手把手帶你使用Bootstrap實現瀑布流佈局

講 Bootstrap 基礎的教學網上已經很多了,實際上 Bootstrap 中文網(bootcss.com)裡的檔案已經寫的很詳細了,但實戰的案例卻不多。這裡用一些當前流行的網頁佈局為導向,使用 Bootstrap 中的樣式來完成它。每次只講與案例相關的知識點,邊學邊練,加強理解。練習本案例需有 HTML/CSS 基礎。
一、案例介紹
瀑布流是近幾年流行起來的一種網頁佈局,視覺表現為參差不齊的多欄佈局,本案例便是使用 Bootstrap 實現一個瀑布流佈局。【相關推薦:《》】

二、相關的 Bootstrap 知識點
2.1 設定 Bootstrap
2.1.1 首先去 Bootstrap 官網(bootcss.com)下載「用於生產環境的Bootstrap」。
2.1.2 在 <head> 標籤內引入 CSS 資料夾內的經過壓縮的 bootstrap.min.css。
2.1.3 因為 Bootstrap 的 JS 外掛是依賴 jQuery 的,所以想用他的 JS 外掛必須先引入 jQuery ,然後再引入 JS 資料夾下的 bootstrap.min.js。
<!--BootstrapCSS檔案,放在<head>內--> <link type="text/css" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!--jQuery檔案,引入BootstrapJS外掛前必需引入--> <script language="javascript" type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> <!--BootstrapJS檔案,一般放在底部--> <script language="javascript" type="text/javascript" src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <!--讓IE使用最新的渲染模式,支援CSS3--> <meta http-equiv="X-UA-Compatible" content="IE-edge,chrome=1"> <!--如果IE版本低於IE9,使瀏覽器支援HTML5和CSS3--> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]-->
2.2 柵格系統
官方解釋:Bootstrap 提供了一套響應式、移動裝置優先的流式柵格系統,隨著螢幕或視口(viewport)尺寸的增加,系統會自動分為最多 12 列。它包含了易於使用的預定義類。
簡單來說,就是 Bootstrap 為了快速佈局從外到內寫好了三類樣式:
- 外層的固定寬度
.container或 100% 寬度.container-fluid樣式; - 行
.row樣式,必須包含在.container或.container-fluid中; - 列
.col-md-*(*可以是 1 到 12,此處代表中等螢幕按此標準顯示,.col-md-1佔.row的 1/12,.col-md-12佔.row的 12/12)或列偏移.col-md-offset-*(*可以是 1 到 12),包含在.row容器中,從而快速進行柵格佈局。
.col-md-* 範例:
<!--程式碼部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
</div>
<div class="row">
<div class="col-md-1">1/12</div>
<div class="col-md-3">3/12</div>
<div class="col-md-4">4/12</div>
<div class="col-md-4">4/12</div>
</div>
<div class="row">
<div class="col-md-6">6/12</div>
<div class="col-md-6">6/12</div>
</div>
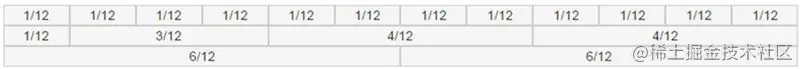
</div>.col-md-* 效果圖:

使用列偏移 .col-md-offset-* 範例:
<!--程式碼部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<!--這裡向右偏移4/12-->
<div class="col-md-1 col-md-offset-4">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-1">3/12</div>
<div class="col-md-4 col-md-offset-4">4/12</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4">6/12</div>
</div>
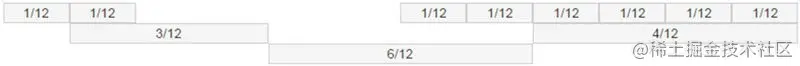
</div>.col-md-offset-* 效果圖:

另外需要注意的是,不管 .col-md-* 和 .col-md-offset-* 怎麼搭配使用都要保證 * 總和不超過 12,不然會發生斷行現象。
2.3 縮圖
縮圖最常出現的是在產品的展示頁,最常見的比如一些購物網站的商品展示。
縮圖需要配合上面所介紹的柵格系統來使用,使用方法是把 <img> 標籤包在帶 .thumbnail 樣式的容器裡面,如果我們想新增一段文字描述,可以在裡面新增一個樣式為 .caption 的容器。
.thumbnail 範例:
<!--程式碼部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="img/1.jpg">
<div class="caption">
<h4>標題 - 縮圖</h4>
<small>我是縮圖裡面的描述,我是縮圖裡面的描述,我是縮圖裡面的描述,我是縮圖裡面的描述,我是縮圖裡面的描述。</small>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/1.jpg">
<div class="caption">
<h4>標題 - 縮圖</h4>
<small>我是縮圖裡面的描述,我是縮圖裡面的描述,我是縮圖裡面的描述,我是縮圖裡面的描述,我是縮圖裡面的描述。</small>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/1.jpg">
<div class="caption">
<h4>標題 - 縮圖</h4>
<small>我是縮圖裡面的描述,我是縮圖裡面的描述,我是縮圖裡面的描述,我是縮圖裡面的描述,我是縮圖裡面的描述。</small>
</div>
</div>
</div>
</div>
</div>.thumbnail 效果圖:

2.4 響應式圖片
為了讓圖片適應容器的大小,可以為圖片新增 .img-responsive 樣式。
.img-responsive 範例:
<img src="img/1.jpg" class="img-responsive" alt="響應式圖片">
另外還可以新增 img-rounded/img-circle/img-thumbnail 讓圖片呈現圓角/圓形/縮圖的形狀。
改變圖片形狀範例:
<!--程式碼部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<img src="img/1.jpg" class="img-responsive img-rounded" alt="圓角">
</div>
<div class="col-md-4">
<img src="img/1.jpg" class="img-responsive img-circle" alt="圓形">
</div>
<div class="col-md-4">
<img src="img/1.jpg" class="img-responsive img-thumbnail" alt="縮圖">
</div>
</div>
</div>改變圖片形狀效果圖:

三、瀑布流佈局實戰
3.1 排列圖片
看完了上面的內容,下面就開始實戰了。首先用柵格結構搭建一個放圖片的區域,這裡我們在左右各留 1/12 的空白。
<!--程式碼部分-->
<section class="container-fluid">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<!--這裡放圖片-->
</div>
</div>
</section>效果圖:

然後用上面所看到的帶描述的縮圖樣式,每個縮圖又佔這中間 10/12(看作一個整體)的 4/12,每行放三個縮圖,放三行。縮圖裡的圖片用響應式圖片的樣式 .img-responsive 和圓角樣式 .img-rounded 修飾下。
<!--程式碼部分-->
<section class="container-fluid">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<!--圖片開始-->
<div class="col-md-4">
<div class="thumbnail">
<a href="javascript:void(0);">
<img src="img/1.jpg" class="img-responsive img-rounded">
</a>
<div class="caption">
<h4>標題 - 實戰</h4>
<p>
<small>閱讀是運用語言文字來獲取資訊,認識世界,發展思維,並獲得審美體驗的活動。它是從視覺材料中獲取資訊的過程。視覺材料主要是文字和圖片,也包括符號、公式、圖表等。</small>
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<a href="javascript:void(0);">
<img src="img/2.jpg" class="img-responsive img-rounded">
</a>
<div class="caption">
<h4>標題 - 實戰</h4>
<p>
<small>閱讀是運用語言文字來獲取資訊,認識世界,發展思維,並獲得審美體驗的活動。它是從視覺材料中獲取資訊的過程。視覺材料主要是文字和圖片,也包括符號、公式、圖表等。</small>
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<a href="javascript:void(0);">
<img src="img/3.jpg" class="img-responsive img-rounded">
</a>
<div class="caption">
<h4>標題 - 實戰</h4>
<p>
<small>閱讀是運用語言文字來獲取資訊,認識世界,發展思維,並獲得審美體驗的活動。它是從視覺材料中獲取資訊的過程。視覺材料主要是文字和圖片,也包括符號、公式、圖表等。</small>
</p>
</div>
</div>
</div>
<!--第四到第九個縮圖-->
...
...
...
...
...
...
<!--圖片結束-->
</div>
</div>
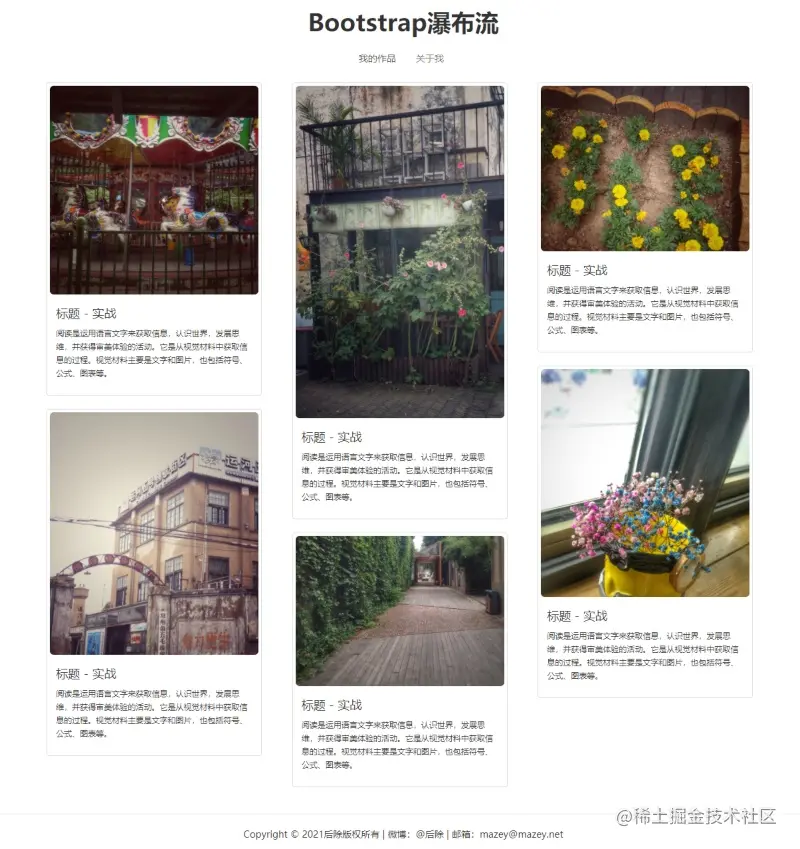
</section>效果圖:

3.2 實現瀑布流
到這裡已經把圖片排列好了,但是看起來怪怪的,因為上下圖片之間有一片空隙,看起來很不美觀,我們的瀑布流的特點是寬度一致,高度自適應佈局。目前已經實現了寬度一致,要想實現高度自適應要用到 CSS3 中的一個樣式 column-width。
官方解釋:設定或檢索物件每列的寬度,對應的指令碼特性為 columnWidth。
給容器加了 column-width 這個樣式時,瀏覽器會給你計算容器裡面的 <div> 應該顯示多少列,計算一個相對合理的佈局方式。
首先我們給縮圖外部的容器加一個 id="container"。
<!--程式碼部分-->
<div class="row">
<div class="col-md-10 col-md-offset-1" id="container">
<!--圖片開始-->
<div class="col-md-4">
<div class="thumbnail">然後為這個 id 加上 column-width 樣式。
<!--程式碼部分-->
#container{
-webkit-column-width:354px; /*Safari and Chrome*/
-moz-column-width:354px; /*Firefox*/
-o-column-width:354px; /*Opera*/
-ms-column-width:354px; /*IE*/
column-width:354px;
}
#container>div{
width:354px; /*寬度根據實際情況調節,應與上面一致*/
overflow:auto; /*防止內容溢位導致佈局錯位*/
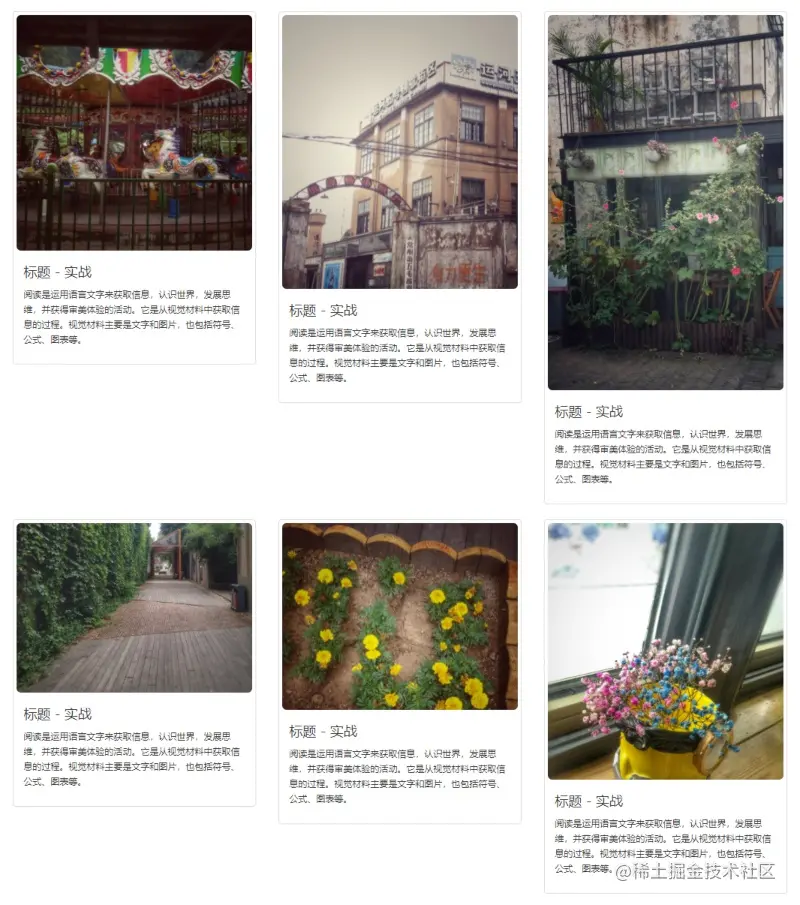
}效果圖:

因為現在主流瀏覽器(Chrome/Firefox/Opera/Safari)都已經支援了 CSS 變數,為了方便偵錯和維護,上面的 CSS 程式碼也可以這麼寫。
<!--程式碼部分-->
body{
body{
font-family:"微軟雅黑";
--img-width:354px; /*兩根連詞線"--"加變數名"img-width"宣告變數*/
}
#container{
-webkit-column-width:var(--img-width); /*用"var(--變數名)"使用變數*/
-moz-column-width:var(--img-width);
-o-column-width:var(--img-width);
-ms-column-width:var(--img-width);
column-width:var(--img-width);
}
/*另:var()裡面可以放第二個引數,在變數不存在時取第二個值,例如var(--img-width,200px)中,如果"--img-width"不存在則使用第二個引數"200px"*/
#container>div{
width:var(--img-width);
overflow:auto;
}到這裡我們的 Bootstrap 瀑布流佈局就完成了,一步步完成下來還是很簡單的
演示地址:https://mazey.cn/bootstrap-blueprints/lesson-first-waterfall/index.html
原始碼地址:https://github.com/mazeyqian/bootstrap-blueprints/tree/master/lesson-first-waterfall
3.3 擴充套件
除了用 CSS3 實現瀑布流之外,還可以用 JavaScript 來實現這個效果,參考程式碼如下。
//頁面載入完之後再載入瀑布流
window.onload = function(){
//這裡參照col-md-4是因為在盒子裡包裹圖片沒有其他作用,如果不想衝突也可以建立其他Class
loadWaterfall('container','col-md-4');
}
//載入瀑布流函數//思路來自Amy老師
function loadWaterfall(boxID,thumbnailClass){
//獲取裝縮圖外部的盒子
var box = document.getElementById(boxID);
//獲取裝縮圖的陣列
var thumbnail = box.getElementsByClassName(thumbnailClass);
//獲取每個縮圖的寬度
var thumbnailWidth = thumbnail[0].offsetWidth;
//計算盒子內每行可以排列幾個縮圖
var colCount = Math.floor((document.documentElement.clientWidth*(10/12))/thumbnailWidth);
//建立放每次整理好的高度陣列
var thumbnailHeightArr = [];
for(var i = 0; i < thumbnail.length; i++){
//獲取第一行高度陣列
if(i < colCount){
thumbnailHeightArr.push(thumbnail[i].offsetHeight);
}else{
//獲取之前最小高度
var minHeight = Math.min.apply(null,thumbnailHeightArr);
//第一行最小高度索引
var minIndex = thumbnailHeightArr.indexOf(minHeight);
//將此縮圖放在上面那行最小高度下面
thumbnail[i].style.position = 'absolute';
//距離頂部長度為這個縮圖上面那個縮圖的長度
thumbnail[i].style.top = minHeight + 'px';
//距離左邊長度為這個縮圖上面那個縮圖距離左邊的長度
thumbnail[i].style.left = thumbnail[minIndex].offsetLeft + 'px';
//更新最小高度
thumbnailHeightArr[minIndex] += thumbnail[i].offsetHeight;
}
}
}用 JavaScript 實現瀑布流最明顯的一個好處就是對於 IE 的相容性更好一些,因為 Windows7 捆綁安裝 IE 瀏覽器的緣故,國內使用 IE 的群體非常龐大,這使得我們在製作網頁時不得不考慮 IE 瀏覽器的相容問題。
JavaScript 實現瀑布流參考原始碼地址:https://github.com/mazeyqian/bootstrap-blueprints/tree/master/lesson-first-waterfall-javascript
四、總結
本文介紹了 Bootstrap 的基本設定、柵格系統、縮圖、響應式圖片和部分 CSS3 樣式,其中柵格系統因為可以實現響應式佈局尤其重要。
版權宣告
本部落格所有的原創文章,作者皆保留版權。轉載必須包含本宣告,保持本文完整,並以超連結形式註明作者後除和本文原始地址:blog.mazey.net/2399.html
(完)
更多關於bootstrap的相關知識,可存取:!!
以上就是手把手帶你使用Bootstrap實現瀑布流佈局的詳細內容,更多請關注TW511.COM其它相關文章!