聊聊如何用CSS box-shadow建立畫素創意動畫

本期我們要使用css3中的box-shadow屬性來作畫,相信大家也對box-shadow屬性並不陌生,它主要用於在元素的框架上新增陰影效果,但是想沒想過單純使用他來完成影象的繪製呢?所以,馬上我們就用box-shadow屬性跟大家一起來繪製一幅畫素動畫——畫素燈泡。【推薦學習:】
程式碼
正文
1.原理
我們要做的是畫素畫,畫素畫又是一個個小畫素塊組合而成。既然要用 box-shadow實現繪圖,那麼我們就先講講, box-shadow可以傳哪些引數可以讓他實現一個小畫素塊吧。
平時我們使用 box-shadow往往會傳入5個引數,分別為x偏移量, y偏移量, 陰影模糊半徑, 陰影擴散半徑, 陰影顏色 ,接下來,我們繪製一個10x10畫素的矩形投影(注意:這裡width 和 height 決定了畫素畫展示的時候一個畫素有多大)。
.box{
width: 10px;
height: 10px;
background-color: red;
/* x偏移量 | y偏移量 | 陰影模糊半徑 | 陰影擴散半徑 | 陰影顏色 */
box-shadow: 10px 10px 10px 10px black;
}
可我們繪製畫素畫意圖是取消其陰影,可以使用可選引數 inset ,如果沒有指定 inset,預設陰影在邊框外,即陰影向外擴散。
使用 inset 關鍵字會使得陰影落在盒子內部,這樣看起來就像是內容被壓低了。 此時陰影會在邊框之內 (即使是透明邊框)、背景之上、內容之下。
接下來,加入用 inset 再來繪製這個矩形看看變化。
.box{
width: 10px;
height: 10px;
background-color: red;
/* x偏移量 | y偏移量 | 陰影模糊半徑 | 陰影擴散半徑 | 陰影顏色 | 陰影向內擴散 */
box-shadow: 10px 10px 10px 10px black inset;
}
這樣一個小畫素塊就出現了,而且把原來的紅色背景給覆蓋掉了,但成也 inset 敗也 inset ,正因為他可以壓住盒子,同時也被盒子的大小所限制,並不能很好的排列好大量的畫素塊,所以放棄了這種做法。
現在我們換個想法,既然不要陰影顯示,那麼我們索性不要傳入跟陰影有關的資訊不就完了麼,所以,我們接下來只要傳入x偏移量, y偏移量 , 陰影顏色也能實現這個小畫素塊。
.box{
width: 10px;
height: 10px;
background-color: red;
/* x偏移量 | y偏移量 | 陰影顏色 */
box-shadow: 10px 10px black;
