前端開發不可錯過的25個網站,快放入收藏夾吧!
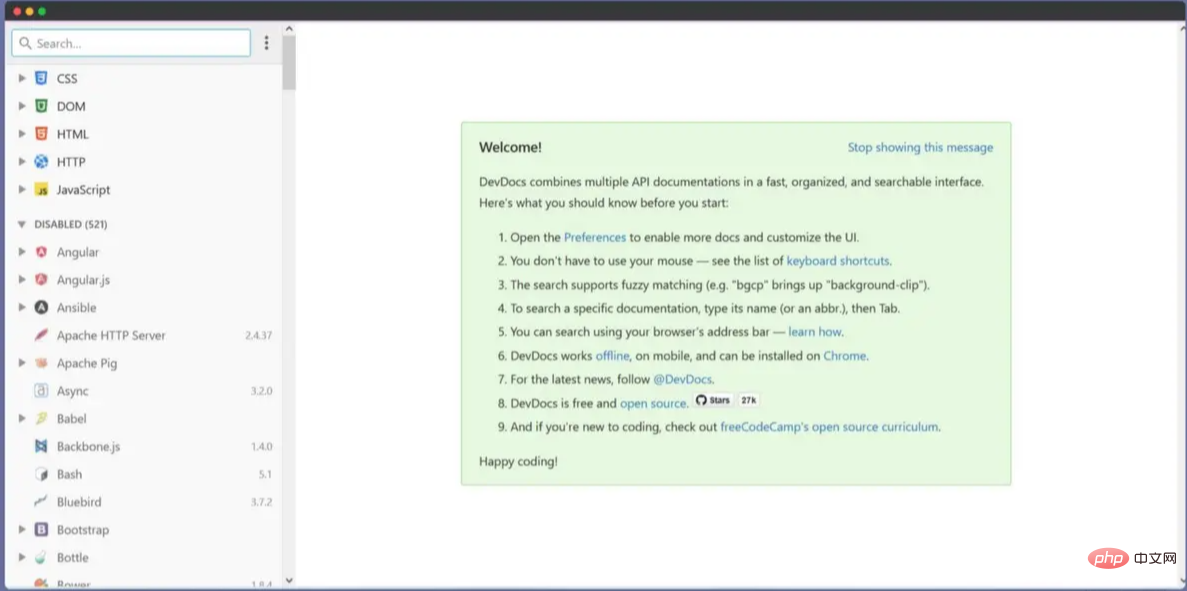
1. DevDocs
https://devdocs.io/
DevDocs將不同語言、框架和庫的API匯聚到了一個網頁上,你可以直接在一個頁面進行搜尋。

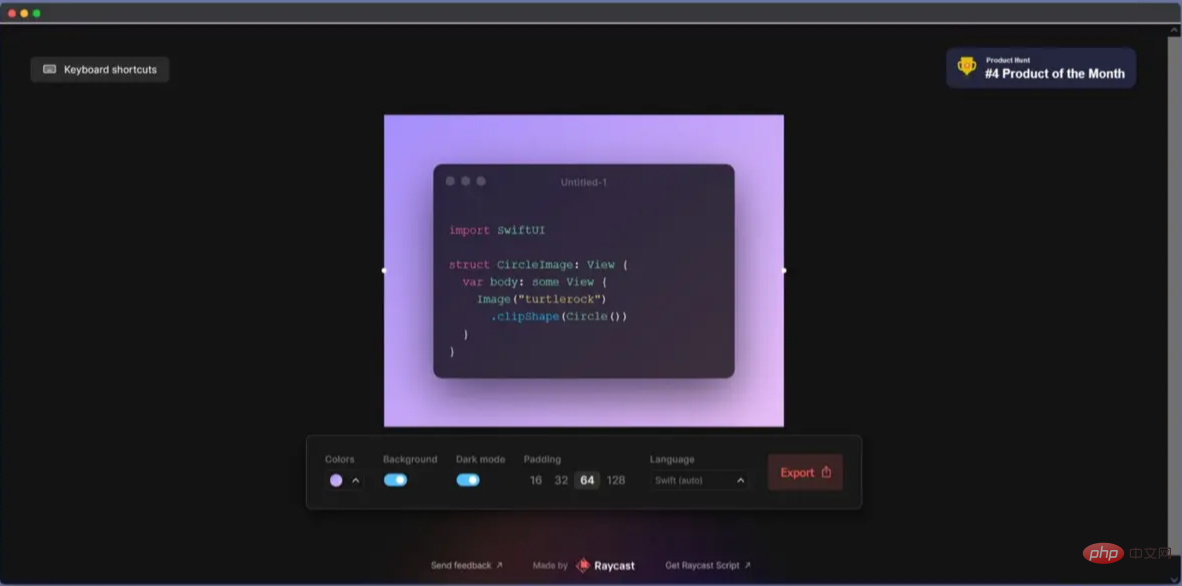
2. ray.so
https://ray.so/
這個網站能夠讓你生成十分漂亮的程式碼片段的截圖,它支援暗黑模式和各種預設的語言主題。你也可以使用它的VSCode擴充套件外掛。

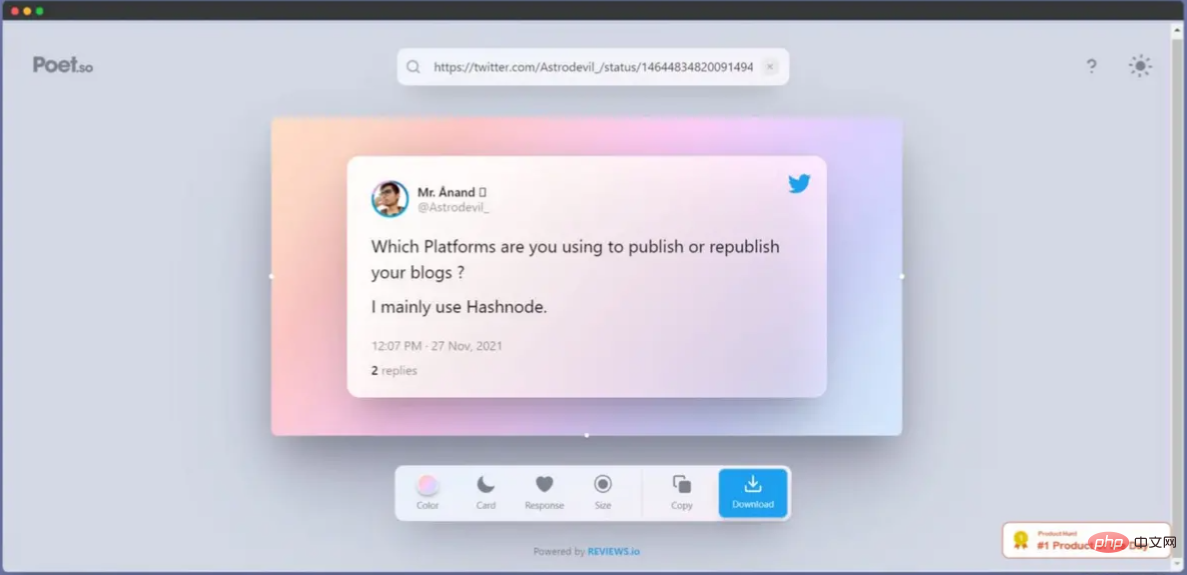
3. Poet.so
https://poet.so/
該網站能夠基於Twitter、LinkedIn和Shopify三個社交媒體網站的網頁連結生成圖片。並且提供了十分漂亮的樣式和主題可供選擇。

