總結往年大前端技術趨勢,展望2022技術趨勢
在網際網路 「寒冬」 的當下,前端技術人員唯有修煉好內功,不斷壯大自身,才能更好地迎接春天的 「東風」。那前端技術人員應該修煉哪一塊 「肌肉」 呢,或許我們可以在《2021 年 JavaScript 明星專案》找到一些答案:
zx 工具包僅用了 7 個月就榮登全年 Star 增長最快的專案,這側面表明了前端開發在全棧的持續滲透和影響力。
在前端框架上面,龍頭 React 和 Vue 還是穩步發展,持續創新。而黑馬 Svelte 在今年崛起,一舉超越 Angular 佔據第三位,並對頭名虎視眈眈。那麼 Svelte 能否破局?
在 Node.js 框架中,React 的 「元框架」 Next.js 一騎絕塵。而新秀 Remix 僅僅 2 個月就衝到了第四,值得關注。
在構建工具上面,對原生 ES 模組的接納仍在繼續,vite 勢頭難擋,另一方面,出於對效能的考慮,越來越多的前端工具開始用其他語言 (Rust、Go) 來構建。
在桌面端,大火的 Tauri 打破了 Electron 的統治,基於 Rust (可替換),Tauri 對比 Electron 有更小的包大小和記憶體佔用,未來可期。
接下來,主要盤點下 2021 年前端行業發生了哪些重要的事情,同時分享下騰訊 IMWeb 團隊在過去一年中都做了哪些工作。
總結 2021 年度趨勢
1、 TypeScript 穩健增長
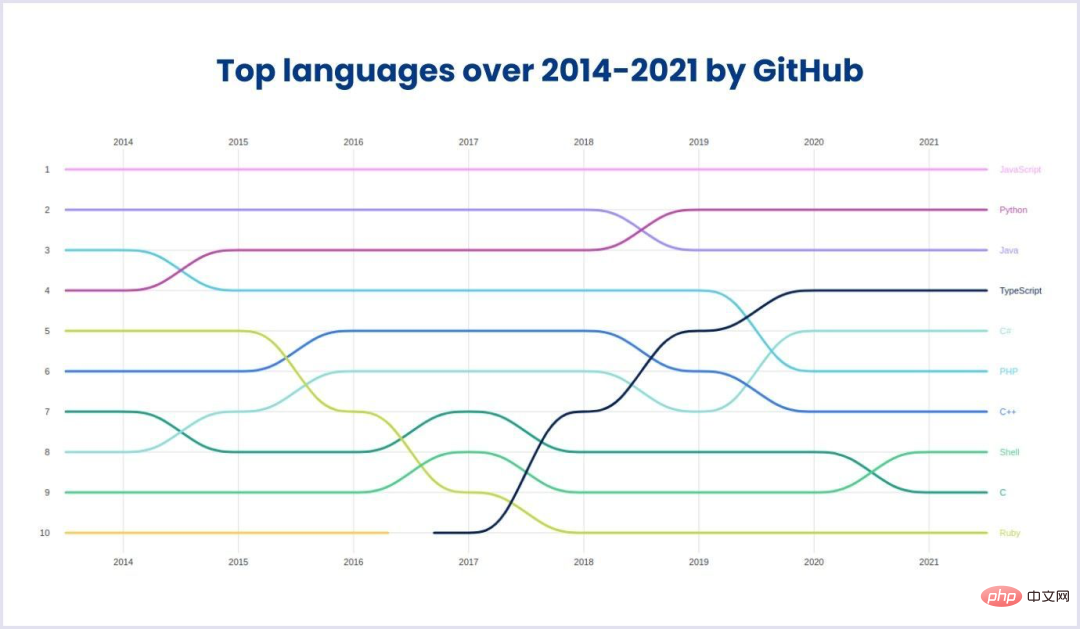
從 Github 的語言使用資料 (Top languages over the years)來看,2021 TypeScript 依然穩居第四。

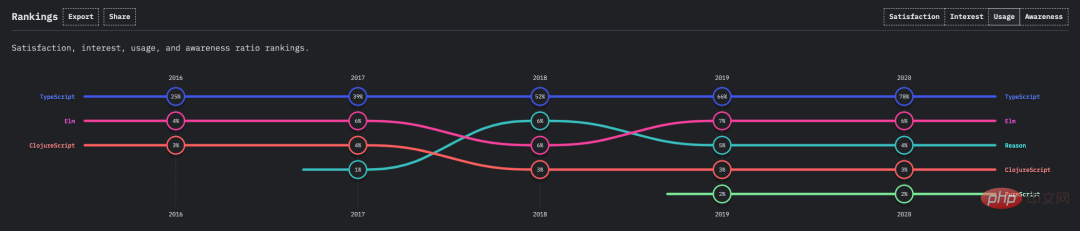
從最新的 2020 JS 問卷調查資料看,TypeScript 使用率在同類工具競爭中依舊排名第一( State of JS survey)。

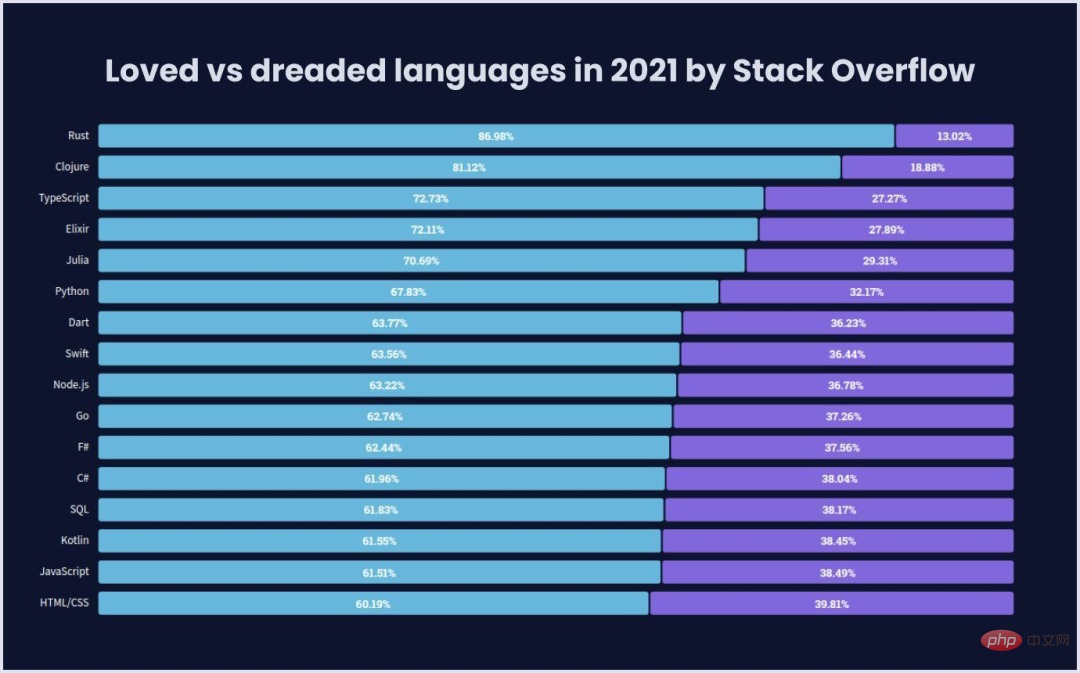
從 Stack Overflow Developer Survey 2021 來看,TypeScript 受大家喜愛程度依舊在提升,估計在 2022 年還會保持增長。

回顧
回顧 2021,官方的 Roadmap 闡明瞭 TypeScript 的目標是繼續完善其型別系統、實現強大的工具提高生產力、提高使用體驗、提高社群參與程度、改進基礎設施和工程化系統。提出目標後,這一年 TypeScript 團隊還是非常給力的發了 4 個版本,目前最新版本 4.5,其中許多新特性確實使用起來更香了,比如:
更好的元組型別支援,允許任意位置的剩餘型別以及可選型別。
更好的模板字串字面量型別支援。
更智慧的條件分支域的型別推斷。
索引型別支援 Symbol 和模板字串模式。
Awaited 型別和 Promise 型別改進。
等等。
除了特性,它還完善了許多使用體驗,比如:
效能優化如更快的型別生成、增量編譯和 Sourcemap 生成。
更智慧的 IDE 補全。
非 Javascript 原始檔定位。
等等。
另外, TypeScript 新官網在 8 月上線了,全新的檔案查閱起來也更加方便。
目前 TypeScript 已經是 IMWeb 團隊的標配。無論是 Web 前端、Node.js 專案還是公共模組,從腳手架模板就預設支援 TypeScript,其中公共模組體系不僅僅使用 TypeScript 編寫程式碼和型別檢查,同時利用 ESLint 實現 TS 語言標準 AST 的特定校驗來實現公共模組規範,還結合 TypeDoc 生成使用檔案等等。
展望
TypeScript 在未來將提供更多激動人心的特性,例如:
扁平化宣告檔案(Flattening declarations),只輸出一份總的 d.ts 檔案,而不是一個模組一個 d.ts 檔案。
環境裝飾器(Ambient decorators),用來宣告一些環境資訊,例如 API 是否是 deprecated。不影響輸出的執行時程式碼,只在 d.ts 宣告檔案中體現。
條件編譯(Conditional compilation),有點類似 C++ 中的 #if 宏定義,可以在編譯前預處理程式碼並保留符合條件的程式碼分支。
函數表示式以及箭頭函數的裝飾器(Decorators for function expressions/arrow functions),目前 TypeScript 中裝飾器只能用於 class 中,未來將可能支援類外的函數表示式以及箭頭函數使用裝飾器。
等等。
正如其 Roadmap 所說,TypeScript 正在朝正確的方向前進,提高生產力還有很多的型別特性、效能優化、體驗優化、配套工具可以做,正努力成為 JS 語言的標準型別系統。隨著 TypeScript 的日益發展和完善,未來,TypeScript 是否能得到瀏覽器和 Node.js 原生支援呢?我們一起期待吧。
2、React 一馬當先且持續創新
React 18 在 2021 年下半年完成了 Alpha、Beta 和 Release Candidate 版本的釋出,將於 2022 年初發布正式版本。
當 React 18 釋出時,它將包含開箱即用的改進(如 Automatic batching),全新的 API(如 startTransition)以及內建支援了 React.lazy 的全新 SSR 架構。
這些功能之所以能夠實現,要歸功於在 React 18 中新加入的可選的 「並行渲染(concurrent rendering)」 機制,它為 React 解鎖了非常多新的可能性,來幫助你提高你應用程式的實際與感知效能。
