總結分享JavaScript變數和資料型別知識點

【相關推薦:、】
一、變數
識別符號
概念:程式開發中,經常需要自定義一些符號來標記一些名稱,並賦予其特定的用途,如變數名、函數名等,這些符號都被稱為識別符號。
定義規則
- 由大小寫字母、數位、下劃線和美元符號($)組成。
- 不能以數位開頭。
- 嚴格區分大小寫。
- 不能使用JavaScript中的關鍵字命名。
- 要儘量要做到「見其名知其意」。

合法的識別符號為:it、It、age66、_age、$name
非法的識別符號為:t-o、t o、798lu
注意
當識別符號中需要多個單詞進行表示時,常見的表示方式有下劃線法(如user_name)、駝峰法(如userName)和帕斯卡法(如UserName)。讀者可根據開發需求統一規範命名的方式,如下劃線方式通常應用於變數的命名,駝峰法通常應用於函數名的命名等。
關鍵字
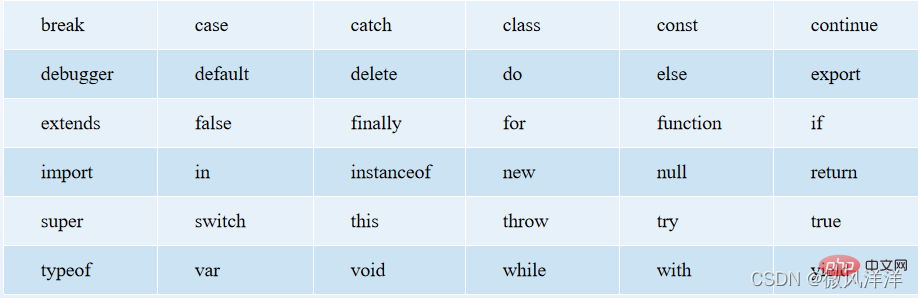
保留關鍵字:是指在JavaScript語言中被事先定義好並賦予特殊含義的單詞。
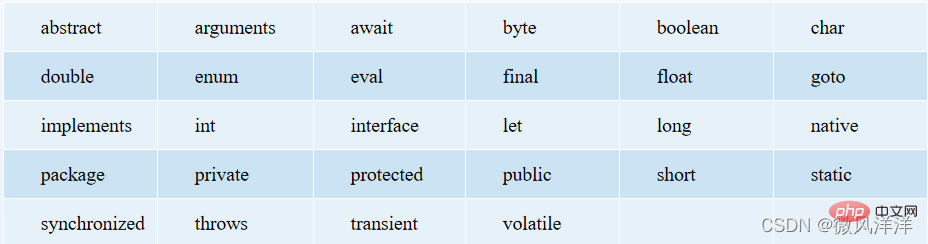
未來保留關鍵字:是指預留的,未來可能會成為保留關鍵字的單詞。
保留關鍵字
關鍵字不能作為變數名和函數名使用,否則會使JavaScript在載入過程中出現語法錯誤。
未來保留關鍵字

識別符號在定義時,建議不要用未來保留關鍵字,避免將來轉換為關鍵字時出現錯誤。
變數的使用
概念:變數可以看作是儲存資料的容器。
舉例:盛水的杯子,杯子指變數,杯中的水指儲存在變數中的資料。
語法:JavaScript中變數通常利用var關鍵字宣告,並且變數名的命名規則與識別符號相同。
舉例:合法變數名(如number、_it123)、非法變數名(如88shout、&num)。
- 未賦初始值的變數,預設值會被設定為undefined。
- 行末的分號表示語句結束。
- 變數與變數之間的逗號(,)操作符,可實現一條語句同時完成多個變數的宣告。

