淺析node中的常用模組:path模組和fs模組

path模組
path模組用於對路徑和檔案進行處理,提供了很多方法。
path.resolve
有一個需求是將路徑和檔名進行拼接。
const basePath = '/user/why' const filename = 'abc.txt'
那麼有人會使用字串拼接的方式進行拼接。
const filePath = basePath + '/' + filename console.log(filePath);
這樣的結果雖然沒有問題,但是考慮到不同的系統,windows系統可以使用\或者\\或者/作為路徑分隔符,而Mac OS、Linux的Unix作業系統使用/作為路徑分隔符。

解決上述問題,我們可以使用path.resolve來進行路徑的拼接。
const path = require('path')
const basePath = '/user/why'
const filename = 'abc.txt'
const filePath = path.resolve(basePath, filename)
console.log(filePath);
從路徑中獲取資訊
- dirname:獲取檔案的父資料夾
- basename:獲取檔名
- extname:獲取副檔名
const path = require('path')
const filePath = '/User/haha/abc.txt'
console.log(path.dirname(filePath));
console.log(path.basename(filePath));
console.log(path.extname(filePath));
路徑拼接
如果我們想要把多個路徑進行拼接,但是不同的作業系統可能使用不同的分隔符,我們可以使用path.join函數。
const path = require('path')
const basepath = '/User/haha'
const filename = 'abc.txt'
const filePath = path.join(basepath, filename)
console.log(filePath);
將檔案和某個資料夾拼接
如果我們想要將某個檔案和資料夾拼接,可以使用path.resolve。
const basepath = 'User/haha' const filename = 'abc.txt'

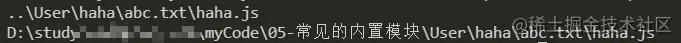
path.resolve和path.join一樣也可以進行路徑的拼接,那麼它們的區別是什麼呢?
const basepath = '../User/haha' const filename = './abc.txt' const othername = './haha.js' const filePath1 = path.join(basepath, filename, othername) console.log(filePath1); const filePath2 = path.resolve(basepath, filename, othername) console.log(filePath2);
我們可以看到它們的差別。

fs模組
檔案系統的API大都提供三種操作方式:
同步操作檔案:程式碼會被阻塞,不會繼續執行
非同步回撥函數操作檔案:程式碼不會被阻塞,需要傳入回撥函數,當獲取到結果時,回撥函數執行
非同步Promise操作檔案:程式碼不會被阻塞,通過fs.promises呼叫方法操作,會返回一個Promise,可以通過then、catch進行處理。
讀取檔案狀態(資訊)
方式一 同步操作:fs.statSync
const fs = require('fs')
const filepath = './abc.txt'
const info = fs.statSync(filepath)
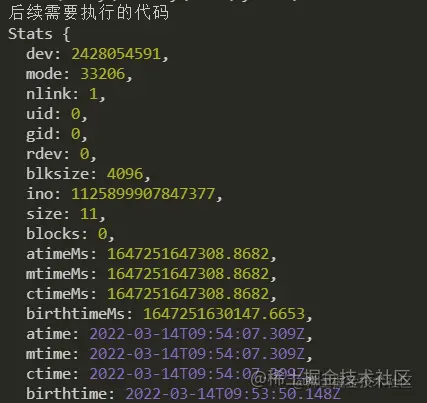
console.log('後續需要執行的程式碼');
console.log(info);
方式二 非同步操作
fs.stat(filepath, (err, info) => {
if(err) {
console.log(err);
return
}
console.log(info);
console.log(info.isFile()); // 判斷是否是一個檔案
console.log(info.isDirectory()); // 判斷是否是一個資料夾
})
console.log('後續需要執行的程式碼');方式三: Promise
fs.promises.stat(filepath).then(info => {
console.log(info);
}).catch(err => {
console.log(err);
})
console.log('後續需要執行的程式碼');檔案描述符
node為所有開啟的檔案分配了一個數位型的檔案描述符。所有檔案系統操作都使用這些檔案描述符來標識和跟蹤每個特定的檔案。
fs.open()方法用於分配新的檔案描述符fd。一旦被分配,則檔案描述符可用於從檔案讀取資料、向檔案寫入資料、或請求關於檔案的資訊。
const fs = require('fs')
fs.open('./abc.txt', (err, fd) => {
if(err) {
console.log(err);
return
}
// 通過檔案描述符去獲取檔案資訊
fs.fstat(fd, (err, info) => {
console.log(info);
})
})檔案的讀寫
fs.readFile(path[, options], callback):讀取檔案內容
fs.writeFile(path[, options], callback):往檔案中寫入內容
option引數:
flag: 寫入的方式
encoding:字元的編碼
檔案的寫入
fs.writeFile('./abc.txt', content, {flag: "a"}, err => {
console.log(err);
})檔案的讀取
fs.readFile('./abc.txt', (err, data) => {
console.log(data);
})如果不填寫encoding,返回的結果Buffer(二進位制)。

fs.readFile('./abc.txt', {encoding: 'utf-8'}, (err, data) => {
console.log(data);
})
建立資料夾
使用fs.mkdir()或者fs.mkdirSync建立一個新的資料夾。
const fs = require('fs')
// 建立資料夾
const dirname = './haha'
if(!fs.existsSync(dirname)) {
fs.mkdir(dirname, (err) => {
console.log(err);
})
}獲取資料夾的內容
fs.readdir
fs.readdir(dirname, (err, files) => {
console.log(files);
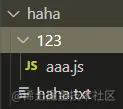
})獲取資料夾中的所有檔案,此時目錄如下圖所示,可以使用遞迴。

const fs = require('fs')
const path = require('path')
const dirname = './haha'
function getFiles(dirname) {
fs.readdir(dirname, {withFileTypes: true}, (err, files) => {
// console.log(files);
for(let file of files) {
// 判斷是否是資料夾
if(file.isDirectory()) {
const filepath = path.resolve(dirname, file.name)
getFiles(filepath)
} else {
console.log(file.name);
}
}
})
}
getFiles(dirname)重新命名
可以使用fs.rename對資料夾進行重新命名。
fs.rename('./haha', './xixi', err => {
console.log(err);
})更多node相關知識,請存取:!
以上就是淺析node中的常用模組:path模組和fs模組的詳細內容,更多請關注TW511.COM其它相關文章!