Visual Studio Code 1.66 現,該版本更新內容很多,下面摘錄部分新特性作介紹:
可以在時間軸檢視中使用檔案的本地歷史記錄,獨立於原始碼控制跟蹤本地檔案更改。根據設定的設定,每次儲存編輯器時,都會在列表中新增一個新條目:

每個本地歷史的條目都包含建立條目時檔案的全部內容,
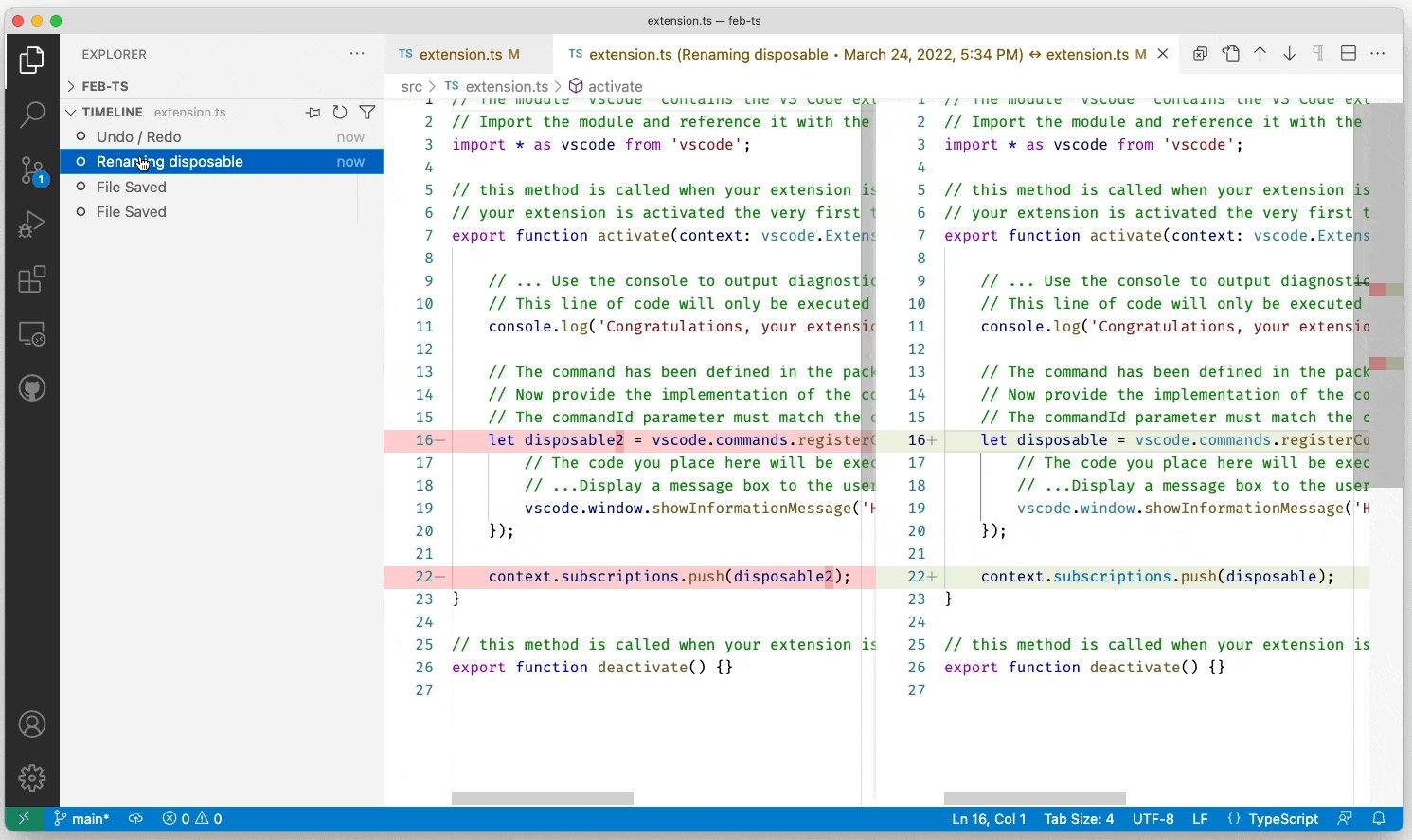
從條目中可以:
- 將更改與本地檔案或以前的條目進行比較。
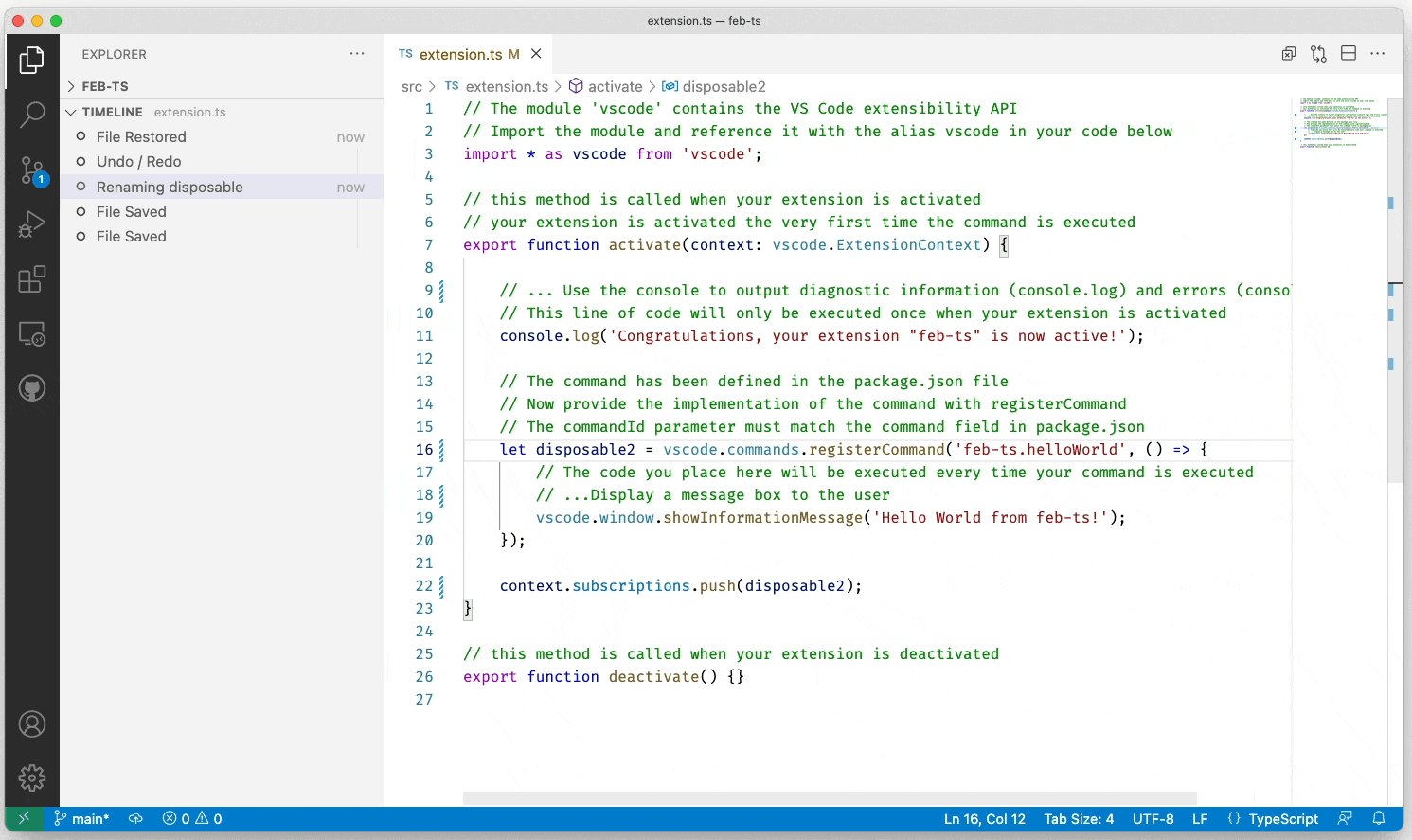
