es6中陣列新增常用的4個方法是什麼
2022-04-19 16:01:04
es6中陣列新增常用的4個方法是:1、forEach(),用於遍歷陣列,無返回值;2、filter(),過濾掉陣列中不滿足條件的值;3、map(),遍歷陣列,返回一個新陣列;4、reduce(),讓陣列的前後兩項進行某種計算,然後返回其值。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ES6中新增4個很實用的陣列方法,分別有:forEach,filter,map ,reduce。
1.forEach
遍歷陣列,無返回值,不改變原陣列,僅僅只是遍歷 --相當於for迴圈遍歷
let arr=[23,44,56,22,11,99]
let res=arr.forEach(item=>{
console.log(item);
//23,44,56,22,11,99
})
let res2=arr.forEach((item,index)=>{
console.log(item,index);
//23 0
//44 1
//....
})
2.filter:
filter()函數過濾掉陣列中不滿足條件的值,如果回撥函數返回true就留下,返回一個新陣列,不改變原陣列,!!!可以用來做陣列去重
let arr = [1,5,2,16,4,6]
//1.找出陣列中的偶數
let newArr=arr.filter((v,i)=>
v%2==0)
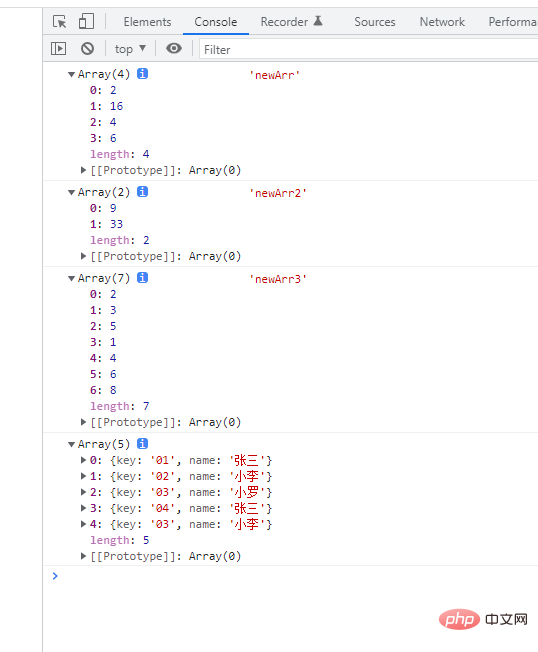
console.log(newArr,'newArr');//2,16,4,6
//2.過濾器 保留為TRUE的結果
let arrTue=[13,14,9,33]
let newArr2=arrTue.filter(item=>(item%3===0)?true:false)
console.log(newArr2,'newArr2');//9,33
//3.利用filter去重‘
// 第一種
let arr3=[2,3,5,1,2,3,4,5,6,8],newArr3
function unique(arr){
const res = new Map()
return arr.filter((item)=>
!res.has(item) && res.set(item,1)
)
}
console.log(newArr3=unique(arr3),'newArr3');//2,3,5,1,4,6,8
//第二種
let testArray = [
{key:"01",name:'張三'},
{key:"02",name:'小李'},
{key:"03",name:'小羅'},
{key:"04",name:'張三'},
{key:"03",name:'小李'},
];
let deduplicationAfter = testArray.filter((value,index,array)=>{
//findIndex符合條件的陣列第一個元素位置。
return array.findIndex(item=>item.key === value.key && item.name === value.name) === index
})
console.log(deduplicationAfter)
3.map :
map遍歷陣列,返回一個新陣列,不改變原陣列, 對映 一個對一個,對映到一個新陣列
let arr = [6,10,12,5,8]
let result = arr.map(function (item) {
return item*2
})
let result2 = arr.map(item=>item*2) // es6的箭頭函數簡寫,若想了解,後面的文章有介紹
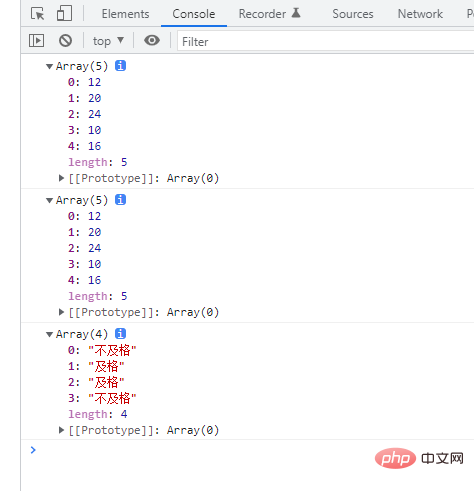
console.log(result)
console.log(result2)
let score = [18, 86, 88, 24]
let result3 = score.map(item => item >= 60 ? '及格' : '不及格')
console.log(result3)
4.reduce:
reduce()彙總 一堆出來一個(用於比如,算個總數,算個平均),reduce讓陣列的前後兩項進行某種計算,然後返回其值,並繼續計算,不改變原陣列,返回計算的最終結果,如果不給定初始值,則從陣列的第二項開始遍歷
arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue]) ,第一個引數回撥函數,第二個引數初始值
4.1求和
//第一種給定初始值
var arr = [1, 3, 5, 7];
// 原理: 利用reduce特性 prev初始值設定0 並把函數的返回值再次帶入函數中
var sum = arr.reduce(function (tmp, item,index) { // prev 初始為0 以後則為函數返回的值
console.log(tmp,item,index);
// 0 1 0
// 1 3 1
// 4 5 2
// 9 7 3
return tmp + item; // 陣列各項之間的和
}, 0);
console.log(sum); //16
//第二種不給初始值
var arr2 = [1, 3, 5, 7]
var result = arr2.reduce(function (tmp, item, index) {
//tmp 上次結果,item當前數,index次數1開始
console.log(tmp, item, index)
//1 3 1
// 4 5 2
// 9 7 3
return tmp + item;
})
console.log(result,) //164.2 求平均數
var arr = [1, 3, 5, 7]
var result = arr.reduce(function (tmp, item, index) {
console.log(tmp,item,index);
// 1 3 1
// 4 5 2
// 9 7 3
if (index != arr.length - 1) { // 不是最後一次
return tmp + item
} else {
return (tmp + item)/arr.length
}
})
console.log(result,'[[[u99') // 平均值 4【相關推薦:、】
以上就是es6中陣列新增常用的4個方法是什麼的詳細內容,更多請關注TW511.COM其它相關文章!