React 18 採用循序漸進的策略,由於 React 18 中的並行性是可選功能,所以並不會立刻對元件行為帶來任何明顯的破壞性變化。你幾乎不需要對應用程式中的程式碼進行任何改動就可以直接升級到 React 18,且可以根據自己的節奏和需要來嘗試新特性。
總的來說,React 18 帶來了以下 3 個方面的更新:
➢ Automatic batching
➢ SSR for Suspense
➢ New APIs for app and library developers
● Automatic batching
React 18 通過預設執行更多 batching (批次處理) 來增加開箱即用的效能改進,無需在應用程式或庫程式碼中手動批次處理更新。
batching 是指,React 可以將回撥函數中多個 setState 事件合併為一次渲染。
React 17 只在事件回撥中 batching,React 18 則會對任何來源的 setState 做盡可能多的 batching, 即使在 promise、timeout 或者 event 回撥中呼叫多次 setState,也都會合併為一次渲染。
將 ReactDOM.render 替換為 ReactDOM.createRoot 呼叫方式,即可開啟這些新特性。
● SSR for Suspense
完整名稱是:Streaming SSR with selective hydration。
即像水流一樣,打造一個從伺服器端到使用者端持續不斷的渲染管線,而不是 renderToString 那樣一次性渲染機制。selective hydration 表示選擇性水合,水合指的是後端內容打到前端後,JS 需要將事件繫結其上,才能響應使用者互動或者 DOM 更新行為,而在 React 18 之前,這個操作必須是整體性的,而水合過程可能比較慢,會引起全域性的卡頓,所以選擇性水合可以按需優先進行水合。
● New APIs for app and library developers
Concurrent APIs:
Concurrent Rendering 相關的變動是 React 18 的主要變動之一,簡而言之,這個能力會讓 React 應用保持更好的響應性。這是一種可中斷渲染的設計架構。什麼時候中斷渲染呢?當一個更高優先順序渲染到來時,通過放棄當前的渲染,立即執行更高優先順序的渲染,換來視覺上更快的響應速度。
useTransition:允許元件在切換到下一個介面之前等待內容載入,從而避免不必要的載入狀態。
startTransition:被 startTransition 回撥包裹的 setState 觸發的渲染 被標記為不緊急的渲染,這些渲染可能被其他緊急渲染所搶佔。
useDeferredValue:返回一個延遲響應的值,例如一個選擇輸入框過濾列表的場景,我們可以針對列表使用 useDeferredValue 傳入選擇器對應的值。
新的 startTransition 與 useDeferredValue API,本質上都是允許你將 UI 的一部分標記為較低的更新優先順序。
其他 APIs:
useSyncExternalStore:useSyncExternalStore 將替代 useMutableSource 用於訂閱外部源,解決 Concurrent Rendering 可能導致的資料不一致的問題,也是庫作者可能需要,一般開發者不太能用到。
useId:useId 用於在使用者端與伺服器端之間產生唯一 ID ,避免 SSR hydrate 時元素不匹配。
useInsertionEffect:用於插入全域性 DOM 節點。
React 18 將在明年與新的 React Native 架構(可用 React 18 特性)一起釋出。
3、Svelte 前端框架戰局中的黑馬
前端領域風起雲湧,框架層出不窮,前端三大馬車 React、Vue、Angular 始終穩居前三甲。同時我們也注意到在眾多前端框架中,由 Rich Harris (Ractive, Rollup 和 Bubble 的作者) 開發的 Svelte 有望成為一批黑馬,在前端框架中脫穎而出。
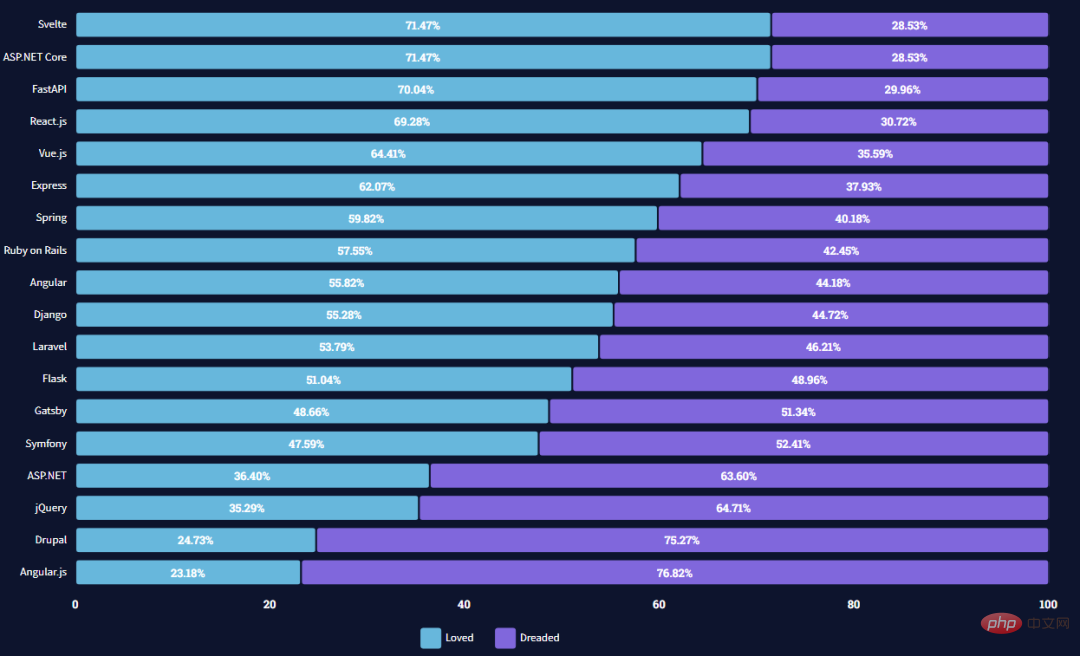
在《Stack Overflow 於 2021 年準備的最新調查》中,71.47% 的受訪者將 Svelte 選為最受歡迎的框架,領先於 React.js 的 69.28% 和 Vue 的 64.41%。而在 JS 現狀 2020 調查 中,Svelte 在使用者滿意度 89%、興趣度 66% 均取得了第一的成績表現。Svelte 從一誕生,就用來對標 React/Vue 等框架,我們也看到了關於 Svelte 與 React 的爭論,看到了 19 年尤大回復的《如何看待 Svelte 這個前端框架》以及 21 年 vue-Svelte-size-analysis 評測,足見 Svelte 的發展態勢。

前端戰局中的黑馬
我們調查發現,開發者喜愛 Svelte,主要源於以下幾點:
1、更高的開發效率。Svelte 有著極其簡潔的語法,互動式教學讓其有較低的學習曲線和上手成本,熟悉 vue 語法的基本上很快能夠上手。
2、更小的體積。Svelte 的核心思想在於通過靜態編譯減少框架執行時的程式碼量,這在小型應用中,優勢相當明顯,React 的壓縮版本大小為 42.2KB,Svelte 的壓縮版本大小為 1.6KB。但是在中大型應用中,這個優勢會被慢慢縮小,甚至成為劣勢。