- 還原內容。
- 刪除或重新命名條目。
設定編輯器
語言過濾器
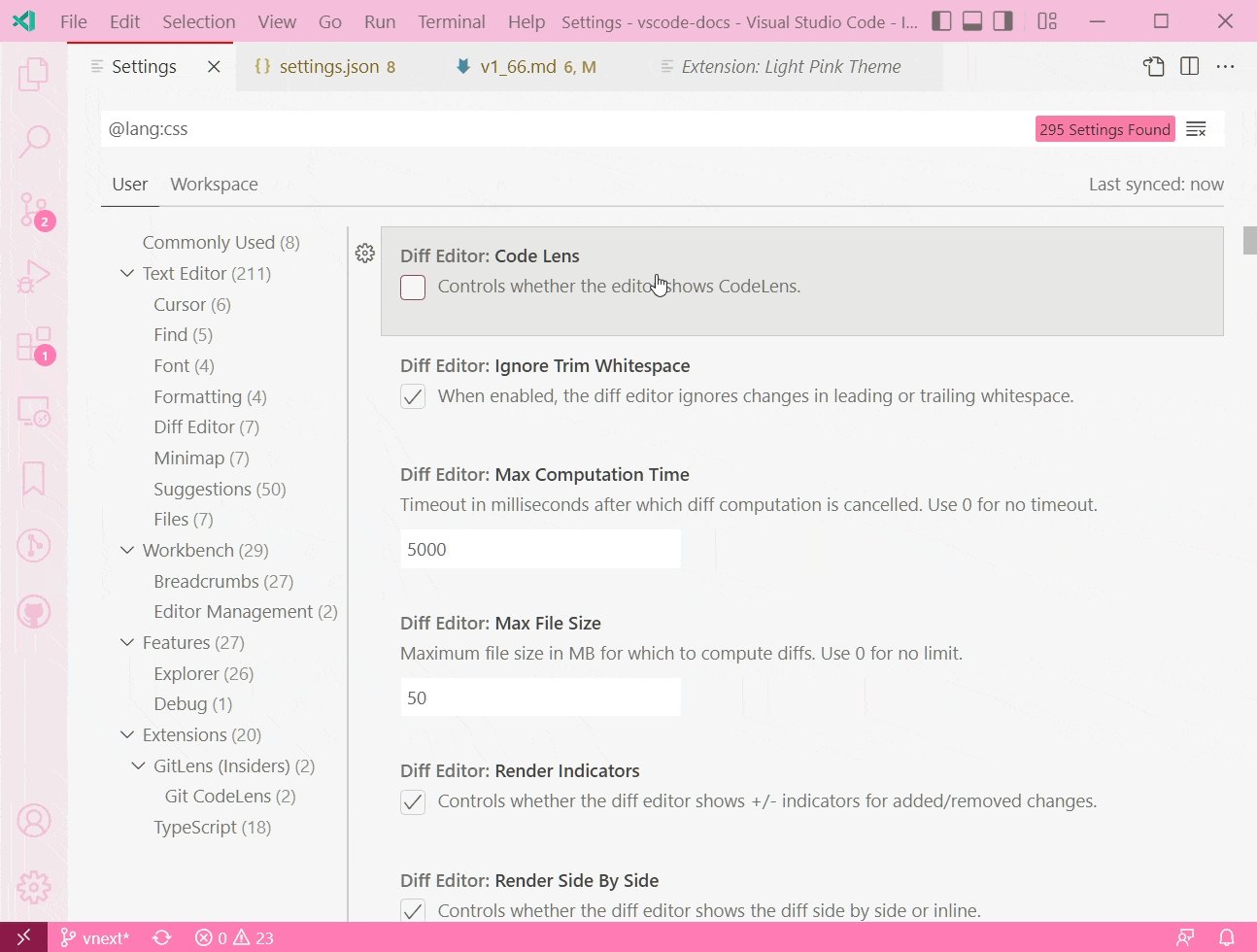
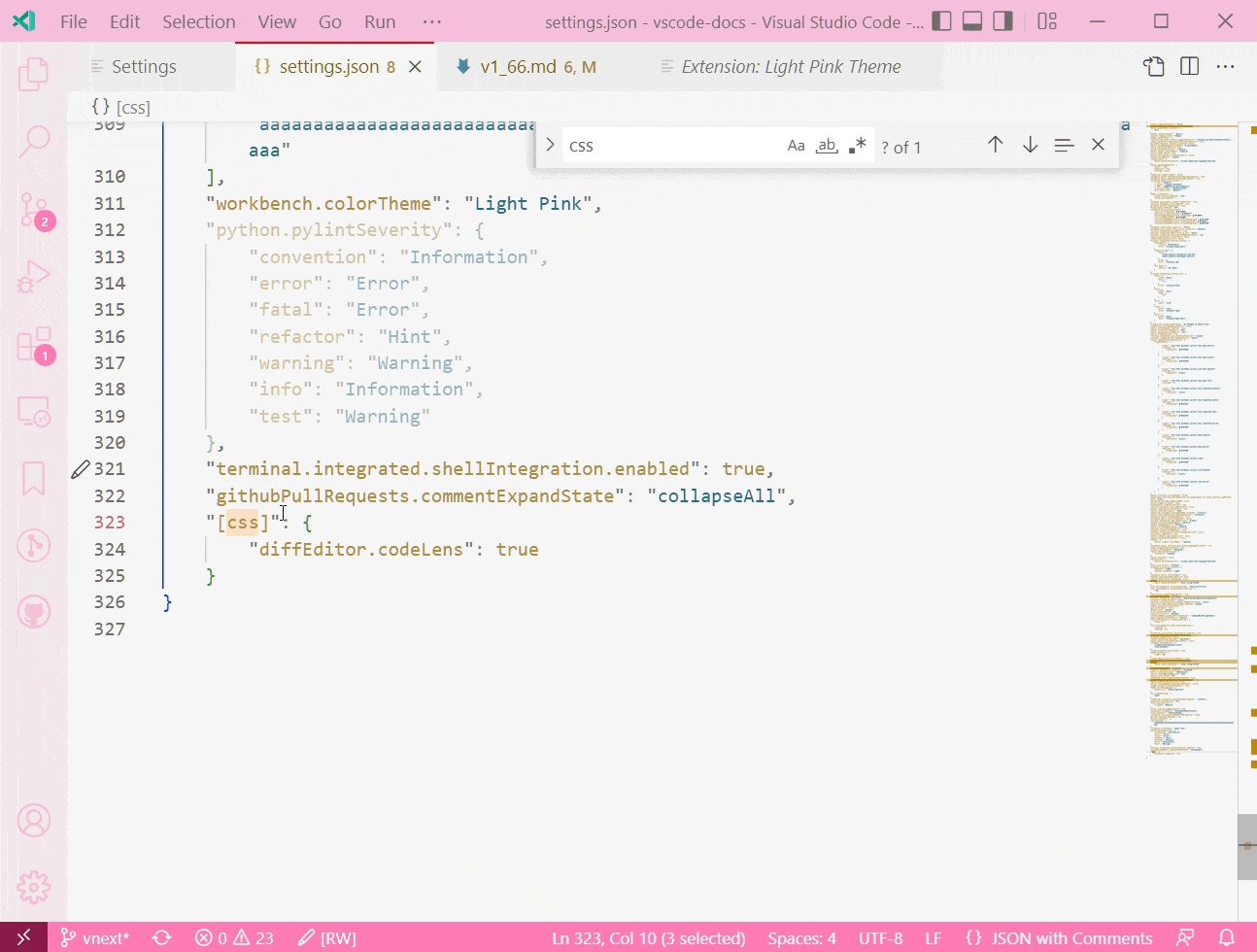
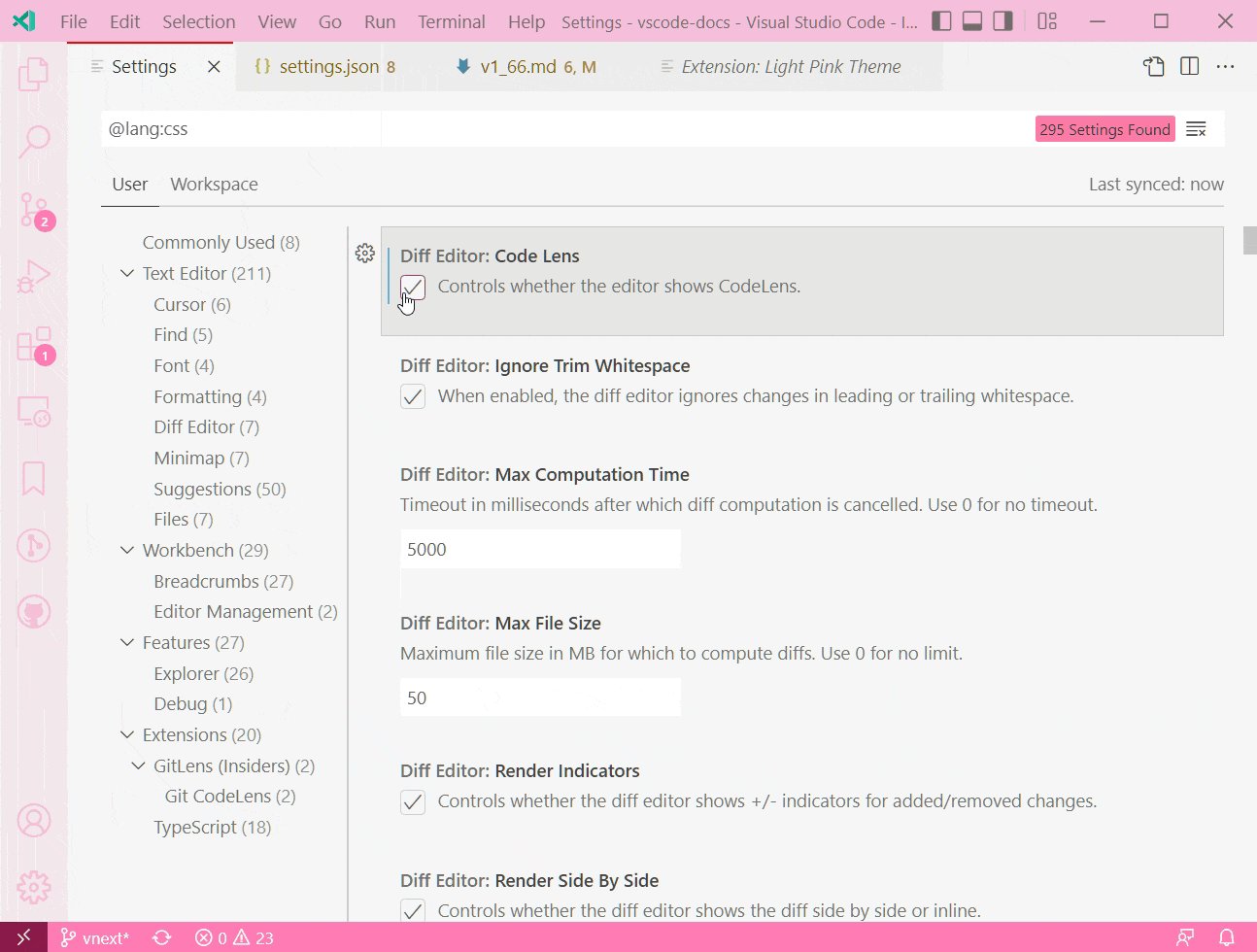
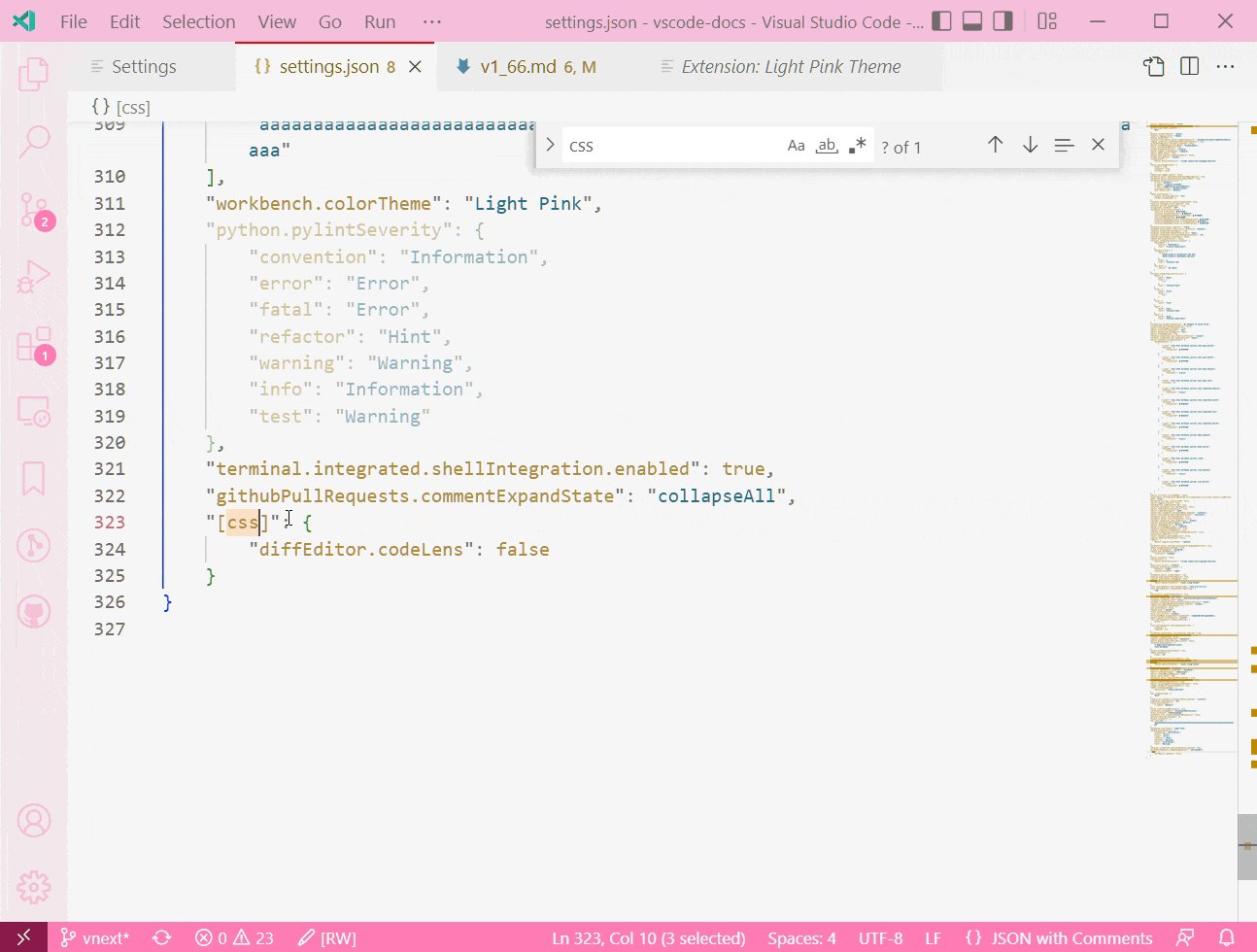
- 現在可以在設定編輯器搜尋方塊中鍵入 @lang:languageId ,來檢視和編輯對應語言設定的所有設定。
