JavaScript範例詳解之HTML元素操作

相關推薦:
一、獲取操作的元素
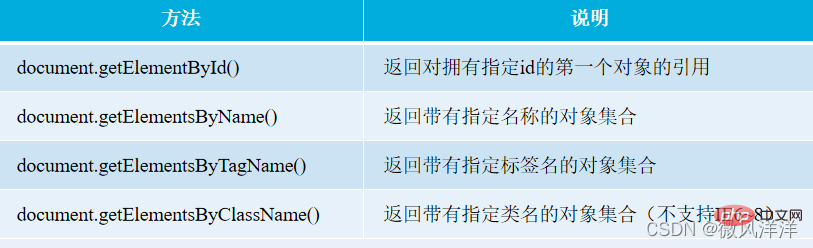
document物件的方法和屬性
document物件提供了一些用於查詢元素的方法,利用這些方法可以根據元素的id、name和class屬性以及標籤名稱的方式獲取操作的元素。

總結
除了document.getElementById()方法返回的是擁有指定id的元素外,其他方法返回的都是符合要求的一個集合。若要獲取其中一個物件,可以通過下標的方式獲取,預設從0開始。
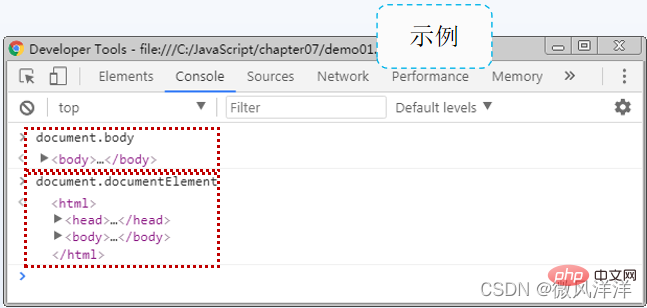
document物件提供一些屬性,可用於獲取檔案中的元素。例如,獲取所有表單標籤、圖片標籤等。


- document物件的body屬性用於返回body元素。
- document物件的documentElement屬性用於返回HTML檔案的根節點html元素。
注意
通過document物件的方法與document物件的屬性獲取的操作元素表示的都是同一物件。如document.getElementsByTagName(‘body’)[0]與document.body全等。

HTML5新增的document物件方法
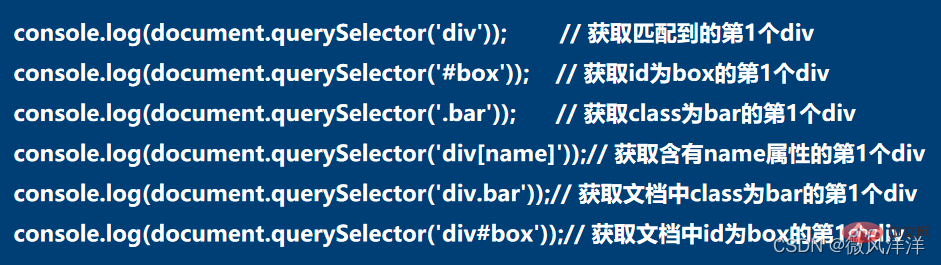
HTML5中為更方便獲取操作的元素,為document物件新增了兩個方法,分別為querySelector()和querySelectorAll()。
- querySelector()方法用於返回檔案中匹配到指定的元素或CSS選擇器的第1個物件的參照。
- querySelectorAll()方法用於返回檔案中匹配到指定的元素或CSS選擇器的物件集合。
由於這兩個方法的使用方式相同,下面以document.querySelector()方法為例演示。
Element物件的方法和屬性
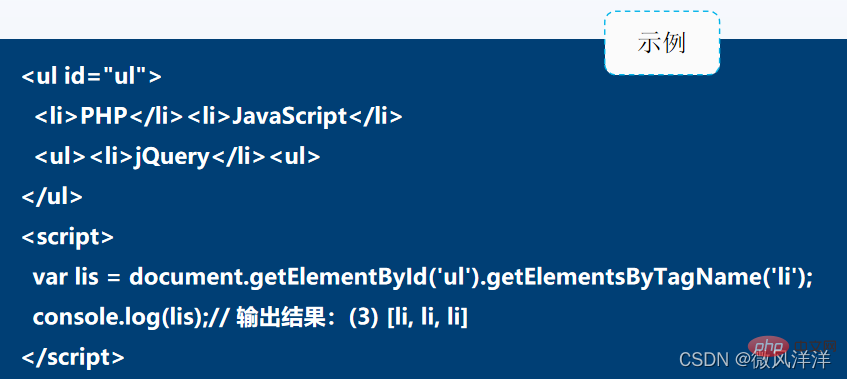
在DOM操作中,元素物件也提供了獲取某個元素內指定元素的方法,常用的兩個方法分別為getElementsByClassName()和getElementsByTagName()。它們的使用方式與document物件中同名方法相同。

