【吐血整理】20個值得收藏的ES6小技巧
2022-04-19 13:00:53
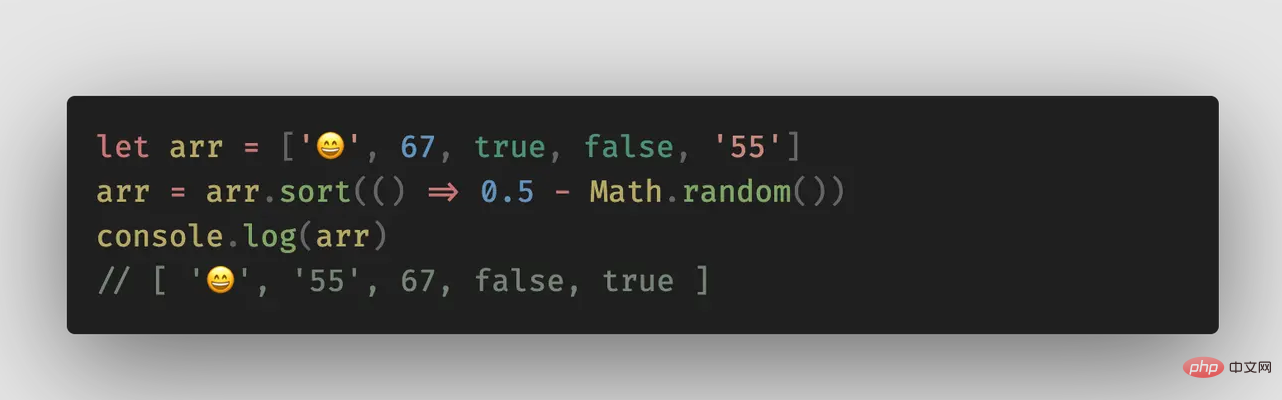
1. 打亂陣列順序