- 檢視特定於語言的設定也稱為語言覆蓋,這些覆蓋將一直保持設定,直到通過單擊齒輪圖示並重置設定來明確重置。
- 下圖演示了將語言過濾器設定為 @lang:css ,以顯示所有可能的 CSS 語言覆蓋設定。

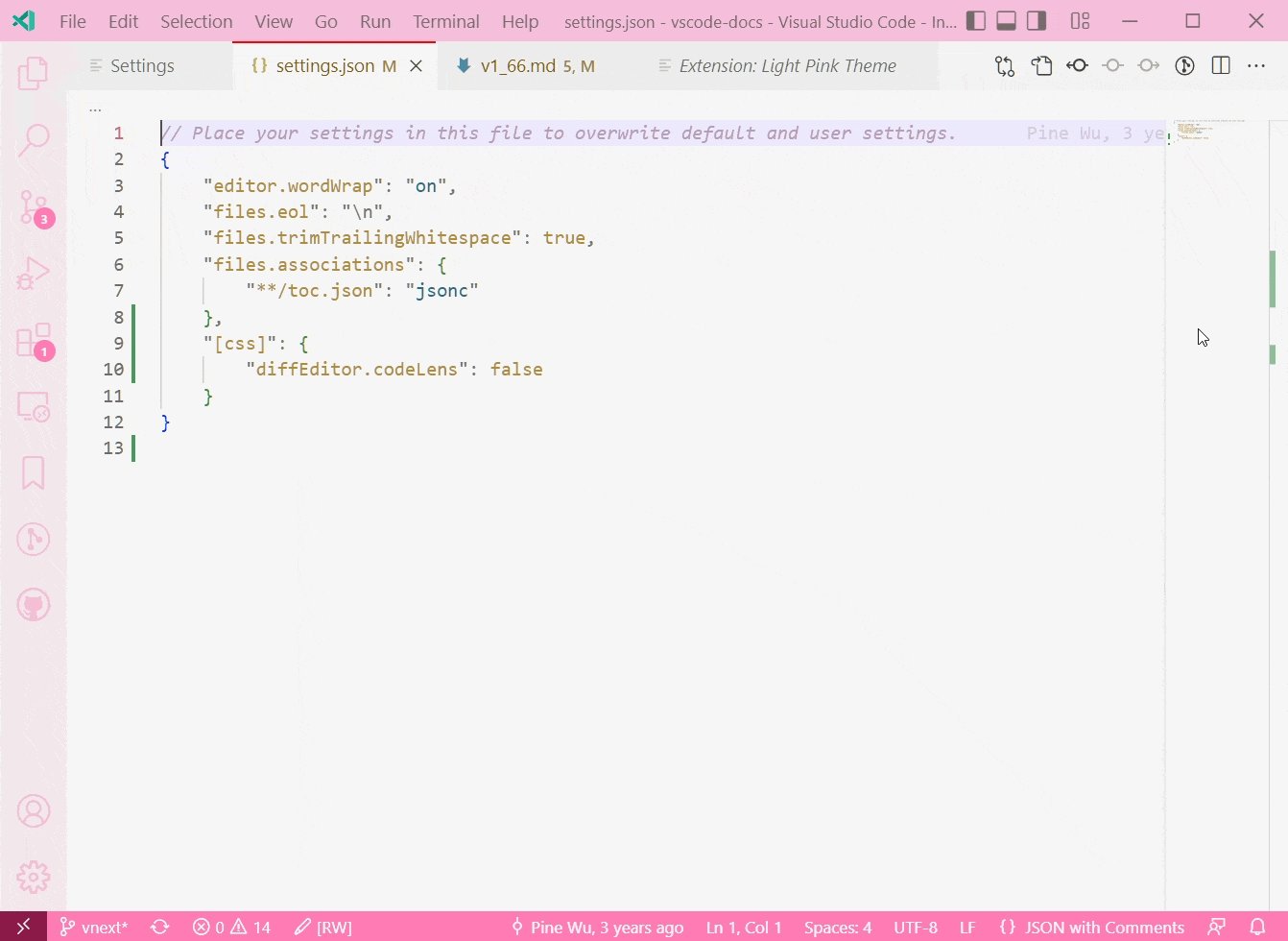
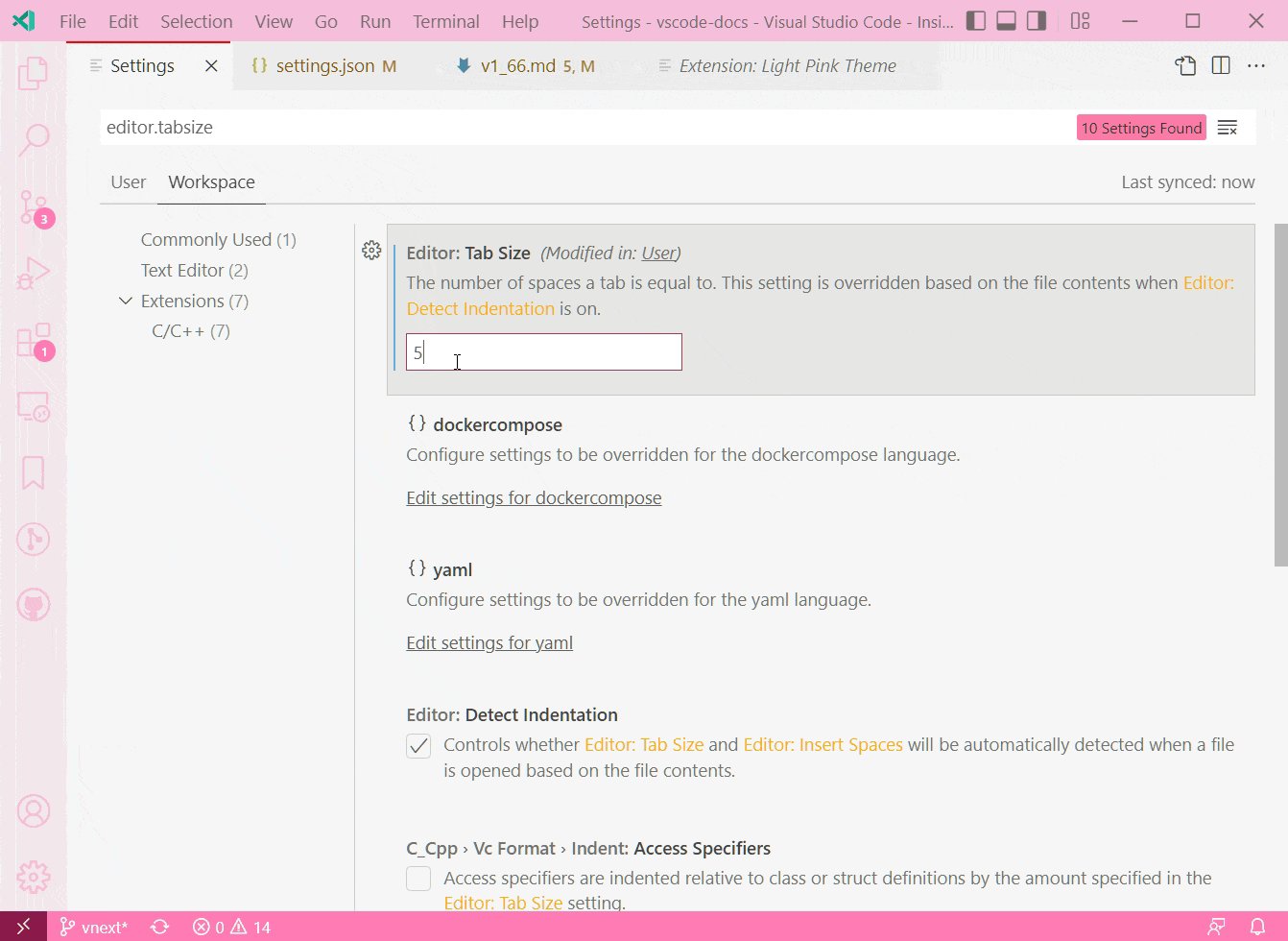
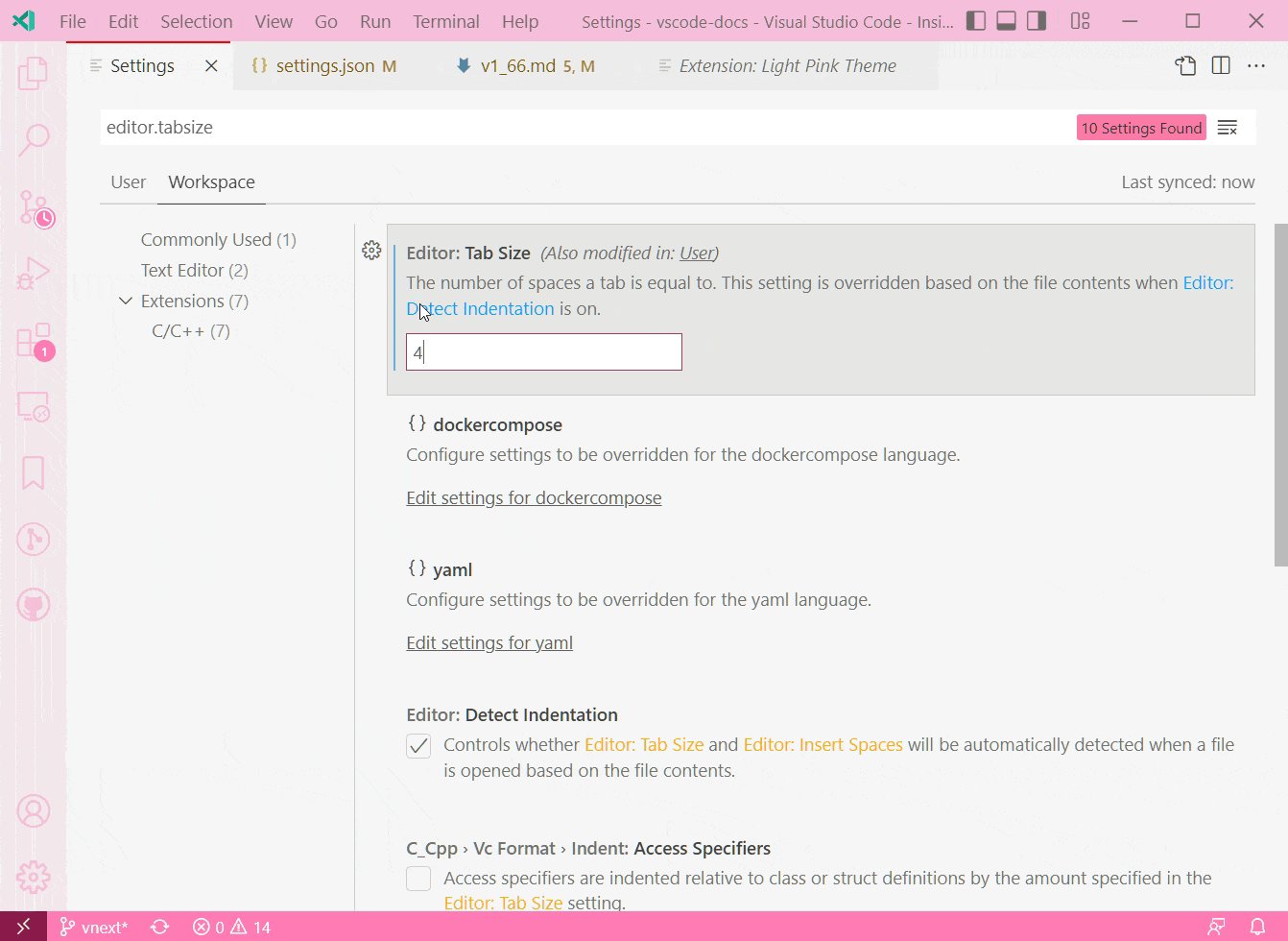
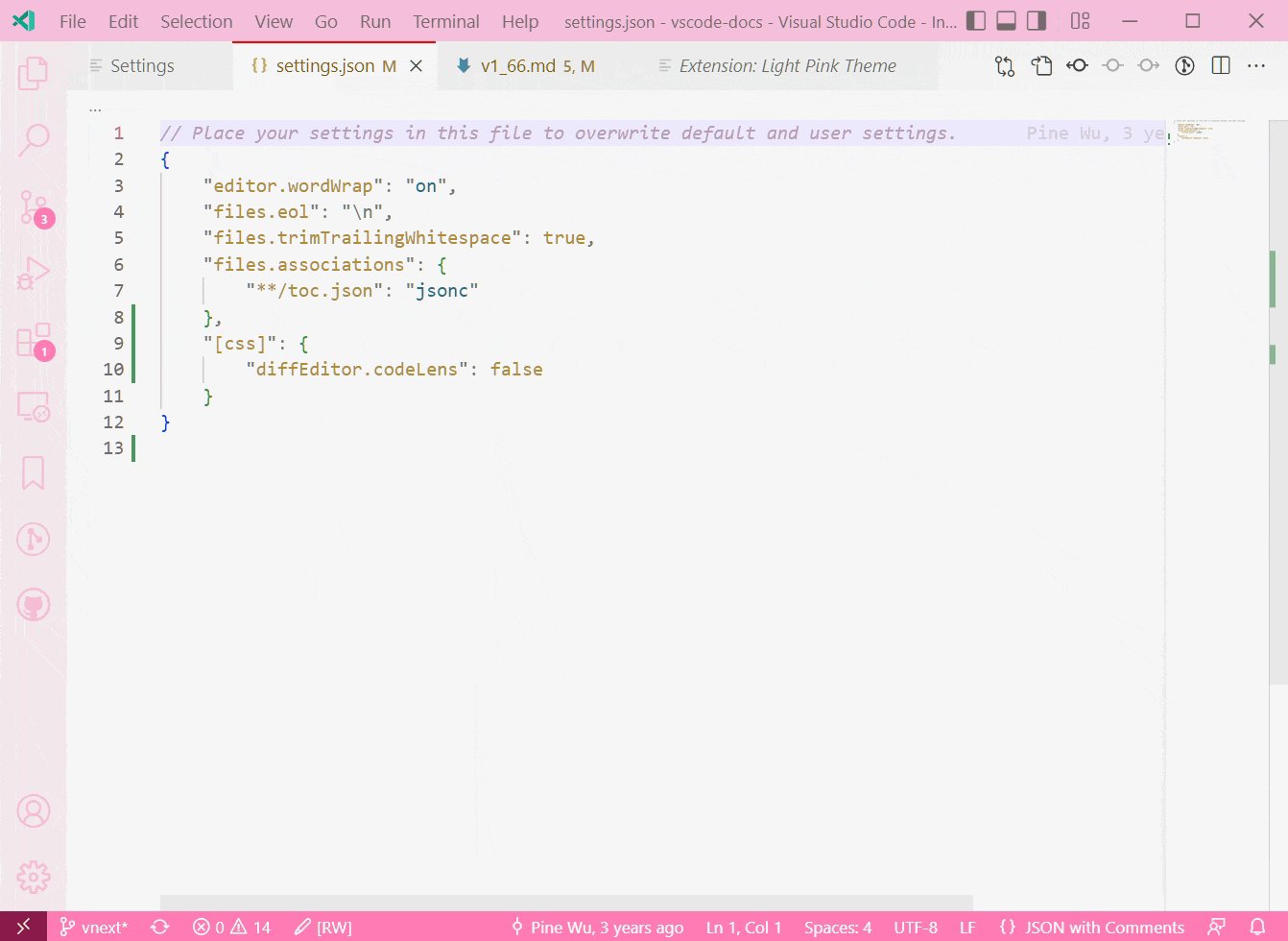
