一起來分析JavaScript中的弱參照和強參照

【相關推薦:、】
什麼是弱參照和強參照
JavaScript 中強參照:物件的參照在 JavaScript 中是強參照,也就是將一個參照物件通過變數或常數儲存時,那麼這個變數或常數就是強參照,這個物件就不會被回收。
JavaScript 中弱參照: WeakMaps 和 WeakSets 是我們在 JavaScript 使用弱參照唯一途徑,將一個物件作為鍵新增到 WeakMap 或 WeakSet 中並不能防止這些物件被回收。
舉例說明弱參照和強參照
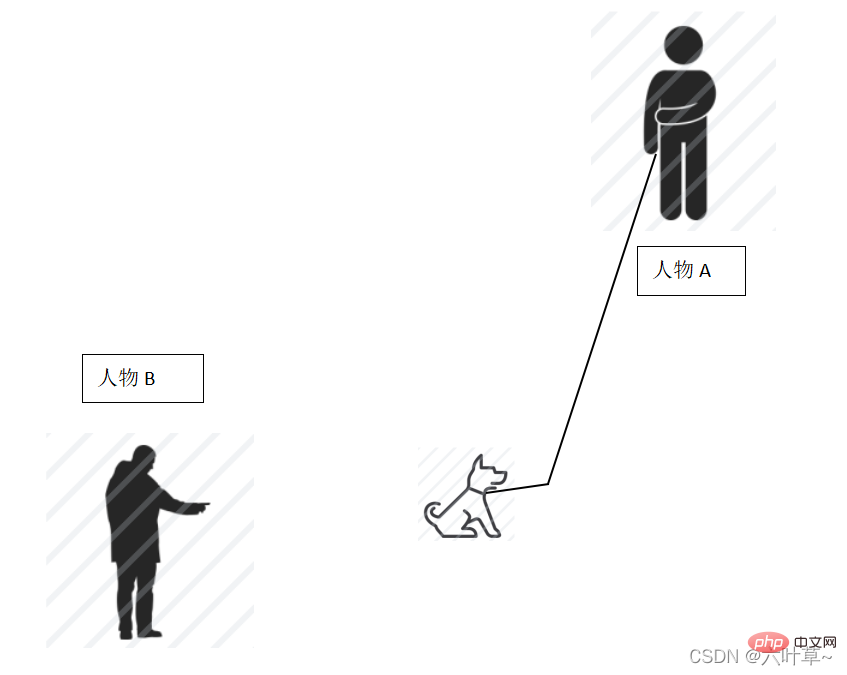
強參照就是一個小孩A牽著一條狗,他們之間通過狗鏈兒連著。
弱參照就是,旁邊有個人B指著A牽的狗,說:嘿,那有條狗,B指向那條狗,但他們之間沒有是指綁在一起的東西。
當A放開狗鏈,狗就會跑掉(被垃圾回收),無論B是不是還指著。
但是,當B不再指著那條狗,狗還被A牽著,不會影響它是否跑掉。
在JavaScript中演示弱參照和強參照
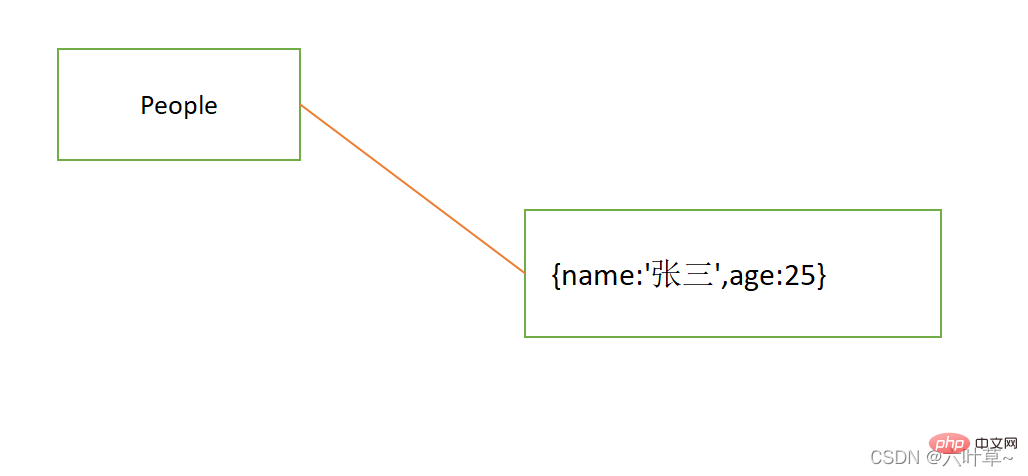
let people = {name:'張三',age:25}
