歸納整理JavaScript匿名函數知識點

【相關推薦:】
一、變數的作用域
思考:宣告變數後就可以在任意位置使用該變數嘛?
回答:不是。
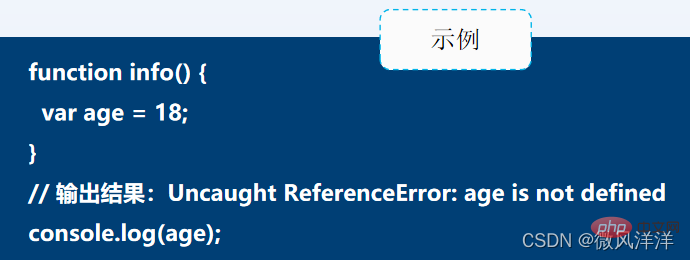
舉例:函數內var關鍵字宣告的變數,不能在函數外存取。

總結:變數的使用是有作用域範圍的。
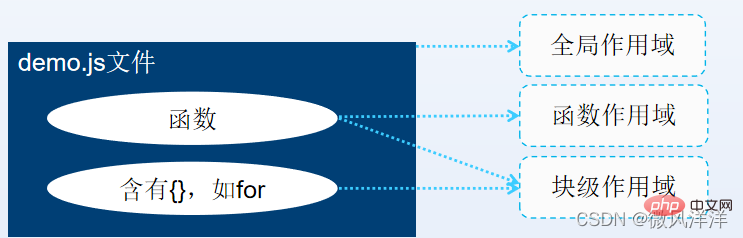
作用域劃分:全域性作用域、函數作用域和塊級作用域(ES6提供的)。
不同作用域對應的變數:全域性變數、區域性變數、塊級變數(ES6提供的)。

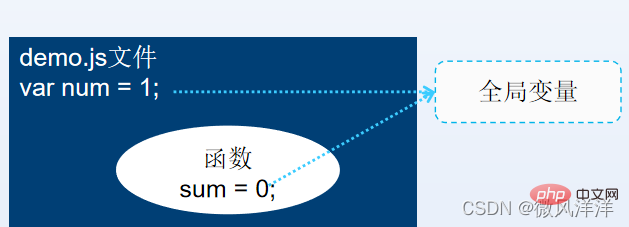
全域性變數:不在任何函數內宣告的變數(顯示定義)或在函數內省略var宣告變數(隱式定義)都稱為全域性變數。
作用範圍:它在同一個頁面檔案中的所有指令碼內都可以使用。
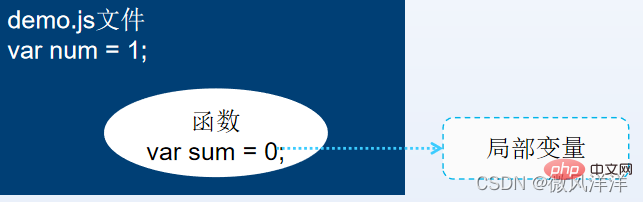
區域性變數:在函數體內利用var關鍵字定義的變數稱為區域性變數,它僅在該函數體內有效。
塊級變數:ES6提供的let關鍵字宣告的變數稱為塊級變數,僅在「{}」中間有效,如if、for或while語句等。
垃圾回收機制
在JavaScript中,區域性變數只有在函數的執行過程中存在,而在這個過程中會為區域性變數在(棧或堆)記憶體上分配相應的空間,以儲存它們的值,然後在函數中使用這些變數,直到函數結束。而一旦函數執行結束,區域性變數就沒有存在必要了,此時JavaScript就會通過垃圾回收機制自動釋放它們所佔用的記憶體空間。
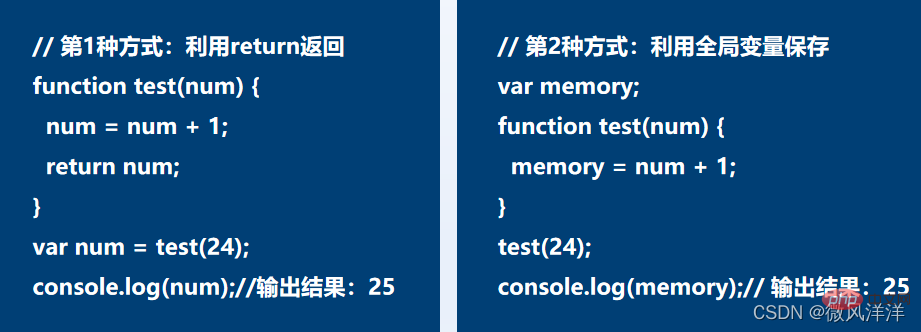
在開發中若要保留區域性變數的值,可以通過以下兩種方式實現:

二、匿名函數
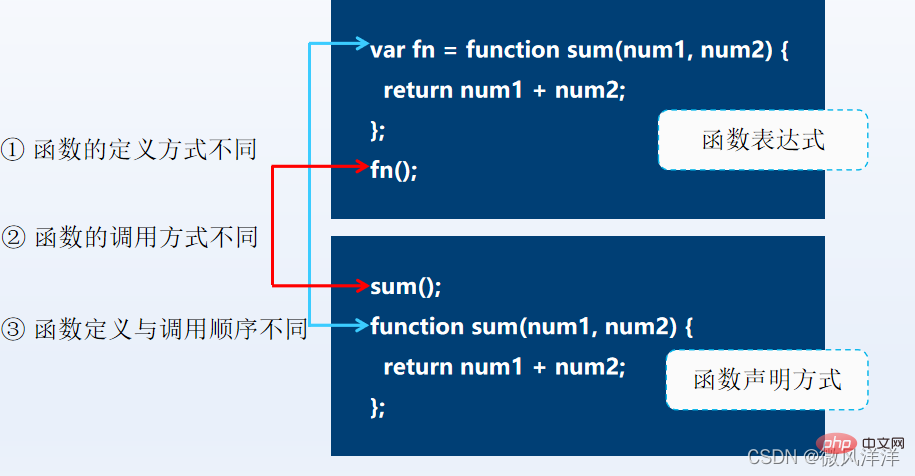
概念:所謂函數表示式指的是將宣告的函數賦值給一個變數,通過變數完成函數的呼叫和引數的傳遞,它也是JavaScript中另一種實現自定義函數的方式。
函數表示式

匿名函數
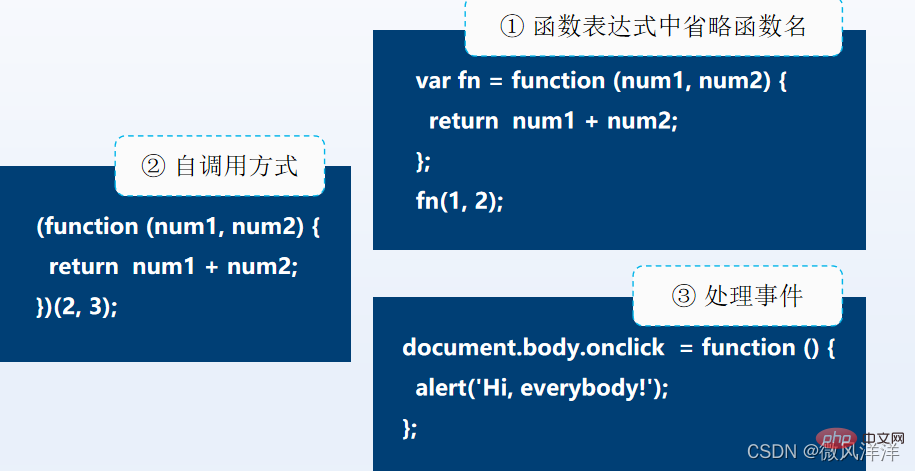
概念:匿名函數指的是沒有函數名稱的函數。
作用:可以有效的避免全域性變數的汙染以及函數名的衝突問題。
說明:既是函數表示式的另一種表示形式,又可通過函數宣告的方式實現呼叫。