工作區和資料夾設定儲存
設定編輯器中的工作區和資料夾設定現在會保留,直到使用者手動重置。
以前,使用者必須開啟工作區設定 JSON 檔案才能設定此值,在設定編輯器工作區索引標籤中設定編輯器索引標籤大小下方,它會自動新增到工作區的settings.json檔案中。

終端
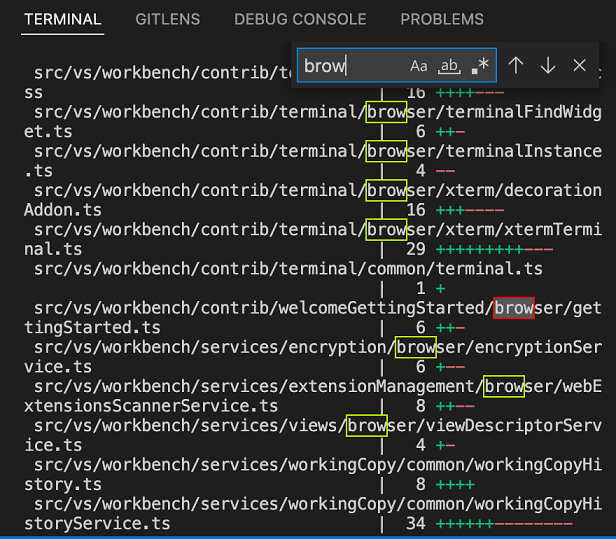
顯示所有找到的匹配項
在終端中搜尋時,搜尋詞的所有範例都將突出顯示。可以通過以 terminal.findMatch 為字首的顏色自定義命令來微調突出顯示的高亮顏色。

