腳手架也有外掛形式!vscode實現腳手架外掛

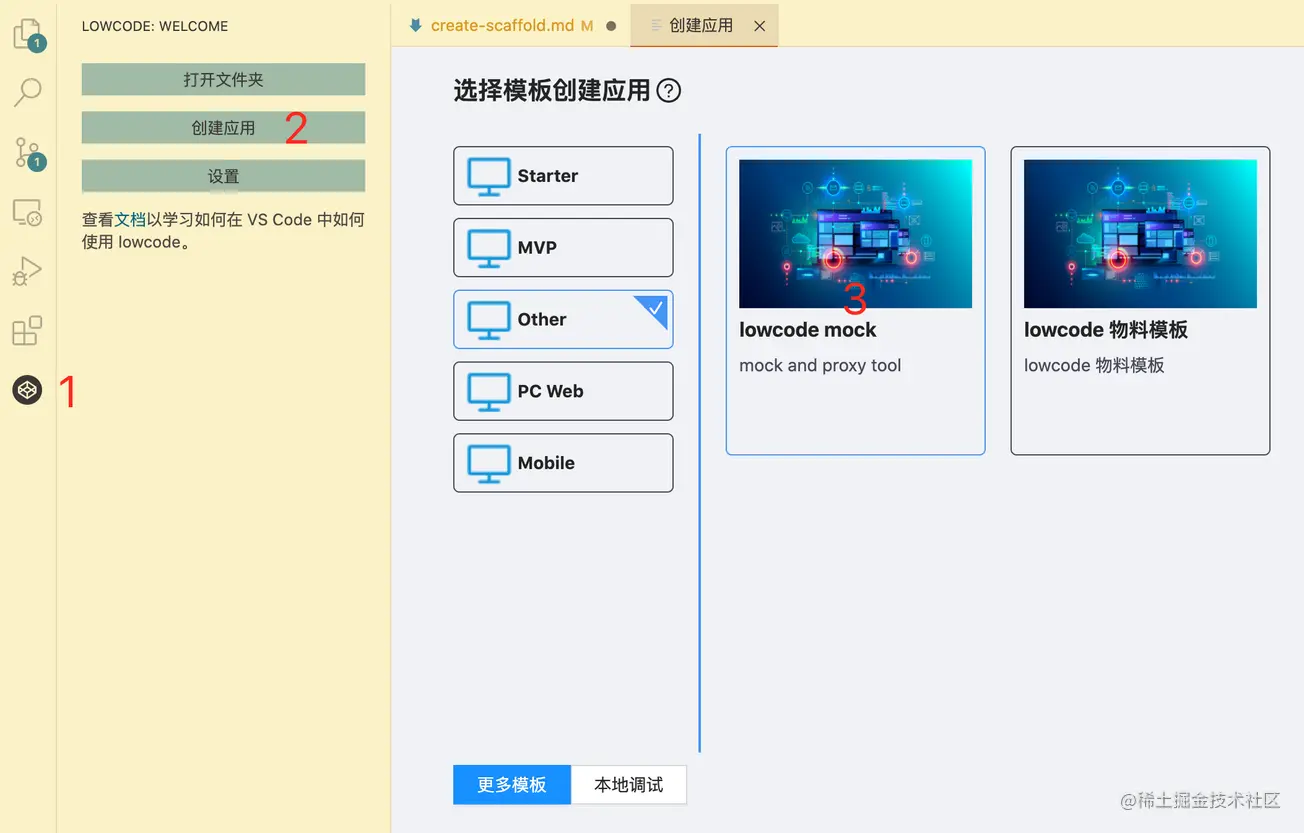
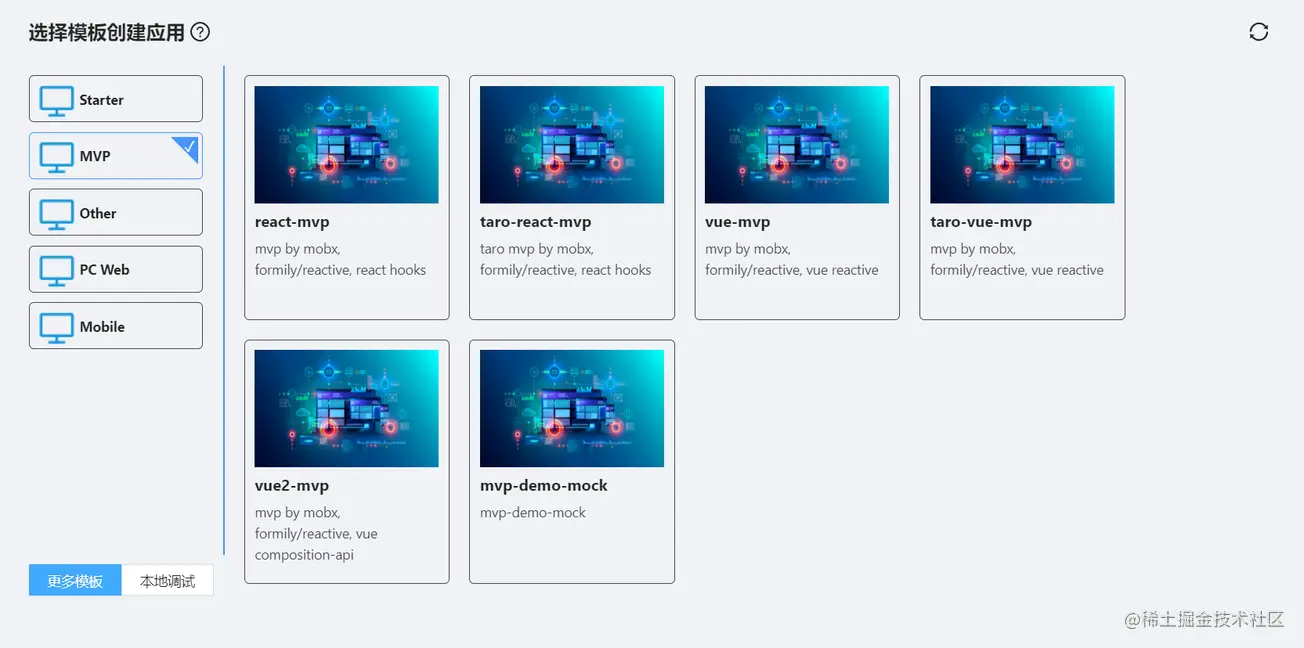
提到腳手架,大家想到的可能就是各種 xxx-cli,本文介紹的是另一種方式:以 vscode 外掛的形式實現,提供 web 視覺化操作,如下圖:

下面介紹如何安裝使用,以及實現原理。
安裝使用
vscode 安裝 lowcode 外掛,此外掛是一個效率工具,腳手架只是其中一個功能,更多功能可以檢視檔案,這集只講腳手架相關的。【推薦學習:《》】
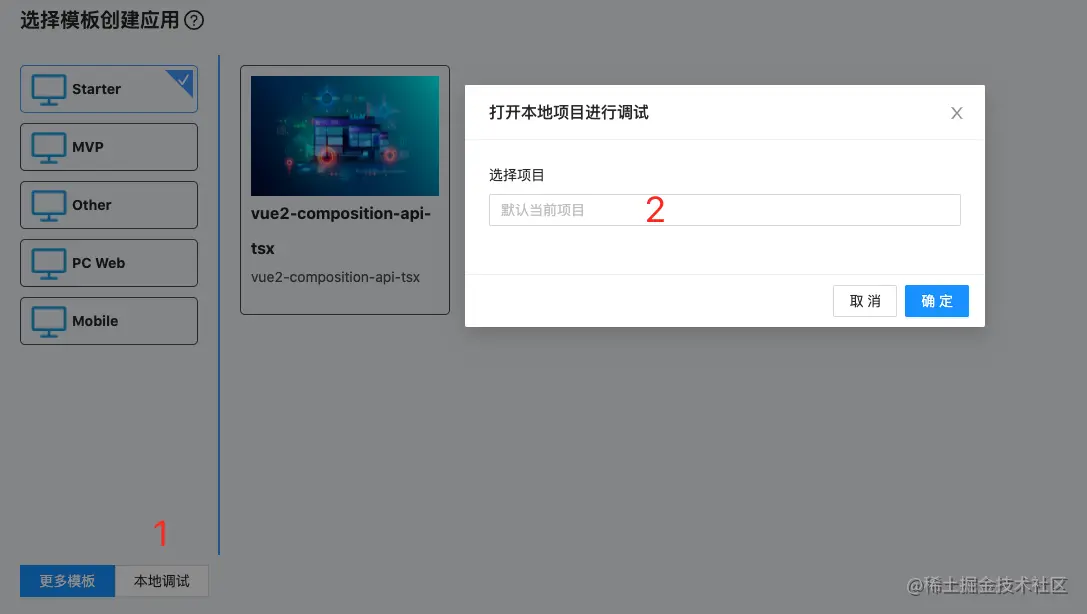
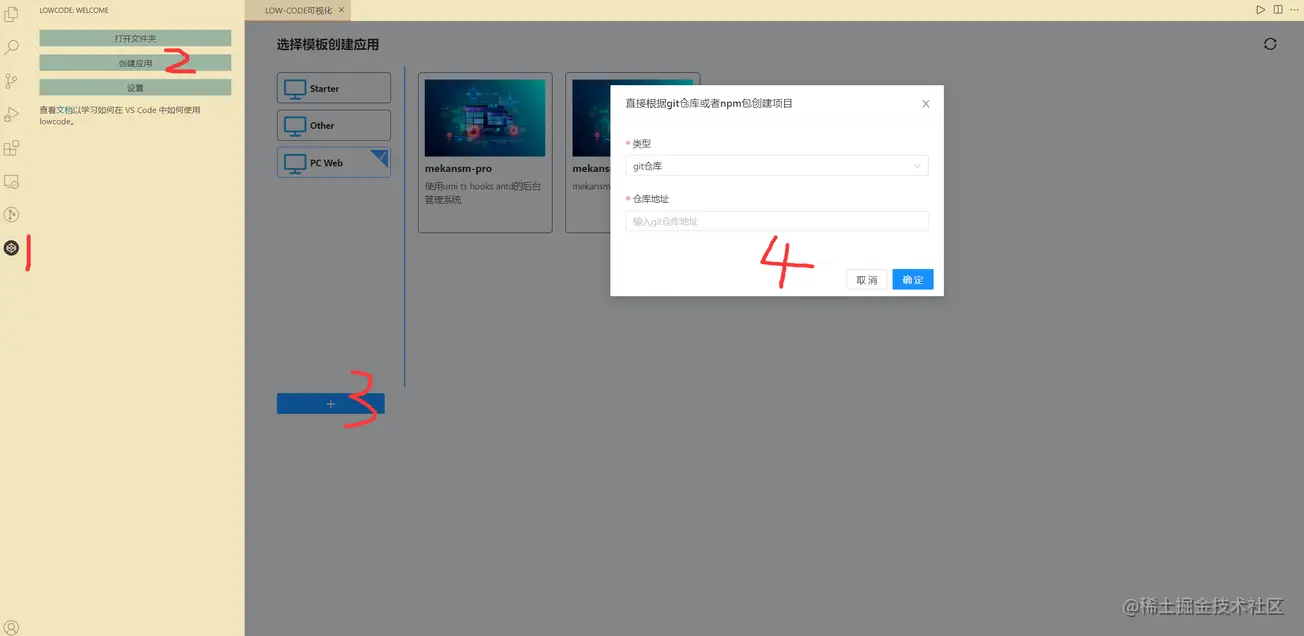
外掛安裝之後,開啟腳手架介面,步驟如下圖:

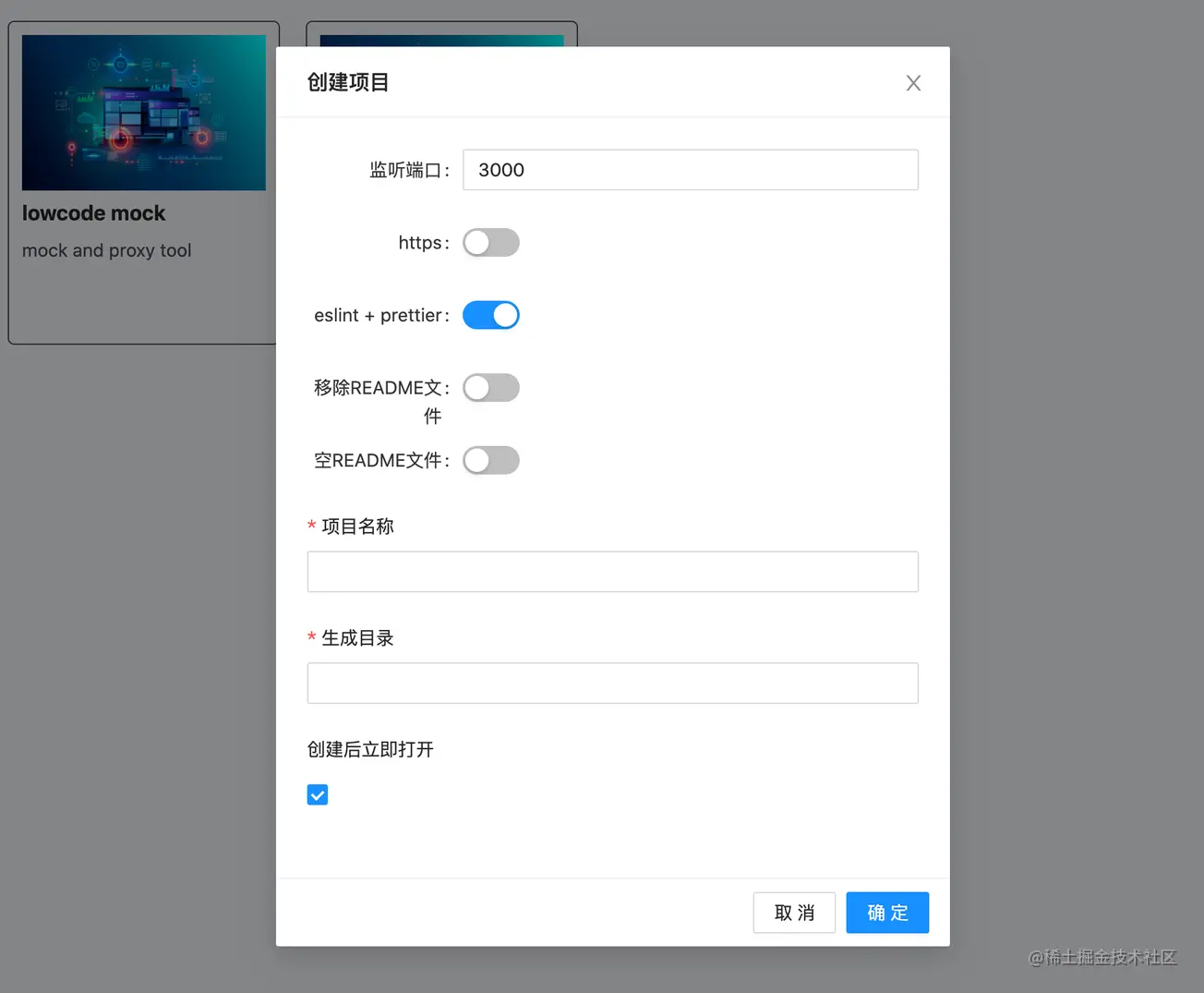
可以直接使用分享的腳手架,勾選選項後直接建立即可:

製作腳手架
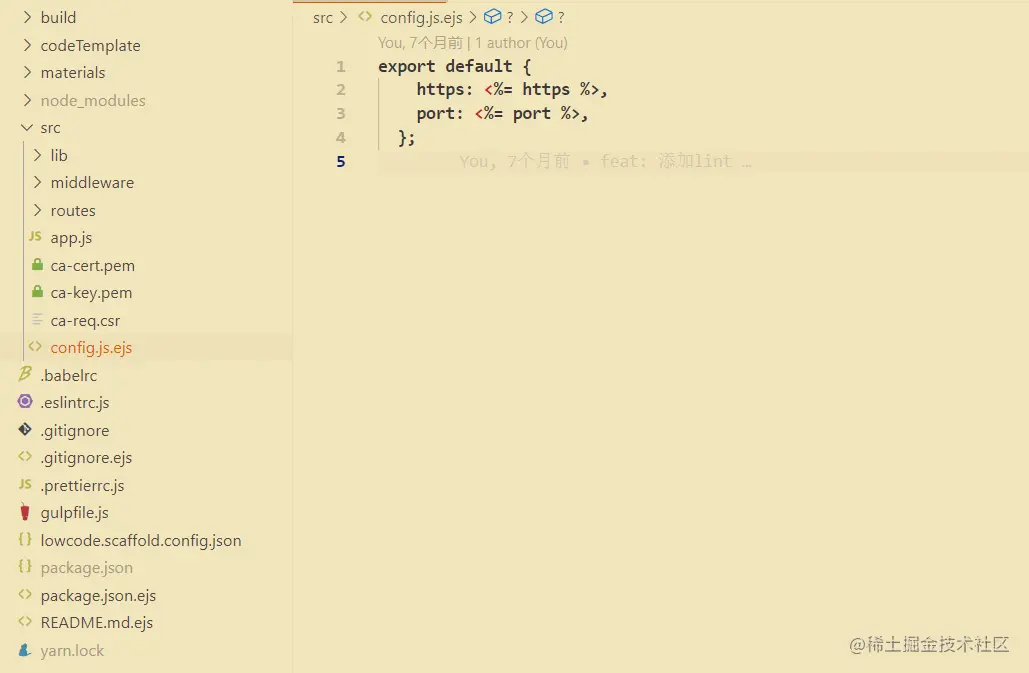
在模板專案根目錄下建立 lowcode.scaffold.config.json 檔案,將需要做內容動態替換的檔案加上 .ejs 字尾。
