知名軟體行業分析公司 RedMonk 釋出了 2022 年 1 月(第一季度)。
RedMonk 程式語言排行榜通過追蹤程式語言在 GitHub 和 Stack Overflow 上的程式碼使用情況與討論數量,統計分析後進行排序,其旨在深入瞭解潛在的語言採用趨勢。該榜單一年釋出兩次,這是今年的第一份榜單。
目前 RedMonk 對程式語言的排序演演算法基本思路沒有變化,但是具體的資料收集方式改變了。現在使用 GitHub Archive 作為資料來源對 GitHub 資料進行分析;而 Stack Overflow 部分則直接使用其提供的實用工具 data explorer,具體排序演演算法見。
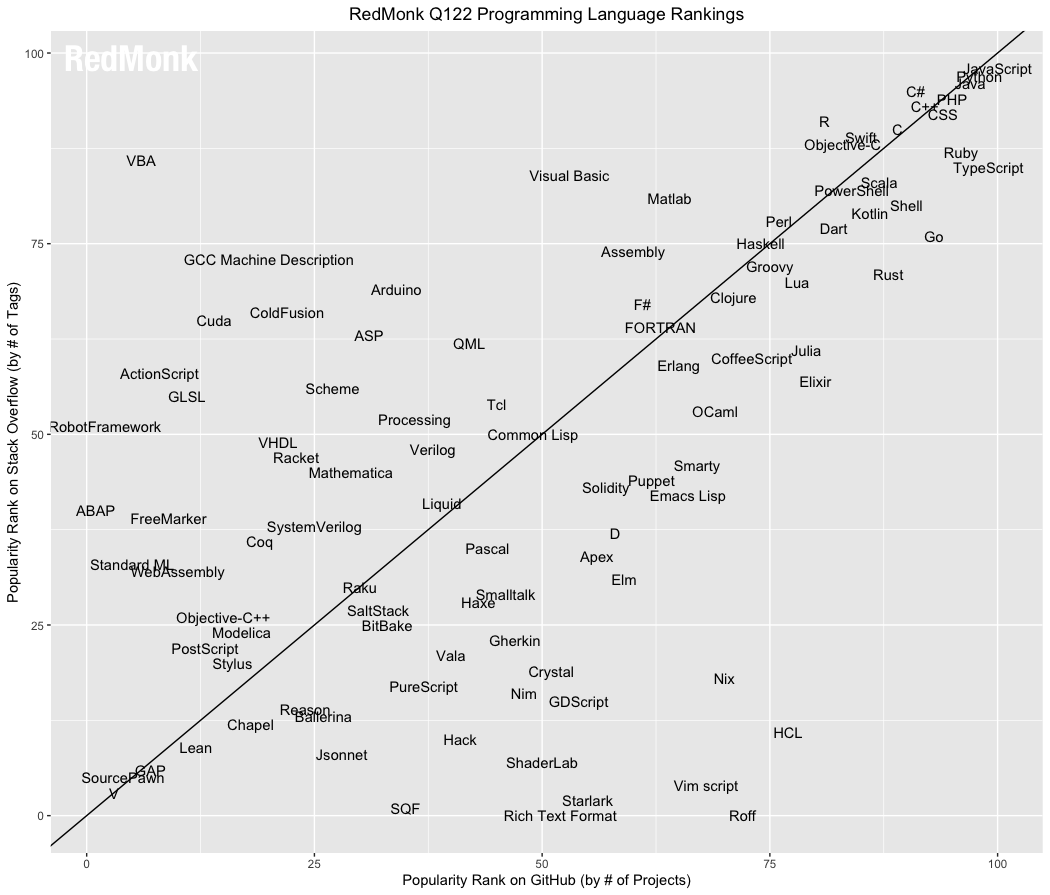
下圖是 Q1 的程式語言排行情況:

排名前 20 的程式語言為:
1 JavaScript
2 Python
3 Java
4 PHP
5 CSS
5 C#
7 C++
8 TypeScript
9 Ruby
10 C
11 Swift
12 R
13 Objective-C
14 Shell
14 Scala
16 Go
17 PowerShell
18 Kotlin
19 Rust
19 Dart
和往常一樣,本季度的排名變化不大,具有穩定性。RedMonk 方面指出,除了要討論的幾個明顯的例外情況外,近年來語言運動的規律就是幾乎沒有運動。事實上,這裡的 20 種語言中,有 17 種已經連續三個季度保持穩定。這就提出了一個有趣的問題:這種穩定性是代表了行業的使用情況,還是更類似於一個過程工件?
隨著這些排名中的變動開始減少,有趣的是考慮我們是否可能正在進入一個相對停滯的時代。當然,新的語言會不斷湧現,有些可能會由於新功能的新增或外部因素(例如下面的 Dart)而興起;但當我們環顧整個行業時,可能正在形成某種平衡的形成。語言找到了各自的利基和並達到了與特定競爭者持平的狀態。
現在說還為時過早,所有這一切都可能既不是人為因素,也不是行業轉變,而是其他外部因素的結果,持續的大流行及其廣泛影響可見和不可見是明顯的候選者。無論如何,這是我們將密切關注的事情。
RedMonk 對此次排行榜中個別程式語言的排名變化進行了分析和點評:
Python (0) / Java (-1):
在短暫的與 Python 並列第二位之後,Java 又滑回了第三位。不過需要明確的是,在這個排行榜上獲得第三名仍然是一個非常令人印象深刻的成就。
但是觀察者指出,Python可持續性的實力還是值得一看的,因為它已經連續兩年在該榜單中位居第二,並且再次與最受歡迎的企業開發語言和世界上最大的兩個移動生態系統之一的語言拉開了距離。對於一種被一些人嘲笑為「just a glue language」的語言來說,這是一個相當大的成就。
PHP (0):
PHP 在此次榜單中毫無變動。但這並不稀奇,因為自 2017 年以來,PHP 就一直位居第四。觀察者指出,需要注意的是經過這麼多年,PHP 仍然被人看不起。但不管人們對它有什麼看法,PHP 仍然有它的力量。
C++ (-2):
在前一次