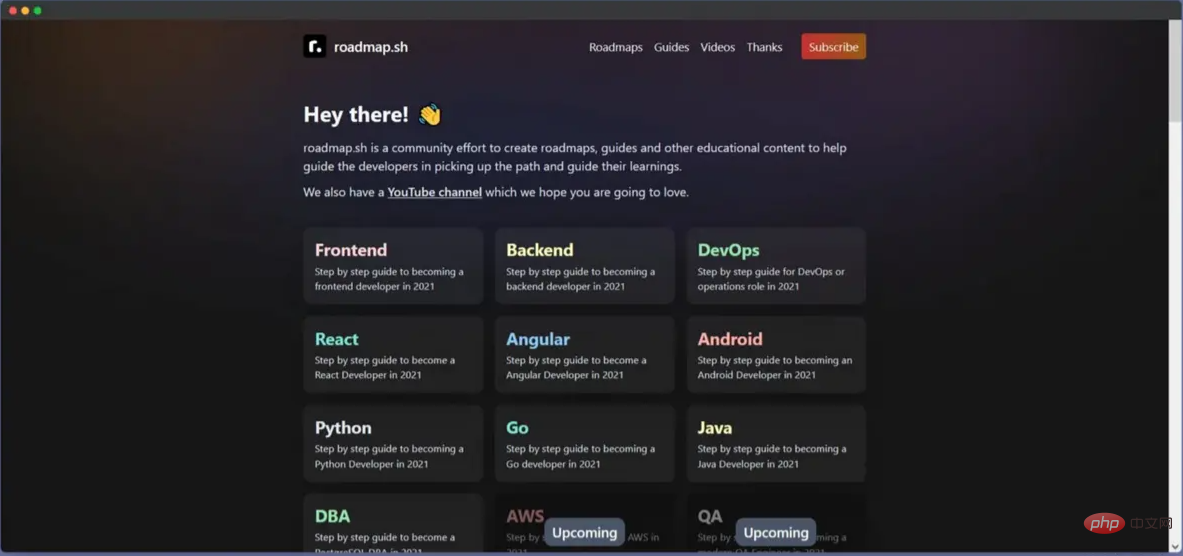
4. roadmap.sh
https://roadmap.sh/
這個網站提供了一些可供開發者參考的學習路徑和學習資料,這對於想學習某一個技術領域的初學者來說十分有幫助。

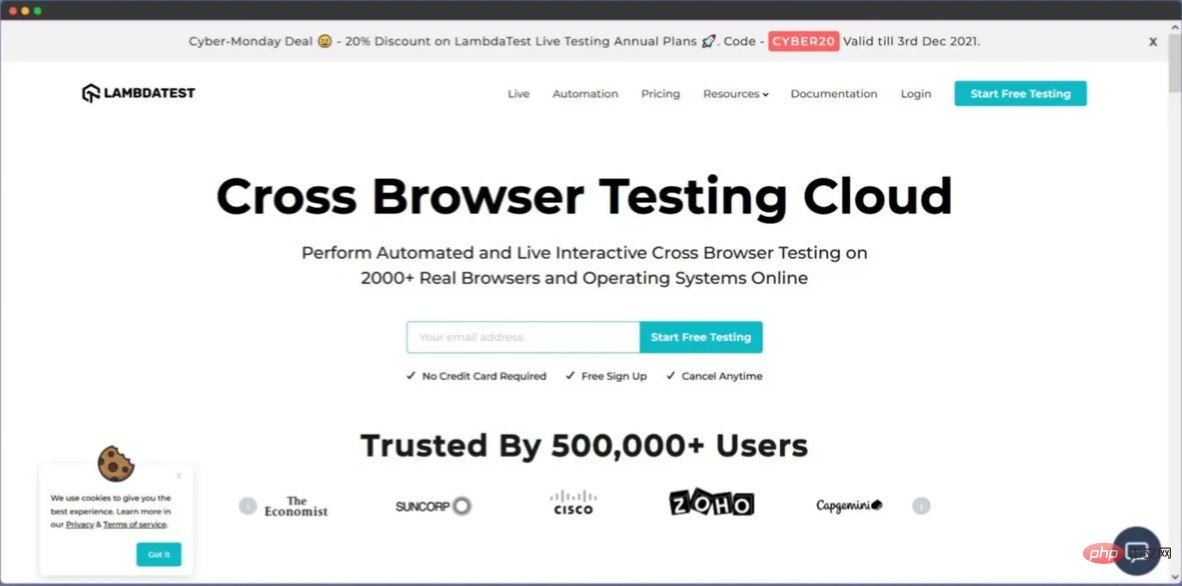
5. LambdaTest
https://www.lambdatest.com/
LambdaTest是一個基於雲的跨瀏覽器測試平臺。它提供多達2000多種不同的瀏覽器、作業系統和裝置去測試你的應用。你可以很好的使用它去自動化或者手動的去測試你應用的瀏覽器相容性問題。

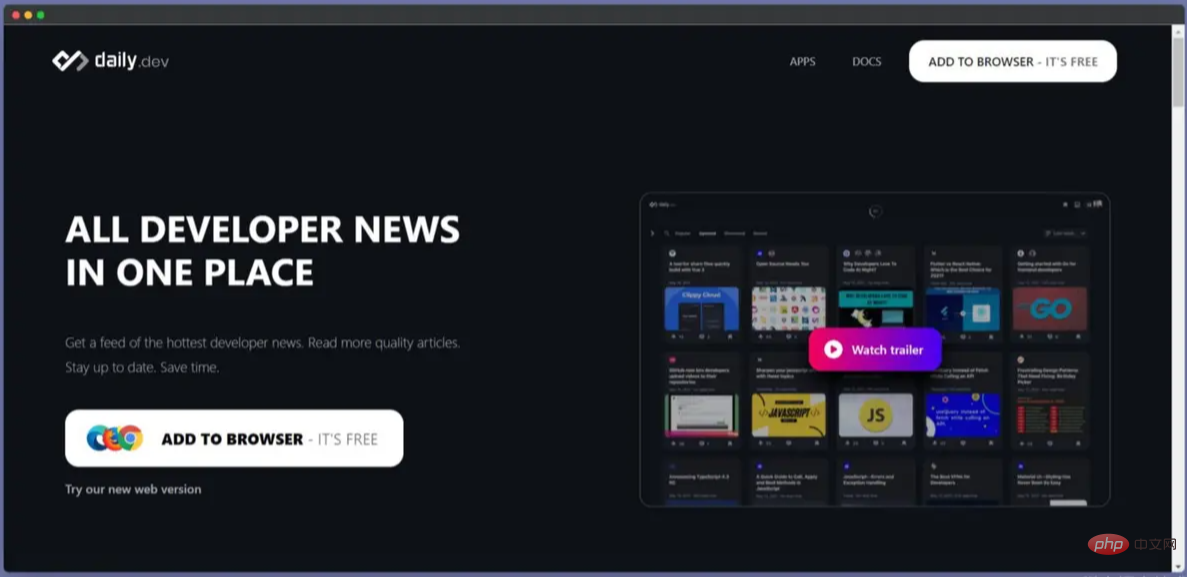
6. daily.dev
https://app.daily.dev/
通過daily.dev這個網站,你可以找到適合每天閱讀的優秀的技術文章。這個網站聚合了各類不同平臺的優秀技術文章。你可以安裝他們的瀏覽器外掛,這樣就能方便的將優質的技術內容直接更新到你的瀏覽器上。