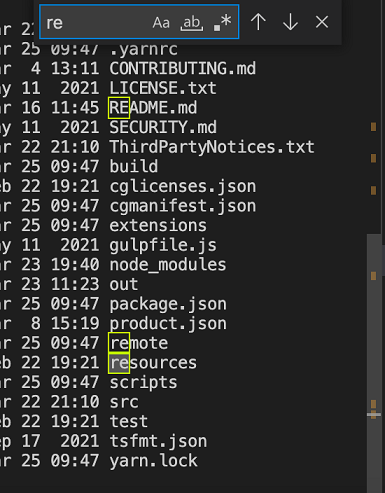
卷軸註釋
終端的卷軸中加入註釋,以指示每個重要的節點。
例如,查詢的結果在卷軸中有相應的註釋:

偵錯
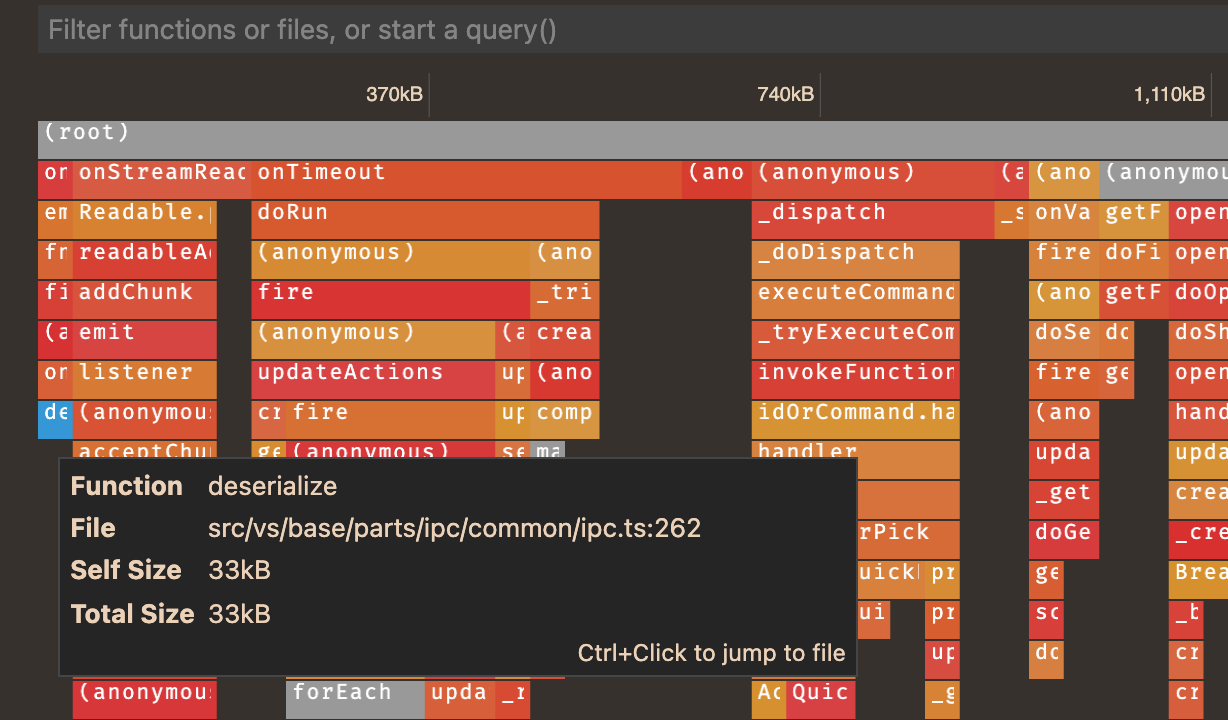
JavaScript 偵錯
JavaScript 偵錯程式現在支援收集和視覺化堆組態檔,堆組態檔允許檢視隨時間分配的記憶體位置和數量。

語言
CSS 格式化程式
內建的 CSS 擴充套件附帶一個格式化程式,格式化程式適用於 CSS、LESS 和 SCSS。由 實現,並帶有以下設定:
css.format.enable- 啟用/禁用預設 CSS 格式化程式。css.format.newlineBetweenRules- 用空行分隔規則集。css.format.newlineBetweenSelectors- 用新行分隔選擇器。css.format.spaceAroundSelectorSeparator- 確保選擇器分隔符「>」、「+」、「~」周圍有空格字元(例如,a > b)。
less 和 scss 也存在相同的設定。
HTML 中的 JavaScript 語意突出顯示
該版本將 HTML 檔案中 JavaScript 原始碼的語意突出顯示,與普通.js檔案中看到的內容對齊。此舉不僅使程式碼顏色更加一致,還新增了一些以前缺少的重要語意資訊,例如突出顯示唯讀型別。
用於 Web 的 VS Code
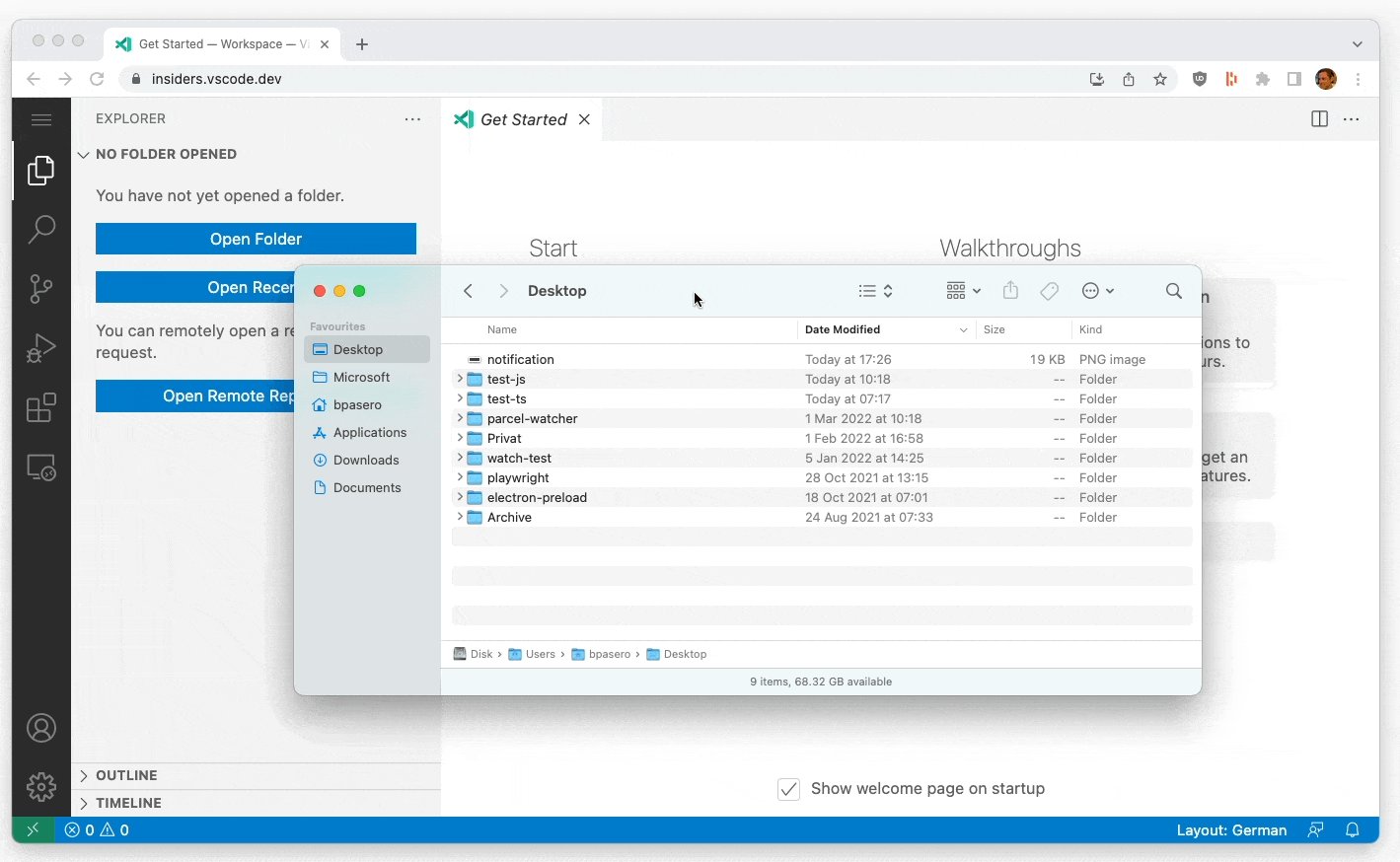
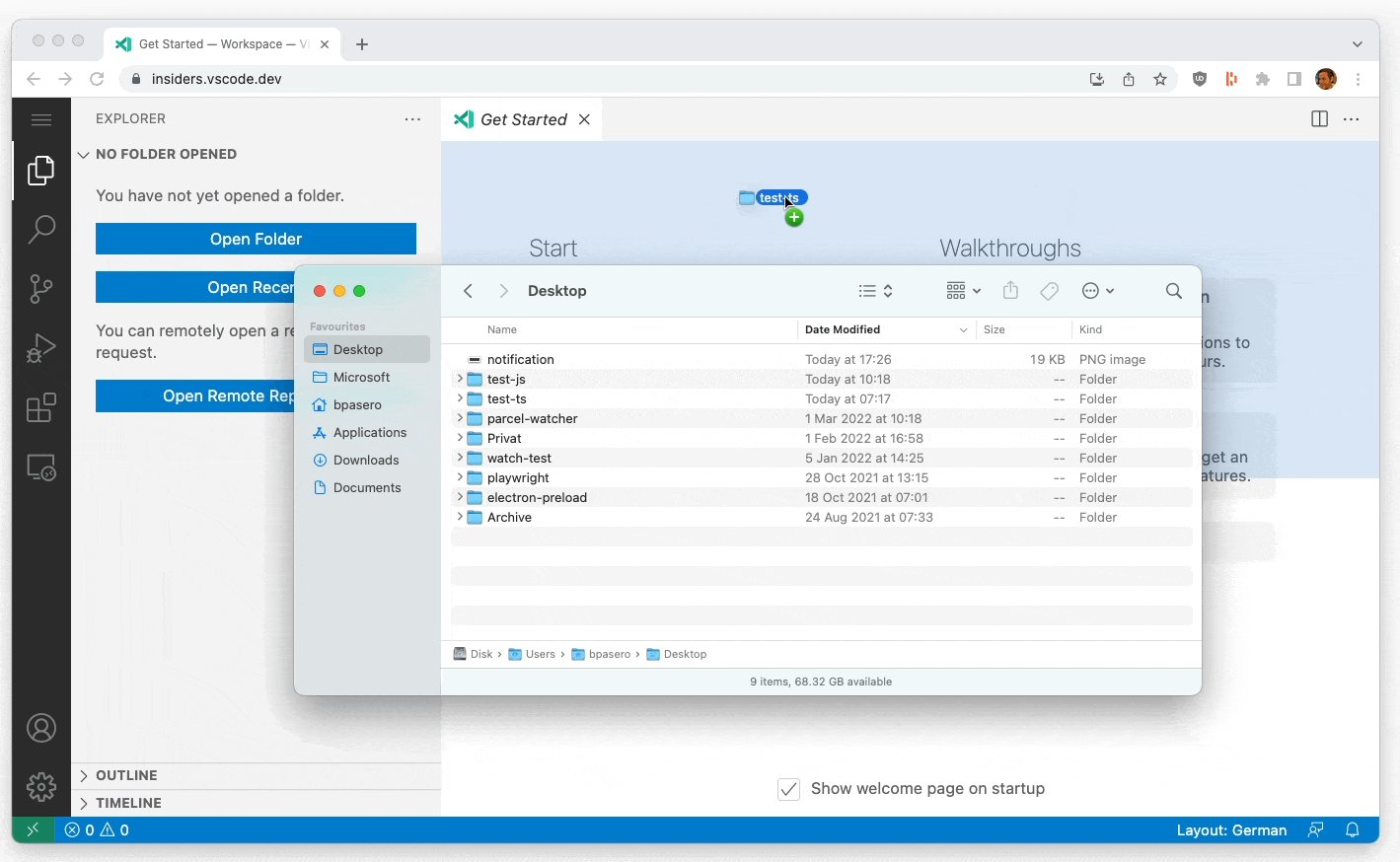
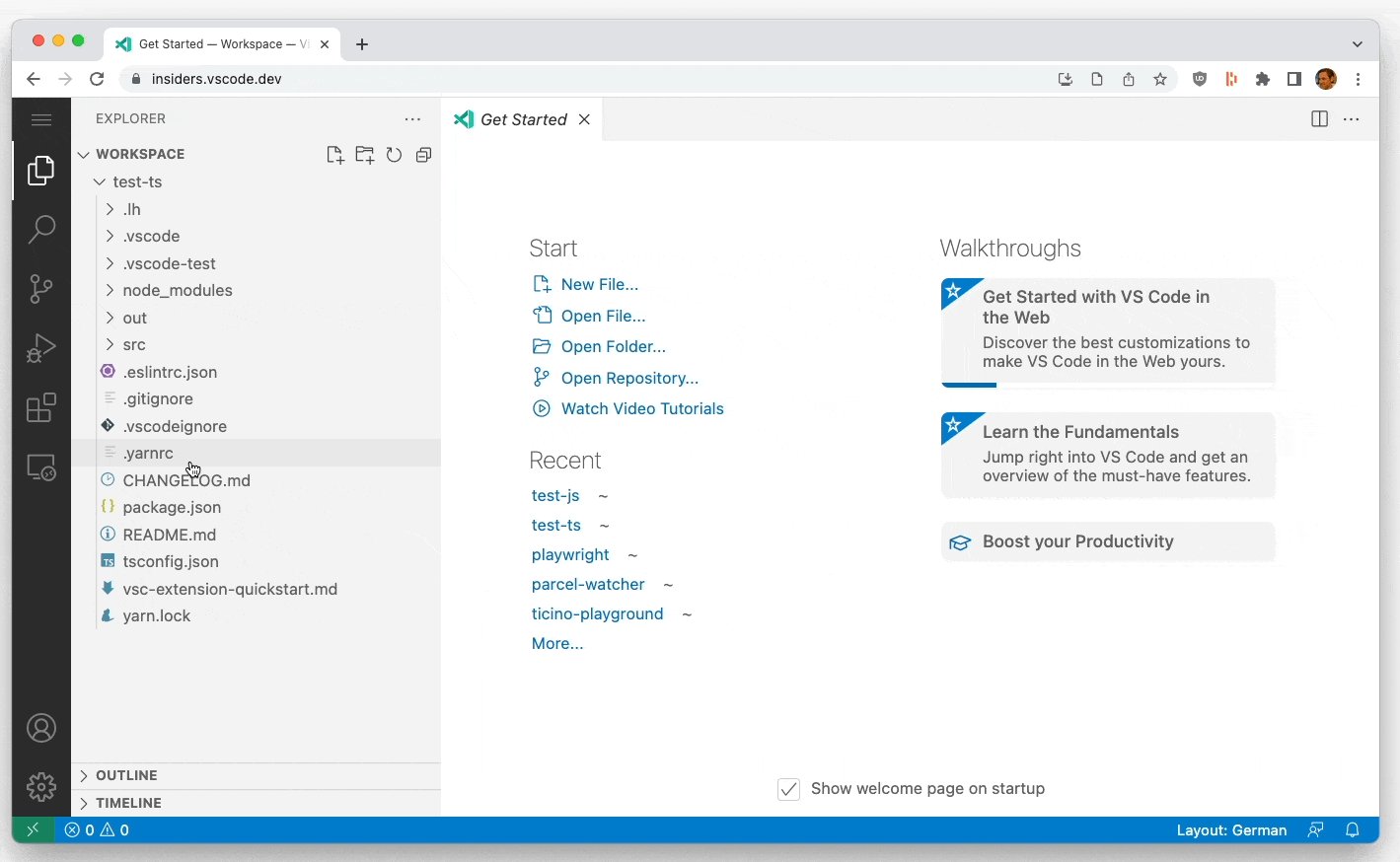
