一文了解CSS3中的新特性 ::target-text 選擇器

最近在 MDN 官網看到了一個從未見過的選擇器,::target-text。

簡單研究了一下,覺得還有點意思,也有點實際用處,現在分享一下。【推薦學習:】
一、::target-text 是幹什麼的
想必大家都用過:target這個選擇器,可以很方便的從URL中匹配到頁面上的內容,並且實現錨定定位。比如檔案目錄上經常看到這樣的

但是,:target必須要求頁面中包含id為該目標的元素,如果不存在就沒辦法定位了。為了解決這個問題,於是,::target-text就出現了!
從字面意思上來看,::target-text 表示"錨定文字"選擇器。官方MDN上的描述為:
如果瀏覽器支援捲動到文字片段這個特性,則會捲動到這部分文字所在的地方,並且允許使用者自定義高亮顯示該部分文字樣式。
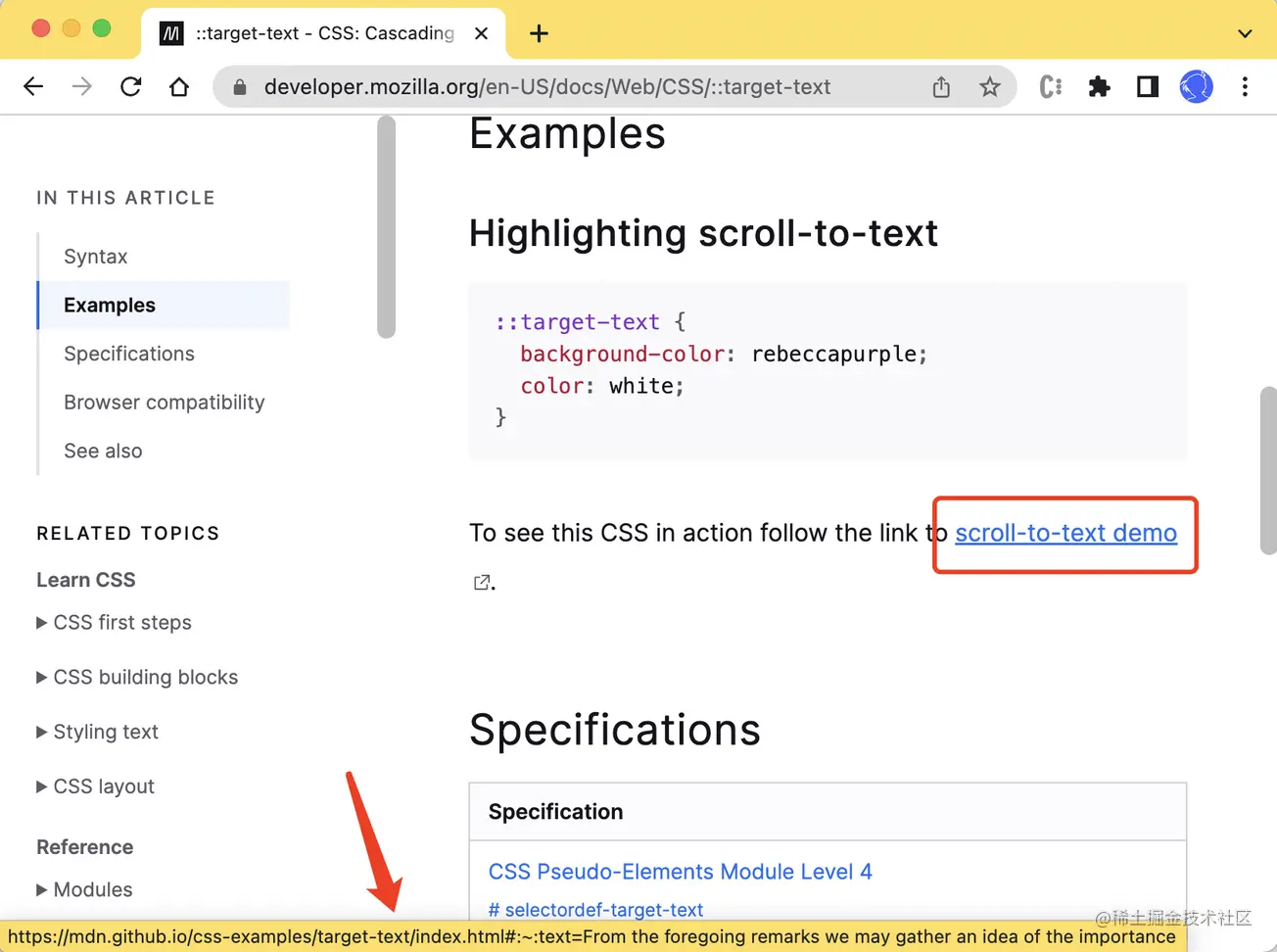
什麼意思呢,這裡官方有一個例子 scroll-to-text demo