7.Showwcase
https://www.showwcase.com/
Showwcase是一個專注於開發者、開發社群和開發者尋找工作機會的新社交媒體。它的設計理念有點像領英,但是它只是專注於開發者領域。

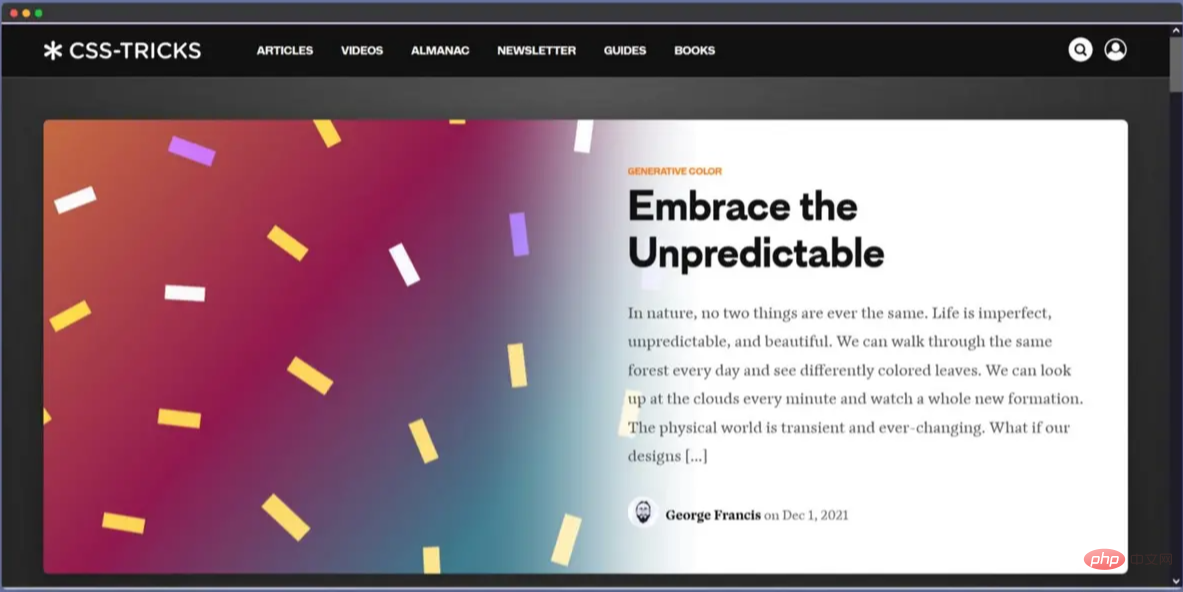
8. CSS-TRICKS
https://css-tricks.com/
你可以從這個網站上學習到各類CSS的技巧,以此幫助你開發更加漂亮的Web應用。

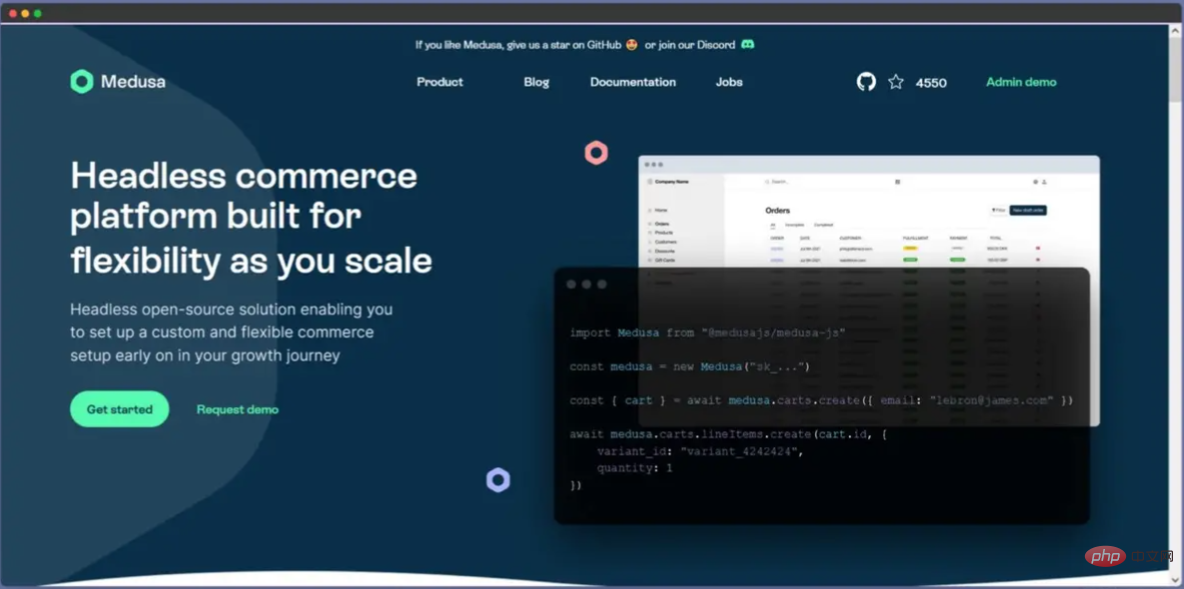
9. Medusa
https://www.medusajs.com
Medusa 是一個開源的 Shopify 替代品。能夠幫助你快速開發E2E 訂單處理和商品管理介面等。關鍵的是,Medusa免費!

