認識一下vue中的模板語法,聊聊容器和範例的關係

我要一步一步往上爬~大家好,今天我們來一起認識一下模板語法這個概念!
一、模板語法
模板語法分為插值語法和指令語法兩種。
1.插值語法
插值語法是用兩個大括號來表示的,用於解釋標籤體內容,{{xxx}}裡面的xxx必須要是js表示式,xxx就可以在被解析後去自動讀取範例中定義的屬性了。(學習視訊分享:)
· 標籤體:<>這個位置就是標籤體<>,舉個栗子
<h3>插值語法</h3> [插值語法就是標籤體]
<h1>Hello,{{name}}</h1> [Hello,{{name}}就是標籤體 ]· js表示式:可以產生一個值的,舉幾個例子就明白了
- name
- 1+1
- ok ? 'YES' : 'NO'
· js程式碼(語句)是一種特殊的js程式碼,會產生一個值 js程式碼(語句):舉幾個比較常見的例子
- if(){}
- for(){}
2.指令語法
指令語法以v-開頭,你應該不會陌生,包括v-for、v-on、v-bind......
它的作用是解析標籤(包括標籤屬性,標籤體內容,繫結事件),功能就非常強大了,我們這裡舉個v-bind的使用案例,它是用來繫結屬性的,v-on則是用於繫結事件:
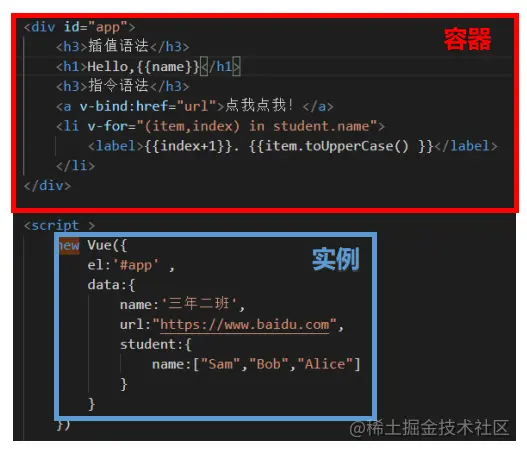
<div id="app">
<h3>插值語法</h3>
<h1>Hello,{{name}}</h1>
<h3>指令語法</h3>
<a v-bind:href="url">點我點我!</a>
<li v-for="(item,index) in student.name">
<label>{{index+1}}. {{item.toUpperCase() }}</label>
</li>
</div>
<script >
new Vue({
el:'#app' ,
data:{
name:'三年二班',
url:"https://www.baidu.com",
student:{
name:["Sam","Bob","Alice"]
}
}
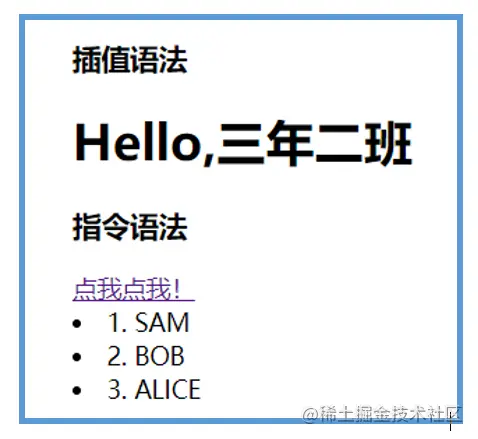
})結果如下圖所示:

這裡的v-bind:href="url",雙引號的內容也要寫成js表示式,v-bind將href屬性和url進行了繫結,這樣就可以正確的讀取data中url屬性https://www.baidu.com。
注意:如果不加v-bind,寫成href="url",那此時雙引號裡的內容就程式設計了字串,給href賦值。
二、容器和範例的關係

容器和範例的關係是1:1,也就是一個範例只能繫結一個容器,下面兩種情況都是不可以的:
1個id為app的容器,2個el為app的範例:這樣在容器裡的name被解析後,只會去第一個範例裡面讀取data屬性
2個id為app的容器,1個el為app的範例:在程式碼段位置處於後面的那個容器,就不會被解析出來
實際開發場景裡只會有一個Vue範例,因為會配和元件一起構建程式碼,所以範例裡面的程式碼不會特別複雜。
(學習視訊分享:)
以上就是認識一下vue中的模板語法,聊聊容器和範例的關係的詳細內容,更多請關注TW511.COM其它相關文章!