3、更高的效能。Svelte 沒有采用現在普遍使用的 Virtual Dom,而是另闢蹊徑採用 Template 語法,讓編譯器在編譯階段就記錄了哪些資料需要更新。這讓 Svelte 效能不僅勝過 React,還勝過 Angular 和 Vue。
4、更優的 Web Components 分發。Svelte 直接編譯成 JS,生成瀏覽器能夠識別的 Web Components 元件,這讓基於 Svelte 開發的元件能夠用於其它框架,譬如 React/Vue/Angular 等。
時光飛逝,Svelte 的發展速度可能也超乎我們的想象。被詬病不支援 TypeScript 的前端框架沒有未來的 Svelte 在 2021 年也支援了 TypeScript,UI 庫 Svelte Material UI 也在逐步迭代中,開發者社群也加入了越來越多的小夥伴,豐富了 Svelte 在單元測試、Web Components、SSR 等方面的實踐。
回顧 2021 年,Svelte 最重要的莫過於下面兩件事:
1、2021 年 11 月 20 日舉辦了秋季峰會。峰會 Rich Harris 給我們講述了 Svelte 的歷史,並宣佈他將入職 Vercel,之後全職維護 Svelte。峰會上也邀請到了社群眾多的開發者,分享 Svelte 的一些實踐,讓我們看到 Svelte 更多的可能性。
2、SvelteKit 正式釋出 beta 版。SvelteKit 是基於 Svelte 開發的 web 應用框架,類似於基於 Vue.js 開發的 Nuxt.js 框架。它繼承了伺服器端渲染 SSR,路由,支援 TypeScript,支援 less/sass,支援 Vite 打包等特性。既能高效開發,又高效能。儘管目前 SvelteKit 目前還有些 bug 仍需要解決,部分缺失的功能亟待完善。但仍不妨礙專案敢在生產環境去使用它。
靜待花開的攪局者
雖然我們看到 Svelte 深受開發者的喜歡,但是到目前為止,仍然很難看到有大型應用在使用 Svelte,其效能優勢、體積優勢等並沒有在大型應用中得到驗證。由於 React/Vue/Angular 先入為主,尤其是在大公司,已經有非常完備成體系的配套方案,成熟的體系基本上很難去改動,後起之秀也很難有如 React 等框架活躍的社群,Svelte 要走的路還是很長。但是我們觀察到,包括阿里、位元組、騰訊等大公司也都在新業務中嘗試使用 Svelte 開發,在中小型應用、h5 應用、Web Components 等方面確實有它的優勢所在,也值得嘗試。儘管 Svelte 有很多優勢,但想以一己之力挑戰 React/Vue/Angular 的江湖地位,目前來看還是需要靜待標杆大型應用,靜待各大大公司推出基於 Svelte 開發的 UI 庫,或許 Svelte 大放異彩的時機就會到來。
4、桌面端 - 前端開發的下一個戰場
持續擴大桌面應用領域影響
自 2014 年 Github 推出 Electron 開源框架開始,前端跳出 Web 使用者端侷限,開發桌面應用的能力成為了可能,近年來,依託 Electron、React Native、Flutter 等應用框架,前端跨端開發桌面應用的概念持續升溫。儘管這些方案和傳統的 QT、Xaramrin 等技術棧相比,效能未必最優,但它意味著一些極具價效比的可選方案出現,大大降低了開發桌面應用的門檻。
2021 年,前端 Electron、React Native Desktop 等應用框架的更新迭代都趨於穩定,雖然沒有了一些突破性的亮點功能出現,但各個框架都針對效能、應用場景等痛點問題在持續進行深入的優化,而近年概念火熱的 Flutter 也將它的桌面版在 21 年納入了 Beta 階段,異軍突起的 Tauri 以其優異的效能和包大小受到了關注,潛力不容小覷。總體而言,在桌面應用開發領域,前端技術的影響力在與日俱增,前端可以參與的內容比重也在不斷增加。
Electron
Electron 是 GitHub 開發的一個開源框架。它通過使用 Node.js(作為後端)和 Chromium 的渲染引擎(作為前端)完成跨平臺的桌面 GUI 應用程式的開發。已有大量知名桌面應用採用 Electron 進行開發,如 slack、VSCode 等。Electron 的所需開發能力與前端開發能力技術棧有著較大的重合,因此對於前端開發同學來說,使用 Electron 進行桌面開發的上手門檻較低,同時 Electron 作為一個深耕迭代 8 年的專案,應用生態鏈豐富,進一步減少了上手成本。
使用 Electron 進行桌面應用開發,對於前端自身能力提升也有賦能,一方面擴充套件了技術廣度,可以將前端的業務能力範疇由單一的 Web 端頁面擴充套件到 PC 應用開發,一些目前 Electron 暫時不支援的能力,還可通過 C++ 編寫 Node 元件來擴充套件支援;另一方面很多前端側的限制被打破,比如一些傳統的 Web 安全限制,系統底層介面的呼叫,能夠做到開發能力賦能。
當然,Electron 也並不是全無缺陷的,一些常受詬病的缺點有:
打包體積過大,由於捆綁了 Chromium 核心等大量依賴,導致 Electron 的打包體積普遍在 100M+,這一點我們可以使用 asar 壓縮、動態連結庫等方式進行優化。
記憶體佔用高,同樣的由於捆綁了 Chromium 核心,Electron 的記憶體佔用普遍也較高。
UI 層視覺渲染效率低,這一點也可以通過優化手段,如多程序處理任務、甚至利用視覺假象來提升使用者體驗。
