聊聊什麼是虛擬dom?vue為什麼採用vdom?

現有框架幾乎都引入了虛擬 DOM 來對真實 DOM 進行抽象,也就是現在大家所熟知的 VNode 和 VDOM,那麼為 什麼需要引⼊虛擬 DOM 呢?本文圍繞這個疑問來解答即可!(學習視訊分享:)
1. 虛擬dom是什麼
虛擬dom顧名思義就是虛擬的dom物件,它本身就是⼀個 JavaScript 物件,只不過它是通過不同的屬性去 描述⼀個檢視結構。
2. 引入vdom的好處
1. 將真實元素節點抽象成 VNode,有效減少直接操作 dom 次數,從而提高程式效能
- 建立真實DOM的代價高:直接操作 dom 是有限制的,比如:diff、clone 等操作,⼀個真實元素上有許多的內容,如果直接對其進行 diff 操作,會去額外 diff ⼀些沒有必要的內容;同樣的,如果需要進行 clone 那麼需要將其全部內容進行復制,這也是沒必要的。但是,如果將這些操作轉移到 JavaScript 物件上,那麼就會變得簡單了。
- 觸發多次瀏覽器重繪及迴流:操作 dom 是比較昂貴的操作,頻繁的dom操作容易引起頁面的重繪和迴流,但是通過抽象 VNode 進行中間處理,可以有效減少直接操作dom的次數,從而減少頁面重繪和迴流。
2. 方便實現跨平臺
- 同一VNode 節點可以渲染成不同平臺上的對應的內容,比如:渲染在瀏覽器是 dom 元素節點,渲染在 Native( iOS、Android) 變為對應的控制元件、可以實現
SSR(Nuxt.js/Next.js)、原生應用(Weex/React Native)、小程式(mpvue/uni-app)等 、渲染到 WebGL 中等等。 - Vue3 中允許開發者基於 VNode 實現自定義渲染器(renderer),以便於針對不同平臺進行渲染
補充:vue 為什麼採用 vdom?
引入
Virtual DOM在效能方面的考量僅僅是一方面。效能受場景的影響是非常大的,不同的場景可能造成不同實現方案之間成倍的效能差距,所以依賴細粒度繫結及
Virtual DOM哪個的效能更好還真不是一個容易下定論的問題。Vue之所以引入了Virtual DOM,更重要的原因是為了解耦HTML依賴,這帶來兩個非常重要的好處是:- 不再依賴
HTML解析器進行模版解析,可以進行更多的AOT工作提高執行時效率:通過模版AOT編譯,Vue的執行時體積可以進一步壓縮,執行時效率可以進一步提升; - 可以渲染到
DOM以外的平臺,實現SSR、同構渲染這些高階特性,Weex等框架應用的就是這一特性。
- 不再依賴
綜上,
Virtual DOM在效能上的收益並不是最主要的,更重要的是它使得Vue具備了現代框架應有的高階特性。
3. vdom如何生成,又如何成為真實dom
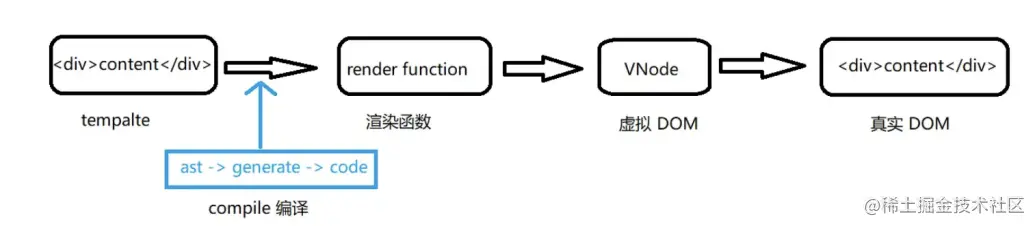
在vue中我們常常會為元件編寫模板 - template, 這個模板會被編譯器 - compiler編譯為渲 染函數,在接下來的掛載(mount)過程中會呼叫render函數,返回的物件就是虛擬dom。但它們還不是真正的dom,所以會在後續的patch過程中進⼀步轉化為dom。

4. 在後續的diff中的作用
掛載過程結束後,vue程式進入更新流程。如果某些響應式資料發生變化,將會引起元件重新render,此時就會生成新的vdom,和上一次的渲染結果diff就能得到變化的地方,從而轉換為最小量的dom操作,高效更新檢視。
原始碼直達
vnode定義:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L127-L128
[建立vnode]:
createElementBlock:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L291-L292
createVnode:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L486-L487
首次呼叫時刻:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/apiCreateApp.ts#L283-L284
mount:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/renderer.ts#L1171-L1172
(學習視訊分享:)
以上就是聊聊什麼是虛擬dom?vue為什麼採用vdom?的詳細內容,更多請關注TW511.COM其它相關文章!