詳細瞭解Laravel Swagger的使用

【相關推薦:】
swagger太辣雞了?
本教學是基於Laravel 生成swagger 為例子,其實這個東西和語言或者和框架基本沒啥區別,因為都是用的公用的json ,通過程式掃描swagger預先規定的「語言」,生成結構存入json中,通過 swagger ui 展現出來(或者自己開發)。
對於php開發人員來說,有大部分同學很不喜歡swagger。 因為這個看上去寫起來好麻煩啊,一想到分分鐘用php寫完的程式碼,寫swagger要寫10分鐘,心裡就抵觸這個東西。
身邊有Java開發的同學就知道他們很大一部分都用swagger,因為java要維護資料結構,而且swagger在java整合得更靈活。
這個時候java如果看到有php 說swagger反人類的東西,太麻煩了,上古時代的產物。那身邊的java朋友會心裡竊喜,這麼好用的東西都不用,還說php是世界上最好的語言。
我為啥用swagger
最近在寫自動生成程式碼,其實現在Laravel 很多自動生成CURD的。比如像laravel-admin ,一條命令生成CURD,但是生成之後,資料看上去很冷。 比如有一些欄位不需要顯示,有一些是要select關聯列舉的,有一些是 hasMany的,還有 overtrue(正超)的api腳手架也挺好的
所以swaager也可以根據業務需求寫自動化生成
L5-Swagger
https://github.com/DarkaOnLine/L5-Swagger
安裝:
composer require "darkaonline/l5-swagger"
使用:
php artisan vendor:publish --provider "L5Swagger\L5SwaggerServiceProvider" php artisan l5-swagger:generate
填寫下面例子生成之後再存取
/api/documentation
@OA\Info 為必須
例子
/** * @OA\Info( * version="1.0.0", * title="L5 OpenApi", * description="L5 Swagger OpenApi description", * @OA\Contact( * email="[email protected]" * ), * @OA\License( * name="Apache 2.0", * url="http://www.apache.org/licenses/LICENSE-2.0.html" * ) * ) */
get 請求
如果要匹配path中的數值則 in path 查詢 in query
/**
* @OA\Get(
* path="/projects/{id}",
* operationId="getProjectById",
* tags={"Projects"},
* summary="Get project information",
* description="Returns project data",
* @OA\Parameter(
* name="id",
* description="Project id",
* required=true,
* in="path",
* @OA\Schema(
* type="integer"
* )
* ),
* @OA\Response(
* response=200,
* description="successful operation"
* ),
* @OA\Response(response=400, description="Bad request"),
* @OA\Response(response=404, description="Resource Not Found"),
* security={
* {
* "oauth2_security_example": {"write:projects", "read:projects"}
* }
* },
* )
*/POST 請求
/**
* @OA\Post(
* path="/api/test/store",
* operationId="api/test/store",
* tags={"Test"},
* summary="Test建立",
