聚焦大前端領域,助你準確把握核心發展脈絡!
本文重點聚焦大前端領域在 2021 年的重要進展、動態,希望能幫助你準確把握 2021 年大前端領域的核心發展脈絡,在行業內始終保持足夠的技術敏銳度。
本篇文章伊始,先讓我們對大前端領域整體有個感知。大前端發展至今,到底處在一個怎樣的階段?
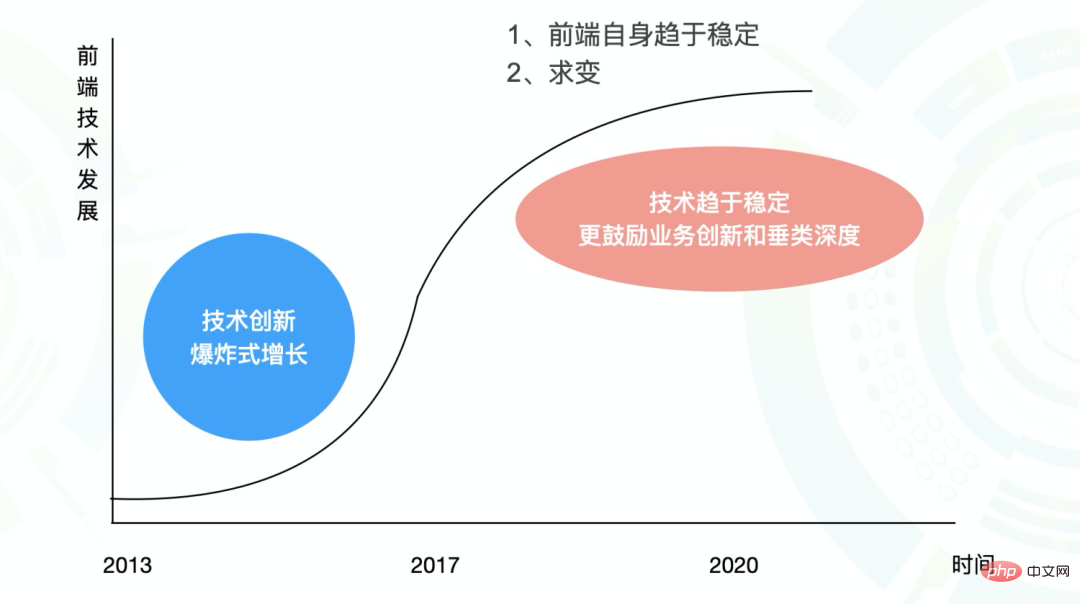
1、大前端:趨於穩定,未來可期
總結來說,目前的大前端領域自身趨於穩定階段,框架特性變少,各種輪子變少,很少出現能夠讓人眼前一亮的東西。

當前的前端階段屬於從標準化向成熟探索的初期
這個階段更多的是向著精細化探索,注重討論如何將之前的東西做細、效果做得更好,很多技術方向開始進行細分,比如視覺化、工程化等更加垂類的領域在目前備受關注。在此過程中,各個方向仍需要進一步做技術突破和完善,並且相較從 0 到 1 的過程,從 1 到 100 的過程更加關山難越。當然從另一方面來看,持續的精細化探索過程中還帶來了更多未知,所以前端總體來說還是一個讓人憧憬的領域。
接下來,本文將圍繞目前大前端領域關注度比較高的幾個方向來逐一展開本年度的趨勢解讀。
2、重點技術方向盤點
跨端技術:Flutter 或成主流方案
對於跨端技術,需要分為兩部分來談,一方面是「端」,另一方面則是「技術」。
第一,在「端」的方面,今年我們需要感知兩個變化:
鴻蒙 2.0 於今年 6 月正式釋出,Taro 跨端框架已釋出新版支援適配鴻蒙系統,未來,鴻蒙適配需引起重點關注;
今年 6 月份,Facebook 宣佈 改為「Meta」將「元宇宙」推上一個新高度,同時再次推動了 VR/AR 等配套設施的建設,因此對於大前端領域來說,愈來愈普及的 VR/AR 裝置的端技術也需引起重點關注。
第二,對於「技術」方面,跨端技術層出不窮,但不可否認的是面對複雜的業務場景時,跨端框架在效能和體驗上仍然無法達到與 Native 等同的效果。不過,在降本增效的大前提下,跨端技術還是目前的重點關注方向之一。
今年,比較需要重點關注的是:
Flutter 2.0 正式支援 Web 端。Flutter 近年來在國內關注度越來越高,很多大廠都有相關實踐,甚至今年來看勢頭已經趕超 React Native,或將成為跨端技術的主流方案,因此它的相關新特性需要重點關注;
今年,各大廠商加速小程式端的佈局,小程式可能成為下一個廠商相互追逐的市場。因為目前 App 的流量已經基本見頂,再去開發一個「國民級」的 App 已經不太可能,所以將 App 作為作業系統,以小程式去帶動使用者,形成使用者閉環,可能會成為下一步各家搶佔流量的關鍵所在。不過目前小程式還不算特別成熟,沒有一個完善的標準成為其面臨的最大問題,這一點又是否會在即將到來的 2022 年解決呢?