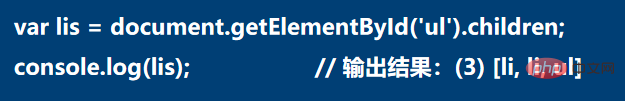
除此之外,元素物件還提供了children屬性用來獲取指定元素的子元素。例如,獲取上述範例中ul的子元素。

- 元素物件的children屬性返回的也是物件集合,若要獲取其中一個物件,也需通過下標的方式獲取,預設從0開始。
- 另外,document物件中也有children屬性,它的第一個子元素通常是html元素。
HTMLCollection物件
- HTMLCollection物件:通過document物件或Element物件呼叫getElementsByClassName()方法、getElementsByTagName()方法、children屬性等返回的物件集。
- NodeList物件:document物件呼叫getElementsByName()方法在Chrome和FireFox瀏覽器中返回的是NodeList物件,IE11返回的是HTMLCollection物件。
HTMLCollection與NodeList物件的區別:
- HTMLCollection物件用於元素操作。
- NodeList物件用於節點操作。
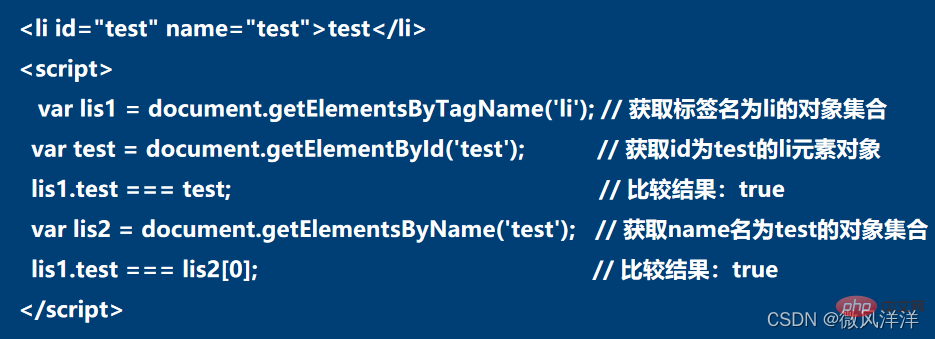
提示:對於getElementsByClassName()方法、getElementsByTagName()方法和children屬性返回的集合中可以將id和name自動轉換為一個屬性。

二、元素內容
JavaScript中,若要對獲取的元素內容進行操作,則可以利用DOM提供的屬性和方法實現。

- 屬性屬於Element物件,方法屬於document物件。
- innerHTML在使用時會保持編寫的格式以及標籤樣式。
- innerText則是去掉所有格式以及標籤的純文字內容。
- textContent屬性在去掉標籤後會保留文字格式。
舉個例子