【相關推薦:】
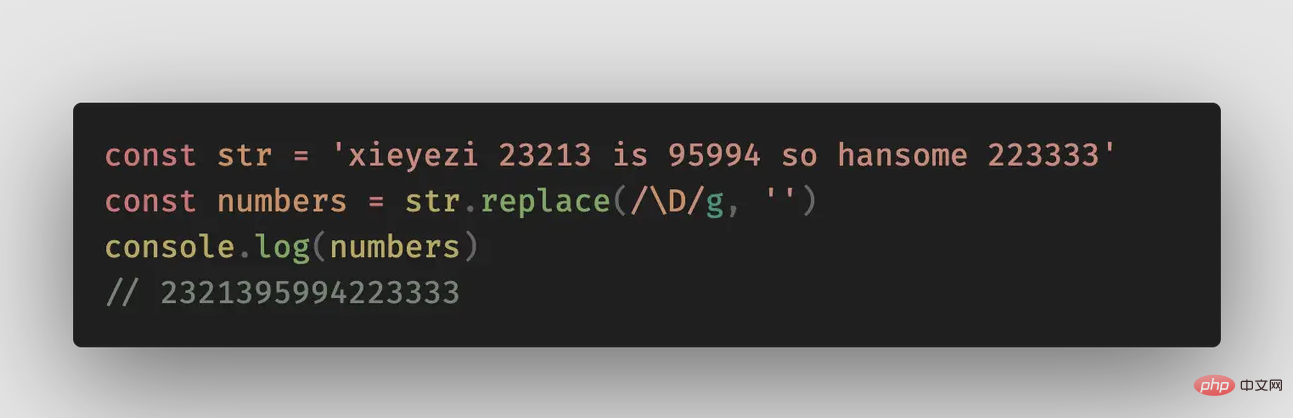
2. 去除數位之外的所有字元

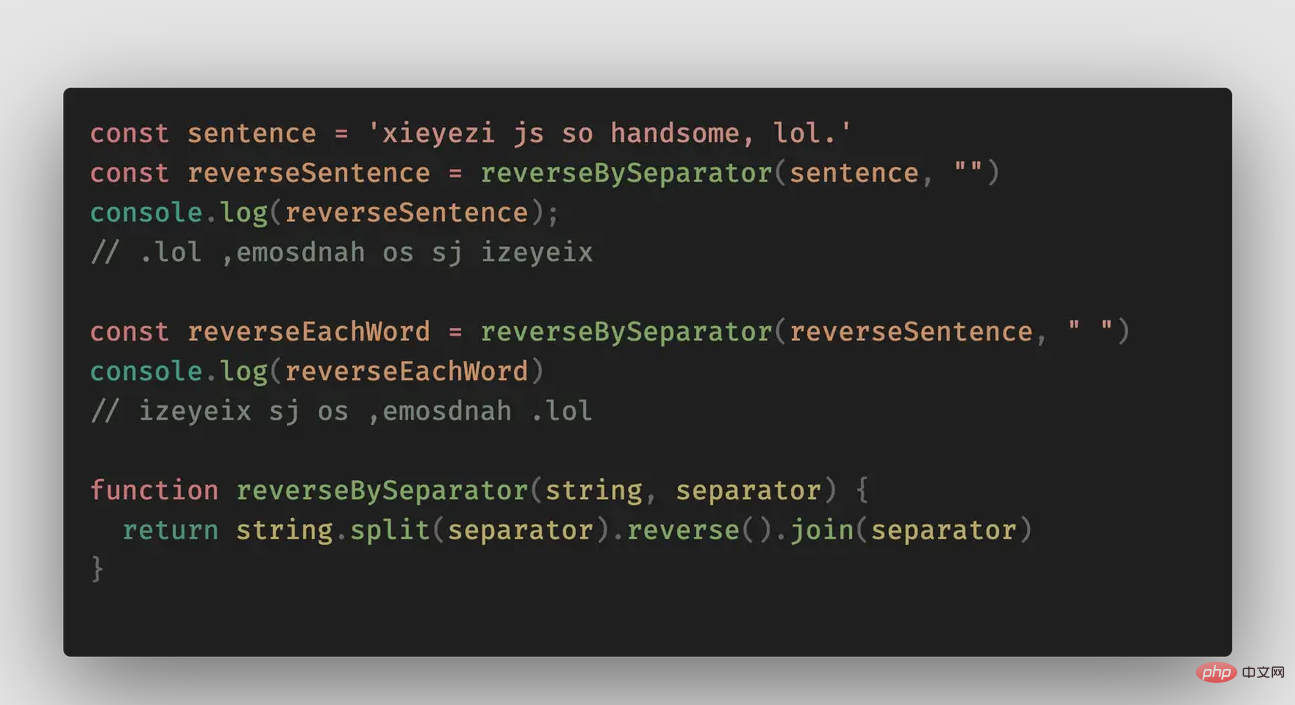
3. 反轉字串或者單詞

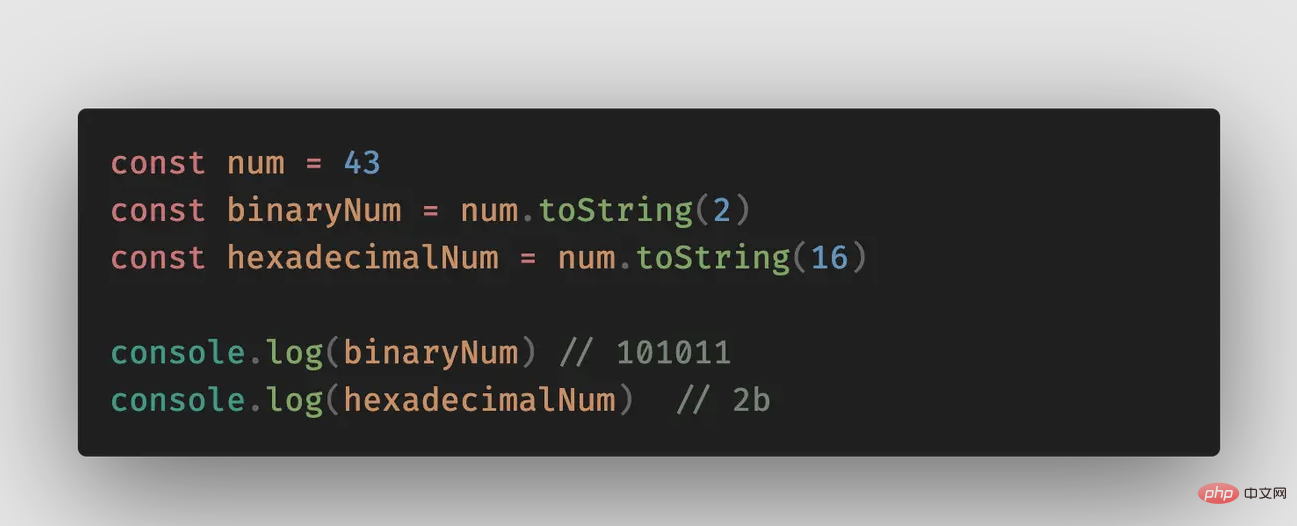
4. 將十進位制轉換為二進位制或十六進位制

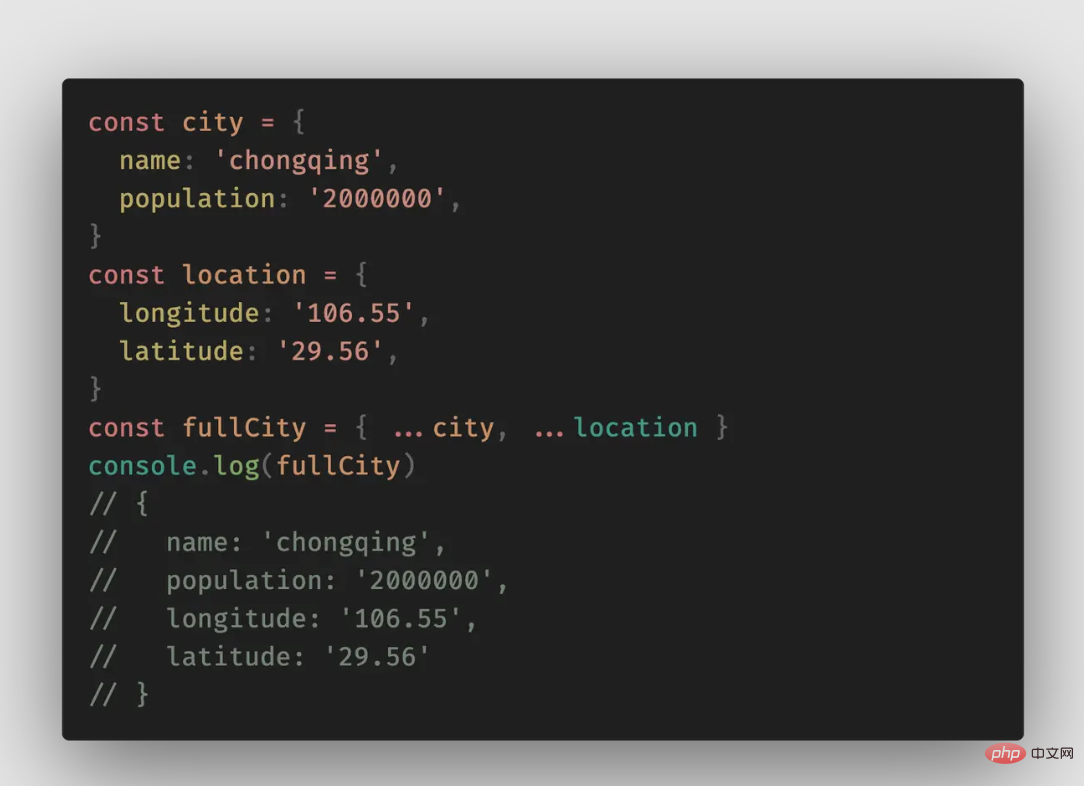