框架:三架馬車仍佔主導
據 Stackoverflow 的 2021 年開發者調查,JavaScript 已連續第八年成為使用最多的語言,有 67.7% 的受訪者選擇它,不誇張地說,JavaScript 目前依舊稱霸前端。基於這個大背景,我們已經習慣於看到 React、Angular 和 Vue 等 JavaScript 框架佔據主導地位。三大框架今年需要關注的新特性或者新動態如下:
React:今年討論比較多的是 React 18,當前已進入 RC 階段,有望在 2022 年初發布正式版本。18 帶來了一些新的特性,如:Suspense SSR 正式釋出,實現基於並行的渲染。另外 React 在年初發布了 react server component,目前看還沒大範圍普及使用,其價值需要進一步驗證。
Vue:Vue 在去年九月份釋出了 3.0 版本,在開發之初尤雨溪原本計劃在穩定之初後相容 IE11,然而隨著 IE 11 全球使用率逐步下降,在今年年初,尤雨溪宣佈 Vue 3 將不再支援 IE11。從中,也不難推斷 IE 瀏覽器或將在 2022 年退出歷史舞臺,未來前端相容負擔將會減小。
Angular:Angular 一般每半年左右釋出一個大版本,今年釋出的大版本為 Angular 12 和 Angular 13。Angular 12 的新特性包括空值合以及棄用 View Engine 等;Angular 13 的新特性包括全面啟用新編譯和渲染引擎 Ivy 以及宣佈不再支援 IE11。
當然,一些有潛力的框架同樣值得關注,這裡舉一個例子:Svelte。之所以推薦它,是因為它位居某乎高贊回答,諸多大佬對於 Svelte 的實踐進行了熱烈討論,今年它的關注度不可謂不高,值得大家學習。
這裡也援引尤雨溪等諸位大佬的回答為大家做一下總結。Svelte 是一個元件框架,核心思想在於「通過靜態編譯減少框架執行時的程式碼量」,相較於 React 以及 Vue 等它最大的區別是編譯時與執行時,在構建時會將元件轉換成高效率執行的命令程式碼,使得更新 Dom 更有效率,提供了更好的使用者體驗。Svelte 可以單獨使用,也可以與其他框架結合使用來生成 Web 應用程式。
當然,目前看來 Svelte 也有潛在問題:
雖然在簡單的 DEMO 裡面程式碼量確實非常小,但同樣的元件模板,操作生成的程式碼量會比 VDOM 渲染函數要大,多個元件中會有很多重複的程式碼。
Svelte 在大型應用中的效能還有待觀察,尤其是在大量動態內容和巢狀元件的情況下。
Svelte 的編譯策略決定了它跟 VDOM 絕緣。
微前端:逐漸普及
所謂微前端的概念,其實類似於微服務之於後端,前端業務在發展到一定規模之後,也需要一種用來分解複雜度的架構模式,於是出現了微服務思想在前端領域的應用,即微前端。它將前端應用拆分成一個個更小、更簡單的能夠獨立開發、測試、部署的小塊,並明確它們之間的依賴關係。
今年整體看微前端的話,已經算得上普及。在 single-spa、qiankun 這些老牌的微前端解決方案之外,國內有很多新的微前端解決方案開源出來。
這主要得益於 Webpack 5 支援 Module Federation 特性,允許 JavaScript 應用程式在執行時從另一個應用程式動態匯入程式碼,這個特性讓微前端架構具備巨大的潛力。還有基於 ESM、WebComponent 這些從 Web 標準層面著手,提供開發者實現微前端架構。
也正因為實現微前端的方案很多,所以各大廠均推出了各自的微前端解決方案,如京東的 MicroApp 、位元組的 Garfish 、歡聚時代的 EMP2.0 等。
Serverless:構建基建是重點
Serverless,全稱 Serverless Computing(無伺服器運算),又被稱為 FaaS(Function-as-a-Service,函數即服務),是雲端計算的一種模型。在 Serverless 概念下, 計算資源以服務而非伺服器的形式出現。對於開發者而言,基於 Serverless 的應用部署可以在服務級別實現,而無需過多地關心伺服器的問題,這也增加了軟體開發、軟體迭代效率。
