jquery怎麼根據id改變元素值
2022-04-20 19:00:50
jquery根據id改變值的方法:1、給元素設定id屬性;2、使用「$("#id屬性值")」語句獲取指定元素物件;3、使用「元素物件.html("新值")」、「元素物件.text("新值")」或「元素.val("新值")」語句來修改元素值。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery根據id改變元素值
實現步驟:
給指定元素設定id屬性
使用「$("#id屬性值")」語句獲取指定元素物件
使用jquery方法給指定元素修改值
修改元素值有三種方法:
使用text(),可設定被選元素的文字內容。
使用html(),可設定被選元素的內容(innerHTML)。
使用val(),可設定input元素的值
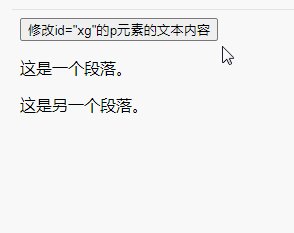
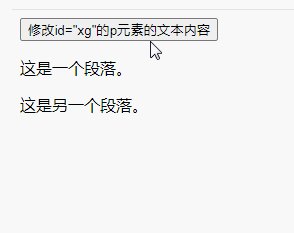
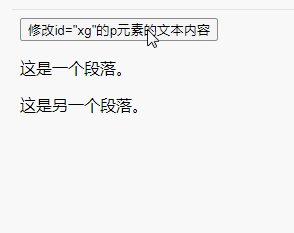
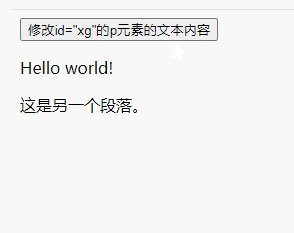
範例1:使用text()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#xg").text("Hello world!");
});
});
</script>
</head>
<body>
<button>修改id="xg"的p元素的文字內容</button>
<p id="xg">這是一個段落。</p>
<p>這是另一個段落。</p>
</body>
</html>
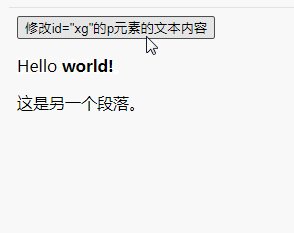
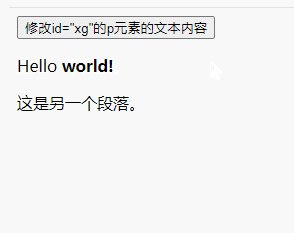
範例2:使用html()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#xg").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
<button>修改id="xg"的p元素的文字內容</button>
<p id="xg">這是一個段落。</p>
<p>這是另一個段落。</p>
</body>
</html>
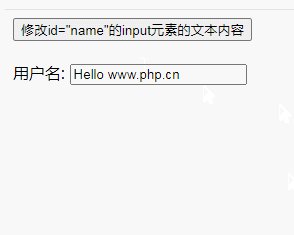
範例3:使用val()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#name").val("Hello www.php.cn");
});
});
</script>
</head>
<body>
<button>修改id="name"的input元素的文字內容</button><br><br>
使用者名稱: <input id="name" type="text" name="user" value="Hello" />
</body>
</html>
【推薦學習:、】
以上就是jquery怎麼根據id改變元素值的詳細內容,更多請關注TW511.COM其它相關文章!