雖然 Electron 有著一些已知的問題,但完善的生態鏈、與前端技術的高度重合,目前仍然是快速開發桌面應用的推薦方案,對於效能問題我們也較容易通過一些常見的優化手段來進行解決,達到 80 分的程度。2021 年,Electron 依然保持著 8 週一個 major 版本的穩定更新頻率,推出了 V12 到 V15 的多個大版本,更新的內容主要集中在 API 的刪改、系統特性的適配、Chromium 核心等依賴的版本更新等細節方面。
React Native Desktop
React Native 是 Facebook 技術團隊於 2015 年 4 月在早先的 React 前端框架基礎上開源的一套移動跨平臺開發框架。對於桌面應用的構建,目前 RN 團隊暫時沒有推出官方的桌面端版本,主要依託社群專案進行持續發展的能力建設。在這之中,微軟開發的 React Native For Windows + macOS 技術方案是經驗積累最多,也是開發迭代最為穩定的方案,自 15 年底專案發布以來,已經經過了 6 年的穩定迭代。2021 年 RN 團隊推出了 0.64-0.66 三個重要版本,而微軟在 React Native For Windows 的迭代中,也時刻保證對 RN 主版本的更新,同時也支援了大量 Windows 相關的特性。如果你構建的桌面應用主要目標使用者在 Windows 平臺,那麼使用 React Native For Windows 不失為一個好的選擇。
值得一提的是,2021 年 RN 技術團隊除了在推出的重要版本中提供對新的 Android 12 與 iOS 15 系統的支援外,也著重提到了與微軟團隊在桌面應用構建技術上的共建,RN 團隊表示,將通過引入 Facebook 的 Messenger 團隊共建,來為桌面應用提供一些「獨有的」技術能力,以此提升 React Native 桌面版的使用者體驗,對此,我們也將拭目以待。
Flutter Desktop
Flutter 是由谷歌推出的移動 UI 混合開發框架,它實現了一整套自底而上的基礎庫,使用者可以在 iOS 和 Android 構建高品質的原生使用者介面。
目前 Flutter 為了支援在桌面側的開發能力,採用的是把程式碼轉成 Web 的跨端渲染方案。但 Flutter to Web 效能還存在著大量提升的空間,雖然這一年內業內有不少優化方案,但想要效能有明顯提升,多少都會通過魔改 Flutter 原始碼的方式來實現,這些優化手段在長期的 Flutter 版本迭代過程中,會有較大的優化成本。即使這樣,優化過後的 Flutter to Web 效能,和傳統的 Web 專案相比,也略有不足。所以在不考慮相容性的前提下,採用 to Web 方案的開發儘量使用 Canvaskit Render 模式,該模式是基於 Skia 的 WebAssembly 方案,會有更好的渲染效能,但載入效能方面還需持續優化。
可能是為了徹底解決桌面端的效能問題,2021 年中,Flutter Desktop 側推出了 Windows Native 方案,但它目前僅支援 64 位系統,這使得它無法支援 Win7 等較低 32 位系統的 Windows 版本,會大大增加了開發者的相容成本。不過 2022 年 2 月,Flutter Desktop 正式推出了穩定版,適配了許多常用外掛以包含對 Windows 的支援,包括 camera,file_picker 和 shared_preferences。更重要的是,社群已經新增了各種其他 package 對 Windows 的支援,涵蓋了從 Windows 工作列整合到串列埠存取的全部內容。同時許多 Microsoft 的團隊也積極配合,為正式版的釋出做出了很大貢獻。2022 年,Flutter Desktop 值得嘗試一下。
Tauri
最近搭上 Rust 的東風的 Tauri 受到非常多的關注,對標 Electron,主要有以下 4 點優勢:
包體積大小更小
執行時記憶體佔用更小
安全擺在第一位
真正的開源
但是理性思考,對於前端開發來說,有三個致命的缺點:
Tauri 使用系統 webview,會有相容性問題,這也是 Electron 重點解決的問題
拋棄了 nodejs,生態圈目前來說還是很難比得上 Electron 的
底層開發要用 Rust,有一定的上手成本
當然 Tauri 現在還不是非常成熟,但是隨著 Rust 的生態起來,瀏覽器相容性漸小之後,勝負猶未可知。
5、Rust - 是時候掌握一門新語言了
Rust 是 JS 基礎設施的未來
隨著前端生態工具的逐漸完善,大家除了探索前端的新領域之外,同時還在思考如何提高工具的效能,眾所周知,JavaScript 的效能一直是被大家所詬病的點,但是前端的基礎設施卻是十分要求效能的,比如構建等,所以大家開始考慮是否能夠用別的語言來編寫前端工具,於是 Rust 吸引了大家的眼球,Rust 語言自誕生以來,就以它的安全性、效能、現代化的語法吸引了大批的開發者,在過去六年的 stackoverflow 最受喜愛的程式設計和語言中連續獲得榜首的位置,並且已經有眾多領域都出現了 Rust 重寫的專案,Linux 專案也表示正在使用 Rust 重寫一部分功能,可以說 Rust 進入前端領域也是一種必然的趨勢。Lee Robinson 在 2021 年寫的一篇文章《Rust Is The Future of JavaScript Infrastucture》(《Rust 是 JS 基礎設施的未來》)列舉了眾多 Rust 編寫的前端工具專案,並表示 Rust 將會持續加大影響 Javascript 的生態圈,這篇文章也是被眾多公眾號轉了個遍,引發大家的熱烈討論。
Rust 工具融入前端生態
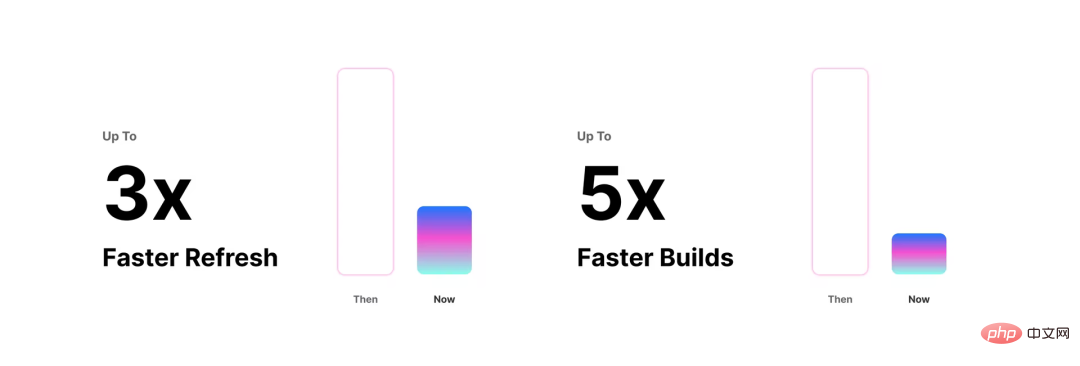