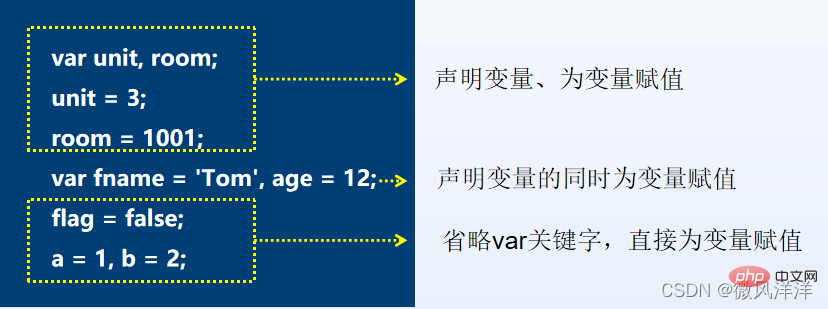
變數的賦值

注意
JavaScript中變數雖然可以不事先宣告,直接省略var關鍵字為變數賦值。但由於JavaScript採用的是動態編譯,程式執行時不容易發現程式碼中的錯誤,所以推薦讀者在使用變數前,要養成先宣告的良好習慣。
定義常數
常數:可以理解為在指令碼執行過程中值始終不變的量。
特點:一旦被定義就不能被修改或重新定義。
舉例:數學中的圓周率π就是一個常數,其值就是固定且不能被改變的。
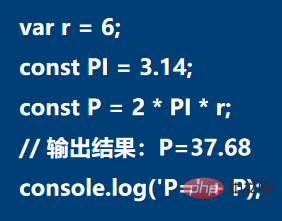
語法:ES6中新增了const關鍵字,用於實現常數的定義
常數命名規則:遵循識別符號命名規則,習慣上常數名稱總是使用大寫字母表示。
常數的值:常數在賦值時可以是具體的資料,也可以是表示式的值或變數。

- 常數一旦被賦值就不能被改變。
- 常數在宣告時必須為其指定某個值。
二、資料型別
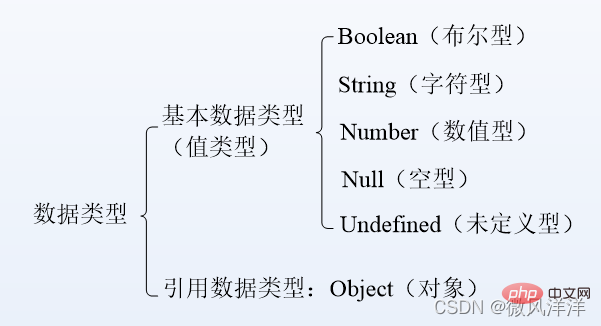
資料型別分類
JavaScript中的資料:在使用或賦值時根據設定的具體內容再確其對應的型別。
但每一種計算機語言都有自己所支援的資料型別,JavaScript也不例外。

關於參照資料型別,將會在後面的章節詳細介紹。
基本資料型別——布林型
布林型是JavaScript中較常用的資料型別之一,通常用於邏輯判斷。
ture | false
表示事物的「真」和「假」,嚴格遵循大小寫,因此true和false值只有全部為小寫時才表示布林型。
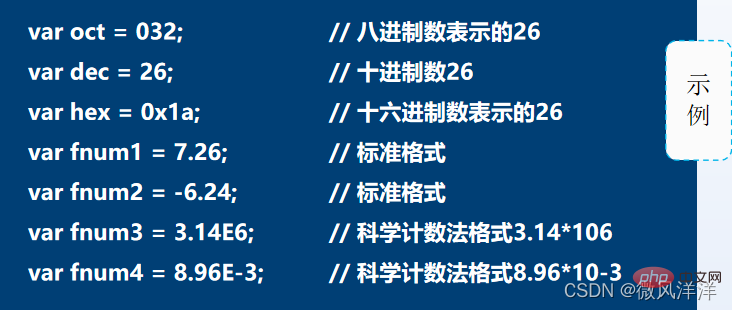
基本資料型別——數值型
JavaScript中的數值型並不區分整數和浮點數,所有數位都是數值型。
- 新增「- 」符號表示負數。
- 新增「+ 」符號表示正數(通常情況下省略「+」)。
- 設定為NaN表示非數值。

只要給定的值不超過JavaScript中允許數值指定的範圍即可。
NaN非數值
- NaN 是一個全域性物件的屬性,它的初始值就是NaN。
- 與數值型中的特殊值NaN一樣,都表示非數位(Not a Number)。
- 可用於表示某個資料是否屬於數值型。
- NaN沒有一個確切的值,僅表示非數值型的一個範圍。
- 例如,NaN與NaN進行比較時,結果不一定為真(true),這是由於被操作的資料可能是布林型、字元型、空型、未定義型和物件型中的任意一種型別。
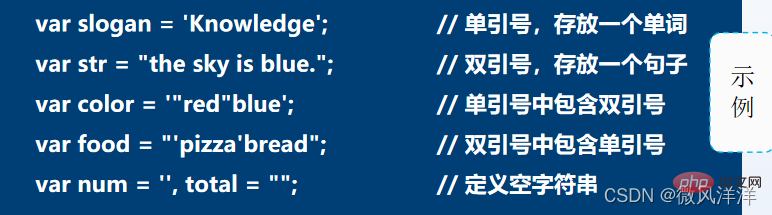
基本資料型別——字元型
字元型(String)是由Unicode字元、數位等組成的字元序列,這個字元序列我們一般將其稱為字串。
作用:表示文字的資料型別。
語法:程式中的字元型資料包含在單引號(")或雙引號("")。