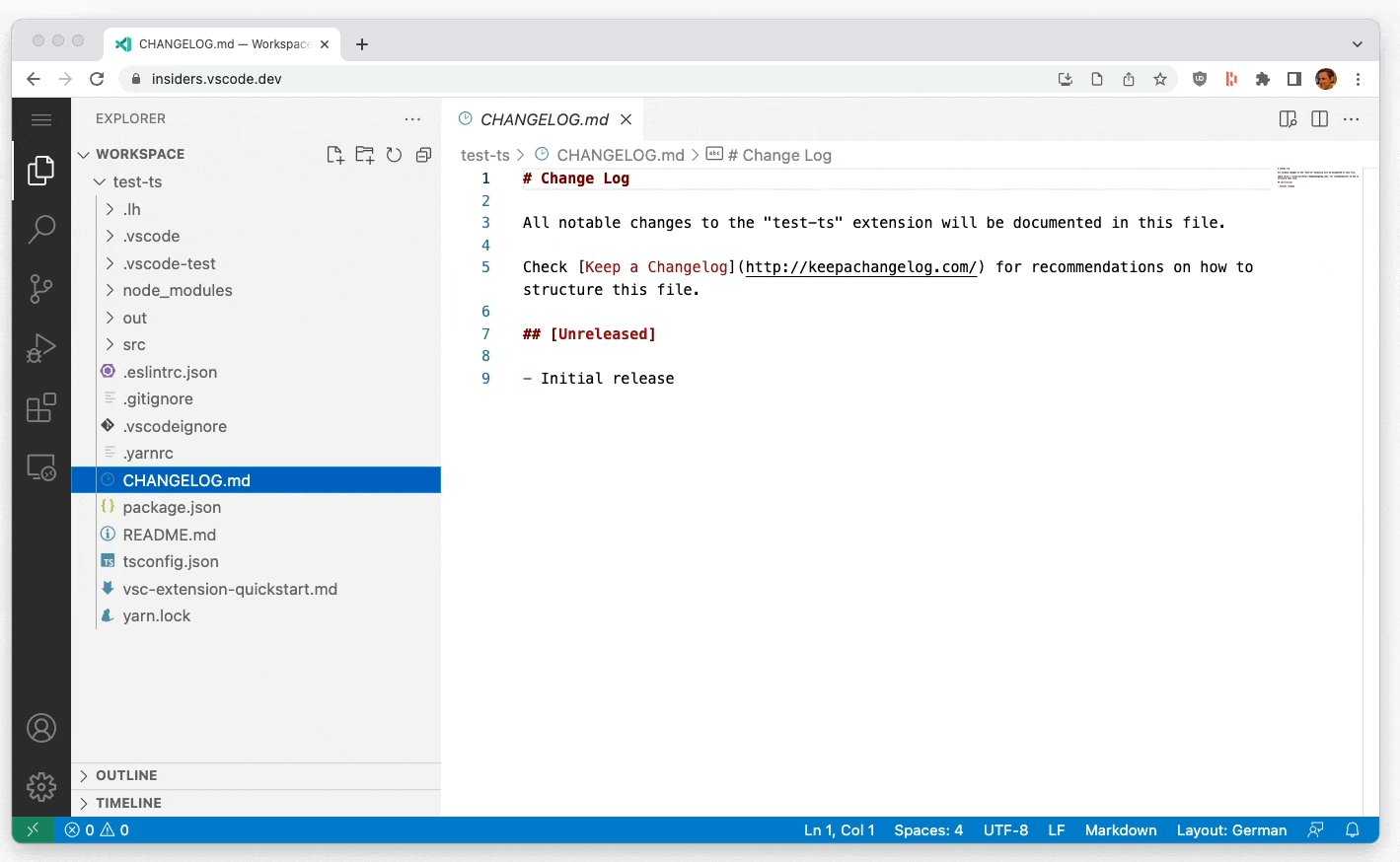
支援拖放檔案
可以將本地檔案和資料夾拖放到在 vscode.dev 或 insiders.vscode.dev 上開啟的瀏覽器視窗中,以存取具體內容。

VS Code 中的 R 語言
一個新的 R 語言主題描述了 VS Code 中帶有 支援。R 擴充套件包括豐富的語言功能,例如程式碼完成和 linting,以及整合的 R 終端和專用的工作區、資料和繪圖檢視器。

該版本還包含更多更新內容,由於篇幅原因不一一介紹,可在微軟中檢視。