5. 合併多個物件

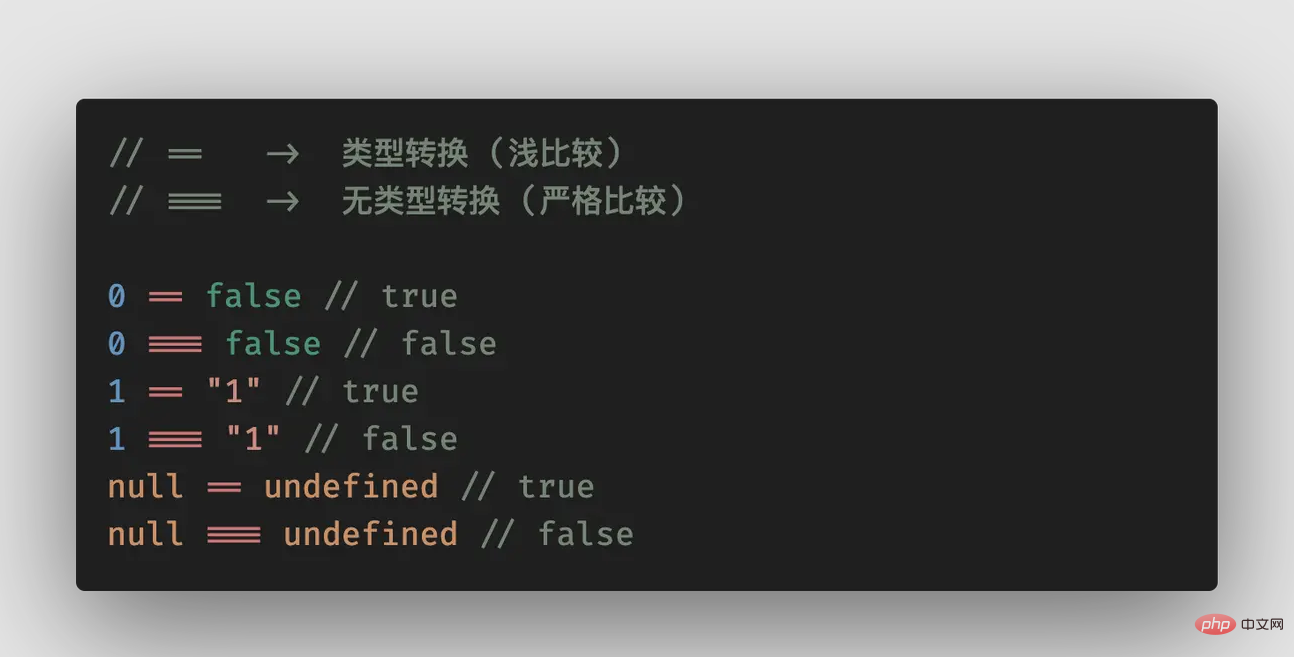
6. === 和 == 的區別

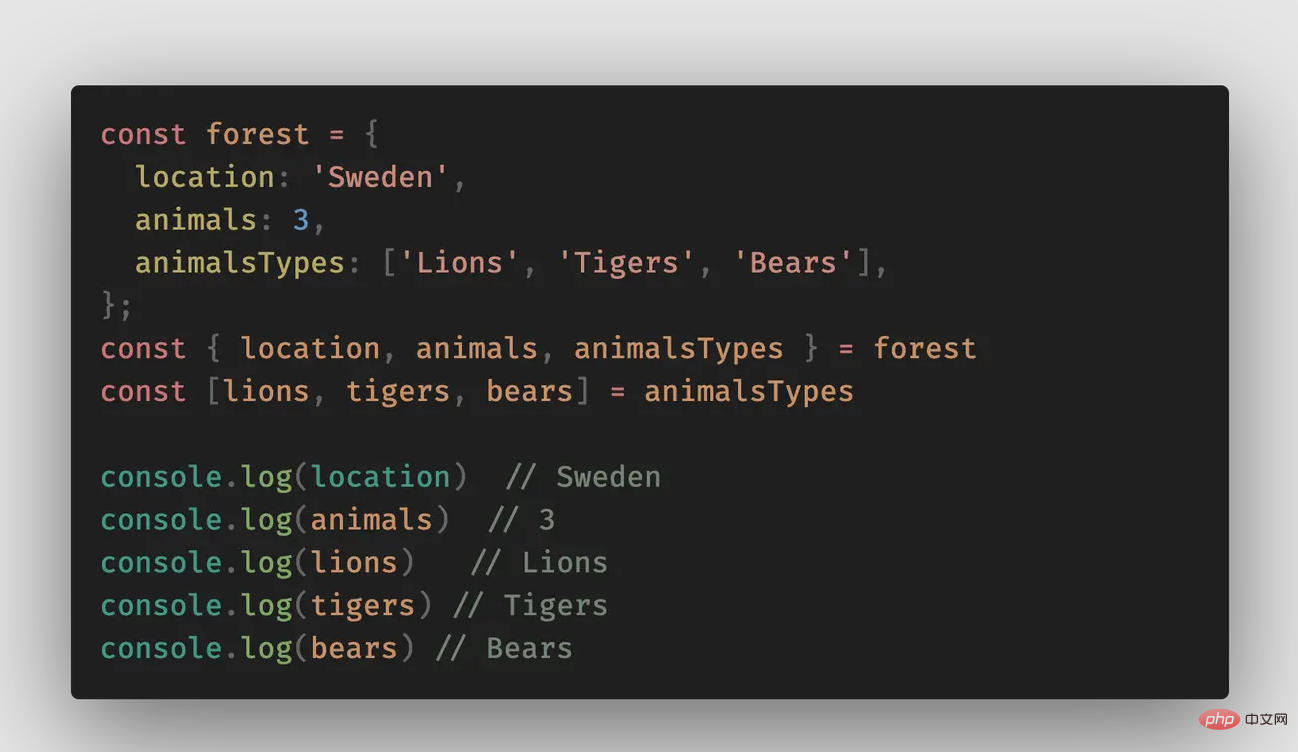
7. 解構賦值

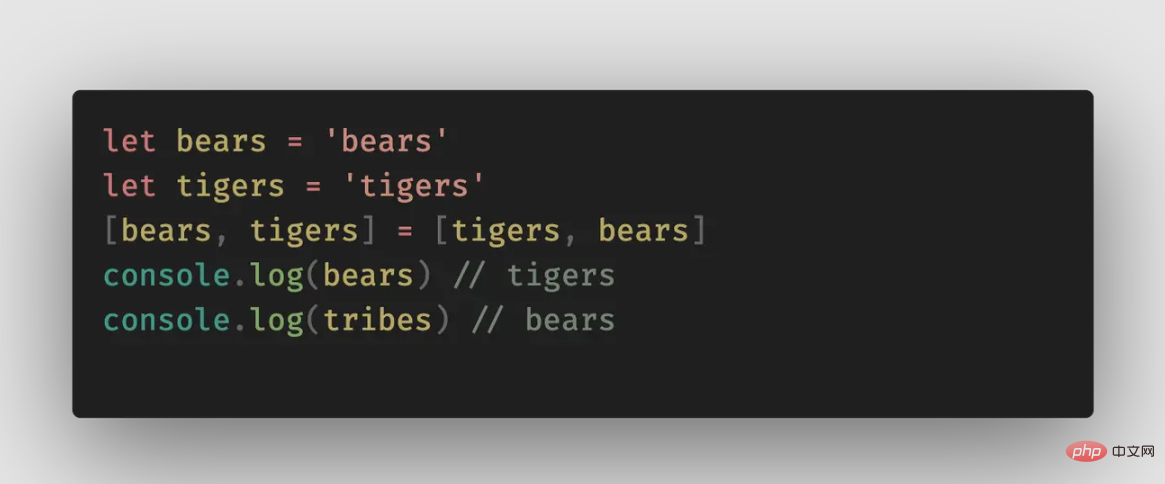
8. 交換變數的值

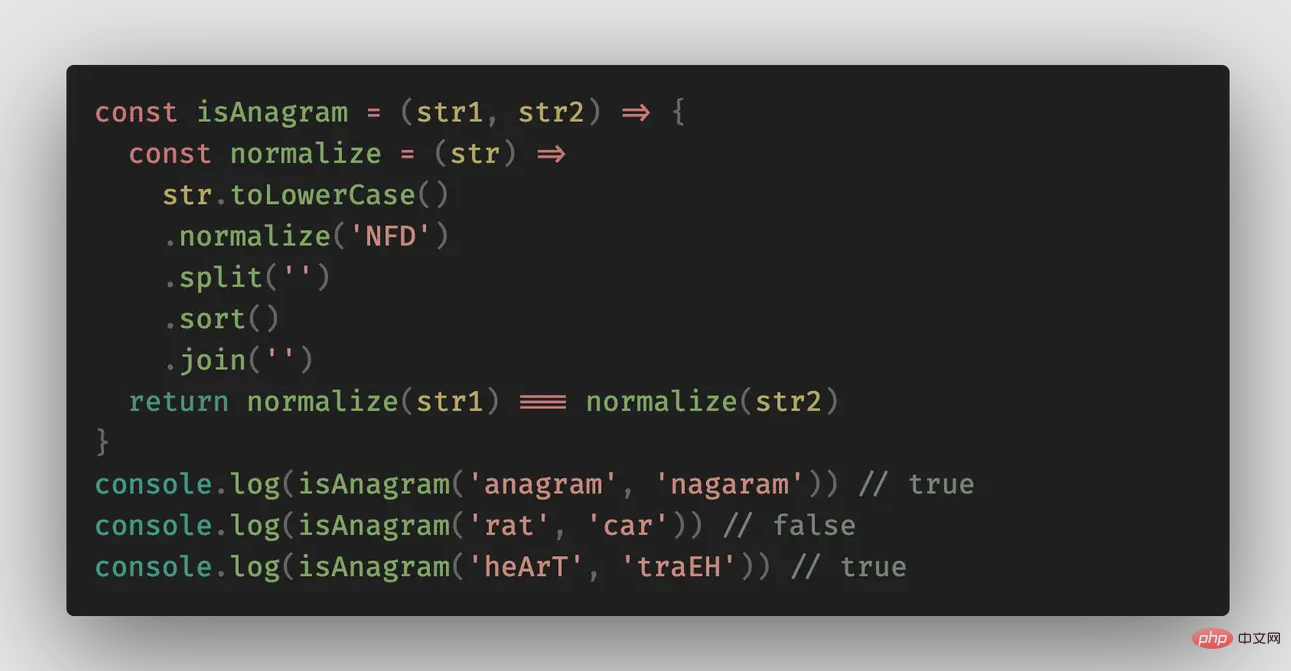
9-1. 判斷迴文字串