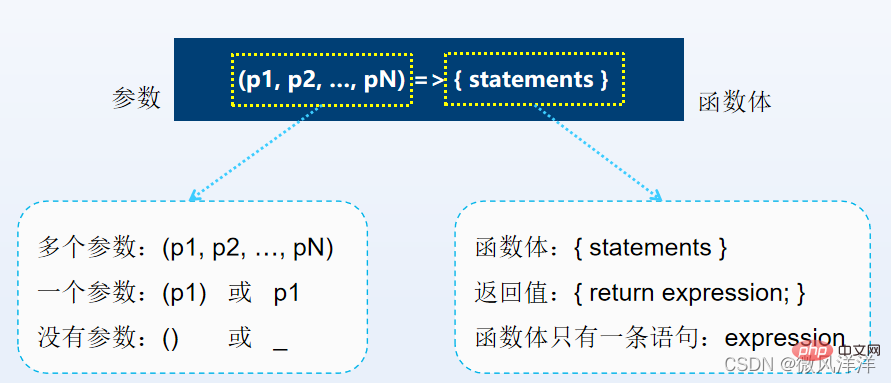
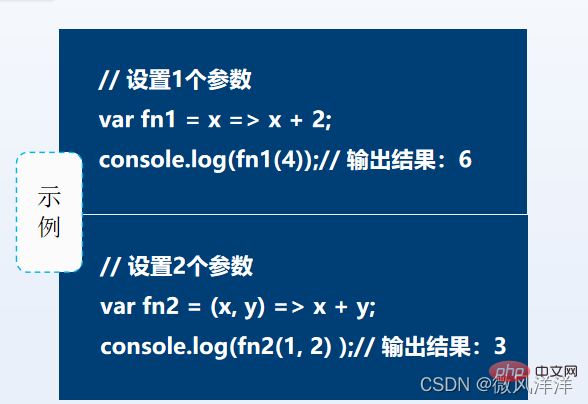
箭頭函數
概念: ES6中引入了一種新的語法編寫匿名函數,我們稱之為箭頭函數。
特點:一個箭頭函數表示式的語法比一個函數表示式更短。


三、巢狀與遞迴
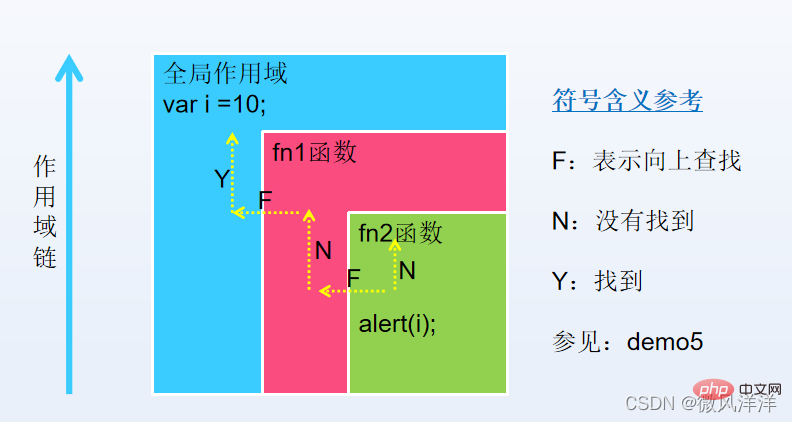
函數巢狀與作用域鏈
什麼是巢狀函數:是在一個函數內部存在另一個函數的宣告。
特點:內層函數只能在外層函數作用域內執行,在內層函數執行的過程中,若需要引入某個變數,首先會在當前作用域中尋找,若未找到,則繼續向上一層級的作用域中尋找,直到全域性作用域,我們稱這種鏈式的查詢關係為作用域鏈。

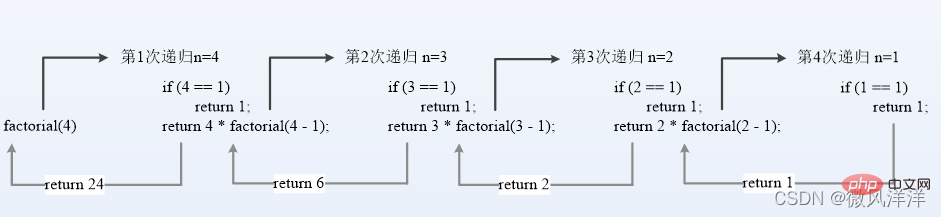
遞迴呼叫
概念:遞迴呼叫是函數巢狀呼叫中一種特殊的呼叫。它指的是一個函數在其函數體內呼叫自身的過程,這種函數稱為遞迴函數。
下面以計算階乘為例進行演示。

注意
遞迴呼叫雖然在遍歷維數不固定的多維陣列時非常合適,但它佔用的記憶體和資源比較多,同時難以實現和維護,因此在開發中要慎重使用函數的遞迴呼叫。
案例
求斐波那契數列第N項的值
瞭解什麼是斐波那契數列
斐波那契數列又稱黃金分割數列,如 「1, 1, 2, 3, 5, 8, 13, 21……」。
找規律: 這個數列從第3項開始,每一項都等於前兩項之和。
程式碼實現思路
- 小於0,給出錯誤提示資訊。
- 等於0,返回0。
- 等於1,返回1。
- 大於1,按找到的規律並利用函數遞迴呼叫實現。
【相關推薦:】
以上就是歸納整理JavaScript匿名函數知識點的詳細內容,更多請關注TW511.COM其它相關文章!