10. SMARTMOCKUPS
https://smartmockups.com/
為什麼你還要花時間學習Photoshop? Smartmockup能夠根據你上傳的圖片(產品素材),直接在網頁上生成高解析度的產品模板(例如將你的產品顯示在T恤、水杯和電腦螢幕上)。基於web瀏覽器的方式,Smartmockup的專業模板素材在一直增加,你無需任何設計經驗就能獲得專業的模板。

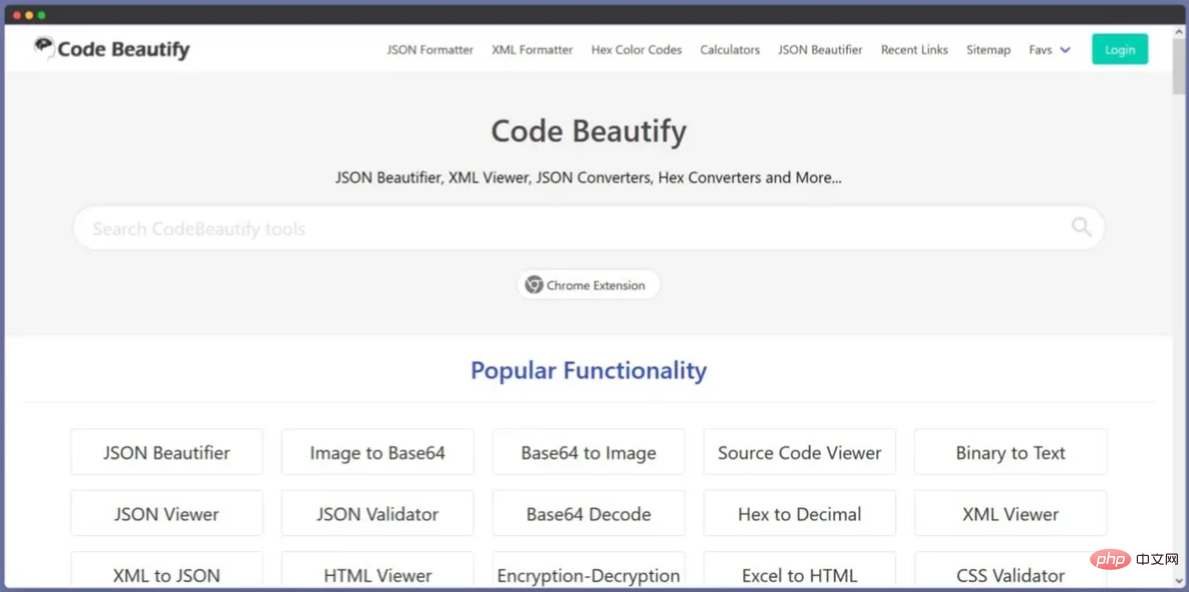
11. Code Beautify
https://codebeautify.org
在網頁上美化你的程式碼,並且該網站提供了一系列開發者經常使用的工具(有點像站長工具)。但問題是該類網站的廣告都比較多...

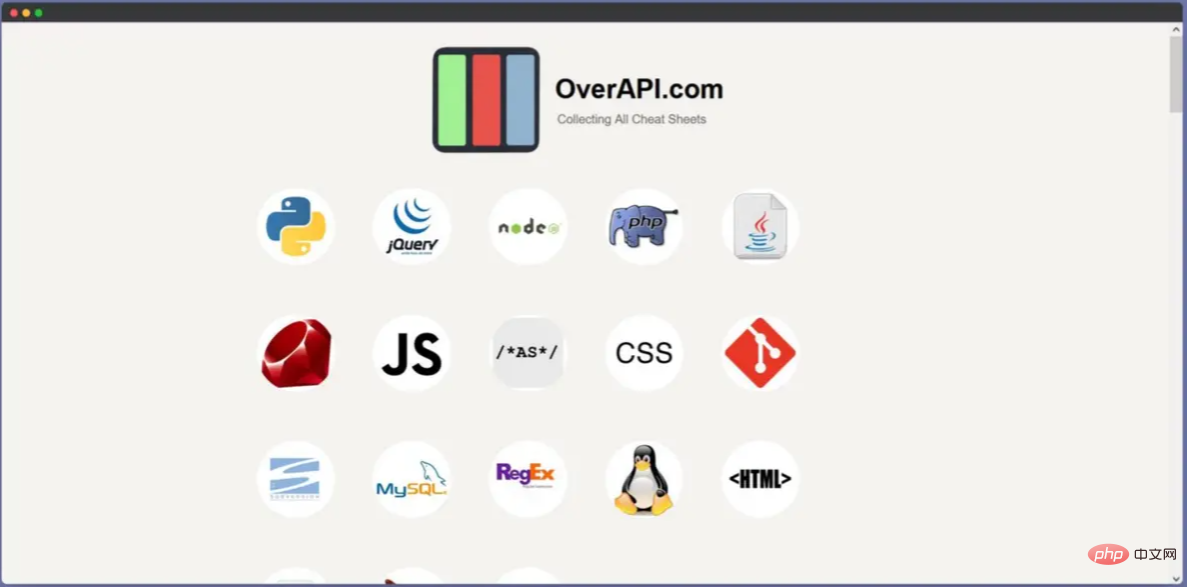
12. overAPI
https://overapi.com/
對於開發者來說,overAPI絕對是最漂亮和實用的網站。它聚合了大多數開發語言和工具的API,並以一頁備忘錄的形式展現。快去看看吧~

13. Responsively
https://responsively.app/
這是一個基於開源專案的網站,它能夠將各個裝置螢幕展現在同一個頁面上,能夠讓你非常方便的開發響應式網站,大幅提高前端開發的效率。

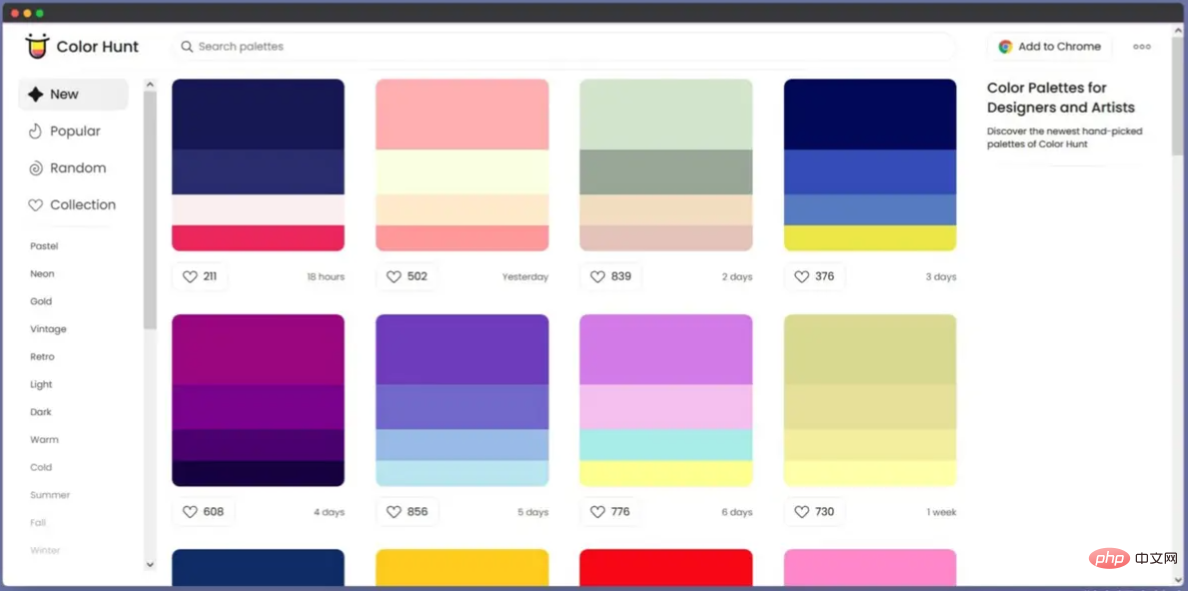
14. Color Hunt
https://colorhunt.co/
一個可以讓設計人員和網頁開發者選擇優秀配色方案的網站。