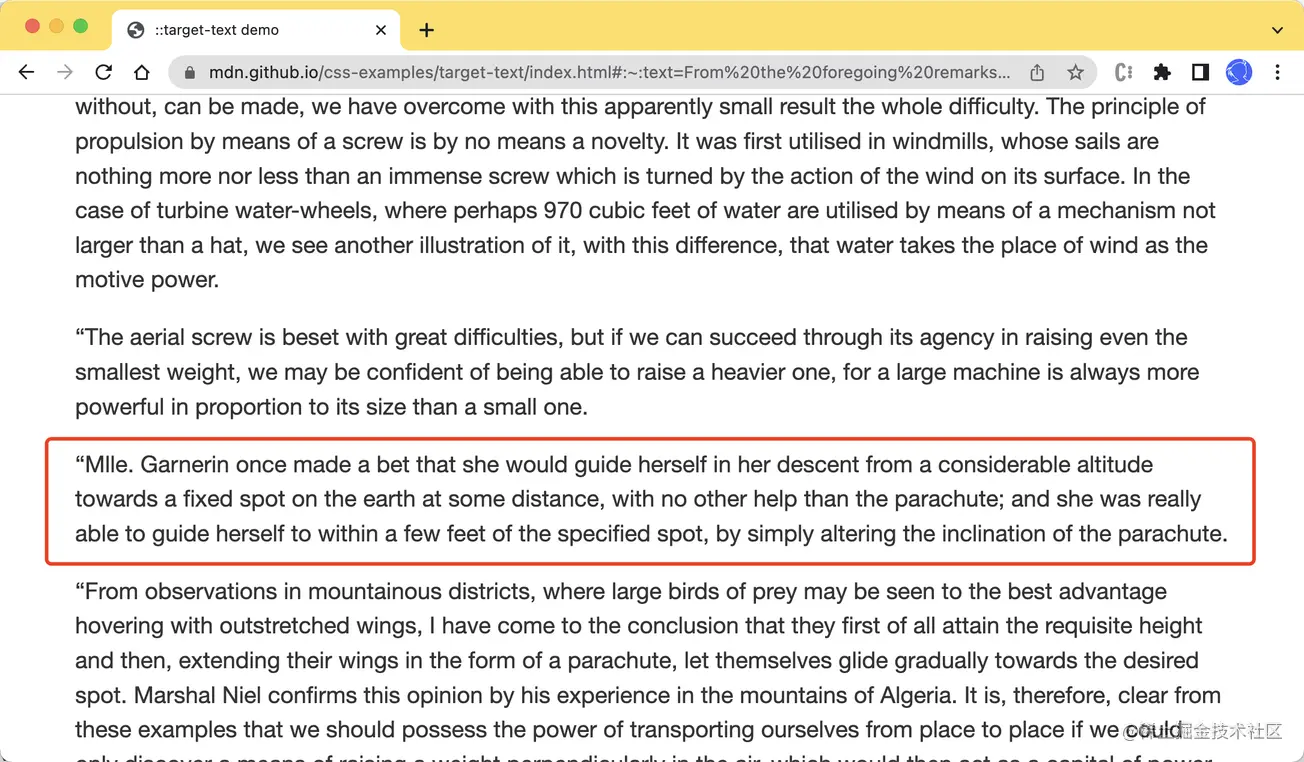
可以看到點選這個連結後,瀏覽器自動跳轉到指定的文字片段,並且該文字會有高亮的樣式(圖中的紫色背景,白色文字)。
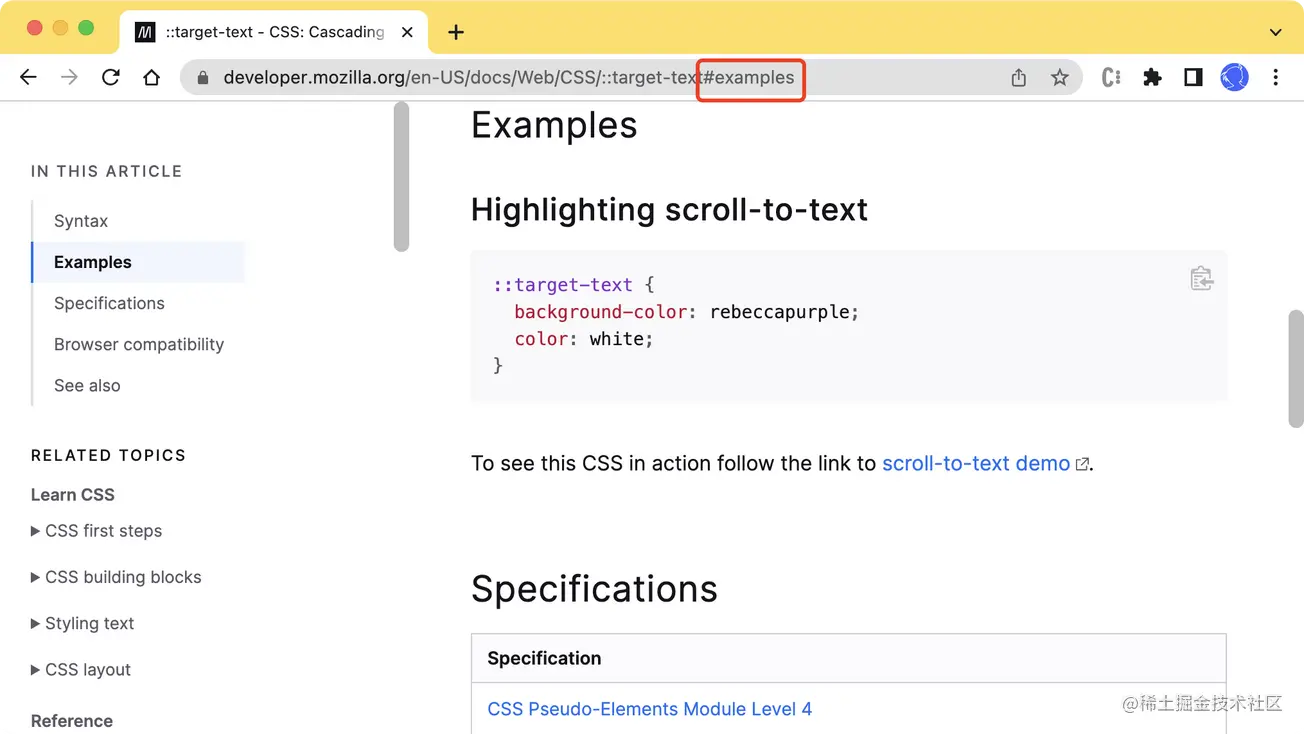
於是,::target-text可以用來自定義這部分的樣式
::target-text {
background-color: rebeccapurple;
color: white;
}不過,支援的樣式比較有限,和::selection差不多,僅支援文字相關樣式
二、如何指定跳轉位置
我們都知道,:target是通過在URL上指定#加 id 來匹配的,如下
http://www.example.com/index.html#section2 <section id="section2">Example</section>
回到剛才那個例子,可以看到跳轉連結是這樣的