ejs 語法:
https://ejs.bootcss.com/

設定
一個完整 lowcode.scaffold.config.json 設定:
{
"formSchema": {
"schema": {
"type": "object",
"ui:displayType": "row",
"ui:showDescIcon": true,
"properties": {
"port": {
"title": "監聽埠",
"type": "string",
"props": {},
"default": "3000"
},
"https": {
"title": "https",
"type": "boolean",
"ui:widget": "switch"
},
"lint": {
"title": "eslint + prettier",
"type": "boolean",
"ui:widget": "switch",
"default": true
},
"noREADME": {
"title": "移除README檔案",
"type": "boolean",
"ui:widget": "switch",
"ui:width": "100%",
"ui:labelWidth": 0,
"ui:hidden": "{{rootValue.emptyREADME === true}}",
"default": false
},
"emptyREADME": {
"title": "空README檔案",
"type": "boolean",
"ui:widget": "switch",
"ui:hidden": "{{rootValue.noREADME === true}}"
}
},
"labelWidth": 120,
"displayType": "row"
},
"formData": {
"port": 3000,
"https": false,
"lint": true,
"noREADME": false,
"emptyREADME": false
}
},
"excludeCompile": ["codeTemplate/", "materials/"],
"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}
}formSchema:
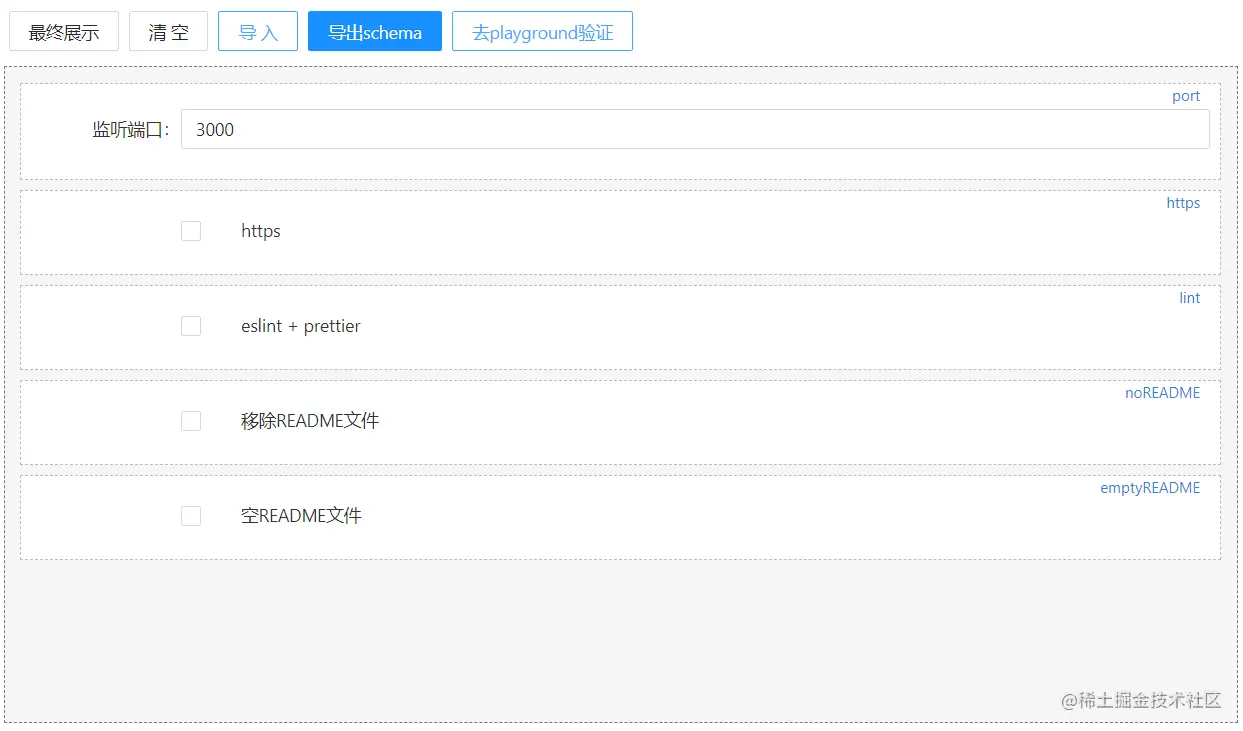
formSchema.schema 為 x-render 表單設計器 匯出的的 schema,會根據 schema 構建出表單介面,formSchema.formData 為表單預設資料