- 由單引號定界的字串中可以包含雙引號。
- 由雙引號定界的字串中也可以包含單引號。
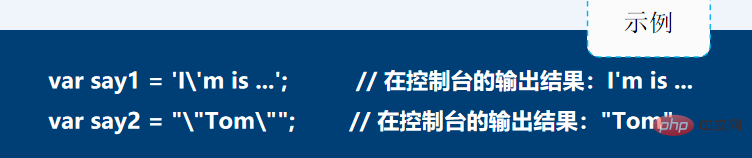
問題:如何在在單引號中使用單引號,或在雙引號中使用雙引號?
答案:利用跳脫字元「\」進行跳脫。

在字串中使用換行、Tab等特殊符號時,也需要利用跳脫符「\」的跳脫。

基本資料型別——空型
- 空型(Null)只有一個特殊的null值。
- 空型用於表示一個不存在的或無效的物件與地址。
- JavaScript中大小寫敏感,因此變數值只有是小寫的null時才表示空型(Null)。
基本資料型別——未定義型
- 未定義型(Undefined)也只有一個特殊的undefined值。
- 未定義型用於宣告的變數還未被初始化時,變數的預設值為undefined。
- 與null不同的是,undefined表示沒有為變數設定值,而null則表示變數(物件或地址)不存在或無效。
- 注意:null和undefined與空字串(’’)和0都不相等。
資料型別檢測
為什麼需要資料型別檢測,以下面的範例進行講解?

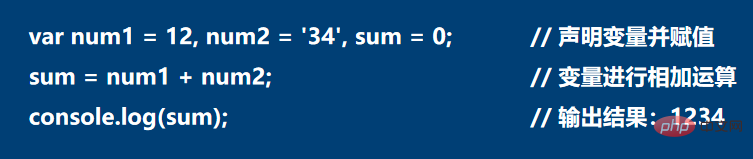
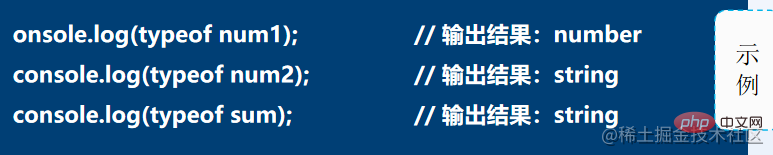
請分析並說出變數sum的資料型別,以及為什麼?
思考答案:變數sum是字元型。
過程分析: 運運算元「+」的運算元只要有一個是字元型,則它表示字元拼接。而此案例中參與運算的兩個變數,num1是數值型,num2是字元型,因此最後的輸出結果變數sum就是num1與num2進行拼接後的字串。
思考結論:開發中對參與運算的資料型別有要求時,需要進行資料型別檢測。
JavaScript中對於資料型別的檢測提供了以下兩種方式:

typeof操作符以字串形式,返回未經計算的運算元的型別。

在利用typeof檢測null的型別時返回的是object而不是null。
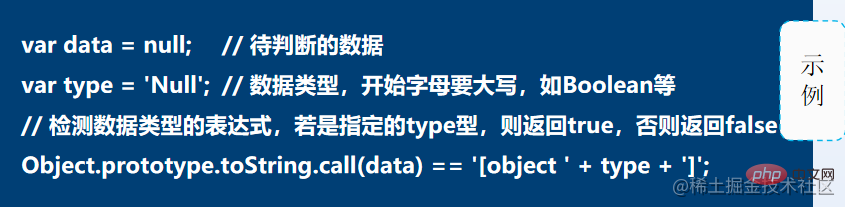
由於JavaScript中一切皆物件,因此可利用Object.prototype.toString.call()物件原型的擴充套件函數更精確的區分資料型別。

Object.prototype.toString.call(data)的返回值是一個形如「[object 資料型別]」的字元型結果。(可通過console.log()觀察返回值。)
資料型別轉換
資料型別轉換——轉布林型
應用場景:經常用於表示式和流程控制語句中,如資料的比較、條件的判斷。
實現語法:Boolean()函數。
注意事項:Boolean()函數會將任何非空字串和非零的數值轉換為true,將空字串、0、NaN、undefined和null轉換為false。
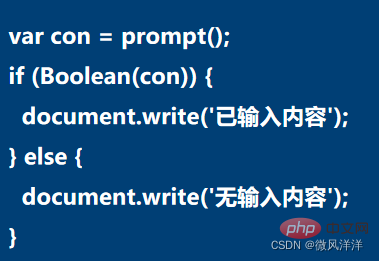
演示範例:判斷使用者是否有內容輸入。
對Boolean(con)進行分析:
- 使用者單擊「取消」按鈕,則結果為false
- 使用者未輸入,單點選「確定」按鈕,則結果為false
- 使用者輸入「哈哈」,單點選「確定」按鈕,則結果為true