迴文字串: 正著寫和反著寫都一樣的字串
9-2 判斷兩個字串是否為互相排列

判斷兩個字串是否為互相排列: 給定兩個字串,一個是否是另一個的排列
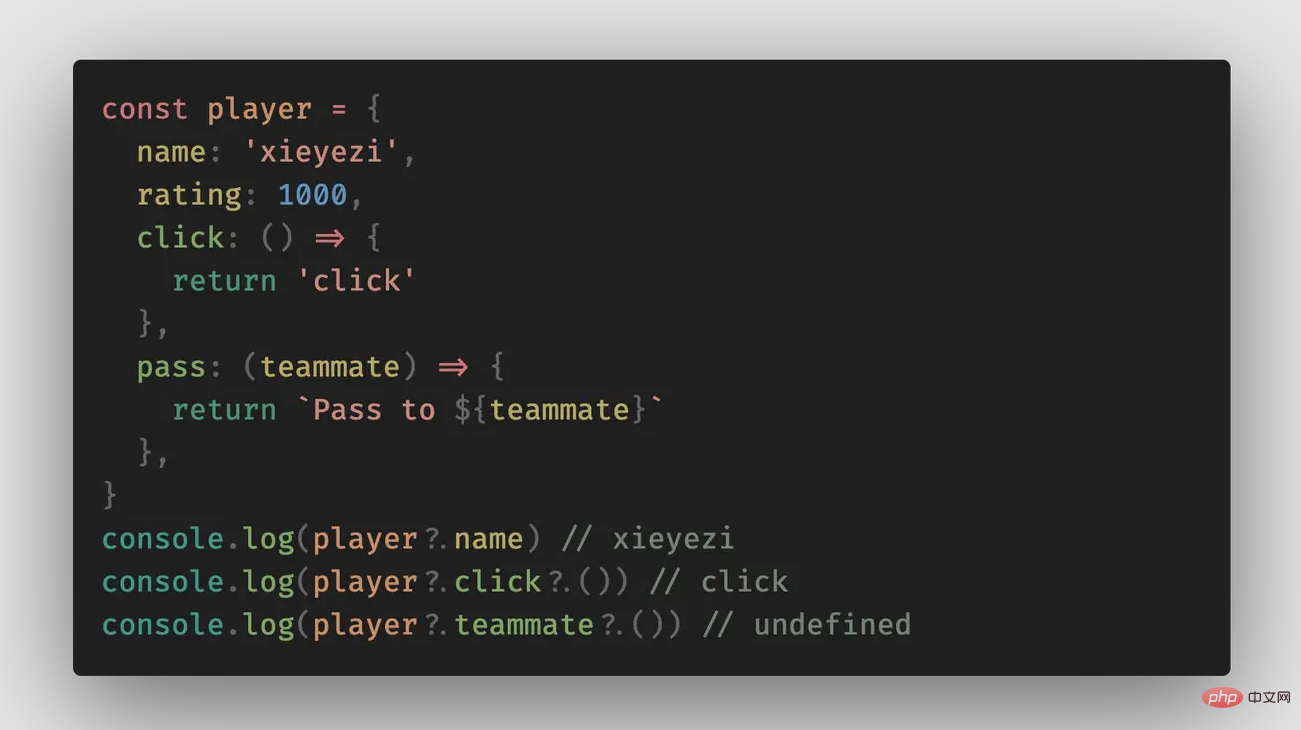
10. 可選鏈操作符

MDN: 可選鏈操作符(
?.)允許讀取位於連線物件鏈深處的屬性的值,而不必明確驗證鏈中的每個參照是否有效。?.操作符的功能類似於.鏈式操作符,不同之處在於,在參照為空(nullish ) (null或者undefined) 