可以看到,::target-text 也是有對應的規則的,如下
http://www.example.com/index.html#:~:text=textStart
這裡的textStart就是表示頁面中需要跳轉的文字內容。不過需要注意的是,如果有多段文字都能夠匹配,那麼會定位到第一個相匹配的文字(和 id 有點類似)。
三、如何精準的定位
單純的指定一小段文字,很容易出現定位不準的情況(太容易重複了)。為了解決這個問題,有兩個方案
- 儘量指定長的文字,這樣就不會重複了
- 在文字前後加上限制,比如起始點字元
方案一雖然可行,但是也有問題,一是位址列太長,不太美觀,而是我只需要分享這一小段內容出去,不需要那麼多。現在看下方案二。這裡簡單介紹下:~:text的完整語法
#:~:text=[prefix-,]textStart[,textEnd][,-suffix]
- prefix- 字首文字
- textStart 文字開始
- textEnd 文字結束
- -suffix 字尾文字
從語法上,只有 textStart 是必填,其他都是可選。怎麼用的呢?假設我們想定位這一段文字(不包含首尾標點)

可以直接指定起始字元,Mlle,parachute
#:~:text=Mlle,parachute
可以存取這個連結 https://mdn.github.io/css-examples/target-text/index.html#:~:text=Mlle,parachute
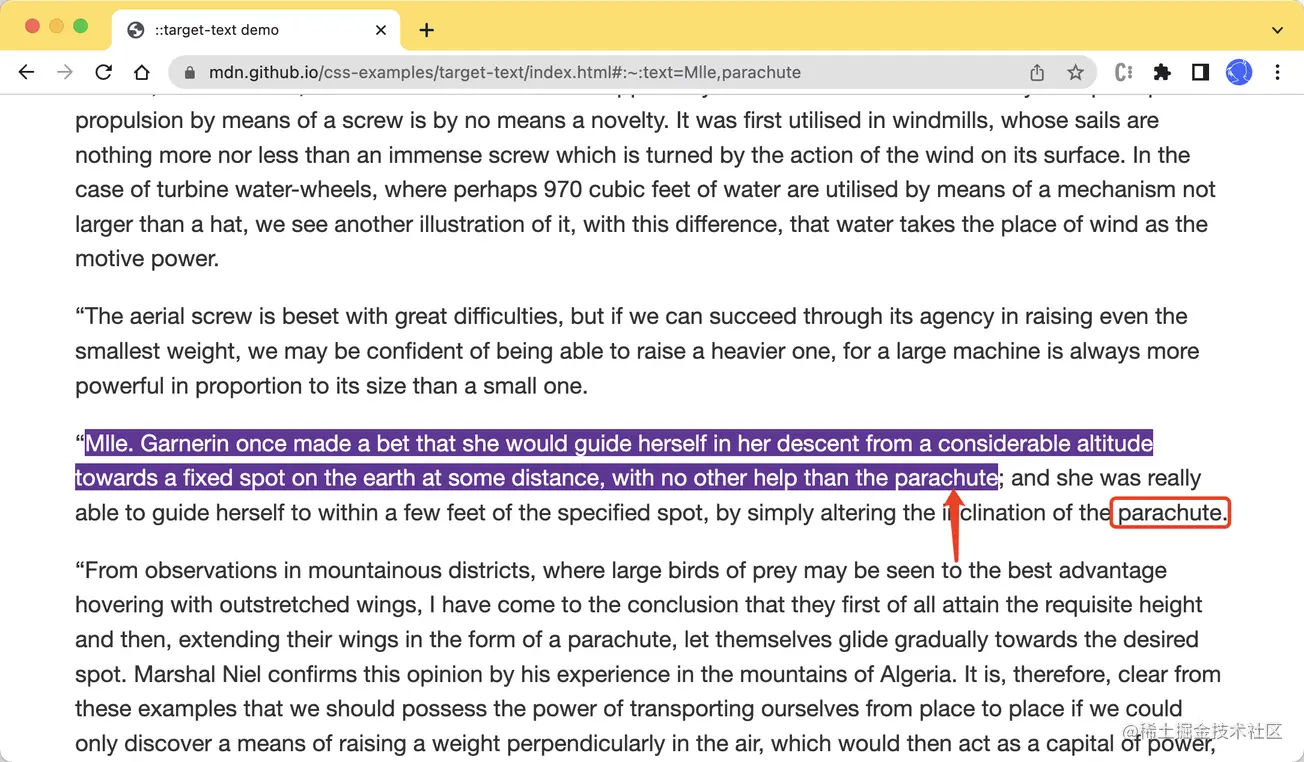
效果如下

可以看到定位區域在第一個parachute處就結束了,並沒有定位到後面的。這時可以繼續限制一下,比如把後面的.加進來,作為字尾
#:~:text=Mlle,parachute,-.
可以存取這個連結 https://mdn.github.io/css-examples/target-text/index.html#:~:text=Mlle,parachute,-.