Serverless 並不是近幾年才開始興起的新概念。2006 年,Zimki 公司便創立了第一個「按照實際呼叫付費」提供伺服器端 JavaScript 應用的平臺,發展到目前,Serverless 還是在穩步推進中,今年的重點在構建基建,基於 Serverless 的前後端一體化將是大勢所趨。
這裡重點介紹一個開源框架 Midway Serverless ,開源框架 Midway Serverless 是 Midway 產出的一套面向 Serverless 雲平臺的開發方案,在今年三月份釋出了第二個大版本 2.0。
2.0 版本中,其新特性為應用函數一體、前端和後端一體,使開發效率更高,可以預見未來隨著 Midway Serverless 更好地適配各雲廠商,其將會是這個領域的領先者。
Node.js:平穩發展,查缺補
Node.js 是 2009 年的時候由大神 Ryan Dahl 開發,它的誕生給前端帶來了一個大驚喜,畢竟它直接讓 JavaScript 可以前後「通吃」。所以今天 Node.js 也成為了 Web 前端開發必不可少的基礎設施。
今年在 Node.js 原始碼更新內容上來看,整體上處於平穩發展、查缺補漏階段,並沒有大的變更,但在易用性和好用性上有很大提升。
其社群在今年也並無太多動態,這裡我們簡單回顧近兩年值得關注的兩件大事:
Node.js 基金會和 JS 基金會合併為 OpenJS 基金會
2019 年 3 月,Node 基金會在 Medium 上宣佈,Node.js 基金會和 JS 基金會合併為 OpenJS 基金會。OpenJS 基金會旨在提供一箇中立的組織來託管專案並協助資助有益於整個生態系統的活動,從而促進 JavaScript 和 Web 生態系統的健康發展。
官方表示,一方面,通過增加 JavaScript 生態系統和附屬標準組織之間的共同作業,OpenJS 基金會可以更有效地為 JavaScript 生態中的任意專案建立更具活力的家,滿足他們的基礎架構、技術和行銷需求。
另一方面,兩個組織的合併將有助於簡化基金會的日常運營,在努力實現互補目標的同時儘量減少冗餘。這也將提供一個改善成員參與的機會,避免潛在成員在做選擇時糾結和混淆。
在成立之初,OpenJS 基金會包含 29 個開源 JavaScript 專案,包括 jQuery、Node.js、Appium、Dojo 和 Webpack 等。2020 年,Electron 宣佈正式成為 OpenJS 基金會的 Impact 專案。
社群有多個活躍工作組
工作組由 Technical Steering Committee (TSC) 建立,當前一共有 10 個工作組。

當然,提到 Node.js 就不得不提號稱要替代它的 Deno。
Deno 很好地克服了 Node.js 的主要缺點,如安全漏洞和包管理問題,也整合了許多工具,可以方便開發人員進行測試、偵錯,所以 Deno 的前景還是相當不錯的,但目前來看其取代 Node.js 在三到五年內看不到希望。原因在於一方面 Node.js 的佔有率太高,生態也足夠完善,基本屬於想要什麼功能都能在社群中找到。
另一方面,Deno 雖然打著解決去 node_module 模組的旗號,但是感覺用力過猛,這種不相容的方式直接放棄了 Node.js 豐富的生態體系,使得 Deno 短期內幾乎不可能代替 Node.js。
前端工程化:降本增效是大方向
前端工程化是使用軟體工程的技術和方法來進行前端的開發流程、技術、工具、經驗等規範化、標準化,其主要目的為了提高效率和降低成本,即提高開發過程中的開發效率,減少不必要的重複工作時間,從本質上來說,前端工程是軟體工程的一種。
