Angular如何對請求進行攔截封裝?

在上一篇的文章,我們處理了本地聯調介面的問題,使用了代理。
我們的介面是單獨編寫的處理的,在實際的開發專案中,有眾多的介面,有些需要登陸憑證,有些不需要。一個一個介面處理不妥,我們是否可以考慮對請求進行攔截封裝呢?【相關教學推薦:《》】
本文章來實現下。
區分環境
我們需要對不同環境下的服務進行攔截。在使用 angular-cli 生成專案的時候,它已經自動做好了環境的區分,在 app/enviroments 目錄下:
environments ├── environment.prod.ts // 生產環境使用的設定 └── environment.ts // 開發環境使用的設定
我們對開發環境進行修改下:
// enviroment.ts
export const environment = {
baseUrl: '',
production: false
};baseUrl 是在你發出請求的時候新增在請求的前面的欄位,他指向你要請求的地址。我什麼都沒加,其實等同加了 http://localhost:4200 的內容。
當然,你這裡新增的內容要配合你代理上加的內容調整,讀者可以自己思考驗證
新增攔截器
我們生成服務 http-interceptor.service.ts 攔截器服務,我們希望每個請求,都經過這個服務。
// http-interceptor.service.ts
import { Injectable } from '@angular/core';
import {
HttpEvent,
HttpHandler,
HttpInterceptor, // 攔截器
HttpRequest, // 請求
} from '@angular/common/http';
import { Observable } from 'rxjs';
import { tap } from 'rxjs/operators';
import { environment } from 'src/environments/environment';
@Injectable({
providedIn: 'root'
})
export class HttpInterceptorService implements HttpInterceptor {
constructor() { }
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
let secureReq: HttpRequest<any> = req;
secureReq = secureReq.clone({
url: environment.baseUrl + req.url
});
return next.handle(secureReq).pipe(
tap(
(response: any) => {
// 處理響應的資料
console.log(response)
},
(error: any) => {
// 處理錯誤的資料
console.log(error)
}
)
)
}
}要想攔截器生效,我們還得在 app.module.ts 上注入:
// app.module.ts
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';
// 攔截器服務
import { HttpInterceptorService } from './services/http-interceptor.service';
providers: [
// 依賴注入
{
provide: HTTP_INTERCEPTORS,
useClass: HttpInterceptorService,
multi: true,
}
],驗證
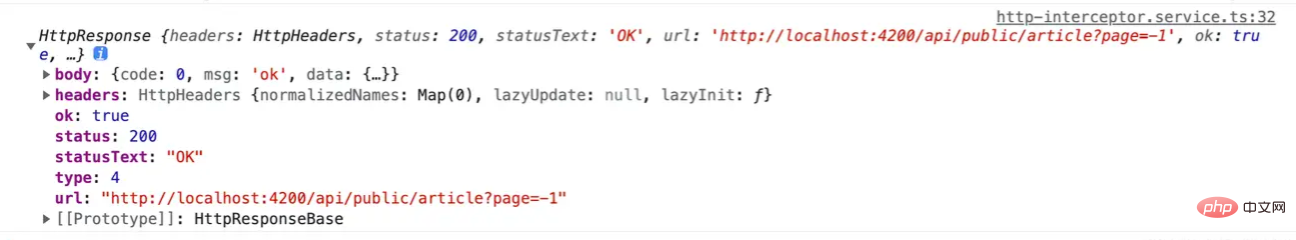
到這裡,我們已經成功的實現了攔截器。如果你執行 npm run dev,你會在控制檯上看到下面的資訊:

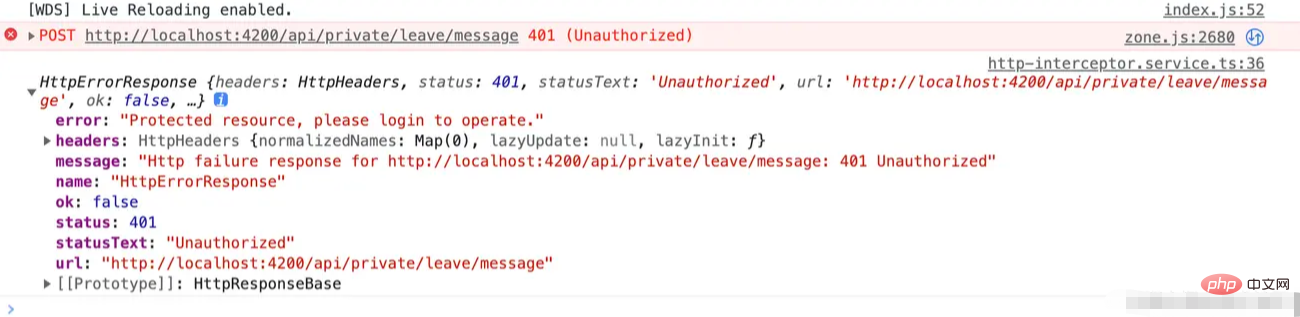
想要驗證是否需要內容憑證才能存取內容,這裡我使用了 [post] https://jimmyarea.com/api/private/leave/message 的介面嘗試,得到如下錯誤:

後端已經處理這個介面需要憑證才可以進行操作,所以直接報錯 401。
那麼,問題來了。我們登陸之後,需要怎麼帶上憑證呢?
如下,我們修改下攔截器內容:
let secureReq: HttpRequest<any> = req;
// ...
// 使用 localhost 儲存使用者憑證,在請求頭帶上
if (window.localStorage.getItem('ut')) {
let token = window.localStorage.getItem('ut') || ''
secureReq = secureReq.clone({
headers: req.headers.set('token', token)
});
}
// ...這個憑證的有效期,需要讀者進入系統的時候,判斷一下有效期是否有效,再考慮重置 localstorage 的值,不然會一直報錯,這個也是很簡單,對 localstorage 進行相關的封裝方便操作即可~
【完】
更多程式設計相關知識,請存取:!!
以上就是Angular如何對請求進行攔截封裝?的詳細內容,更多請關注TW511.COM其它相關文章!