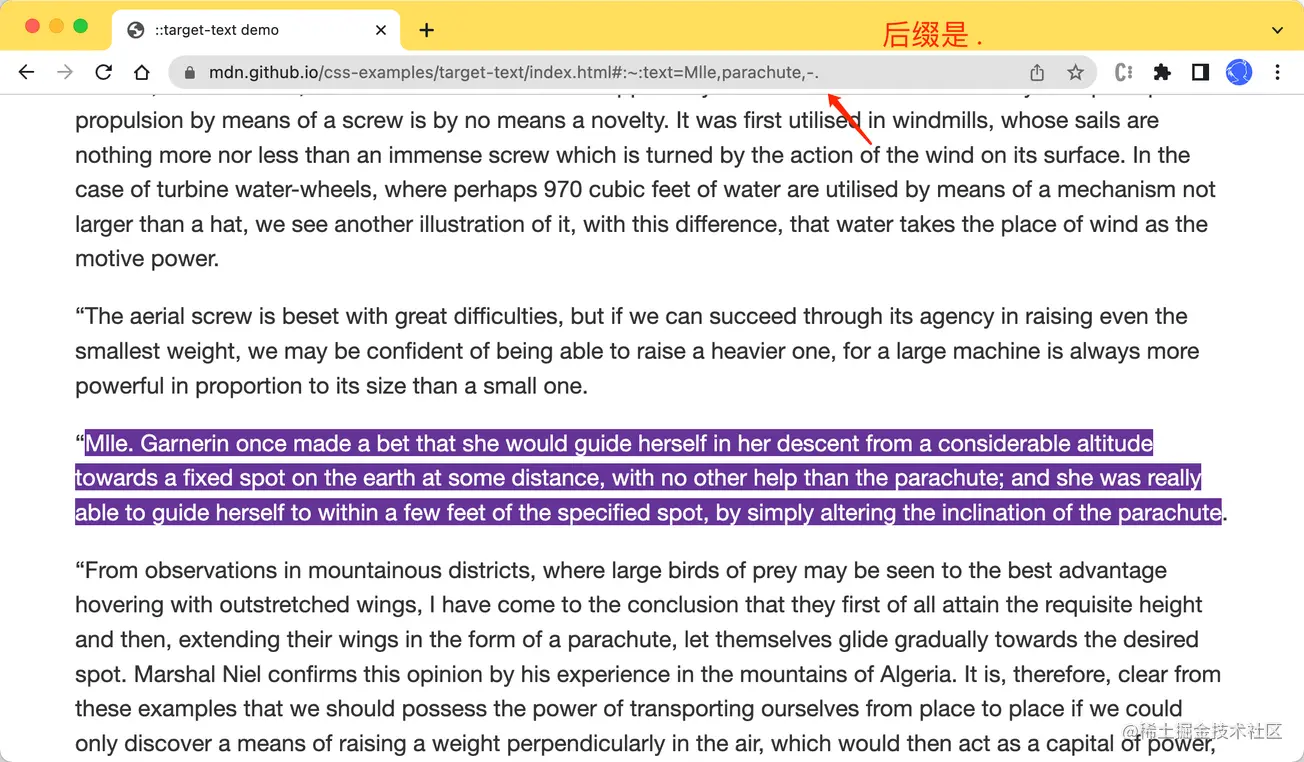
效果如下

這樣就能精準的定位到想要的內容了
四、瀏覽器行為和相容性
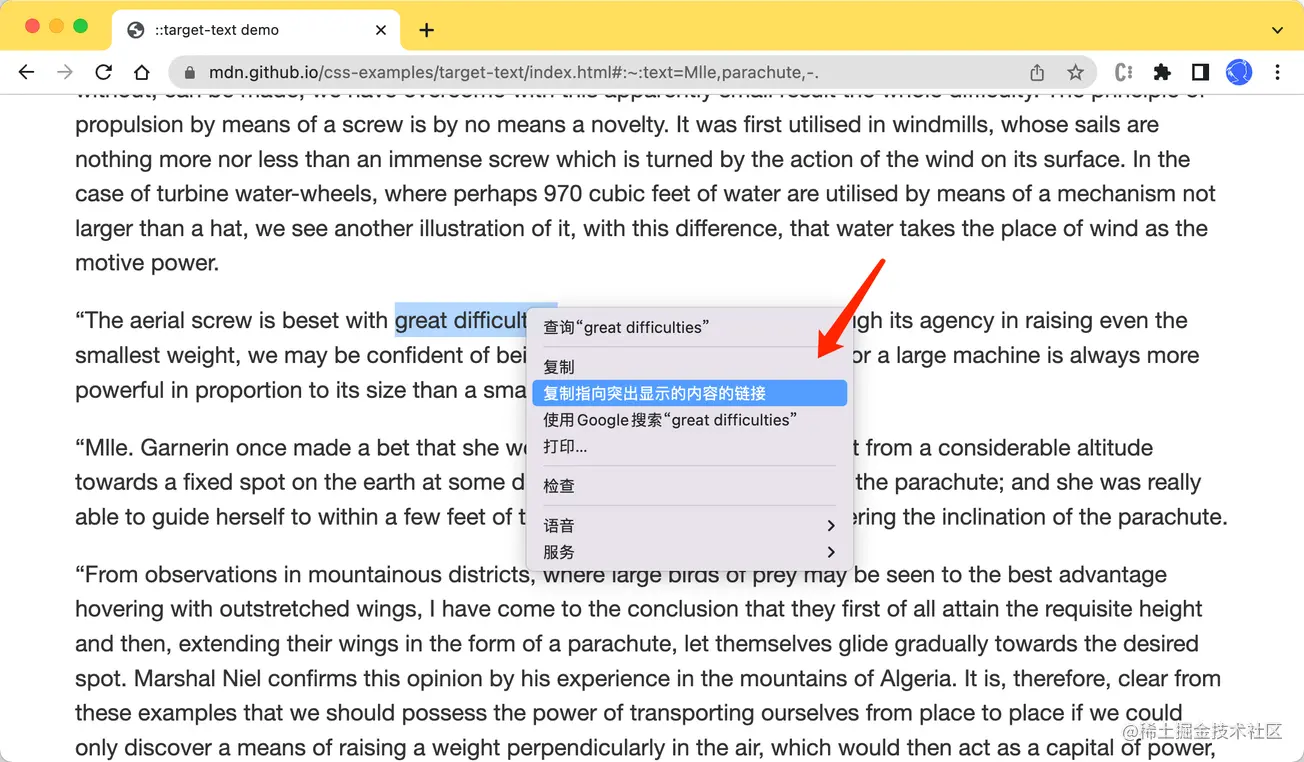
雖然有上面的語法,但實際上瀏覽器已經內建了快捷操作。選中一段文字,右鍵會出現這樣的選單,有一個「複製指向突出顯示的內容的連結」選項(Edge瀏覽器提示略有不同),如下

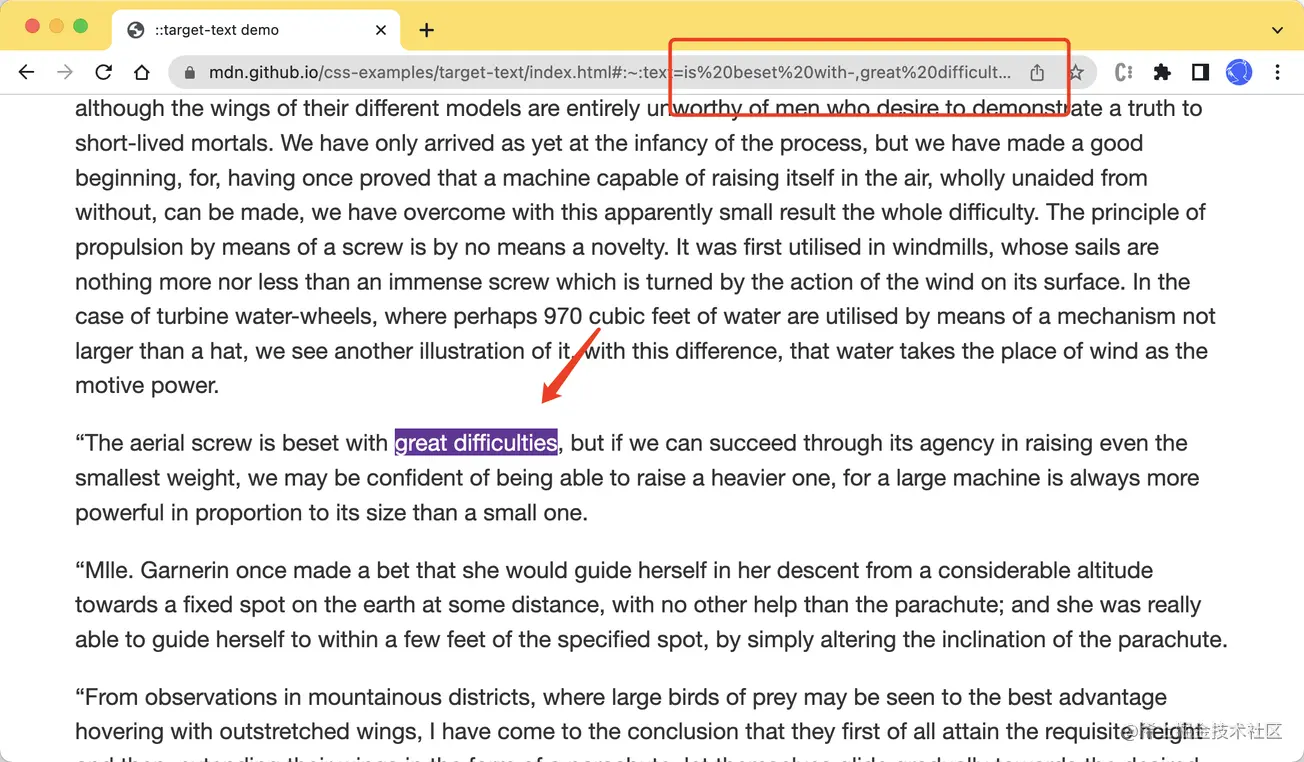