let people1 = people;在上面的程式碼中我們將{name:'張三',age:25}賦值給變數people時,在記憶體中會存在一根線將它們連線起來:

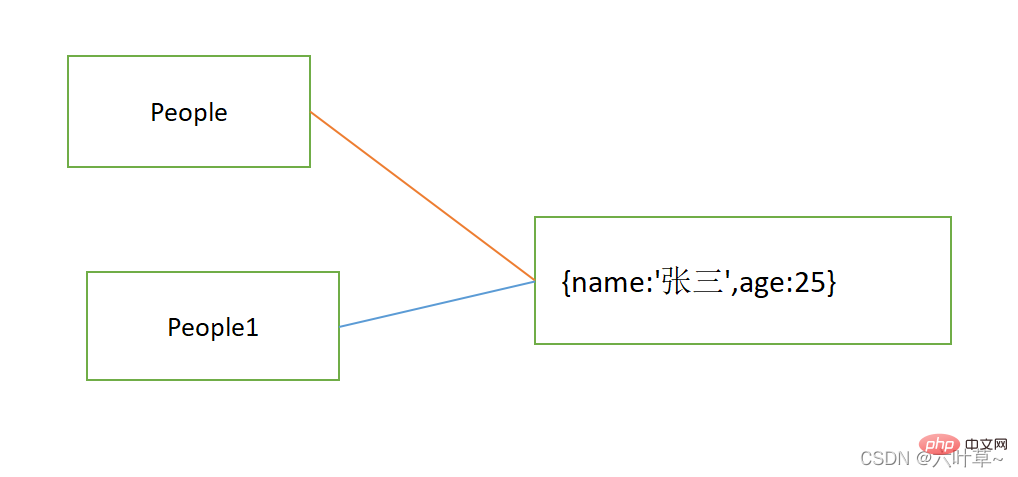
然後建立people1變數,將people賦值給people1,相當於people1也參照這個物件:
我們再來看當我們使用ES6新引入的型別WeakSet和WeakMap在儲存參照值時,是一種什麼樣的情況。
let people = {name:'張三',age:25}
let people1 = people;
let set = new WeakSet();
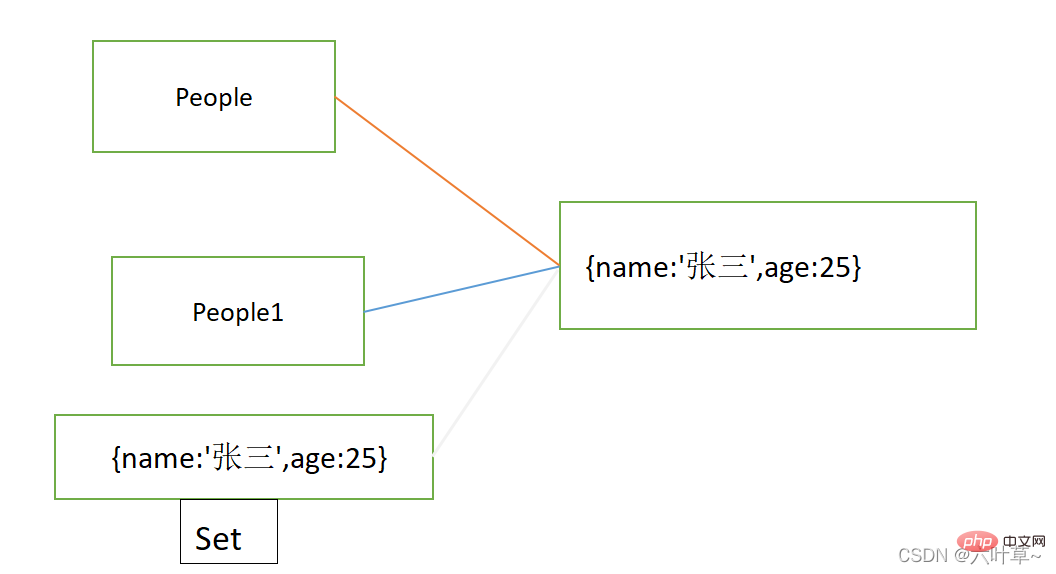
set.add(people);我們新建了一個WeakSet()範例,通過add方法將新增了people,people對應的參照值是{name:'張三',age:25}。

可以看到:set範例中的值{name:'張三',age:25}參照指向於{name:'張三',age:25}(在實際記憶體中他指向的是該資料的棧的指標參照,該棧指向對應堆中的對應的那個地址的值)。並且需要特別注意的是,這條弱參照的「線」是透明的,這是什麼意思?他和強參照的區別在哪裡?