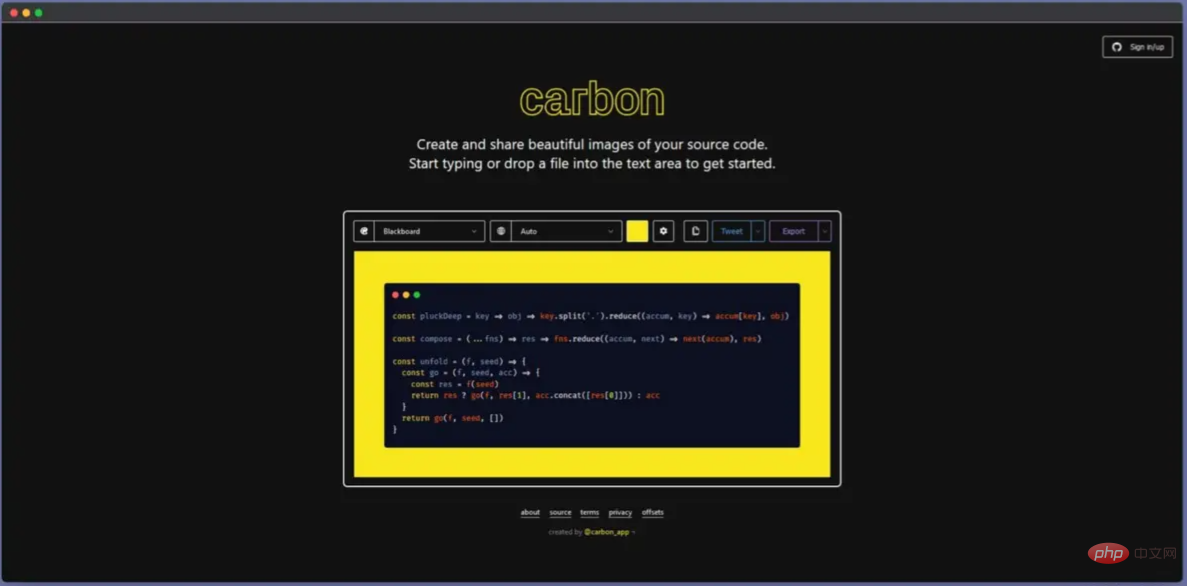
15. Carbon
https://carbon.now.sh/
和ray.so一樣,這個網站也提供了程式碼片段生成圖片的能力。

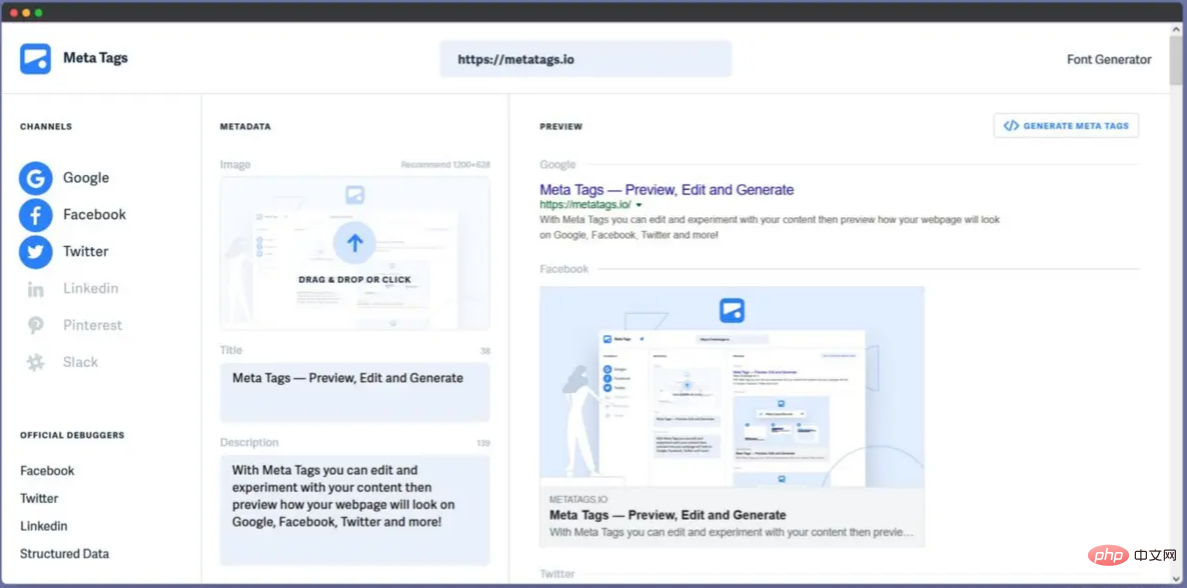
16. Meta Tags
https://metatags.io/
這個網站對於需要進行國際化開發的前端來說十分重要,國外的Google、Facebook或LinkedIn等社交媒體提供 了一系列的<meta>標籤,當你的網頁被檢測到對應的<meta>標籤時,在這些社交媒體進行分享或者展現你的網頁時,會提供額外的能力。這個網站就能夠自動生成這些<meta>標籤,並且能夠直接在網頁上預覽在不同社交媒體上的展現方式。

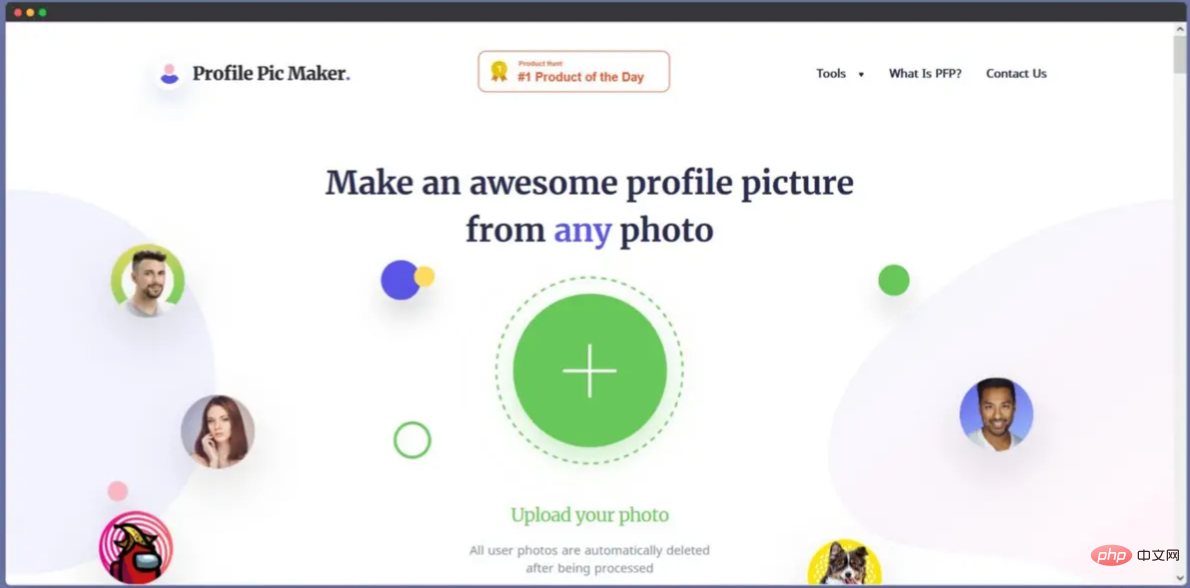
17. Profile Pic Maker
https://pfpmaker.com/
作為開發者,你在為你各個社交媒體上的頭像發愁嗎?這個網站能夠根據你上傳的任何圖片,來自動的生成頭像。這些頭像都是經過AI處理後並生成了背景的,快嘗試看看吧~

