純CSS實現水波紋的電池充電動畫特效

我們知道構成前端的三大語言有:html、css和js,其中最為神祕的便是css,為什麼這麼說呢?自從動畫、過度等屬性的出現,可以說只有你想不到,就沒有做不到~
上一篇文章介紹了一種手機充電動畫效果,今天就延續一下,這個相比於上篇的就有點簡單了,不過為了女朋友,特意就寫一下吧~
特效:電池充電特效,整體特效可在最上方看到
前置知識:
要想完成這個特效,就必須要知道一些前置的屬性,簡單介紹一下吧:
animation 、transform 和 filter 這三個就不多做介紹了,基本上所有的動畫都會用到這兩個屬性。【推薦學習:】
box-shadow
box-shadow:陰影
用法:box-shadow: h-shadow v-shadow blur spread color inset;
- h-shadow:必填的,水平陰影的位置,允許負值
- v-shadow:必需的。垂直陰影的位置。允許負值
- blur:模糊距離
- spread:陰影的大小
- color:陰影的顏色
- inset:從外層的陰影(開始時)改變陰影內側陰影
border-radius
border-radius:設定圓角
可設定四個值,與 margin、padding 的使用方法一樣
也就是每個半徑的四個值的順序是:左上角,右上角,右下角,左下角。
- 如果省略左下角,右上角是相同的。
- 如果省略右下角,左上角是相同的。
- 如果省略右上角,左上角是相同的。
linear-gradient()
linear-gradient():漸變,用於建立一個表示兩種或多種顏色線性漸變的圖片。
用法:background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
- direction: 用角度值指定漸變的方向(或角度),制定方向
- color...: 依次有什麼顏色變為什麼顏色
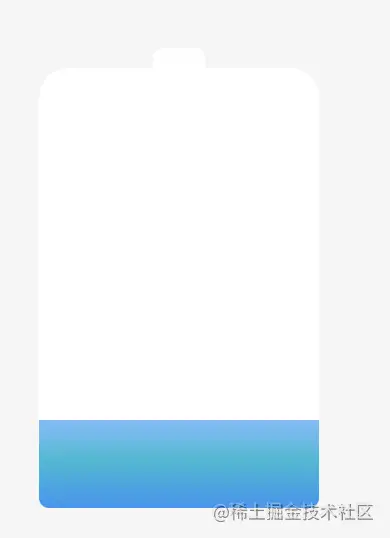
容器
我們設定兩個 div ,一個座位底部的容器,上面弄個小蓋子,主要通過border-radius設定下週邊的圓角,並且加入box-shadow加入陰影,增強立體感

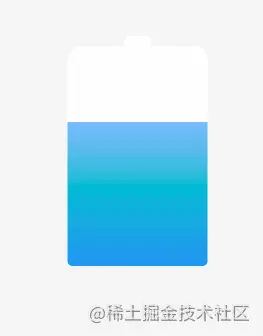
充電效果
這裡可以使用定位佈局,通過top來控制水的位置,top的值越大水越低,top的值越小水越高
我們把水位設定為80%,同時通過linear-gradient() 來設定水的一個漸變色:

那麼動畫就很簡單了,只需要控制 top值就會造成水的上升,像這樣

這時需要注意的點是:
- 最上方我們的容器設定了圓角,所以在動畫到100%的時候,要和容器的圓角一樣
- 水位在移動,為了增強立體感,可設定陰影,可以以有個遞進的效果,所以顏色最好稍微變深一點,並且顏色最好偏近
- 變色還是通過:
filter: hue-rotate();這個屬性控制
.content{ //容器
border-radius: 15px 15px 5px 5px;
&::after{
position: absolute;
top: 80%;
background: linear-gradient(to bottom, #7abcff 0%, #00BCD4 44%, #2196F3 100%);
border-radius: 0px 0px 5px 5px;
box-shadow: 0 14px 28px rgba(33, 150, 243, 0), 0 10px 10px rgba(9, 188, 215, 0.08);
animation: change 10s linear infinite;
filter: hue-rotate(90deg);
}
}
@keyframes change {
30% {
box-shadow: 0 14px 28px rgba(0, 150, 136, 0.83), 0px 4px 10px rgba(8, 117, 134, 0.4);
}
50%{
filter: hue-rotate(60deg);
}
80% {
top: 20%;
border-radius: 0 0 5px 5px;
box-shadow: 0 14px 28px rgba(6, 136, 153, 0.2), 0 10px 10px rgba(12, 10, 112, 0.08);
}
100% {
top: 0%;
filter: hue-rotate(0deg);
border-radius: 15px 15px 5px 5px;
box-shadow: 0 14px 28px rgba(7, 93, 104, 0), 0 10px 10px rgba(31, 3, 68, 0.4);
}
}
水波紋特效
這個特效相信大家都見過,其思想就是在上面的大概位置上設定背景顏色,用相同的底色覆蓋,
然後用到translate這個屬性,通過轉化x、y值,然後通過不停的旋轉角度,至於數值為啥是這個值,我也搞不清楚。。。有知道的小夥伴可以在評論區留言.
p{ //覆蓋
border-radius: 45% 47% 44% 42%;
transform: translate(-50%, 0);
animation: move 10s linear infinite;
}
@keyframes move {
100% {
transform: translate(-50%, -160px) rotate(720deg);
}
}
此時,我們發現這個效果並不太真實,進行多覆蓋兩個,改變旋轉值和border-radius的值來設定水面不重疊,但又有差距的效果
p{
&:nth-child(2){
border-radius: 38% 46% 43% 47%;
transform: translate(-50%, 0) rotate(-135deg);
}
&:nth-child(3){
border-radius: 42% 46% 37% 40%;
transform: translate(-50%, 0) rotate(135deg);
}
}此時的效果就非常真實了

End
不得不說css真的很神奇,最神祕的莫過於css,喜歡的點個贊??支援下吧(● ̄(エ) ̄●)
(學習視訊分享:)
以上就是純CSS實現水波紋的電池充電動畫特效的詳細內容,更多請關注TW511.COM其它相關文章!