程式碼實現
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素內容操作</title>
</head>
<body>
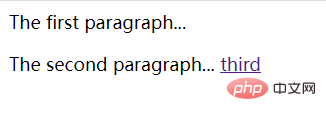
<p id="box">
The first paragraph...
<p>
The second paragraph...
<a href="http://www.example.com">third</a>
</p>
</p>
<script>
var box = document.getElementById('box');
console.log(box.innerHTML);
console.log(box.innerText);
console.log(box.textContent);
</script>
</body>
</html>注意
innerText屬性在使用時可能會出現瀏覽器相容的問題。因此,推薦在
開發時儘可能的使用innerHTML獲取或設定元素的文字內容。同時,innerHTML屬性和document.write()方法在設定內容時有一定的區別,前者作用於指定的元素,後者則是重構整個HTML檔案頁面。因此,讀者在開發中要根據實際的需要選擇合適的實現方式
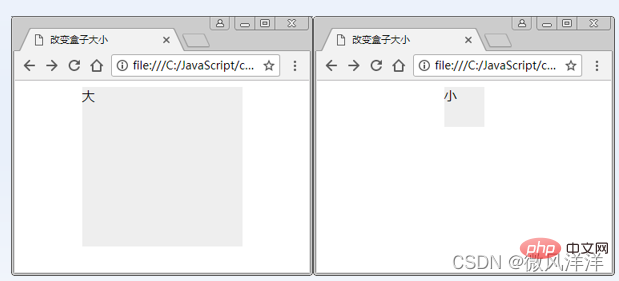
【案例】改變盒子大小

程式碼實現思路:
① 編寫HTML,設定p的大小。
② 根據使用者的點選次數完成盒子大小的改變。
③ 單擊的次數為奇數時,盒子都變大,單擊次數為偶數時,盒子都變小。
程式碼實現
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.box{width:50px;height:50px;background:#eee;margin:0 auto;}
</style>
</head>
<body>
<p id="box" class="box"></p>
<script>
var box = document.getElementById('box');
var i = 0; // 儲存使用者單擊盒子的次數
box.onclick = function() { // 處理盒子的單擊事件
++i;
if (i % 2) { // 單擊次數為奇數,變大
this.style.width = '200px';
this.style.height = '200px';
this.innerHTML = '大';
} else { // 單擊次數為偶數,變小
this.style.width = '50px';
this.style.height = '50px';
this.innerHTML = '小';
}
};
</script>
</body>
</html>三、元素屬性
在DOM中,為了方便JavaScript獲取、修改和遍歷指定HTML元素的相關屬性,提供了操作的屬性和方法。

利用attributes屬性可以獲取一個HTML元素的所有屬性,以及所有屬性的個數length。
舉個例子

程式碼實現
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素屬性操作</title>
<style>
.gray{background: #CCC;}
#thick{font-weight: bolder;}
</style>
</head>
<body>
<p>test word.</p>
<script>
// 獲取p元素
var ele = document.getElementsByTagName('p')[0];
// ① 輸出當前ele的屬性個數
console.log('未操作前屬性個數:' + ele.attributes.length);
// ② 為ele新增屬性,並檢視屬性個數
ele.setAttribute('align', 'center');
ele.setAttribute('title', '測試文字');
ele.setAttribute('class', 'gray');
ele.setAttribute('id', 'thick');
ele.setAttribute('style', 'font-size:24px;border:1px solid green;');
console.log('新增屬性後的屬性個數:' + ele.attributes.length);
// ③ 獲取ele的style屬性值
console.log('獲取style屬性值:' + ele.getAttribute('style'));
// ④ 刪除ele的style屬性,並檢視剩餘屬性情況
ele.removeAttribute('style');
console.log('檢視所有屬性:');
for (var i = 0; i < ele.attributes.length; ++i) {
console.log(ele.attributes[i]);
}
</script>
</body>
</html>四、元素樣式
回顧:通過元素屬性的操作修改樣式。
元素樣式語法:style.屬性名稱。
要求:需要去掉CSS樣式名裡的中橫線「-」,並將第二個英文首字母大寫。
舉例:設定背景顏色的background-color,在style屬性操作中,需要修改為backgroundColor。