的情況下不會引起錯誤,該表示式短路返回值是undefined。與函數呼叫一起使用時,如果給定的函數不存在,則返回undefined
例如:
if (res && res.data && res.data.success) {
//code}
複製程式碼相當於:
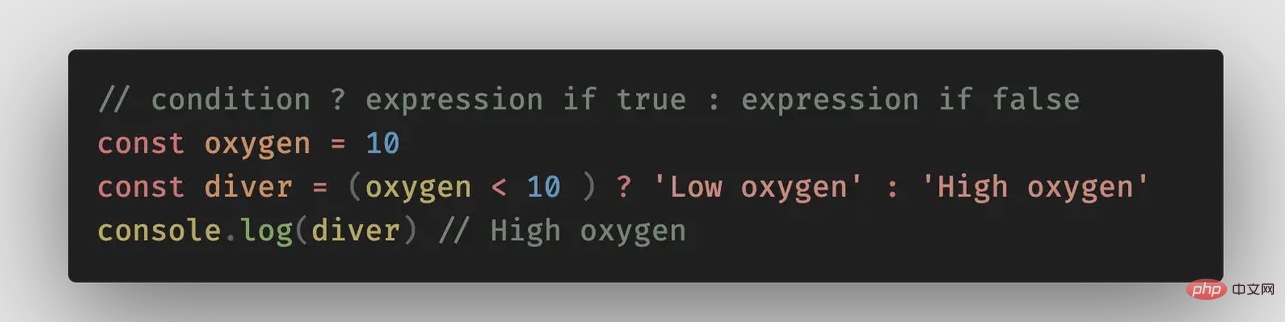
if (res?.data?.success) { // code}複製程式碼11. 三目運運算元

