淺析Angular中怎麼用 Api 代理

作為前端開發,我們跟後端對接介面是很頻繁的事情,但是,我們對接的過程中總是遇到跨域的問題,那麼我們如何解決呢?
本文使用 angualr 來講解代理 api 對接的話題。【相關教學推薦:《》】
首先我們先來了解下,什麼跨域。
跨域
簡單理解:當一個請求的協定、域名(ip地址)、埠三部分任意一個當前頁面的 url 不同就是跨域。
以我的站點 https://jimmyarea.com 為例:
| 被請求的地址 | 是否跨域 | 原因 |
|---|---|---|
| jimmyarea.com | 是 | 協定不同 |
| jimmyarea.cn | 是 | 地址不同 |
| https://127.0.0.1:9000 | 是 | 地址和埠號不同 |
代理
這個時候,我們可以通過代理,本地聯調不同環境的 api 地址。
首先,我們在專案的根目錄上新建一個檔案 proxy.conf.json。
我們以介面請求 https://jimmyarea.com/api/public/article?page=-1 為例子:
{
"/api": {
"target": "https://jimmyarea.com/",
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/api": "/api"
}
}
}target 是代理的地址,pathRewrite 是對代理的字首的重寫。
完成了代理檔案之後,需要開啟代理。我們在 package.json 中新增多一條命令列,表明是開發環境偵錯使用。
"script": {
"dev": "ng serve --proxy-config=proxy.conf.json",
}執行 npm run dev 啟動專案並帶上代理。每次代理檔案更改,需要重新啟動下該命令列~
驗證
我們新建一個 article 的服務,其中 article.service.ts 檔案內容如下:
import { Injectable } from '@angular/core';
// http 使用者端
import { HttpClient } from '@angular/common/http'
@Injectable({
providedIn: 'root'
})
export class ArticleService {
constructor(
private http: HttpClient
) { }
// 獲取文章列表
getArticleList() {
return this.http.get('/api/public/article', {
// 返回型別
responseType: 'json',
// 請求的引數
params: {
page: -1
}
})
}
}上面的請求,在頁面上地址是 http://localhost:4200/api/public/article?page=-1,其實存取的是地址 https://jimmyarea.com/api/public/article?page=-1。我們可以在 user-list.component.ts 中呼叫驗證一下:
ngOnInit():void {
this.articleService.getArticleList().subscribe({
next: (data: any) => {
console.log(data)
},
error: () => {}
})
// ...
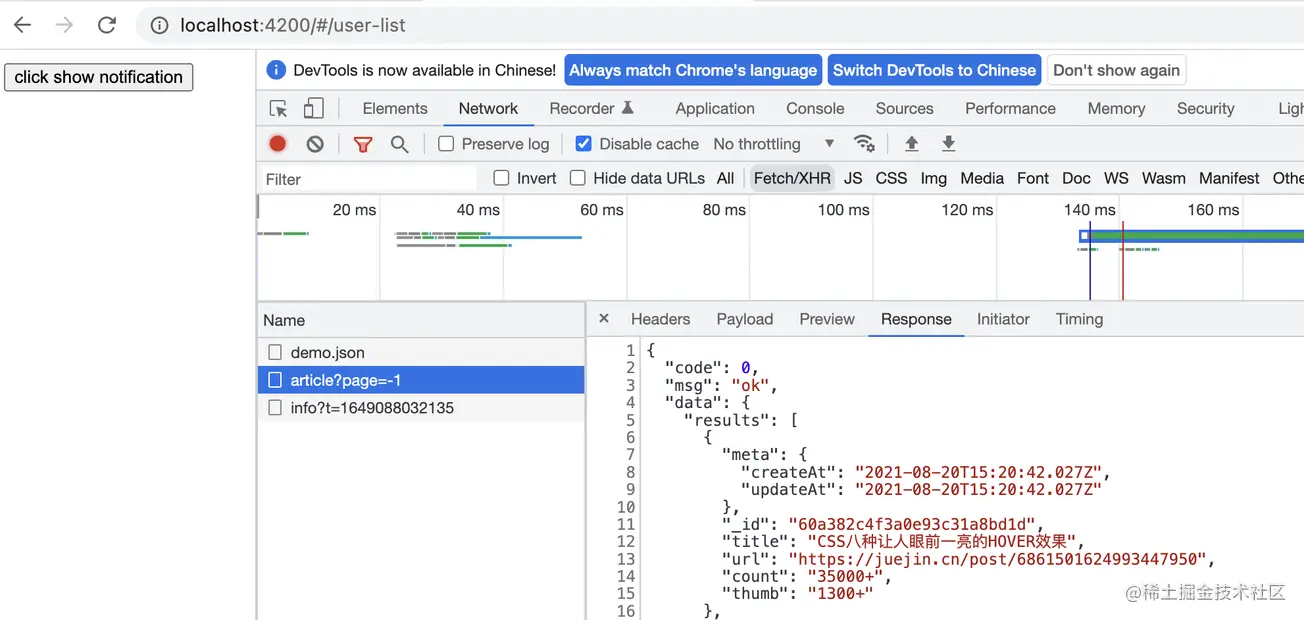
}程式跑起來後,你可以在控制檯上看到下面的網路請求:

Good Job, Bro. 我們能夠完美代理後端所給的地址,進行偵錯了,並且代理可不止代理一個地址哦。讀者可以編寫多個代理地址驗證一下~
【完】
更多程式設計相關知識,請存取:!!
以上就是淺析Angular中怎麼用 Api 代理的詳細內容,更多請關注TW511.COM其它相關文章!