jquery怎麼去除某一個事件
2022-04-20 13:00:15
jquery去除事件的方法:1、使用unbind(),語法「繫結事件的元素.unbind("指定事件名")」,可移除被選元素的指定事件;2、用off(),可移除元素中利用on()新增的指定事件,語法「繫結事件的元素.off("事件名")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery去除某一個事件的方法
方法1:使用unbind() 方法
unbind() 方法移除被選元素的事件處理程式。
該方法能夠移除所有的或被選的事件處理程式,或者當事件發生時終止指定函數的執行。
ubind() 適用於任何通過 jQuery 附加的事件處理程式。
語法:
$(selector).unbind(event,function,eventObj)
| 引數 | 描述 |
|---|---|
| event | 可選。規定一個或多個要從元素上移除的事件。 由空格分隔多個事件值。 如果只規定了該引數,則會刪除繫結到指定事件的所有函數。 |
| function | 可選。規定從元素上指定事件取消繫結的函數名稱。 |
| eventObj | 可選。規定要使用的移除的 event 物件。這個
eventObj 引數來自事件繫結函數。 |
範例:從元素上去除點選事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
function alertMe1() {
alert("Hello World!");
}
function alertMe2() {
$("p").css("color","red")
}
$(document).ready(function() {
$("p").click(alertMe1).click(alertMe2);
$("button").click(function() {
$("p").unbind("click");
});
});
</script>
</head>
<body>
<p>這是一個段落。</p>
<p>這是另外一個段落。</p>
<p>點選任意一個p元素來觸發 alert 彈窗且字型顏色變紅。</p>
<button>移除 p 元素的 click 事件</button>
</body>
說明:自 jQuery 版本 1.7 起,on() 和 off() 方法是在元素上新增和移除事件處理程式的首選方法。
方法2:使用off()方法
off() 方法通常用於移除通過 on() 方法新增的事件處理程式。
注意:如需移除指定的事件處理程式,當事件處理程式被新增時,選擇器字串必須匹配 on() 方法傳遞的引數。
語法:
$(selector).off(event,selector,function(eventObj),map)
| 引數 | 描述 |
|---|---|
| event | 必需。規定要從被選元素移除的一個或多個事件或名稱空間。 由空格分隔多個事件值。必須是有效的事件。 |
| selector | 可選。規定新增事件處理程式時最初傳遞給 on() 方法的選擇器。 |
| function(eventObj) | 可選。規定當事件發生時執行的函數。 |
| map | 規定事件對映 ({event:function, event:function, ...}),包含要新增到元素的一個或多個事件,以及當事件發生時執行的函數。 |
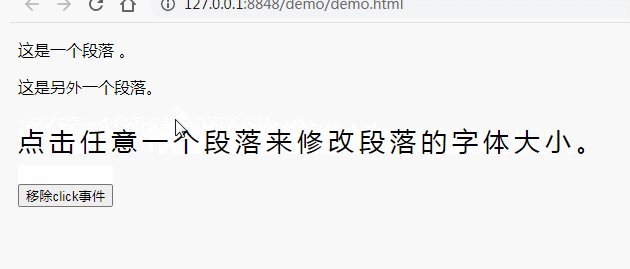
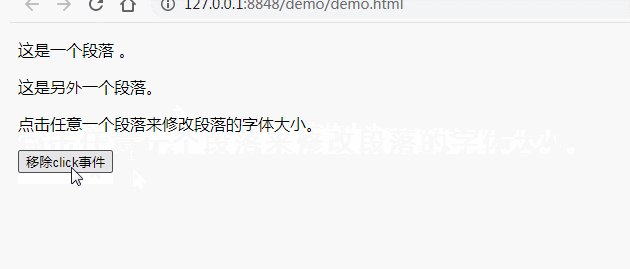
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
function changeSize() {
$(this).animate({
fontSize: "+=10px"
});
}
function changeSpacing() {
$(this).animate({
letterSpacing: "+=5px"
});
}
$(document).ready(function() {
$("p").on("click", changeSize);
$("p").on("click", changeSpacing);
$("button").click(function() {
$("p").off("click");
});
});
</script>
</head>
<body>
<p>這是一個段落 。</p>
<p>這是另外一個段落。</p>
<p>點選任意一個段落來修改段落的字型大小。</p>
<button>移除click事件</button>
</body>
</html>
【推薦學習:、】
以上就是jquery怎麼去除某一個事件的詳細內容,更多請關注TW511.COM其它相關文章!