前端工程化是個很大的概念,這篇只細化到其中的編譯構建環節,這個環節今年有兩點需要重點關注:
一是 Vite。Vite 是 Vue 的作者尤雨溪在開發 Vue3.0 的時候開發的一個基於原生 ES-Module 的前端構建工具。其本人在後來對 Vue3 的宣傳中對自己的新作品 Vite 讚不絕口,並表示自己 」再也回不去 Webpack 了「 。目前來看,Vite 的確有望成為最好和最快的前端開發構建工具。
今年二月份 Vite 2.0 釋出,帶來了大量改進:
多框架支援
全新外掛機制和 API
基於 esbuild 的依賴預打包
更好的 CSS 支援
伺服器端渲染 (SSR) 支援
舊瀏覽器支援
二是 Rust 在前端工具鏈的影響越來越大。目前可以看到 Next.js 在 Rust 上「重倉」,包括其招攬了大量人才,包括 SWC 作者、Rollup 作者等。
在今年十月份,Next.js 團隊官宣 12 版本釋出。其新特性如下:
採用 Rust 編譯器:重新整理速度提升 3 倍、構建速度提升約 5 倍
Middleware (beta) :通過設定程式碼在 Next.js 中實現完全的靈活性
React 18 支援:支援 Suspense 、 React Server Components 等新特性
<Image />AVIF 支援:選擇縮小 20% 的影象
Bot-aware ISR Fallback :為網路爬蟲優化 SEO
原生 ES 模組支援:與標準化的模組系統保持一致
URL Imports (alpha) :支援從任何 URL 匯入包(比如 CDN),無需通過 npm 安裝
Next.js 12 開始全面使用 SWC 和 Rust 替換 Babel,這使它大概提高了 3 倍的重新整理速度和 5 倍的構建速度。可以預見的是未來將會有越來越多的工具基於 Rust 重寫,以獲取更快的構建打包速度。
低程式碼:價值已獲認可
低程式碼同樣也是近兩年非常熱的一個概念,今年可以看到的國內雲廠商都在發力低程式碼,比如宜搭、AppCube 低程式碼平臺、微搭等。
就宜搭舉例來說,其在特定場景是能夠解決問題的,據說某 PD 就是用宜搭完成所有產品功能。這說明,低程式碼本身的價值還是被大家認可的,並且能夠真正得以運用,不過低程式碼到底有多大的用處?至少從現在看來,對專業開發者來說收效並不大。
對於低程式碼來說,搭建在業務域裡是複雜的。但從技術上說,其實並不複雜,拖拉拽僅限於模組級別,核心就三個難點:
隨便哪個 DnD 拖拽模組都能搞定,比如 Fabric;
運營可設定的 Schema 如何設定,這塊有開源的 Formly 和 Form-Render;
模組的載入器和頁面渲染機制,如果只是單一技術棧的話,其這點其實也是很好解決的。
所以目前看來搭建的成本很低,還只是前端編寫程式碼的模組生產方式,接下來視覺化生成模組,解決邏輯視覺化 (imove)、狀態視覺化(xstate)和多狀態檢視(stateview)問題,做到真正的低程式碼生成模組才是接下來的趨勢。
實時音視訊:5G 時代前景廣闊
實時音視訊是比較垂類的一個方向,之所以與大家分享,是因為在 5G 的廣泛應用下,音視訊技術得以快速發展,音視訊實時互動在多個領域中都得到了廣泛的應用,如線上會議、線上教育等等。
那麼今年來看,實時音視訊方面有哪些值得關注的動態呢?這裡為大家分享兩點:
一是早在去年,聲網就注意到以 Apple 為代表的工業界就已經開始在佈局空間音訊的基礎設施建設。從採集側的雙聲道採集的能力,到播放側的多聲道播放能力,再到結合 AirPods Pro 系列的 world-locked 能力,似乎在 Apple 的生態系統中,空間音訊的舞臺已經搭建完成。在今年,Apple 進一步開放相關空間音訊介面給開發者,部分廠商也陸續開發了空間音訊能力來提供更強的沉浸感。