一句話概述:強參照被{name:'張三',age:25}這個參照認可為一個「連線」,而弱參照不被認可。即該參照並不知道它被set範例所參照。
這說明垃圾回收也不知道該參照被set範例所參照。那麼如果該參照的所有強參照連線都被斷開了(變數被賦值為null或其他情況),那麼該參照會被當作垃圾銷燬,即使set範例還在參照著該參照。
let people = {name:'張三',age:25}
let people1 = people;
let set = new WeakSet();
set.add(people);
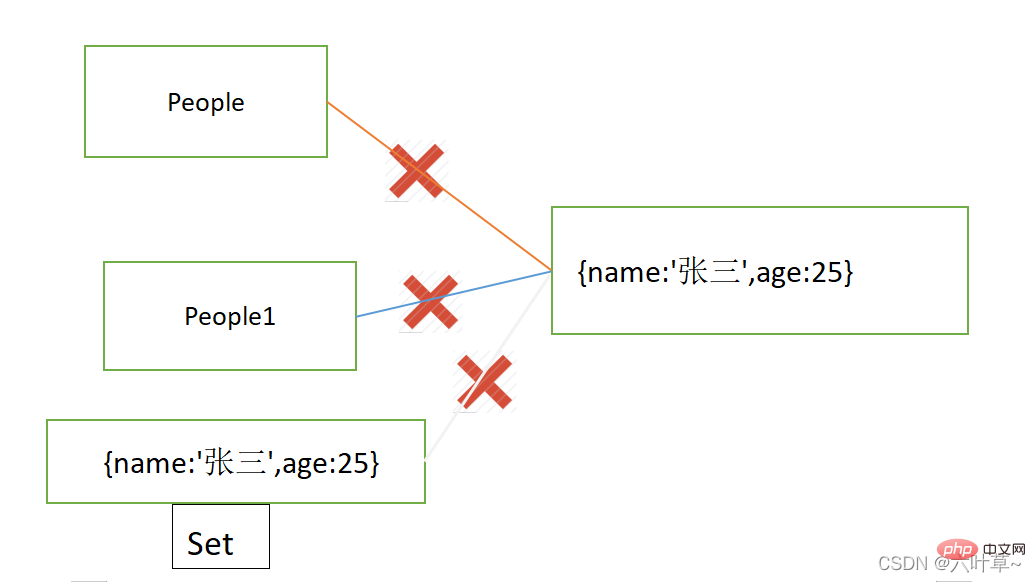
people = null;
people1 = null;我們把強參照都斷開會出現什麼情況呢?

因為所有的強參照都斷開了,那麼垃圾回收認為該參照{name:'張三',age:25}不需要了,就會將他銷燬。那麼對應的set範例所用到的該參照也都不復存在了,即使set範例還在使用著該參照。
弱參照的特性總結
1、WeakSet中物件的參照是弱參照,也就是說,即使weakset「參照」了某個物件,但垃圾回收不把這種參照計為「參照」,只要其他地方沒有強參照這個物件,該物件就不可達,任何時刻可能被回收;只能儲存參照型別,且不可列舉、不可清除。
2、WeakMap和Map相似,不過不可列舉、不可清空、對key所參照的物件是弱參照。
3、WeakSet 適合臨時存放一組物件,以及存放跟物件繫結的資訊。只要這些物件在外部消失,它在 WeakSet 裡面的參照就會自動消失。 由於上面這個特點,WeakSet 的成員是不適合參照的,因為它會隨時消失。
4、強參照有時會忘記取消參照,導致記憶體無法釋放,進而可能會引發記憶體漏失。而弱參照,不計入垃圾回收機制,所以就不存在這個問題。
【相關推薦:、】
以上就是一起來分析JavaScript中的弱參照和強參照的詳細內容,更多請關注TW511.COM其它相關文章!