在前端構建領域,2021 年出現了一個十分突出的專案 —— swc,它是由 Rust 編寫的構建工具,可以用來編譯、壓縮、打包,目前它已經被一些知名專案使用,比如 Next.js、Parcel、Deno 等,Next.js 12 直接使用了 swc 替代 babel,並在他們的官網部落格表示說使用了 swc 之後,熱更新速度提升到了原來的三倍,構建速度提升到了 5 倍,由此可見,Rust 效能的強大。

除了構建方面,在前端的其他領域也是有著 Rust 的身影,比如 Deno 的執行時引擎也是用的 Rust 編寫的 V8 引擎;前端的下一代工具全家桶 Rome 宣佈使用 Rust 重寫;Node.js 可以通過 napi-rs 來呼叫 Rust 模組,實現高效能擴充套件;使用 Rust 編寫的 dprint 規範程式碼器,要比 Prettier 快 30 倍;Rust 也可以編譯成 WASM,並且出現了像 yew、percy 這樣的 WASM 前端框架。
可以預見的是,Rust 工具將會更加深度地融入前端生態,說不定會引發前端生態的又一次更新換代。
前端人是時候學習一門新語言
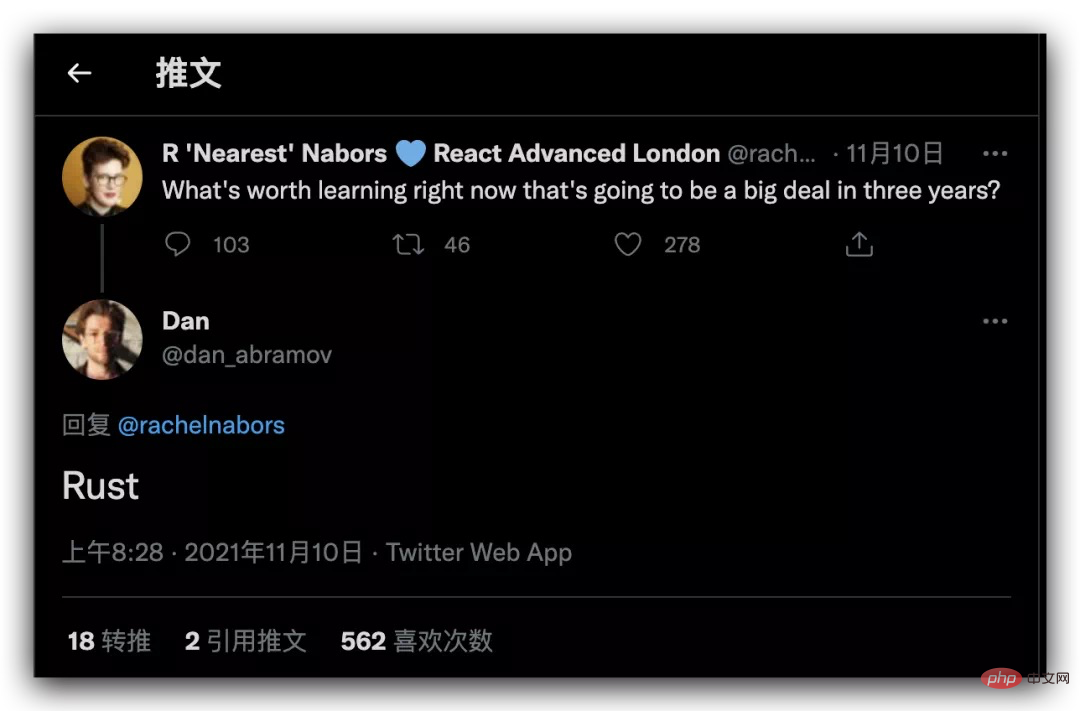
相信有不少人看到過這樣一個推特截圖,Redux 作者 Dan Abramov 在某個提問 「未來三年最值得學習的語言是什麼」 下回答了 「Rust」,這或許是對前端人員的一個啟發,我們也是時候學習一門新語言來讓前端生態圈再次煥發活力了,可是不少人會被 Rust 陡峭的學習路線給勸退,但其實 Rust 在不少地方是跟前端開發有著相似的地方的,要想入門的話也並不是那麼陡峭。

比如,在工具鏈上,Rust 的 rustup 就相當於 nvm,可以切換執行工具 cargo(Rust 版的 npm)的版本,但它也比 nvm 強大,在安裝 rustup 的同時,還會安裝 clippy(Rust 版的 eslint)、rustfmt(Rust 版的 prettier),用 Rust 配套工具新建的專案就已經帶有程式碼格式化、分析配套的工具。
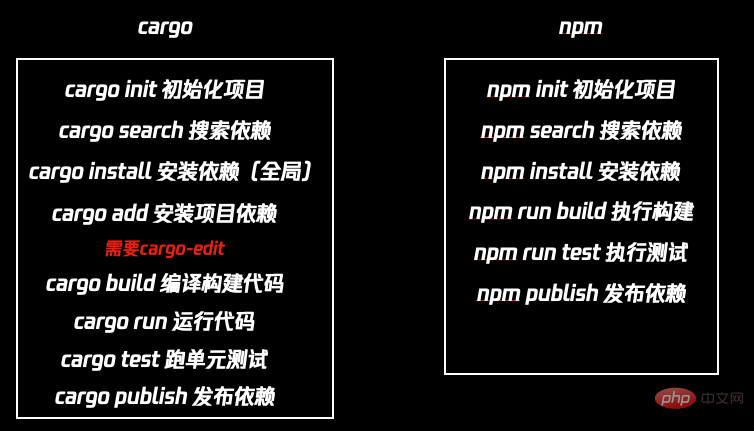
再來看看 cargo 與 npm 的相似之處,兩個工具在很多命令上都有著相似的地方,並且 npm 一些需要自己在專案設定的命令在 cargo 這是不需要設定的,甚至 cargo 是自帶了 monorepo 的管理,可以直接設定多 package 的專案,與其說 cargo 跟 npm 對應,倒不如說 cargo 更像是 npm 與 yarn 的結合,這也是 Rust 團隊借鑑參考現代化語言工具鏈的成果。

在語法上 Rust 也是極具現代化語言的特點,借鑑了函數語言程式設計、結構化語言的特點,並且在它們的基礎上也創造了許多更為先進的語法。在函數語言程式設計的地方,也有著不少 JavaScript 的身影,比如 JS 的箭頭函數對應了 Rust 的閉合函數;Rust 的陣列同樣也有著 map、reduce、filter 等方法;Rust 的函數也可以賦值給一個變數。
如果在以前說前端可以去學習的第二語言是 C++,那麼現在或許就是 Rust 了,它有著比 C++ 更現代化的依賴管理、語法、工具鏈,讓你不至於在一開始就被勸退,還能讓你在前端領域更具競爭力。
6、低程式碼將持續成為熱點話題
距我們在 2020 技術趨勢中談及 「低程式碼」 又過去了一年,從 2020 年 19 億到 2021 年 28.5 億的市場規模,無疑表明該領域依舊火熱,依舊在快速發展中。如果說 2020 年讓我們收穫了對低程式碼領域持續升溫的預期,那麼 2021 年則讓我們看到了更多關於低程式碼領域未來發展的趨勢。
一方面,我們看到騰訊微搭、阿里宜搭等企業級低程式碼平臺在行業內開始發力,公司內也有無極等專注管理臺搭建的平臺逐步成熟。大量平臺型產品仍在差異化高速發展,仍是主流的發展思路。在 IMWeb 團隊內,從 19 年開始的運營低碼平臺 Vision,到 20 年的管理臺低碼框架 Hulk,我們一直在通過垂直類低碼平臺加速業務研發。2021 年,我們進一步在伺服器端場景進行了嘗試,打磨出了專注介面搭建的 HulkData 平臺。
HulkData 通過 Web 視覺化元件搭建流水線,基於資料庫或已有 API,配合少量程式碼生成全新的 API 介面。HulkData 借鑑 BPMN 2.0 協定使用圖形來表達業務流程 ,支援多業務,多資料資源,低程式碼、外掛機制、流程編排、請求和響應引數修改。Serverless 日漸成熟,Serverless 的無運維特性對 HulkData 而言是一個非常良好的契機,在 HulkData 上建立的介面會以 SCF 的方式部署到騰訊雲,不需要再關注伺服器運維。使用 HulkData 伺服器端介面編排可快速實現業務邏輯,敏捷接付業務應用,比傳統開發模式交付速度提升 80%。目前內部三大業務接入使用共 400+ 介面在正常執行。
另一方面,值得思考的是,在高速發展的差異化、場景化的平臺產品之間,是否存在某些共性?畢竟不管針對什麼場景,從零建設一個低碼平臺的成本絕不低,此類的資源浪費在大廠裡尤為突出。
20 年底 IMWeb 團隊內啟動的 Gems 低程式碼引擎專案,其實就是對這個問題的探索。低程式碼引擎的核心目標,是提供一套基礎標準、設施,幫助上層平臺更有效地建設。而其思路的關鍵,在於引擎模型及能力的完備性、以及針對不同場景下的可延伸性。Gems 作為低程式碼引擎,在 21 年裡不斷完善自身的基礎能力與設計,提供了全面板外掛化、核心編輯物件 API 等能力。除了平穩支撐團隊內的運營與管理臺低碼平臺,也逐步邁出到團隊之外,幫助到公司內多個團隊在自身業務場景低碼平臺的高效建設。