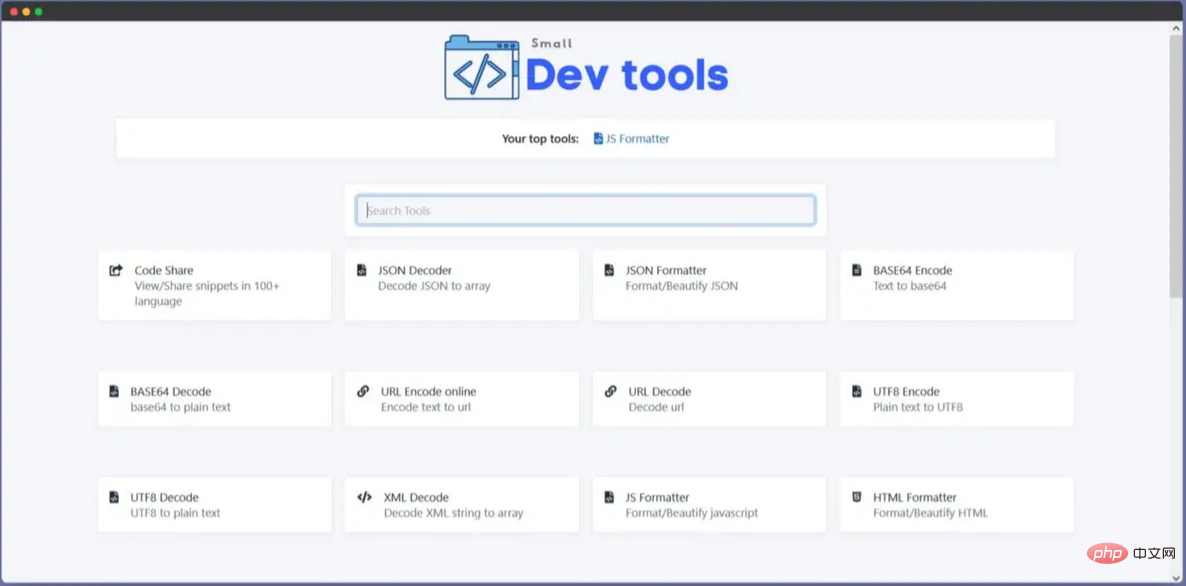
18.Dev Tools
https://smalldev.tools
這個網站提供了一系列開發者經常使用到的工具,例如Base64編碼/轉碼、程式碼格式化、圖片壓縮等功能。最關鍵的是,這個網站很清爽沒有廣告!

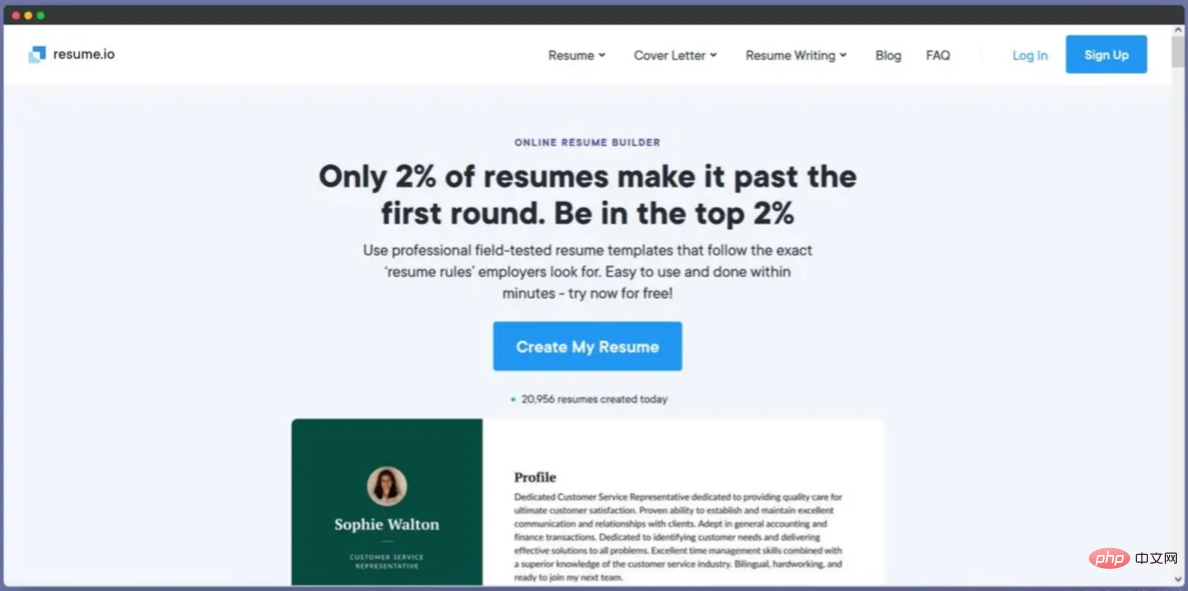
19. resume.io
https://resume.io/
該網站可讓你建立高品質的簡歷。它將通過為你提供經過優秀的模板,來幫助你建立專業的簡歷。去試一試吧~

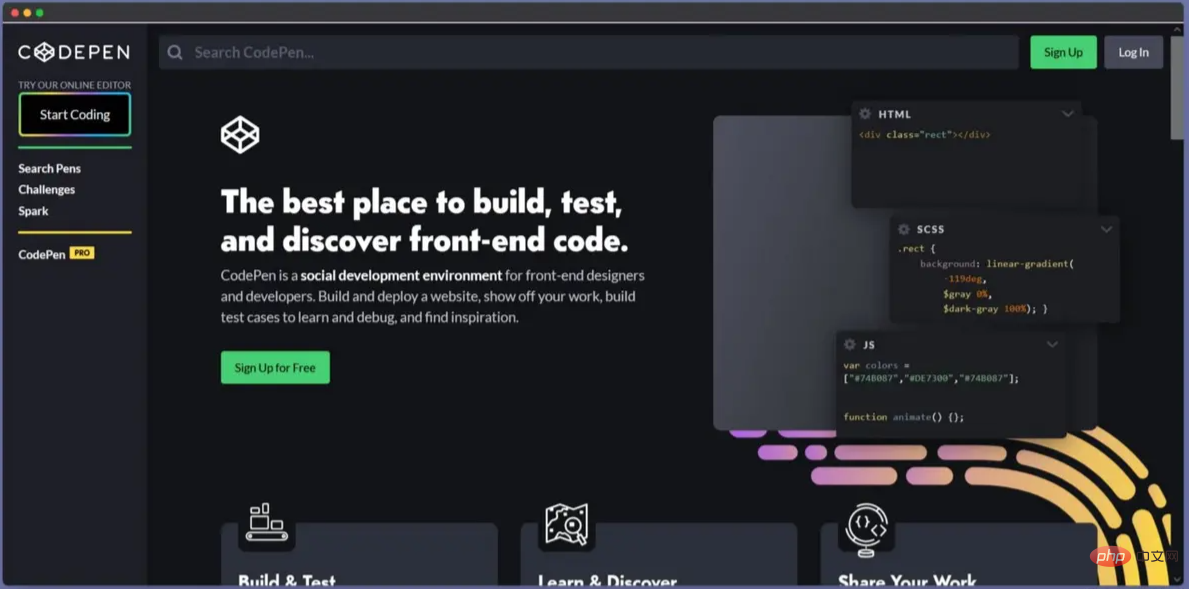
20. CODEPEN
https://codepen.io/
CodePen 是一個基於 Web 的開發平臺,允許使用者在網頁編寫 HTML、CSS 和 JavaScript 等前端語言。並且它是實時可見的,這會使故障排除更加容易。開發人員和設計人員還可以與世界其他地方交換程式碼範例。