* description="Test提交建立",
* @OA\Parameter(
* name="id",
* description="",
* required=false,
* in="query",
* ),
* @OA\Response(
* response=200,
* description="successful operation",
* @OA\JsonContent(
* ref="#/components/schemas/Test"
* )
* ),
* @OA\Response(response=400, description="Bad request"),
* @OA\Response(response=404, description="Resource Not Found"),
* security={
* {
* "api_key":{}
* }
* },
* )
*/檔案上傳引數
* @OA\RequestBody(
* @OA\MediaType(
* mediaType="multipart/form-data",
* @OA\Schema(
* type="object",
* @OA\Property(
* property="file",
* type="file",
* ),
* ),
* )
* ),傳入為列舉
* @OA\Parameter(
* name="status",
* in="query",
* description="狀態",
* required=true,
* explode=true,
* @OA\Schema(
* type="array",
* default="available",
* @OA\Items(
* type="string",
* enum = {"available", "pending", "sold"},
* )
* )
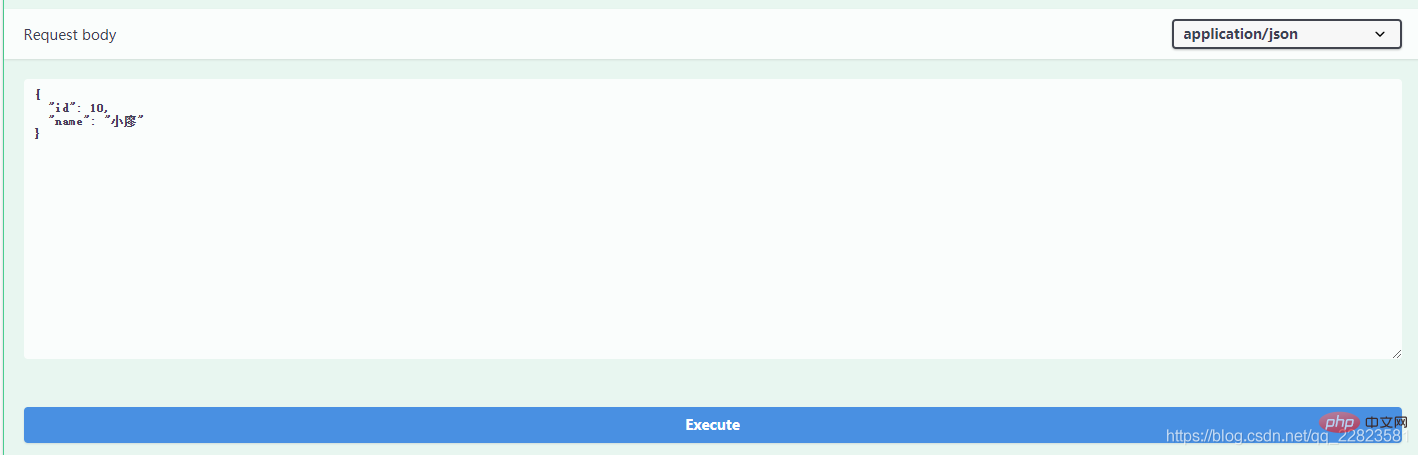
* ),Body 為Json 方式提交
* @OA\RequestBody(
* @OA\MediaType(
* mediaType="application/json",
* @OA\Schema(
* @OA\Property(
* property="id",
* type="string"
* ),
* @OA\Property(
* property="name",
* type="string"
* ),
* example={"id": 10, "name": "Jessica Smith"}
* )
* )
* ),
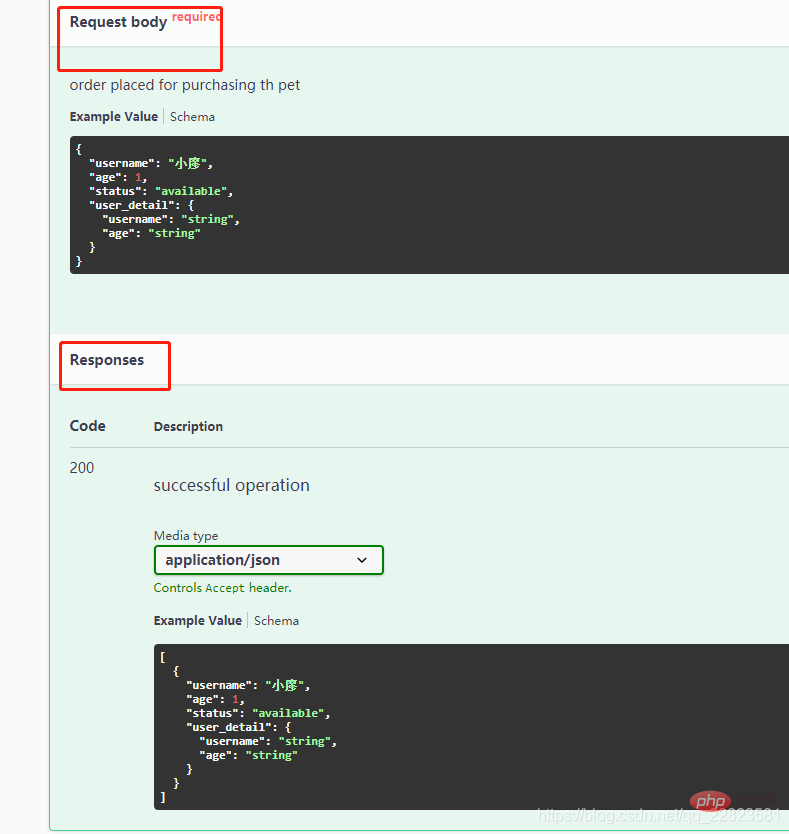
使用結構Schema作為請求引數
* @OA\RequestBody(
* description="order placed for purchasing th pet",
* required=true,
* @OA\JsonContent(ref="#/components/schemas/UserModel")
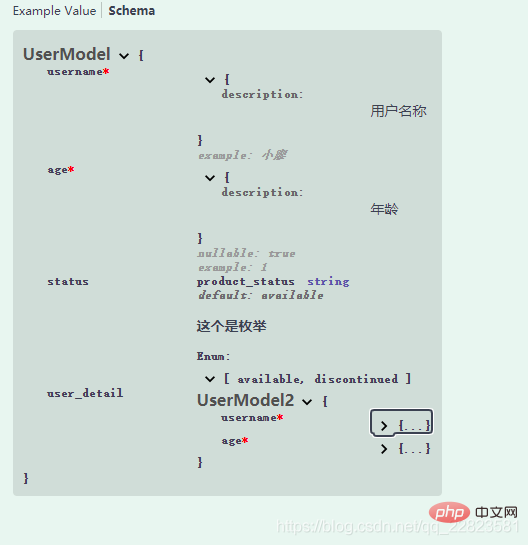
* ),Schema的使用
/**
* @OA\Schema(
* schema="UserModel",
* required={"username", "age"},
* @OA\Property(
* property="username",
* format="string",
* description="使用者名稱稱",
* example="小廖",
* ),
* @OA\Property(
* property="age",
* format="int",
* description="年齡",
* example=1,
* nullable=true,
* )
* )
*/列舉
一個列舉單獨建立一個Schema
/**
* @OA\Schema(
* schema="product_status",
* type="string",
* description="The status of a product",
* enum={"available", "discontinued"},
* default="available"
* )
