jquery怎麼查詢屬性值
2022-04-20 19:00:42
jquery查詢屬性值的方法:1、使用attr(),可返回被選元素的屬性值,語法「$(selector).attr("屬性名")」;2、使用prop(),可返回第一個匹配元素的屬性值,語法「$(selector).prop("屬性名")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
屬性可以為 HTML 標籤提供一些額外資訊,或者對 HTML 標籤進行修飾。屬性需要新增在開始標籤中,語法格式為:
attr="value"
attr 表示屬性名,value 表示屬性值。屬性值必須使用雙引號" "或者單引號' '包圍。
注意,雖然雙引號和單引號都可以包圍屬性值,但是為了規範和專業,請儘量使用雙引號。
一個標籤可以沒有屬性,也可以有一個或者多個屬性。
例:
<p id="user-info" class="color-red"><p>
那麼使用jquery怎麼查詢屬性值?
在jquery中,可以使用兩種方法來查詢屬性值
attr()
prop()
這兩種方法都可以獲取或設定元素的 HTML 屬性
1、使用attr()方法查詢屬性值
attr()方法可以返回被選元素的屬性值
語法:
$(selector).attr("屬性名")範例:獲取img src屬性值,即圖片地址
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var img=$("img").attr("src");
alert("src屬性值為: "+img)
});
});
</script>
</head>
<body>
<img id="img" src="img/1.jpg" width="300"/><br><br><br>
<button>獲取img src屬性值(圖片地址)</button>
</body>
</html>
2、使用prop()方法查詢屬性值
prop() 方法可返回被選元素的屬性值,會返回第一個匹配元素的屬性值。
語法:
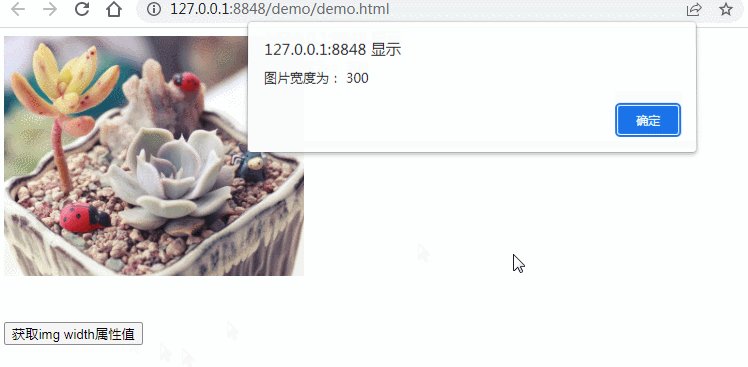
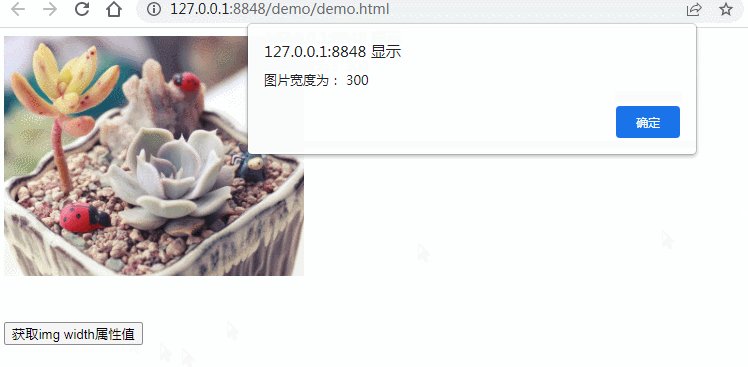
$(selector).prop("屬性名")範例:獲取img width屬性值,即圖片寬度
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var width=$("img").prop("width");
alert("圖片寬度為: "+width)
});
});
</script>
</head>
<body>
<img id="img" src="img/1.jpg" width="300"/><br><br><br>
<button>獲取img width屬性值</button>
</body>
</html>
【推薦學習:、】
以上就是jquery怎麼查詢屬性值的詳細內容,更多請關注TW511.COM其它相關文章!