點選這個會自動複製一段包含#:~:text=的連結,瀏覽器會自動處理選中文字的前後限制,保證結果的唯一性。如下,將剛才複製的地址直接貼上在瀏覽器開啟

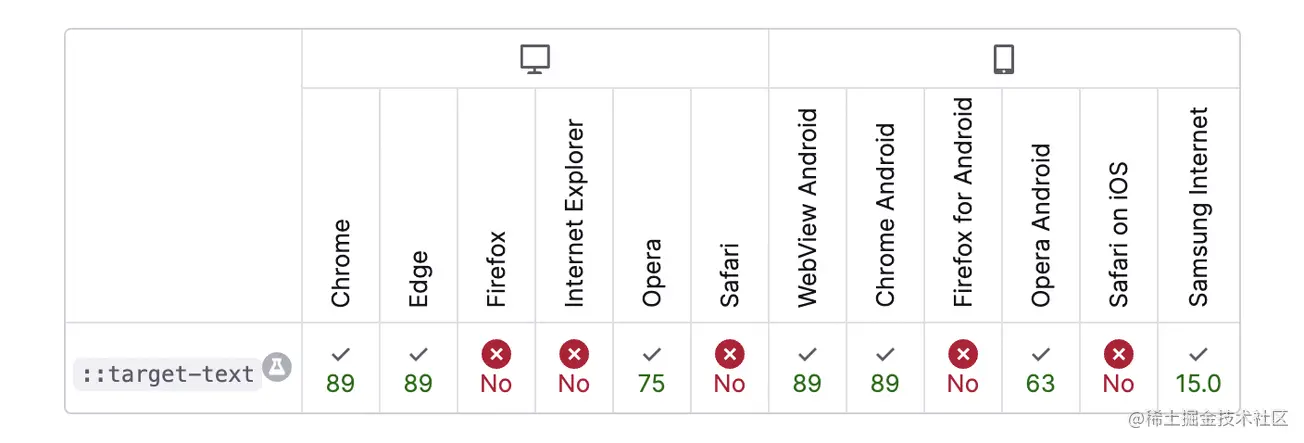
然後說一下相容性。
這個屬性非常新,可以在 MDN 官網看到具體的相容資訊,需要 Chrome 89+ 以上才行

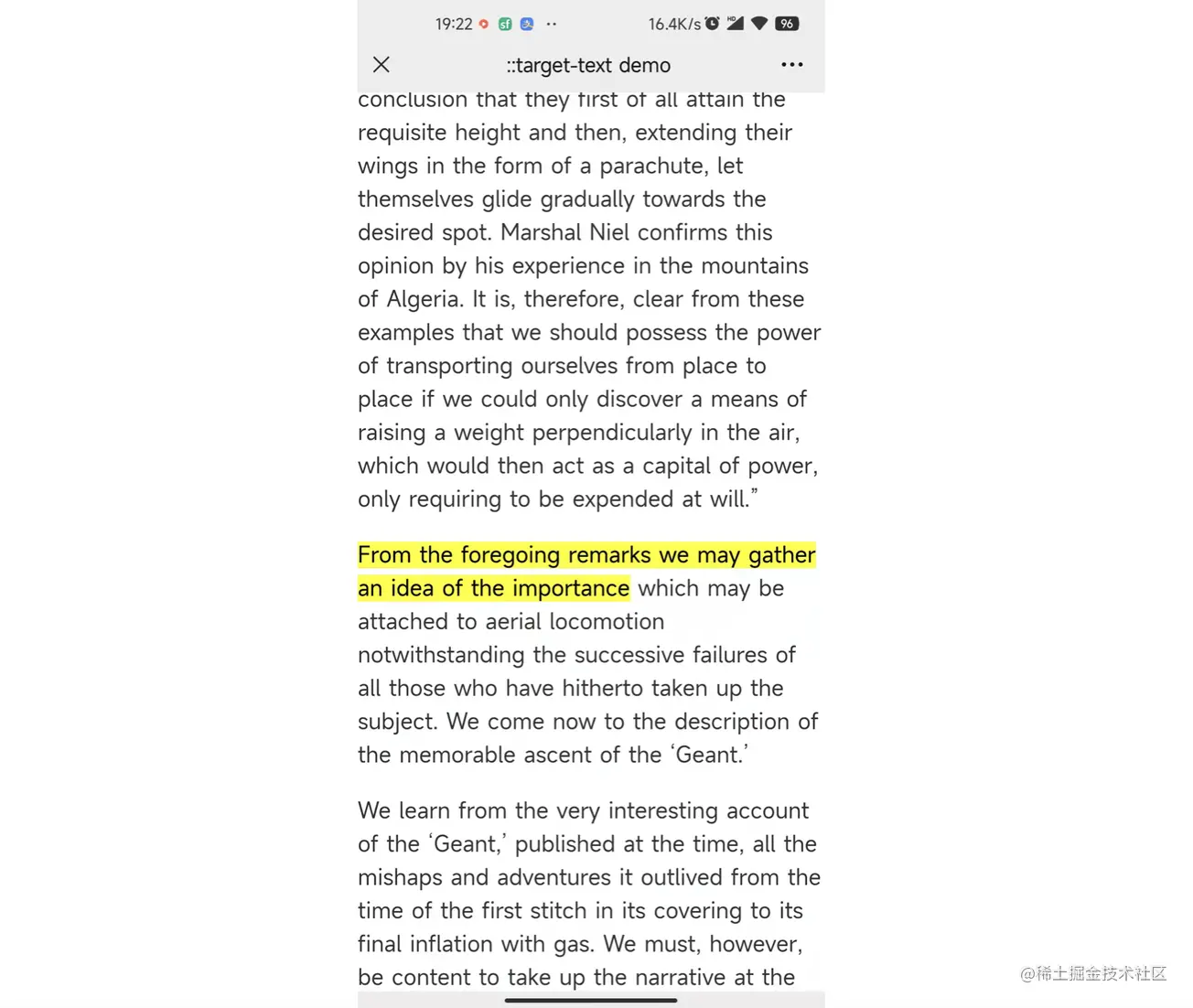
試了一下安卓系統上也是沒有問題的,比如在微信中開啟的效果如下

預設是一個黃色背景(貌似無法自定義),點選任意地方就消失了。
比較適合在閱讀一本書時,想分享某一章節的某一小段精彩文字給他人,這樣就能快速定位到分享的地方了,還能高亮顯示。是不是很方便呢?
五、簡單總結一下
詳細通過本文,應該可以瞭解到::target-text是什麼了吧?下面簡單總結一下
::target-text 和 :target 類似,都可以跳轉到指定位置
::target-text 無需 id,可以指定任意文字
位址列匹配規則是 #:~:text=[prefix-,] textStart [,textEnd] [,-suffix],只有 textStart 是必填,其他都是可選
瀏覽器支援「複製指向突出顯示的內容的連結」操作,可以不必手動拼接
相容性有點差,安卓使用者可以使用
當然這本身是一個漸進增強的屬性,能夠支援體驗更好,不支援也沒什麼大事。最後,如果覺得還不錯,對你有幫助的話,歡迎點贊、收藏、轉發!
(學習視訊分享:)
以上就是一文了解CSS3中的新特性 ::target-text 選擇器的詳細內容,更多請關注TW511.COM其它相關文章!