二是在今年年初業內首發的語音 AI codec lyra 給沉寂已久的編解碼圈帶來了一股新的潮流。後續各家陸續釋出語音 AI coedc 也從不同的底層技術視角驗證了使用算力換取位元速率的可行性。
在今年年中釋出的 SoundStream 也在 Demo 級別證明了超低位元速率音訊編解碼的路看起來是通的。畢竟在今年年初,絕大多數音訊從業者都無法相信 3kbps 能夠編碼出「可以聽」的音樂訊號。
3、低頭拉車,擡頭看路
回望今年整年,科技圈發生的幾件大事同樣也對大前端領域產生或多或少的影響。
第一,反壟斷。前邊說道,反壟斷帶來的影響:首先,對小程式來說,它會促使各大廠商進一步加速小程式的佈局,同時推進小程式相關標準等制定;其次,裝置的 API 未來可能會有很強的管控策略。目前其實很多公司都在做這件事,即 API 的梳理、許可權的治理,這是否會促使這個方向未來制定出相關標準呢?並非沒有可能。最後,國內網際網路流量見頂,佈局全球化成為必然。比如印度等國家,相對來說基礎設施與我們還是有一定差距的,因此,到國外掘金或將成為未來一個大趨勢。
第二,國際化。國際化帶來的影響很簡單,無論是大小公司,在技術棧確定之初,就需要考慮語言問題、合規的問題以及不同市場釋出等問題,為將來進入國際市場做好相關準備。
第三,元宇宙。雖然目前看來還很虛,但是其畢竟再次也帶動了 VR/AR 相關配套設施的發展,VR/AR 這次是否會大量普及並且走向成熟?這一點並不能妄下推論說一定不會,反而我們需要考慮到適配 VR/AR 等各種新興裝置也許正是端技術下一個新突破所在。
4、寫在最後
提起大前端,時常看到很多技術人吐槽太「卷」了,究其原因,無外乎還是說前端入門門檻低,技術更新頻率快,再加之市面上初級前端工程師一波一波湧進,難免導致很多技術人感覺「學不動」。
針對大家通常會有的這個困惑,InfoQ 在本次盤點中也特別採訪了幾位大佬的看法,然英雄所見略同,幾位大佬給到的答案竟出奇一致:前端確實很「卷」,但「卷」未必是壞事。
詳細說來,前端領域的「卷」來自於以上老生常談的幾個方面,這的確也是事實,但凡事最怕換個角度來看,大家可以試著想一想難道不做前端,就不用學習了嗎?答案必然是否定的,所以對於每個工作或者職業來說,學習都理應成為一種常態,尤其在技術領域,一旦投身其中,更要用一種持續不斷的精神來為自己構建技術壁壘。說直白些,也正是「卷」讓大家擺脫收入低的、天花板低的「頁面仔」定位,也正是「卷」成就了今天令人刮目相看的「大前端」。
所以對於前端技術人來說,擺正心態是大前提,我們要真正理解,前端越變化才越有挑戰趣味,抱怨對於解決問題於事無補,多多參與進去,才能體現自我價值。
再回歸到本文的主題,本文通過對「大前端」領域關注度比較高的幾個部分為大家展現了相關動態,當然,大前端領域技術遠不止於此,需要學習和了解的還有很多很多,但本文的初衷並不是想激發大家「卷」的心理,畢竟對於每個工程師來說並不意味著一定要掌握應用所有技術才是成功,但如果想在大前端領域持續深耕,瞭解最新的技術動態對每個人的職業發展來說都必不可少。
最後,希望本文能對各位正在淘沙的前端人以啟示,再次對各位老師表示感謝。
採訪嘉賓:
華宇果:華為雲前端技術委員會主任,華為雲 Web 能力中心團隊 Leader。負責華為雲的 Web 基建能力建設,包括 UI 元件庫、研發效率工具、DevOps 流程與平臺、體驗門禁、低碼系統、控制檯框架等。此前,曾任職於阿里巴巴、京東、騰訊,在前端架構、前端工程化、Node.js 全棧、行動端 H5 等方面有豐富的實戰經驗。
狼叔:網名 i5ting,阿里巴巴前端技術專家,淘系技術部 - 前端組,Node.js 技術佈道者,Node 全棧公眾號運營者,曾就職於去哪兒、新浪、網秦,做過前端、後端、資料分析,是一名全棧技術的實踐者。已出版《狼書 (卷 1) :更了不起的 Node.js》《狼書 (卷 2) :Node.js Web 應用開發》,即將出版《狼書 (卷 3) Node.js 高階技術》。
趙曉涵:聲網音訊演演算法工程師,WFH 支援者。