同時,我們也看到在今年底的 GMTC 大會上,阿里已經對外宣傳了集團的低程式碼引擎,從分享內容看已經支撐了 60 多個低程式碼平臺的建設;而騰訊內部的低程式碼 Oteam 也在 21 年開始組織起來,主要的目標也是底層核心的共建。從整個行業看,低程式碼引擎已經開始嶄露頭角,且可預見到趨勢還將上升。只是這個細分賽道更多可能只是大廠參與,因為其需要大量的場景支撐驗證,而這是小廠或獨立開發者不具備的。
總觀下來,差異化的平臺產品仍將是我們接觸低程式碼領域的主要途徑;而低程式碼引擎的出現,將為整個行業帶來更多的可能。
7、D2C 前端智慧化未來可期
「前端智慧化」 是近些年業界在前端 + AI 方向上的新的探索。何謂智慧化?就是將智慧化演演算法結合前端工程化實踐,讓機器進行輔助開發。
D2C:歷史與現狀
截止目前,前端智慧化領域最大規模落地的產品形態就是各種 Design to Code (下文簡稱 D2C) 工具:輸入 UI 設計稿,通過一系列演演算法,輸出可用的程式碼。
2017 年一篇論文 pix2Code,提出了影象生成程式碼的想法。
2018 年,微軟開源了 Sketch2Code 專案,進一步驗證了該方向的可行性。
緊接著 2019 年,阿里淘繫上線 imgcook,並在接下來的幾年裡支撐了雙十一、618 等大量業務。這標誌著 D2C 技術逐漸成熟,大規模業務落地勢在必行。
時間來到 2021,國內外各大公司都在此領域展開了相應的探索和實踐:
騰訊 IMWeb 團隊啟動了 Project Auton,已經在內部上線試水,預計今年 6 月對外提供服務;阿里的 imgcook 依舊在持續進行快速迭代;位元組內部基於低程式碼平臺,孵化出了 「ALYX」 專案,也在內部展開了實踐;58 團隊開源了 Picasso;轉轉上線了 」 神筆馬良」 平臺 ...
另外,D2C 領域也湧現出一批創業公司。如國內的 CodeFun 、藍湖,國外的 Framer 、Anima 等。
值得一提的是 CodeFun,在易用性、還原度方面有相對較好的表現,上線後獲得了不錯的口碑。
但在整個前端開源社群,目前 D2C 領域還沒有一個足夠有影響力的開源專案。因此各家也基本都處於 「閉門造車」 的狀態。
硬幣的兩面:缺陷、場景與機會
相對於早期基於純視覺演演算法的方案,目前大規模落地的 D2C 產品基本都是以設計稿原始檔 (Sketch、Figma、XD 等) 作為原始輸入。
由於純視覺演演算法很難從二維影象上提取 UI 的層級等資訊,而設計稿檔案則可以通過解析內部 DSL 獲取更詳細的結構化 UI 描述,更方便進行後續的處理與程式碼生成。
傳統的 pro-code 開發模式下,通常都是 「PRD + 設計稿」 作為輸入,產出業務程式碼。但 D2C 系統把設計稿作為唯一輸入,設計稿只是單純的 UI 描述,導致很多資訊無法從設計中推斷出。如 動畫、互動、邏輯甚至是響應式等都無法單獨依靠 D2C 實現。
由於這些缺陷,D2C 的場景大多也只是作為面向開發的輔助工具。距離真正的完全智慧化(無需人工干預即可產出邏輯完備且生產環境可用的程式碼)還為時尚早。
雖然存在上述諸多缺陷,但在 UI 開發這一領域,D2C 大有可為。
D2C 的產物 (元件 / 頁面程式碼或描述 UI 的 DSL) 通常有如下幾種消費路徑:
產出程式碼,作為基礎 UI 元件,由開發者進行二次開發。
產出程式碼,作為基礎物料供給,結合 low-code/no-code 平臺進行二次編輯和編排。
產出 DSL,結合客製化化的 render 進行直接渲染。
尤其是第二種消費路徑,藉助近些年大熱的 low-code 平臺,對 D2C 產出的 UI 物料進行資料繫結、邏輯編排、樣式編輯、互動編排等人工干預和二次編輯,可以補全 D2C 的能力短板,並且建立出一套快速、高效、可沉澱、可複用的程式碼生產 SOP。
另外, D2C 以其高效的供給效率,可以突破 low-code/no-code 的物料生產瓶頸,為前端的研發正規化從 pro-code 走向 low-code 的變革加上了助推劑。
藉助 D2C + low-code/no-code,再結合近年來大熱的 SaaS、FaaS、BaaS 等技術產品形態,可預見地在不遠的未來,真的可以實現不需要工程師就可以零程式碼快速上線一個資料、互動、邏輯完備的產品。這極大地降低了很多創新型業務的初期成本,甚至可能助推下一波網際網路創業浪潮,讓我們拭目以待。
不過目前為止,還沒有出現哪一個平臺能把上述幾種產品形態 (D2C + low-code/no-code + SaaS/FaaS/BaaS) 完美地整合起來形成閉環,同時保持優秀的使用者體驗。未來幾年,這個領域或許會催生出一些明星創業公司。
展望未來:深耕、整合、研發正規化變革
展望 2022 年,可以預見前端業界智慧化及 D2C 還將進行持續地發展,整體為如下兩大趨勢:
縱向上:持續深耕,優化流程、演演算法和體驗,讓 「智慧化」 真正的越來越 「智慧」。
橫向上:建立標準和流程,打通整合上下游能力,串聯 low-code、no-code、FaaS、BaaS、SaaS、設計體系、演演算法體系、研發體系、資料體系等... 真正形成工業化的快速生成體系,解放生產力。
從長遠來看,一旦上述體系建立起來,必將驅動業界開始下一次的研發模式變革。從目前的 pro-code 為主的研發模式,變革為 pro-code、low-code、no-code 三種模式相輔相成、互相供給和賦能的模式。同時由於標準化體系的建立,物料和產物都可以更容易實現通用和複用。這對於研發效能的提示無疑是巨大的!