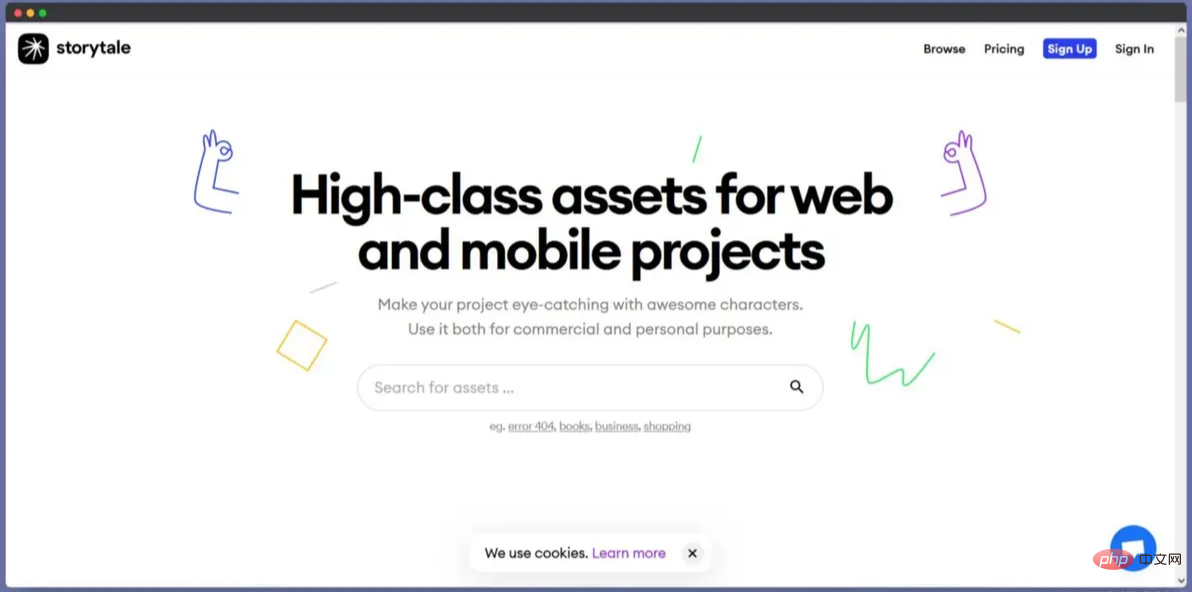
21. Storytale
https://storytale.io/
Strorytale是一個收集插圖的網站,這些插圖可以被用於商用和個人用途(需要開通會員下載)。合理使用插圖可以豐富你的網站元素,這對網頁設計者和前端開發者很有幫助。

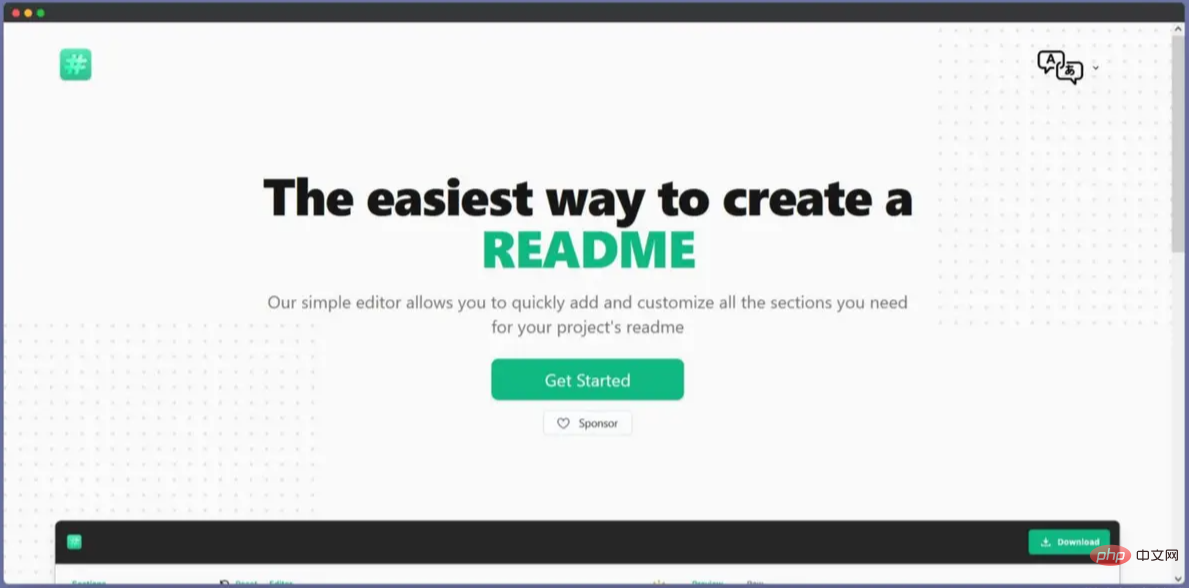
22. readme.so
https://readme.so/
該網站能夠讓你非常輕鬆的建立專案的README。使用網站提供的簡單的編輯器能夠快速的新增你README所需要的模組。你可以使用這個網站為你的專案快速建立檔案。