}
看我們同樣也實現了一個小畫素塊但又會發現另外一個小問題。
.box{
width: 10px;
height: 10px;
background-color: red;
box-shadow:
0px 0px black,
10px 10px black,
20px 20px black,
30px 30px black,
40px 40px black;
}
當我們內聯時會發現,原點的畫素塊是蓋不住的,因為他永遠在下層,即便是主塊背景變成透明也是不可以的,但是我們可以慶幸因為只有一個點是這樣,我們就把主塊的點也填充自然不就解決了。
然後,我們不停地連線 box-shadow繪製出圖形,就會發現一幅畫素畫就完成了。

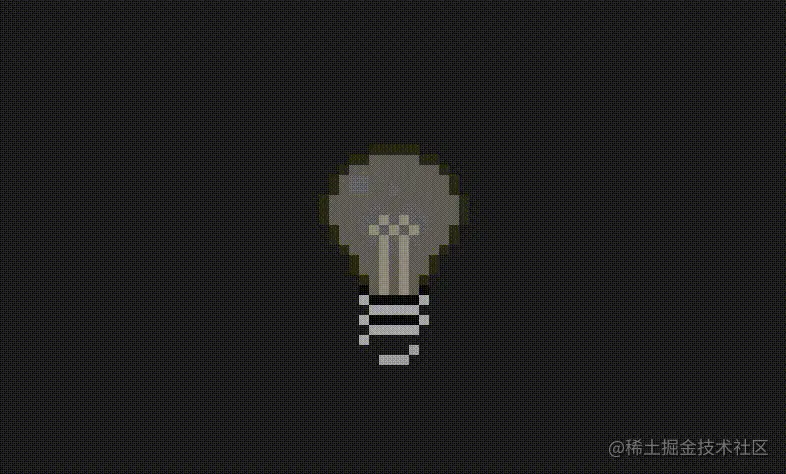
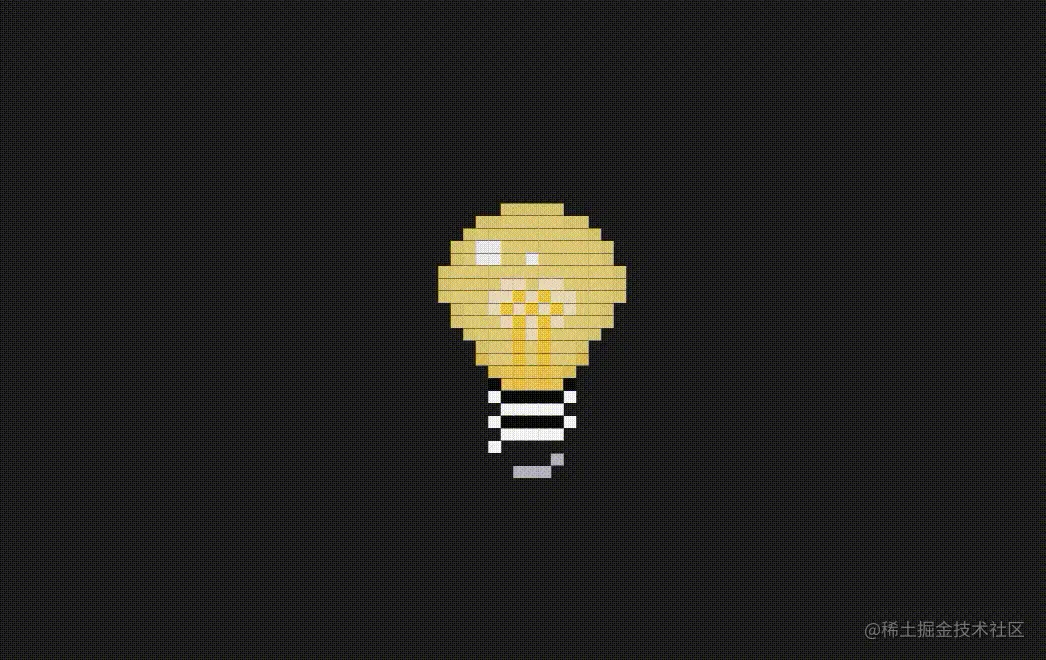
2.動畫
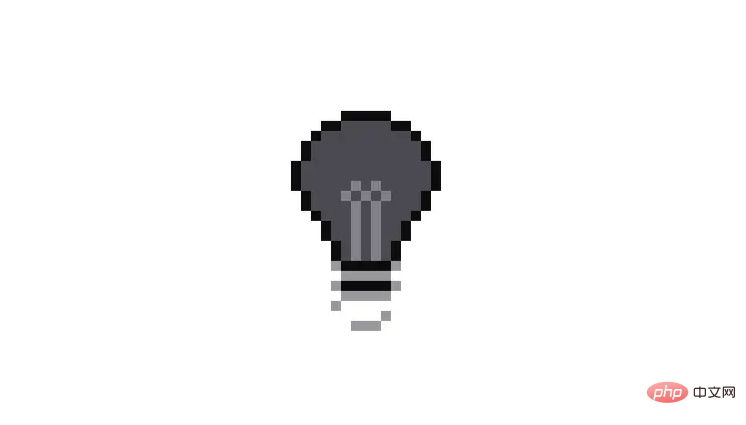
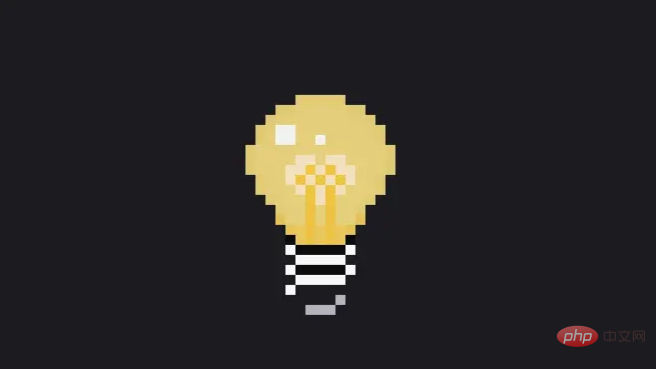
上一步我們繪製出了燈泡的形狀,但是我們要那種一閃一閃的效果,在 box-shadow 裡中是如何出來的呢?其實最暴力的一種辦法是,再畫一個發光的效果,格子隔一段時間全部替換掉,來實現發光效果。

但是燈泡代表什麼?代表了靈感,我們怎麼可以用暴力的手段去繪製呢,那樣樣式指令碼的體積是非常大的,需要優雅一點。
所以,我在程式碼中用 scss 抽離出很多東西來,把燈泡一部分一部分去做拆解,如:
$size:10px;
$light-color:rgb(75,73,81);
$wick-color:rgb(130,129,136);
$line-color:rgb(12,12,12);
$bottom-color:rgb(153,152,157);
$active-bottom-color:rgb(185,182,193);
$active-light-color:rgb(241,218,126);
$active-wick-color:rgb(255,236,201);
$light-bg:
-1*$size 1*$size 0 $light-color,
1*$size 1*$size 0 $light-color,
// ...
-3*$size 5*$size 0 $light-color;
$wick-active:
-1*$size 0 0 rgb(248,203,58),
// ...
1*$size 7*$size 0 rgb(246,198,65);
$wick:
-1*$size 0 0 $wick-color,