建立專案的時候會將表單資料傳入 ejs 模板中進行編譯。
excludeCompile:設定不需要經過 ejs 編譯的資料夾或檔案。
conditionFiles:根據表單項的值,在建立專案的時候將某些資料夾或檔案刪除,比如:
"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}當 lint 這個表單項的值為 false 的時候,設定的資料夾或檔案 ".eslintrc.js",".prettierrc.js",將會在建立的專案中排除掉。
本地偵錯腳手架

參考專案
https://github.com/lowcode-scaffold/lowcode-mock
釋出腳手架
將腳手架提交到 git 倉庫,注意開放專案的公開存取許可權。
使用腳手架
直接使用 git 倉庫地址

注意使用 clone 地址,支援指定分支,比如
-b master https://github.com/lowcode-scaffold/lowcode-mock.git,內部私有倉庫也可以使用

分享到模板列表中快速建立

修改 倉庫 中 index.json 內容,提交 pr。
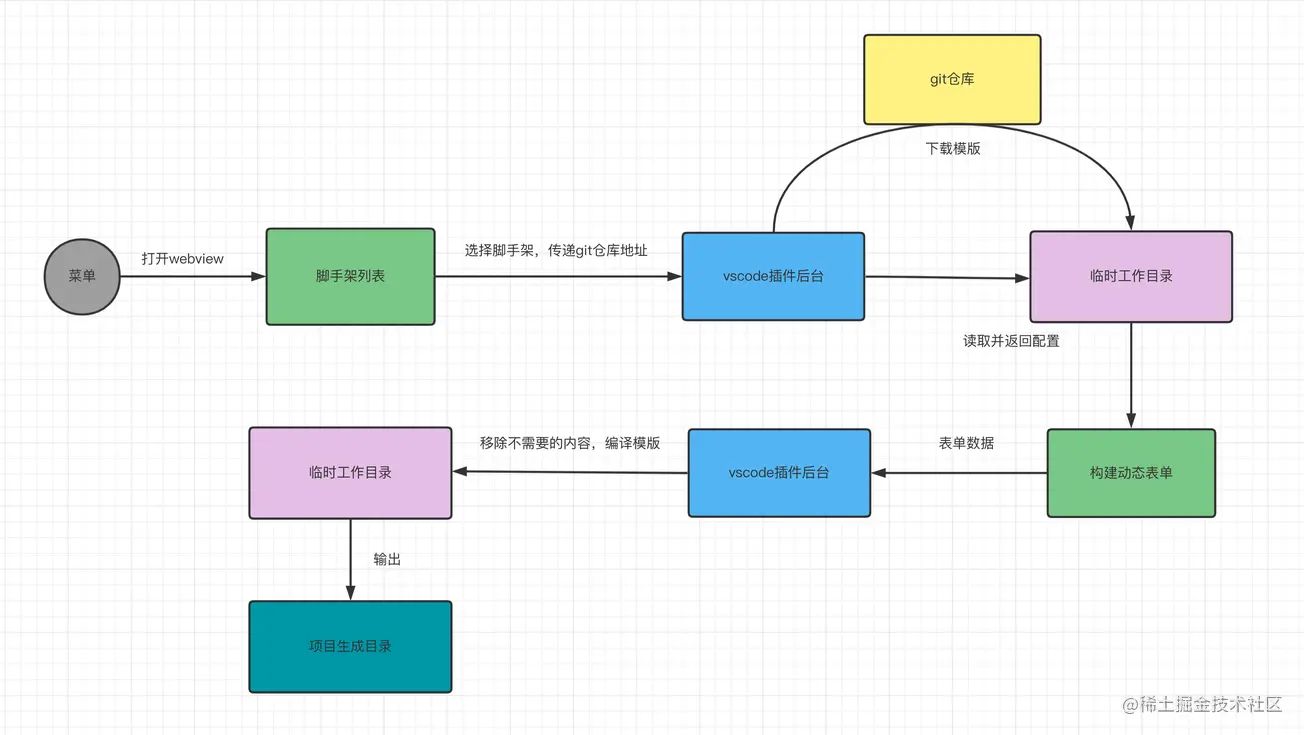
實現原理
開啟 webview 的時候從 cdn 拉取記錄了腳手架列表的 json 檔案,渲染列表檢視。
點選某個腳手架,將腳手架的 git 倉庫地址傳到外掛後臺,外掛後臺根據 git 地址下載模版到臨時工作目錄,並且讀取
lowcode.scaffold.config.json檔案中的formSchema返回給 webview。
export const downloadScaffoldFromGit = (remote: string) => {
fs.removeSync(tempDir.scaffold);
execa.sync('git', ['clone', ...remote.split(' '), tempDir.scaffold]);
fs.removeSync(path.join(tempDir.scaffold, '.git'));
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
return fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
}
return {};
};webview 拿到