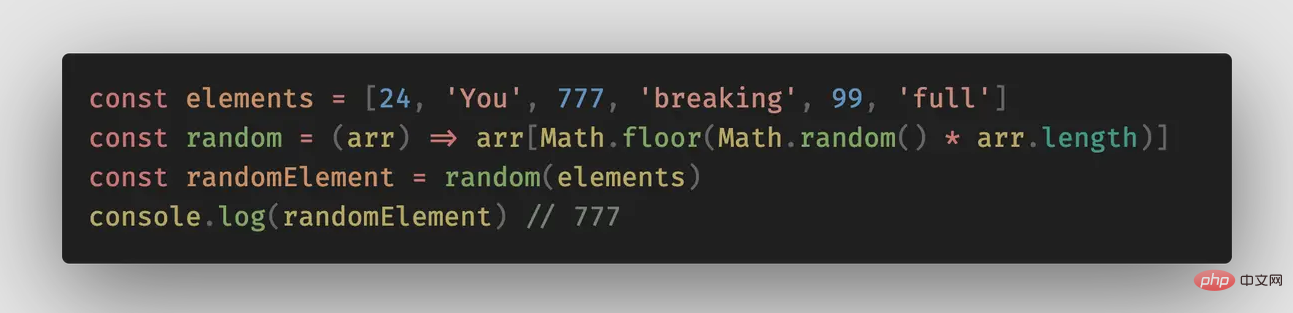
12. 從陣列中隨機選擇一個值

13. 凍結物件

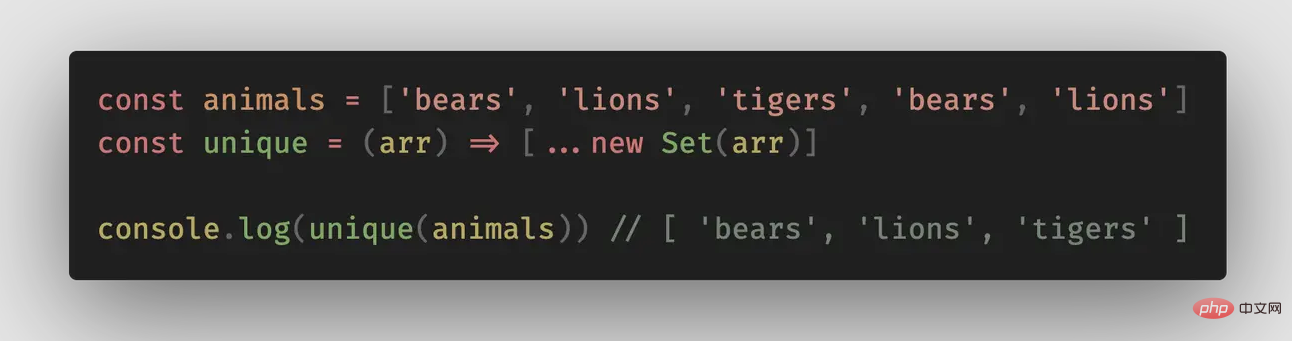
14. 刪除陣列重複的元素

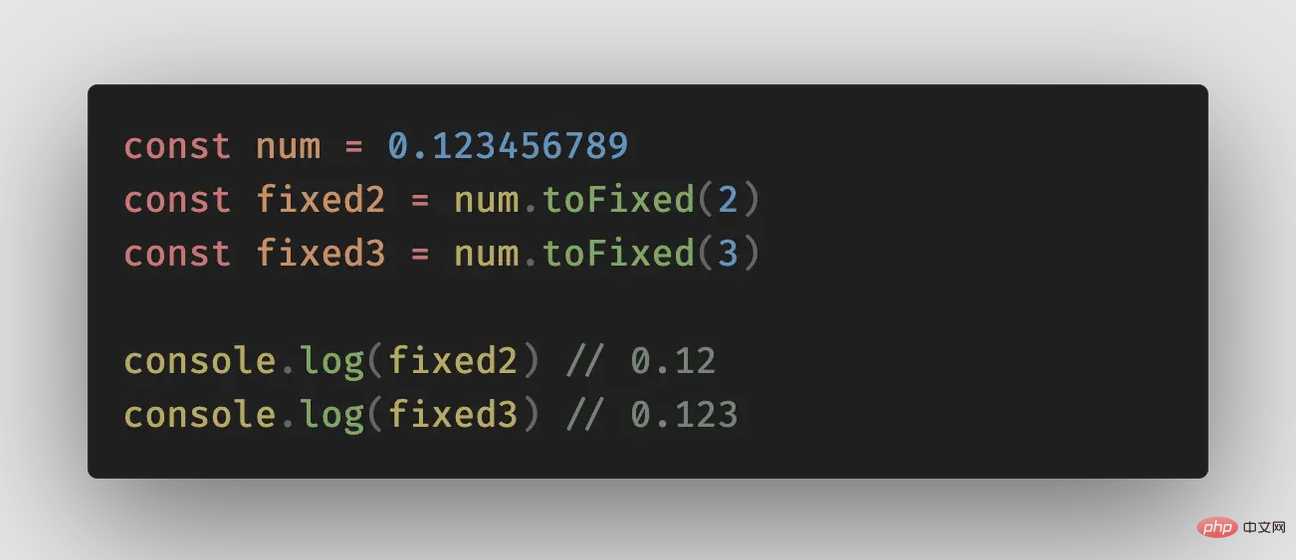
15. 保留指定位小數

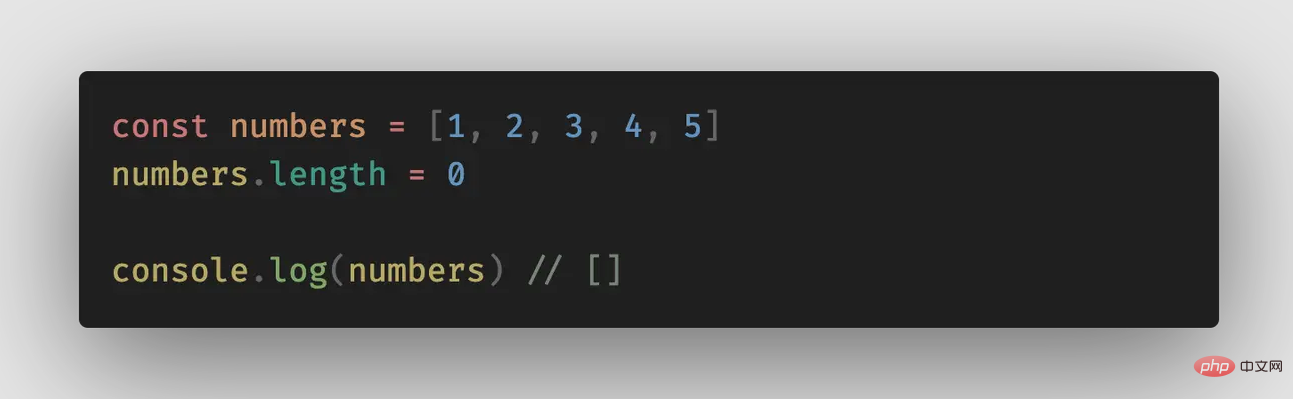
16. 清空陣列