// ...
1*$size 7*$size 0 $wick-color;
// ...more最後,我們只要把拆出來的這幾部分重新組合起來,就又變成燈泡了。當然閃爍動畫也是同樣拼接組合起來。
.light{
width:$size;
height:$size;
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-$size*2);
background-color:$light-color;
box-shadow:
$line,
$wick,
$light-bg,
$light-bottom;
animation:flash 2s linear infinite;
}
@keyframes flash {
0%,48%,58%,78%,94%,100%{
background-color:$light-color;
box-shadow:
$line,
$wick,
$light-bg,
$light-bottom;
}
50%,80%{
background-color:$active-wick-color;
box-shadow:
$line-active,
$wick-active,
$light-bg-active,
$light-bottom-active;
}
}
最後,我們還要加入一個手動點亮的效果也是非常的簡單。就是利用 checkbox 當選中時的 checked 偽類來找到 div.light 觸發點亮效果,當然其樣式依然需要你提前繪製拼接好。
.point{
&:checked + .light{
animation:none;
background-color:$active-wick-color;
box-shadow:
$line-active,
$wick-active,
$light-bg-active,
$light-bottom-active,
$light-star;
}
}
結語
現在看繪製的畫素畫,我們會發現其實並不難,只是想好要創作出什麼畫面,然後機械性的用 box-shadow 繪製一個個的畫素點,非常的消耗時間和精力。這裡推薦我之前製作的一款線上編輯畫素畫的軟體——PXDragon ,雖然鴿了很久但是目前還是可以完成一些簡單畫素畫繪製的,也可以匯入圖片自動生成畫素畫,同時可以匯出 css 和 scss 程式碼來抹除很多機械性費時費力的繪製任務,如果想嘗試此類展示可以一試,把創意用於構思構圖而非機械勞動。

(學習視訊分享:)
以上就是聊聊如何用CSS box-shadow建立畫素創意動畫的詳細內容,更多請關注TW511.COM其它相關文章!