這一些都充滿想象,即使智慧化的路程中充滿質疑與險阻,但未來是值得期待的。新的一年還將繼續深耕和發展,2022 未來可期……
8、DevOps,研發效能仍是重點
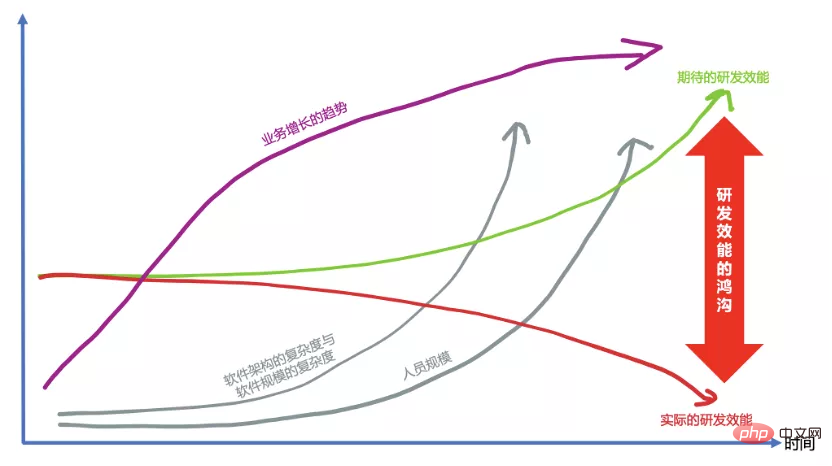
研發效能是目前網際網路企業和傳統軟體企業都高度關注的領域,網際網路大廠希望通過 「研發效能」 實現持續的研發能力提升以應對日趨複雜的產品開發;腰部廠商則希望通過 「研發效能」 實現彎道超車,充分發揮後來者居上的優勢;更多中小企業看到國內網際網路大廠不約而同地在這個領域重點投入,紛紛也是摩拳擦掌準備在效能領域發力。
和敏捷的概念類似,到底什麼是研發效能很難精確定義。其實很多複雜概念也不是定義出來的,而是逐步演化出來的,是先有現象再找到合適的表述。其實,效率和效能也從來都不是軟體工程的專有名詞,縱觀人類發展史,就是生產力和生產效率不斷提升的發展篇章,到了數位化時代,軟體研發效能的重要性被凸顯了出來。如果要用一句話來總結研發效能的話,我們會用 「更高效、更高品質、更可靠、可持續地交付更優的業務價值」 來總結。

我們能做的不是提升研發效能的絕對值,而是儘可能減緩研發效能惡化的程度,使其下降的不至於太快,努力保持現狀就是成功。

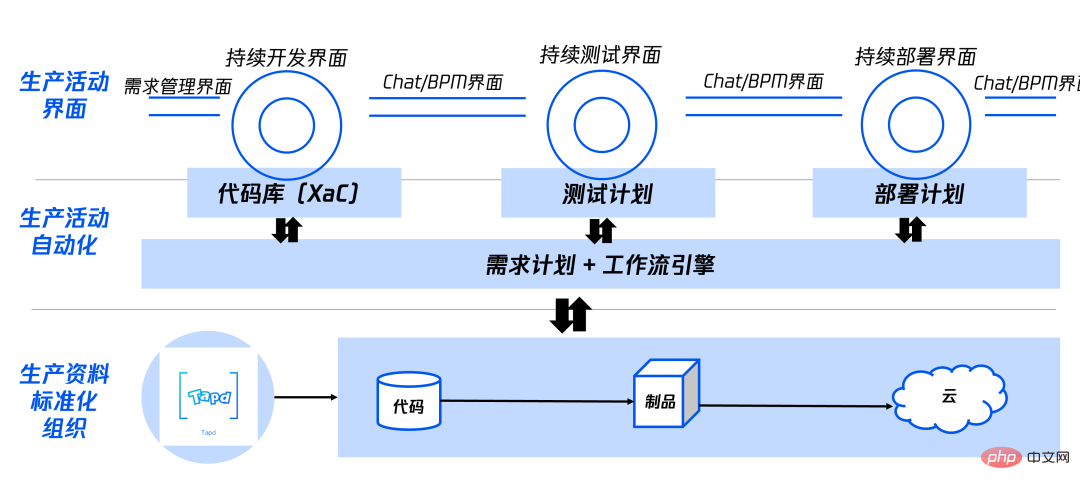
IMWeb 團隊在 DevOps 方面,2021 年有較大的進展。一方面,我們與騰訊雲 Coding 在開發、測試、部署、運維等多個領域進行了共建,團隊自研的效能平臺 Thanos 與 Coding 團隊深度打造應用工作流方案,代理聯調平臺 TDE 與 Coding 團隊打通測試環境 Nohost 閘道器,介面聯調契約平臺 Tolstoy 與 Coding 共建 API 託管、Mock 和測試的能力。在研效大背景下,我們通過騰訊雲 Coding 實現了效能平臺的大統一,整體研發效能提升 30% 以上。
9、微前端,不可輕視的一環
2016 年 ThoughtWorks 提出了微前端思想:將龐大的專案拆分成各個小型靈活專案,這些小專案互不干擾,可以獨立開發、獨立執行以及獨立部署,由此拉開微前端帷幕。在 2019 年阿里在 single-spa 基礎上開發了 qiankun 微前端框架後,微前端的熱度一直在增加。在微前端的發展過程中,開發者們也慢慢摸索出當下微前端的應用場景:

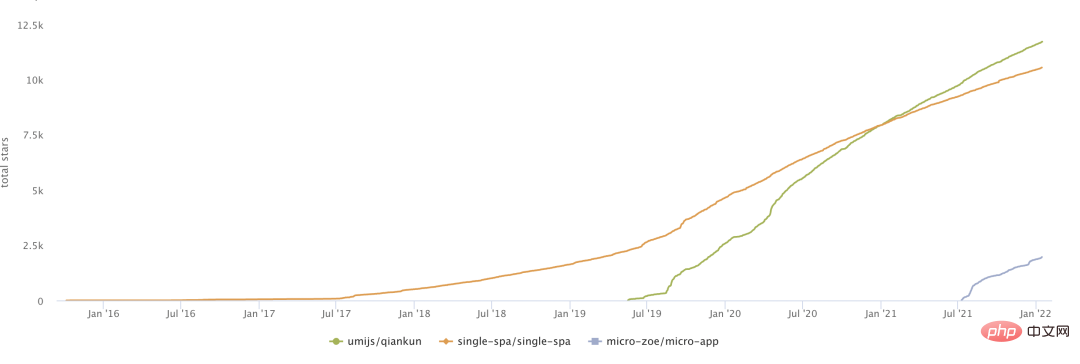
時間來到 2021 年,微前端的框架已經非常多了,其中名聲比較響亮的有老牌的 single-spa,Github Star 數最高的微前端框架 qiankun,以及新興微前端框架京東的 MicroApp。

single-spa 自 2020 年釋出了 v5.0 後,在去年上半年主要工作還是圍繞 v5.0 一些 Bug 的修復,而在下半年 7 月份釋出了 v6.0 的 beta 版本。雖然 v6.0 也有一些 Breaking Changes,但是對於這些 Changes,大多數使用者是不需要更新自己程式碼的。其中比較重要的是在瀏覽器方面,v6.0 將是最後一個支援 IE11 的版本,且在以後的版本 v7.0 + 將不再支援 IE11,single-spa 團隊將會把更多精力從瀏覽器相容轉到維護整個 single-spa 生態上。v6.0 還加入兩個新特性:
支援非同步取消頁面導航。
暴露 patchHistoryApi,開發者可以使用 single-spa 封裝後的 pushState/replaceState/popstate/hashchange。
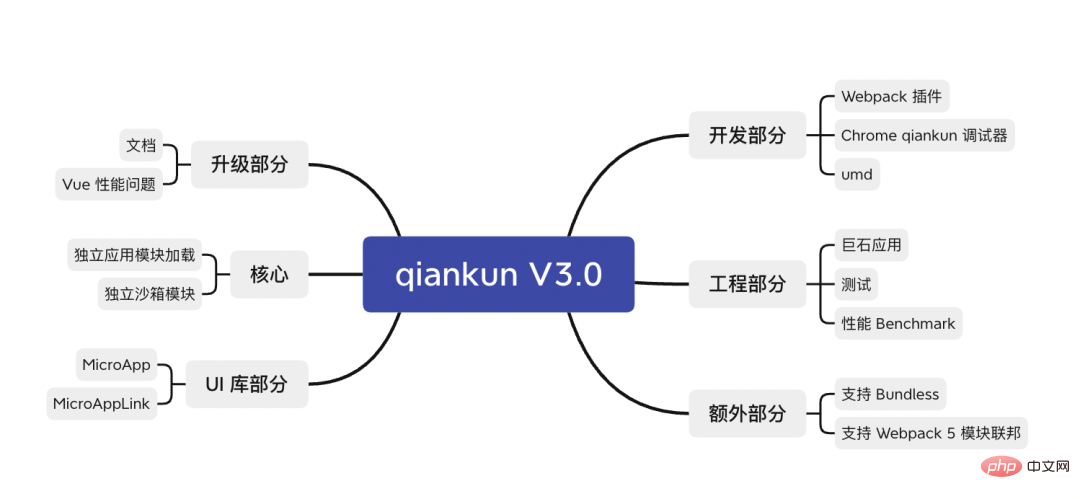
不僅老牌框架在發力,號稱 「可能是你見過最完善的微前端解決方案」 qiankun 也在不斷更新。qiankun 主要還是解決不同應用場景的一些問題,以及修復沙箱中一些 JavaScript 的相容問題,比如沙箱中的 defineProperty 問題,以及沙箱效能問題等。雖然 qiankun 在去年看起來沒太多更新,但是它也給出了令人激動的 V3.0 RoadMap,裡面說到了非常多更新,主要更新有:獨立應用載入模組以及獨立沙箱模組。