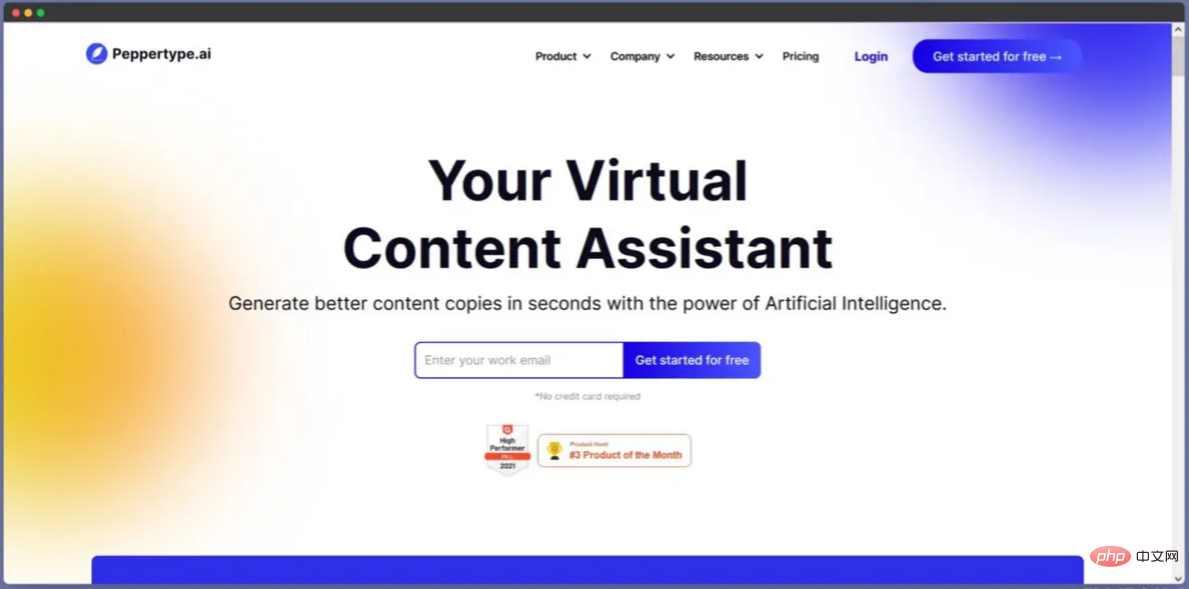
23. Peppertype
https://www.peppertype.ai
Peppertype這個網站能夠幫助你快速的生產和構思內容。它分析你的業務、品牌和目標受眾,然後使用機器學習和AI人工智慧為你建立新鮮內容。

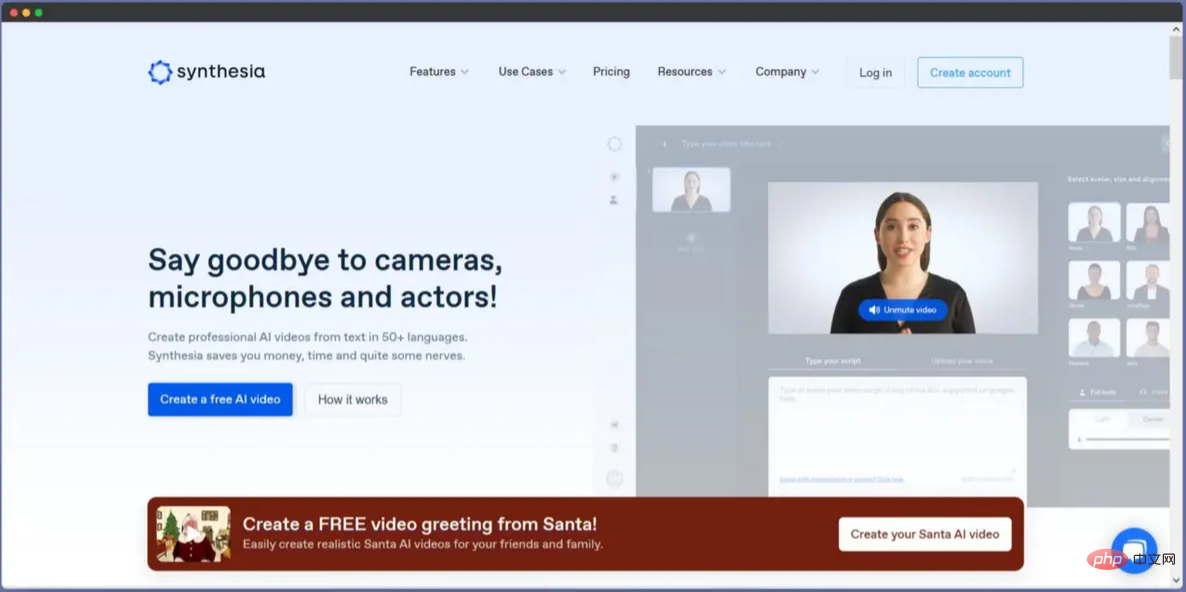
24. Synthesia
https://www.synthesia.io/
Synthesia 可幫助你以 50 多種語言建立基於 AI 的視訊。你不需要相機、麥克風或真人臉來建立視訊內容。你只需要上傳你的指令碼,你就會得到一個 AI 真人視訊,非常適合不想露臉的視訊創作者。

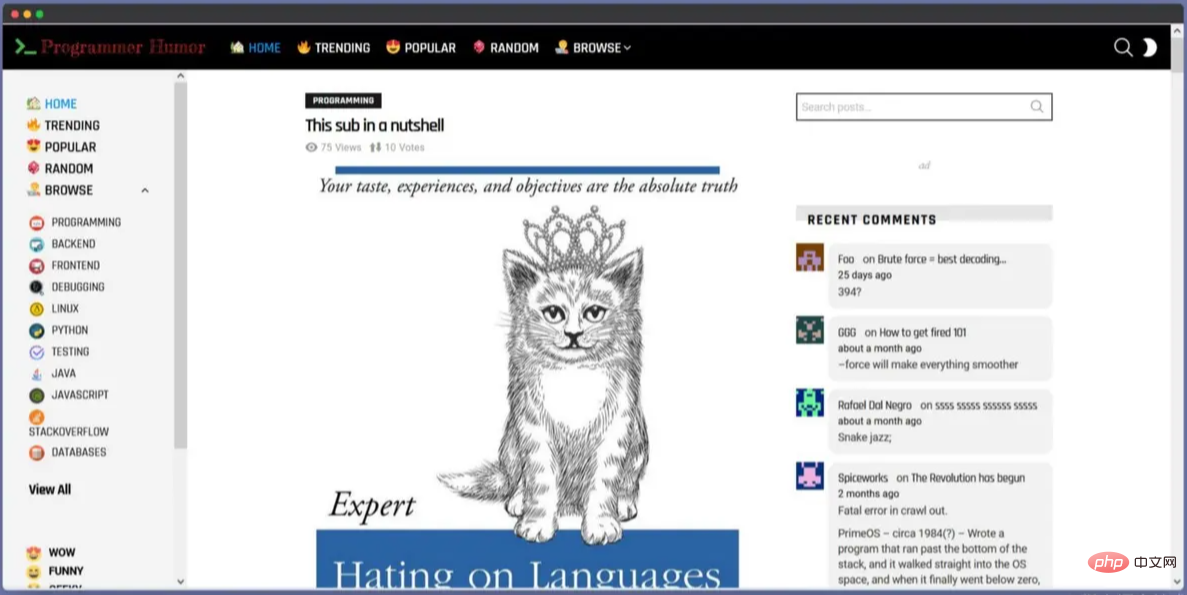
25. Programmer Humor
https://programmerhumor.io/
這個網站提供了很多程式設計和開發人員的笑話,你可以看看當做娛樂~

原文地址:https://juejin.cn/post/7077196404422246430
作者:熠輝
更多程式設計相關知識,請存取:!!