*/對映到模型中的具體欄位
* @OA\Property( * property="status", * ref="#/components/schemas/product_status" * ),
這樣前端開發者就可以
關聯模型
和列舉差不多,通過一個Property關聯模型
* @OA\Property( * property="user_detail", * ref="#/components/schemas/UserModel2" * ),
關聯模型和列舉,可以自動生成請求的引數和,返回的結構
返回為模型結構
* @OA\Response(
* response=200,
* description="successful operation",
* @OA\JsonContent(
* type="array",
* @OA\Items(ref="#/components/schemas/UserModel"),
* @OA\Items(ref="#/components/schemas/UserModel2")
* )
* ),就比如那天前端小妹跟你說,哥哥,支付狀態3代表什麼,可能你很快的說出了是某某狀態,但是問你11是啥狀態,人都要沙雕了。
通過swagger 的Schema 能讓前端人員摸清後端的結構資訊,比如:

各位,這些都可以自動化程式設計,自動生成的,工作效率不要太爽
多個合併Schema
/**
* @OA\Schema(
* schema="UserModel",
* allOf={
* @OA\Schema(ref="#/components/schemas/UserModel2"),
* @OA\Schema(
* type="object",
* description="Represents an authenticated user",
* required={
* "email",
* "role",
* },
* additionalProperties=false,
* @OA\Property(
* property="email",
* type="string",
* example="[email protected]",
* nullable=true,
* ),
* )
* }
* )
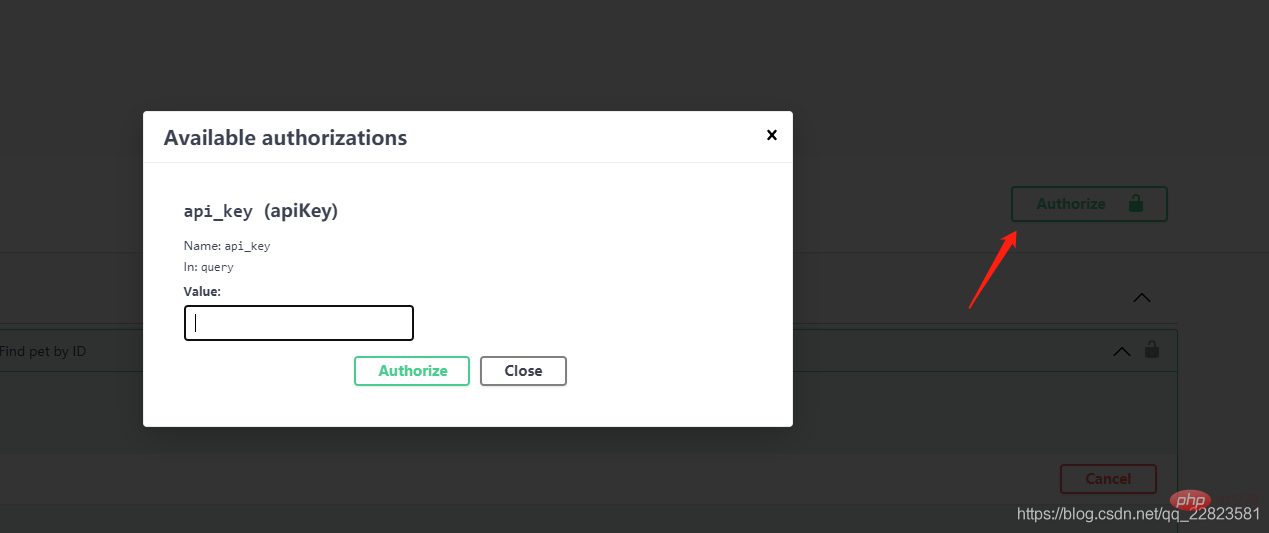
*/驗證提供outh2 和apikey 兩種方式,在存放全域性設定中寫入(也可以任意目錄中)
/** * @OA\SecurityScheme( * type="apiKey", * in="query", * securityScheme="api_key", * name="api_key" * ) */
在介面中新增
security={{"api_key": {}}},這時,swagger Ui 會出現一個鎖一樣的東西

可以輸入自己的token,請求的時候會帶上token

可以結合 Laravel 的自帶token驗證,可以參考之前寫的文章 Laravel guard 菊花守衛者
更多使用方法可以檢視官網例子: https://github.com/zircote/swagger-php/tree/master/Examples/petstore-3.0
可能遇到的問題
線上環境如果存取不了,可能是你nginx 設定的問題,因為,laravel-swagger 是通過file_content_get() 的方式 echo 輸出js 的。而你的nginx 設定判斷,如果是 .js 或者css 是靜態檔案,所以到不了index.php ,更執行不了 file_content_get 函數了。可以參考nginx 設定:
charset utf-8;
client_max_body_size 128M;
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~ \.php$ {
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_pass php74:9000 這個換成你自己的;
try_files $uri =404;
}【相關推薦:】
以上就是詳細瞭解Laravel Swagger的使用的詳細內容,更多請關注TW511.COM其它相關文章!