jquery怎麼動態增加元素
2022-04-02 13:00:19
方法:1、「元素物件.append(增加元素)」在內部結尾增加;2、「元素物件.prepend(增加元素)」在內部開頭增加;3、「元素物件.before(增加元素)」在元素的之前增加;4、「元素物件.after(增加元素)」在元素之後增加。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼動態增加元素
1、append
append() 方法在被選元素的結尾(仍然在內部)插入指定內容。
語法為:
$(selector).append(content)
範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").append(" <b>Hello world!</b>");
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>在每個 p 元素的結尾新增內容</button>
</body>
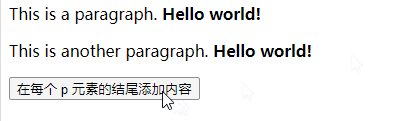
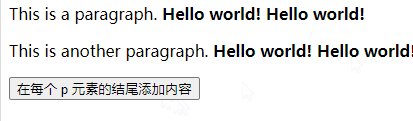
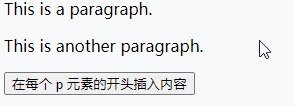
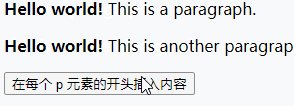
</html>輸出結果:

2、prepend
prepend() 方法在被選元素的開頭(仍位於內部)插入指定內容。
語法為:
$(selector).prepend(content)
範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").prepend("<b>Hello world!</b> ");
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>在每個 p 元素的開頭插入內容</button>
</body>
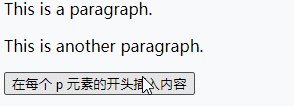
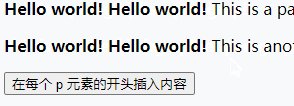
</html>輸出結果:

3、before
before() 方法在被選元素之前插入指定的內容。
語法為:
$(selector).before(content,function(index))
範例如下:
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").before("<p>Hello world!</p>");
});
});
</script>
</head>
<body>
<button>在P元素之前插入內容</button>
<p>這是一個段落。</p>
<p>這是另一個段落。</p>
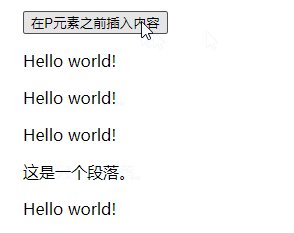
</body>輸出結果:

4、after
after() 方法在被選元素後插入指定的內容。
語法為:
$(selector).after(content,function(index))
範例如下:
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").after("<p>Hello world!</p>");
});
});
</script>
</head>
<body>
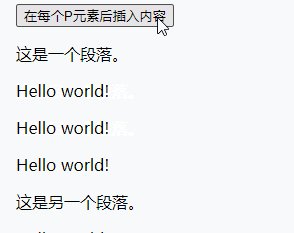
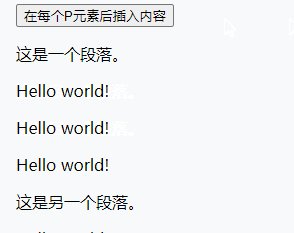
<button>在每個P元素後插入內容</button>
<p>這是一個段落。</p>
<p>這是另一個段落。</p>
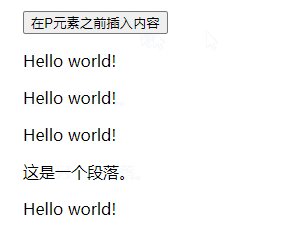
</body>輸出結果:

相關視訊教學推薦:
以上就是jquery怎麼動態增加元素的詳細內容,更多請關注TW511.COM其它相關文章!