不過,qiankun 依然沒有解決侵入性強的問題,並不能像類似 iframe 一樣很方便地嵌入頁面。
下半年一個好訊息是,京東也推出了自己微前端的解決方案 MicroApp。它並沒有採用 single-spa 和 qiankun 的元件化思路,而是借鑑了 WebComponent 的思想,通過 CustomElement 結合自定義的 ShadowDom,將微前端封裝成一個類 WebComponent 元件,從而實現微前端的元件化渲染。它有以下特性:
類 WebComponent + HTML Entry
生命週期
資源地址補全
JS 沙箱、樣式隔離、元素隔離
資料通訊
預載入
外掛系統
MicroApp 在使用性和侵入性都做得非常完美,這個框架的發展和未來是非常值得期待的。
總的來說,微前端的基礎來自於 「所有大型系統都逃不過熵增定律」,它能解決的問題也是解構一些巨石應用,所以微前端更多時候是 「悲觀主義工程師」 在工程上的妥協。對於是否要使用微前端,可以看 qiankun 作者 kuitos 在這篇《你可能並不需要微前端》裡的分析。
IMWeb 團隊在過去的一年中也對微前端做了深度的調研,以 qiankun 為基礎完成了一次非常成功的 qiankun x 增量重構 的微前端實踐,將老的 Vue 巨石專案和新的 React 專案有機融合在一起,實現了並行開發以及無縫重構,極大提升前端的生產力。具體實踐細節可以關注 IMWeb 團隊公眾號後續的文章。
展望 2022 技術趨勢
業務可能會碰到瓶頸,但是技術的發展是永不止步的。只有 「厚積」 才能 「薄發」,前端人必須時刻磨鍊自己,突破自身界限,才能在這個規範化、工業化、智慧化、大統一化的時代走的更遠!
在細分領域方面,我們可以對 2022 年做一些展望:
React 和 Vue 還是按照自身的特色在持續發展,重點還是圍繞著使用者體驗和開發者體驗兩塊。而黑馬 Svelte 是否能夠破局,以及 Svelte 新思潮的衝擊和影響,值得期待。
隨著全棧的深入發展,各大 UI 框架都有自己的 「元框架」 來構建全棧應用,再加上傳統大哥 Nest 和後起之秀 Remix,真可謂百家爭鳴。但後臺開發的深海不是某個框架能夠填平的,更需要的是前端開發者的意識與經驗積累,相信未來一年,前端會滲透的更加深入和全面。
TypeScript 已經是前端專案的標配了,可以預計未來將會有更多強大的配套工具提高生產力還有提升使用體驗。
各大跨端框架都瞄準了桌面端,另外隨著 「雲遊戲」 的火熱,「雲應用」 也非常有潛力,前端開發當然不能丟掉這個陣地了,Electron 的社群以及 Tauri 的效能都值得期待。
如果希望自己走的更遠,是時候學習一門新的語言了,JS 基礎設施的未來 —— Rust,全棧 —— Go,AI —— Python,Flutter —— Dart,前端人打破自身邊界,更待何時?未來 WASM 必定大火,無前端不識!
ToB 的轉變趨勢明顯,低程式碼大有可為,令人高興的是,更多的大廠趨向統一低程式碼,開源引擎,結束低程式碼平臺遍地跑的亂局,這也是網際網路行業走向工業化和智慧化的必經途徑。
D2C 是前端智慧化的開端,道路還非常漫長,很期待更多的前端智慧化產品落地!
研效平臺也處在大一統的階段,未來一年應該還會持續進行,雖然會有陣痛,但為了未來研發工業化與智慧化,這個付出是值得的!
隨著 5G 網路的普及和手機硬體的不斷提升,傳統的圖文媒體已經無法滿足廣大網友的胃口,相信未來音視訊領域還有非常大的發揮空間,在虛擬化和元宇宙時代未到之前,音視訊領域還是這個時代的核心。
隨著業務發展,管理系統不斷增長以及大統一的趨勢,巨石應用是不可避免並且會越來越多的,如果得了這個病,微前端不失為一方良藥,微前端的生態和建設、以及 MicroApp 借鑑 WebComponent 的思想都非常值得期待!