css定位佈局是什麼意思
css中定位佈局指的是元素可以脫離原來的位置,定位到頁面中任意位置的方式;定位佈局可以分為靜態定位(static)、絕對定位(absolute)、相對定位(relative)、固定定位(fixed)和粘性定位(sticky)五種定位方式。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css定位佈局是什麼意思
CSS布 局之定位佈局 定位佈局(Position)指元素可以脫離原來的位置,定位到頁面中的任意位置。
使用 position、left、right、top、bottom,可以改變元素現有位置,譬如讓元素從正常佈局流中跳出來,固定在頁面某個位置上。
css中的定位佈局,分為靜態(static),相對(relative),絕對(absolute),固定(fixed),粘滯(sticky)佈局
一、position: static;(靜態佈局)
HTML元素預設的定位是靜態,預設定位在檔案流中,設定position: static;樣式的元素不會受到left,right,bottom,top的影響。它不會因為任何特殊的定位方法而改變其在正常流中的位置
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.static {
position: static;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
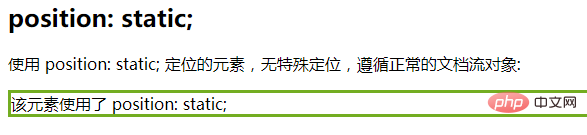
<h2>position: static;</h2>
<p>使用 position: static; 定位的元素,無特殊定位,遵循正常的檔案流物件:</p>
<div class="static">
該元素使用了 position: static;
</div>
</body>
</html>輸出結果:

二、position: relative;(相對定位)
相對定位是元素相對於其在原來標準流中位置進行移動,通過left,right,bottom,top屬性進行調整
注意點:
設定了相對定位的元素是不脫離檔案流的,也就是說他是區分行內元素/塊級元素/行內塊元素
因為他不脫離檔案流,那我們就可以他新增magin和padding
在同一方向上只能設定一個屬性,即left,right選擇一個屬性設定,設定了top就不能設定bottom
使用場景:
結合絕對定位使用
對元素進行微調
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}
</style>
</head>
<body>
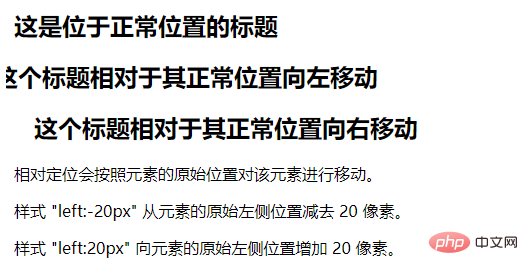
<h2>這是位於正常位置的標題</h2>
<h2 class="pos_left">這個標題相對於其正常位置向左移動</h2>
<h2 class="pos_right">這個標題相對於其正常位置向右移動</h2>
<p>相對定位會按照元素的原始位置對該元素進行移動。</p>
<p>樣式 "left:-20px" 從元素的原始左側位置減去 20 畫素。</p>
<p>樣式 "left:20px" 向元素的原始左側位置增加 20 畫素。</p>
</body>
</html>輸出結果:

三、position: absolute;(絕對定位)
絕對定位的參考點
預設情況下,無論有位祖先元素,都是以body作為參考點。
但是,當祖先元素中有定位流元素(使用了絕對/相對/固定定位),那麼該元素就是參考點
如果其祖先元素中含有多個定位流元素,則選擇最近的定位流元素作為參考點
注意點
絕對定位的元素是脫離檔案流的
因為他脫離檔案流,那麼他就不區分分行內元素/塊級元素/行內塊元素
絕對定位的元素是會忽略其祖先元素的padding
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
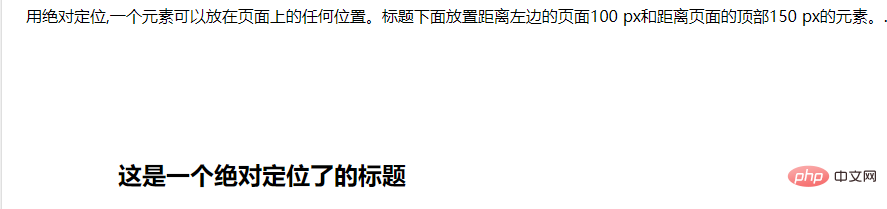
<h2>這是一個絕對定位了的標題</h2>
<p>用絕對定位,一個元素可以放在頁面上的任何位置。標題下面放置距離左邊的頁面100 px和距離頁面的頂部150 px的元素。.</p>
</body>
</html>輸出結果:

四、position: fixed;(固定定位)
設定了固定定位的元素是相對於視口定位的,也就是說其不會隨著卷軸的捲動而捲動,他始終處於以一個視口的位置,通過left,right,bottom,top屬性調整其位置
注意點
固定定位的元素是脫離檔案流的
和絕對定位一樣,不區分割區分行內元素/塊級元素/行內塊元素
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
<p class="pos_fixed">Some more text</p>
<p><b>注意:</b> IE7 和 IE8 支援只有一個 !DOCTYPE 指定固定值.</p>
<p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p>
</body>
</html>輸出結果:

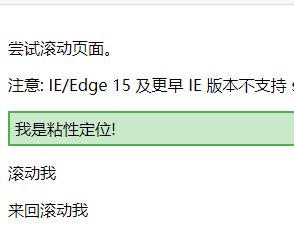
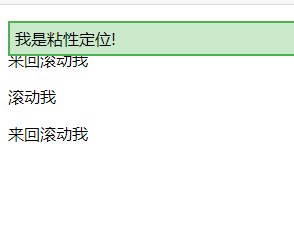
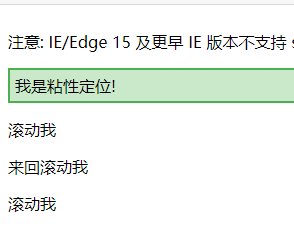
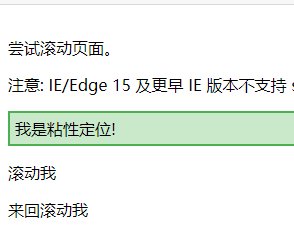
五、position: sticky;(粘滯定位)
此定位結合了相對定位和固定定位,通過相對定位定位到某一位置,當視口到達此位置時,將其固定住,例如:設定top:50px,那麼在sticky元素到達距離相對定位的元素頂部50px的位置時固定,不再向上移動(此時相當於fixed定位)。
注意點
粘滯定位的元素是不脫離檔案流的
設定 position: sticky; 同時給一個(left,right,bottom,top) 之一即可
使用條件
父元素不能overflow:hidden或者overflow:auto屬性。
必須指定top、bottom、left、right4個值之一,否則只會處於相對定位
父元素的高度不能低於sticky元素的高度
sticky元素僅在其父元素內生效
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
</head>
<body>
<p>嘗試捲動頁面。</p>
<p>注意: IE/Edge 15 及更早 IE 版本不支援 sticky 屬性。</p>
<div class="sticky">我是粘性定位!</div>
<div style="padding-bottom:2000px">
<p>捲動我</p>
<p>來回捲動我</p>
<p>捲動我</p>
<p>來回捲動我</p>
<p>捲動我</p>
<p>來回捲動我</p>
</div>
</body>
</html>輸出結果:

(學習視訊分享:)
以上就是css定位佈局是什麼意思的詳細內容,更多請關注TW511.COM其它相關文章!