bootstrap的表格樣式有哪些
表格樣式有7種:1、「.table」樣式,可定義基礎表格,只有橫向分隔線;2、「.table-striped」樣式,可定義斑馬線表格,表格隔行有一個淺灰色的背景色;3、「.table-bordered」樣式,給表格單元格全部新增邊框樣式等。

本教學操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
Bootstrap 表格類樣式
☑ .table:基礎表格,為任意 <table> 新增基本樣式 (只有橫向分隔線)
☑ .table-striped:斑馬線表格
☑ .table-bordered:帶邊框的表格
☑ .table-hover:滑鼠懸停高亮的表格
☑ .table-condensed:緊湊型表格
☑ .table-responsive:響應式表格
☑ 上下文類表格
下面就以上表格類樣式,作簡要介紹:
一、基礎表格
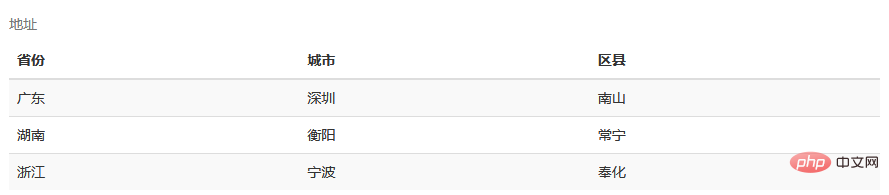
在Bootstrap中,對於基礎表格是通過類名「.table」來控制。如果在<table>元素中不新增任何類名,表格是無任何樣式效果的。想得到基礎表格,我們只需要在<table>元素上新增「.table」類名,就可以得到Bootstrap的基礎表格:
<table class="table">
<caption>基礎表格</caption>
<thead>
<tr>
<th>省份</th>
<th>城市</th>
</tr>
</thead>
<tbody>
<tr>
<td>廣東</td>
<td>深圳</td>
</tr>
<tr>
<td>廣西</td>
<td>桂林</td>
</tr>
<tr>
<td>海南</td>
<td>三亞</td>
</tr>
</tbody>
</table>效果圖如下:

「.table」主要有三個作用:
給表格設定了margin-bottom:20px以及設定單元內距
在thead底部設定了一個2px的淺灰實線
每個單元格頂部設定了一個1px的淺灰實線
二、條紋表格
有時候為了讓表格更具閱讀性,需要將表格製作成類似於斑馬線的效果。簡單點說就是讓表格帶有背景條紋效果。在Bootstrap中實現這種表格效果並不困難,只需要在<table class="table">的基礎上增加類名「.table-striped」即可:
<table class="table table-striped">
效果圖:

其效果與基礎表格相比,僅是在tbody隔行有一個淺灰色的背景色。其實現原理也非常的簡單,利用CSS3的結構性選擇器「:nth-child」來實現,所以對於IE8以及其以下瀏覽器,沒有背景條紋效果。
三、邊框表格
基礎表格僅讓表格部分地方有邊框,但有時候需要整個表格具有邊框效果。Bootstrap出於實際運用,也考慮這種表格效果,即所有單元格具有一條1px的邊框。
Bootstrap中帶邊框的表格使用方法和斑馬線表格的使用方法類似,只需要在基礎表格<table class="table">基礎上新增一個「.table-bordered」類名即可:
<table class="table table-bordered">
效果圖:

四、懸停表格
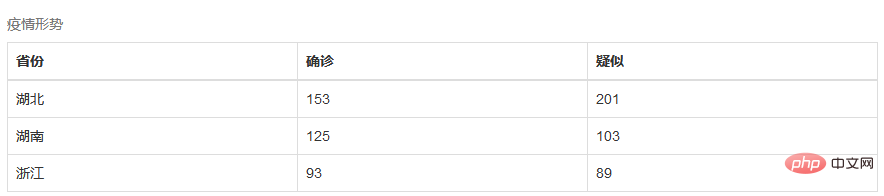
當滑鼠懸停在表格的行上面有一個高亮的背景色,這樣的表格讓人看起來就是舒服,時刻告訴使用者正在閱讀表格哪一行的資料。Bootstrap的確沒有讓你失望,他也考慮到這種效果,其提供了一個「.table-hover」類名來實現這種表格效果。
滑鼠懸停高亮的表格使用也簡單,僅需要<table class="table">元素上新增類名「table-hover」即可:
<table class="table table-hover">
效果圖:

滑鼠懸浮高亮的效果主要是通過「hover」事件來實現,設定了「tr:hover」時的th、td的背景色為新顏色。
注:其實,滑鼠懸浮高亮表格,可以和Bootstrap其他表格混合使用。簡單點說,只要你想讓你的表格具備懸浮高亮效果,你只要給這個表格新增「table-hover」類名就好了。例如,將前面介紹的幾種表格結合使用:
<table class="table table-striped table-bordered table-hover"> … </table>
五、上下文類表格
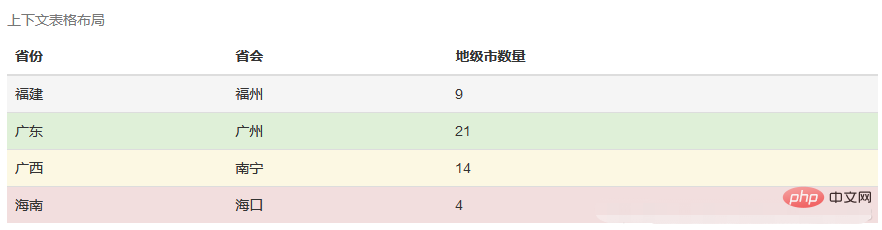
通過給tr和td新增樣式,給行或單元格新增指定樣式的背景色,突出上下文,常用的樣式有active、success、info、danger和warning。如下所示:
<table class="table">
<caption>上下文表格佈局</caption>
<thead>
<tr>
<th>省份</th>
<th>省會</th>
<th>地級市數量</th></tr>
</thead>
<tbody>
<tr class="active">
<td>福建</td>
<td>福州</td>
<td>9</td></tr>
<tr class="success">
<td>廣東</td>
<td>廣州</td>
<td>21</td></tr>
<tr class="warning">
<td>廣西</td>
<td>南寧</td>
<td>14</td></tr>
<tr class="danger">
<td>海南</td>
<td>海口</td>
<td>4</td></tr>
</tbody>
</table>效果圖:

六、響應式表格
隨著各種手持裝置的出現,要想讓你的Web頁面適合千羅萬像的裝置瀏覽,響應式設計的呼聲越來越高。在Bootstrap中也為表格提供了響應式的效果,將其稱為響應式表格。
Bootstrap提供了一個容器,並且此容器設定類名「.table-responsive」,此容器就具有響應式效果,然後將<table class="table">置於這個容器當中,這樣表格也就具有響應式效果。
Bootstrap中響應式表格效果表現為:當你的瀏覽器可視區域小於768px時,表格底部會出現水平卷軸。當你的瀏覽器可視區域大於768px時,表格底部水平卷軸就會消失。範例如下:
<div class="table-responsive"> <table class="table table-bordered"> … </table> </div>
七、緊湊型表格:
何謂緊湊型表格,簡單理解,就是單元格沒內距或者內距較其他表格的內距更小。換句話說,要實現緊湊型表格只需要重置表格單元格的內距padding的值。那麼在Bootstrap中,通過類名「table-condensed」重置了單元格內距值。
緊湊型表格的運用,也只是需要在<table class="table">基礎上新增類名「table-condensed」:
<table class="table table-condensed">
Bootstrap中緊湊型的表格與基礎表格差別不大,因為只是將單元格的內距由8px調至5px。
更多關於bootstrap的相關知識,可存取:!!
以上就是bootstrap的表格樣式有哪些的詳細內容,更多請關注TW511.COM其它相關文章!