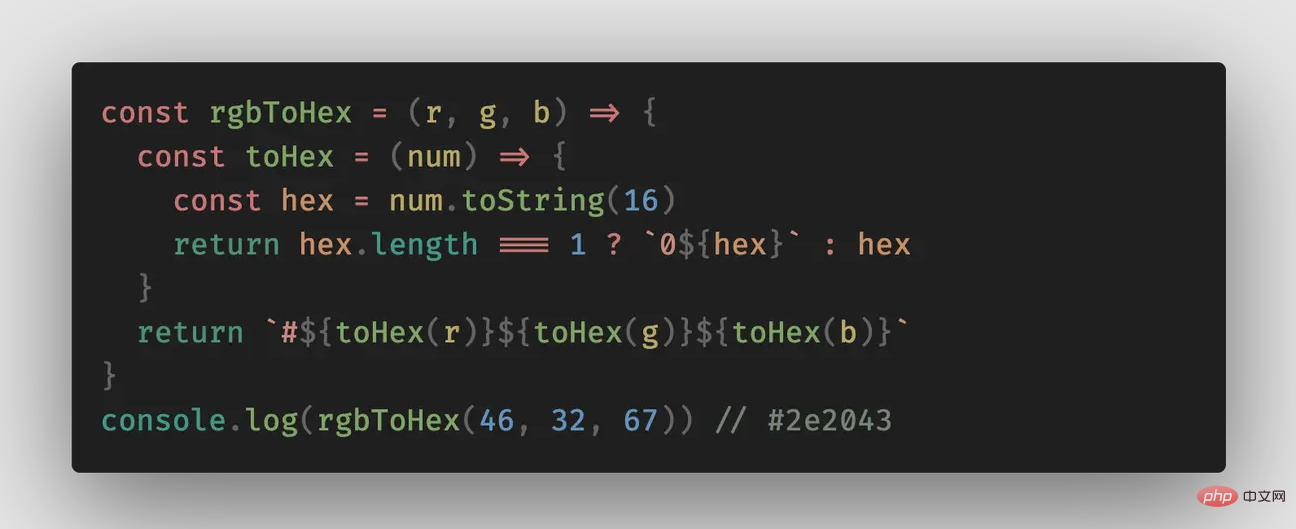
17. 從 RGB 轉換為 HEX

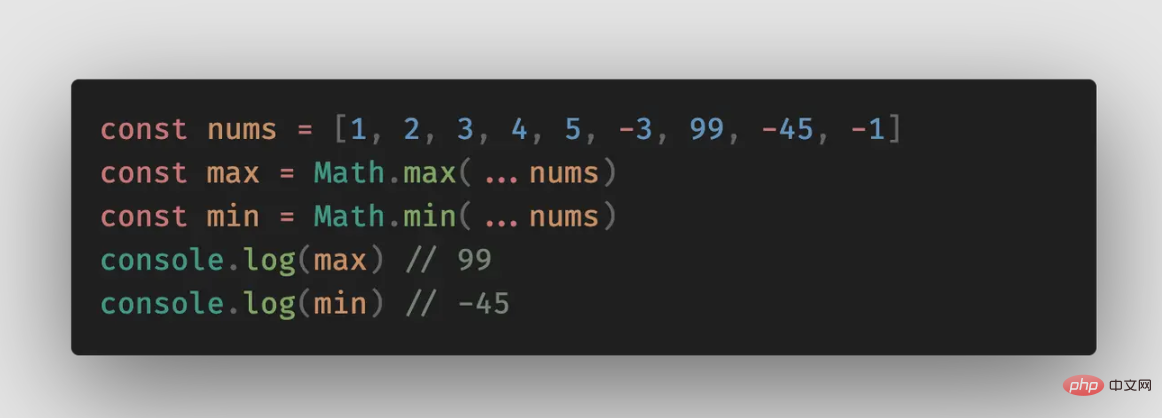
18. 從陣列中獲取最大值和最小值

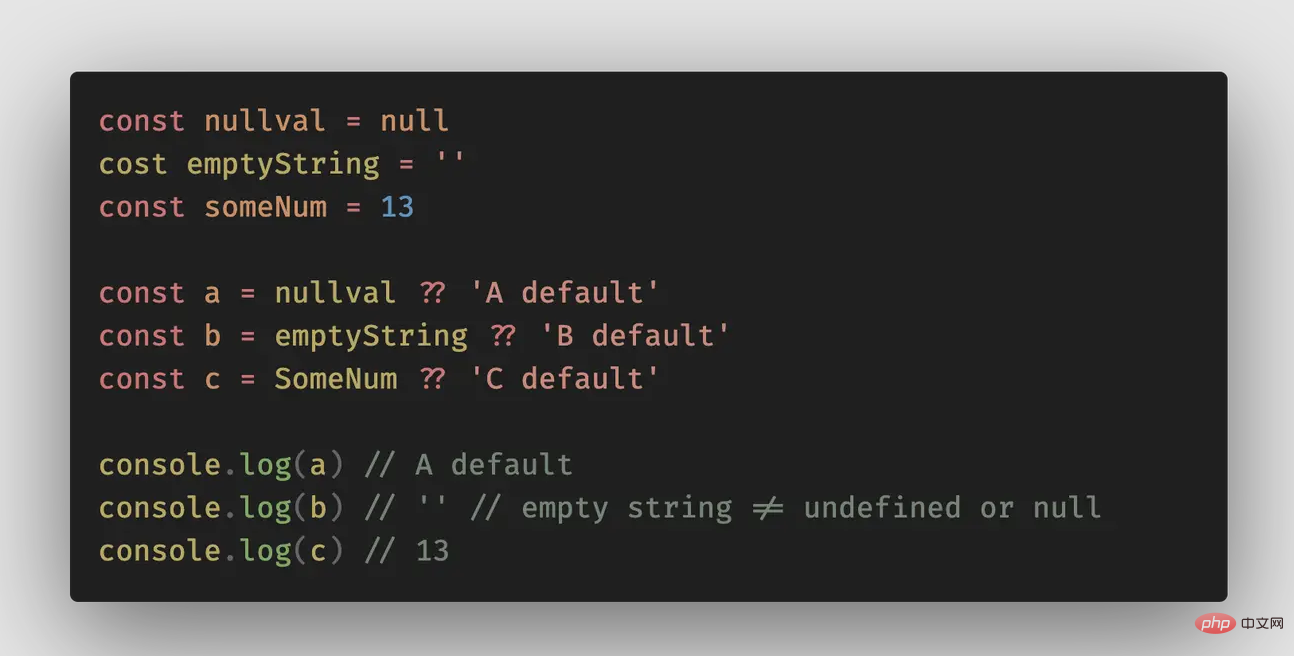
19. 空值合併運運算元

MDN: 空值合併操作符(
??)是一個邏輯操作符,當左側的運算元為null或者undefined時,返回其右側運算元,否則返回左側運算元。