formSchema後彈框渲染動態表單,點提交後將動態表單資料以及生成目錄等資訊傳給外掛後臺。外掛後臺拿到表單資料後,到臨時目錄中根據
conditionFiles設定刪除掉不需要的檔案。然後根據表單資料編譯所有ejs檔案,最後將所有檔案拷貝到生成目錄。
export const compileScaffold = async (model: any, createDir: string) => {
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
const config = fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
const excludeCompile: string[] = config.excludeCompile || [];
if (config.conditionFiles) {
Object.keys(model).map((key) => {
if (
config.conditionFiles[key] &&
config.conditionFiles[key].value === model[key] &&
Array.isArray(config.conditionFiles[key].exclude)
) {
config.conditionFiles[key].exclude.map((exclude: string) => {
fs.removeSync(path.join(tempDir.scaffold, exclude));
});
}
});
}
await renderEjsTemplates(model, tempDir.scaffold, excludeCompile);
fs.removeSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'));
}
fs.copySync(tempDir.scaffold, createDir);
};本地偵錯時,就是在步驟 2 中將選擇的資料夾內容或者當前 vscode 開啟的專案內容拷貝到臨時工作目錄。

下集再說外掛其他功能,外掛原始碼:https://github.com/lowcoding/lowcode-vscode
原文地址:https://juejin.cn/post/7080787567192309797
作者:若邪
更多關於VSCode的相關知識,請存取:!!
以上就是腳手架也有外掛形式!vscode實現腳手架外掛的詳細內容,更多請關注TW511.COM其它相關文章!