資料型別轉換——轉數值型
應用場景:開發中在接收使用者傳遞的資料進行運算時,為了保證參與運算的都是數值型,經常需要對其進行轉換。
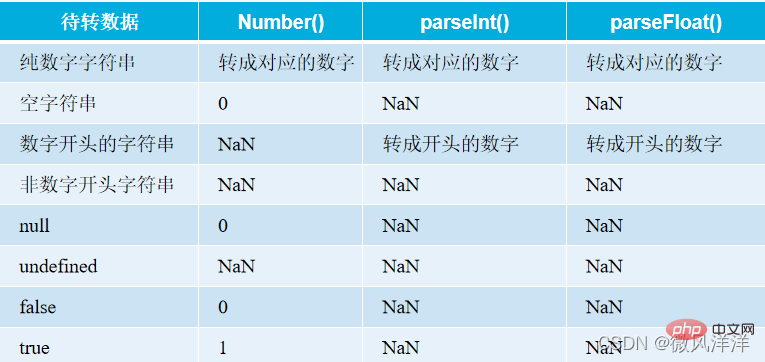
實現語法:Number()函數、parseInt()函數或parseFloat()函數。
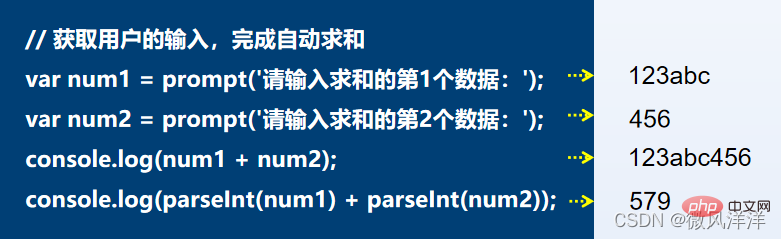
演示範例:根據使用者的輸入完成自動求和。

轉數值型的函數在使用時有一定的區別。

- 所有函數在轉換純數位時會忽略前導零,如「0123」字串會被轉換為123。
- parseFloat()函數會將資料轉換為浮點數(可以理解為小數)。
- parseInt()函數會直接省略小數部分,返回資料的整數部分,並可通過第2個引數設定轉換的進位制數。
注意
在實際開發中還需要對轉換後的結果是否是NaN進行判斷,只有不是NaN時,才能夠進行運算。此時可使用isNaN()函數來確定,當給定值為undefined、NaN和{}(物件)時返回true,否則返回false。
資料型別轉換——轉字元型
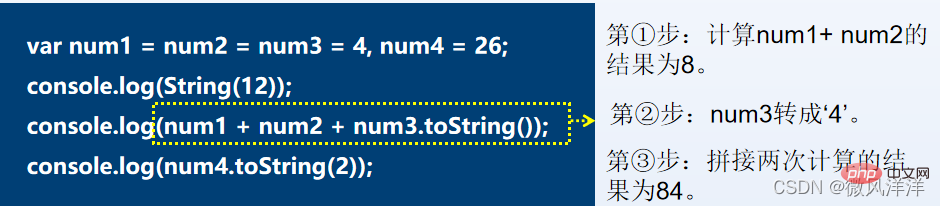
實現語法:String()函數和toString()方法。
實現方式的區別: String()函數可以將任意型別轉換為字元型;除了null和undefined沒有toString()方法外,其他資料型別都可以完成字元的轉換。
演示範例:根據使用者的輸入完成自動求和。

注意
toString()方法在進行資料型別轉換時,可通過引數設定,將數值轉換為指定進位制的字串,例如num4.toString(2),表示首先將十進位制26轉為二進位制11010,然後再轉為字元型資料。
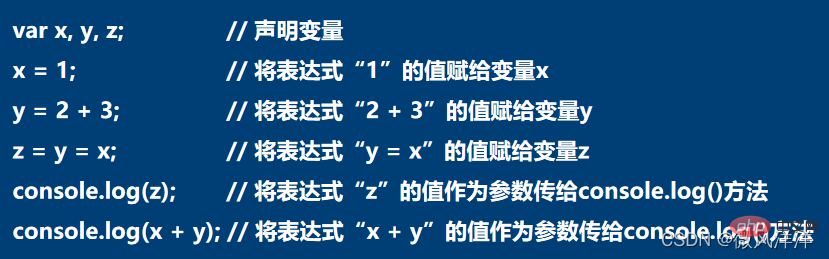
表示式
概念:表示式可以是各種型別的資料、變數和運運算元的集合。
最簡單的表示式可以是一個變數。

【相關推薦:、】
以上就是總結分享JavaScript變數和資料型別知識點的詳細內容,更多請關注TW511.COM其它相關文章!