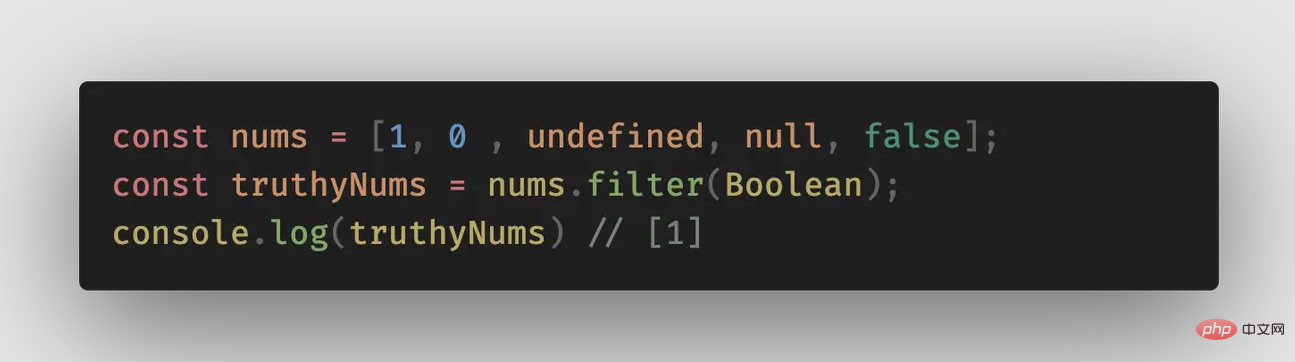
20. 過濾陣列中值為 false 的值

原始碼
https://github.com/xieyezi/vuepress-blog/blob/master/docs/front-end/ES6-20個經常使用的技巧.md
以上,碼字作圖很辛苦,還望不要吝嗇手中的贊,你的點贊是我繼續更新的最大動力!
【相關視訊教學推薦:】