注意
CSS中的float樣式與JavaScript的保留字衝突,在解決方案上不同的瀏覽器
存在分歧。例如IE9——11、Chrome、FireFox可以使用「float」和「cssFloat」,Safari瀏覽器使用「float」,IE6~8則使用「styleFloat」。
問題:一個元素的類選擇器可以有多個,在開發中如何對選擇器列表進行操作?
原來的解決方案:利用元素物件的className屬性獲取,獲取的結果是字元型,然後再根據實際情況對字串進行處理。
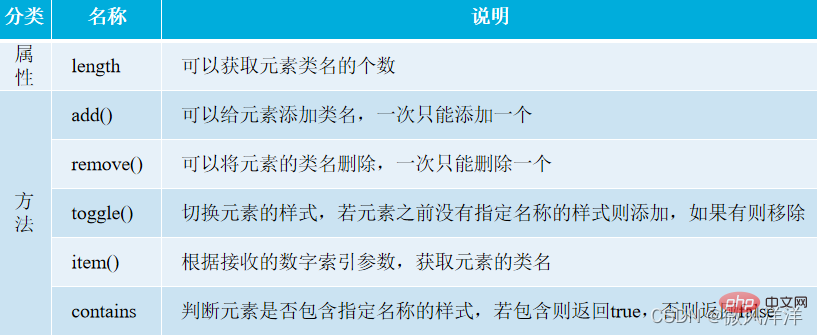
HTML5提供的辦法:新增的classList(唯讀)元素的類選擇器列表。
舉例:若一個p元素的class值為「box header navlist title」,如何刪除header?
HTML5解決方案:p元素物件.classList.toggle(「header」);
舉個例子

程式碼實現
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>classList的使用</title>
<style>
.bg{background:#ccc;}
.strong{font-size:24px;color:red;}
.smooth{height:30px;width:120px;border-radius:10px;}
</style>
</head>
<body>
<ul>
<li>PHP</li>
<li class="bg">JavaScript</li>
<li>C++</li>
<li>Java</li>
</ul>
<script> // 獲取第2個li元素 var ele = document.getElementsByTagName('li')[1]; // 若li元素中沒有strong類,則新增 if (!ele.classList.contains('strong')) { ele.classList.add('strong'); } // 若li元素中沒有smooth類,則新增;若有刪除 ele.classList.toggle('smooth'); console.log('新增與切換樣式後:'); console.log(ele); </script>
<script>
ele.classList.remove('bg');
console.log('刪除後:');
console.log(ele);
</script>
</body>
</html>除此之外,classList屬性還提供了許多其他相關操作的方法和屬性。

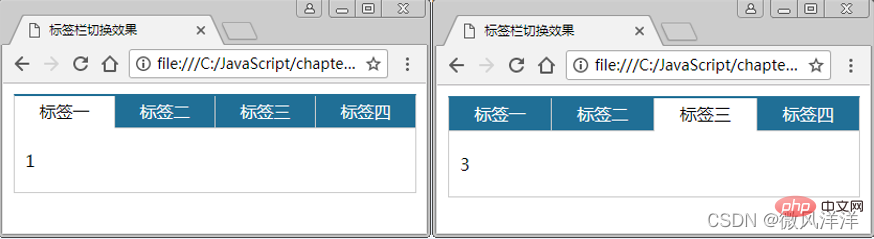
五、【案例】標籤欄切換效果

程式碼實現思路:
① 編寫HTML,實現標籤欄的結構與樣式的設計,其中class等於current表示當前顯示的標籤,預設是第一個標籤。
② 獲取所有的標籤與標籤對應的顯示內容。
③ 遍歷併為每個標籤新增滑鼠滑過事件,在事件的處理常式中,遍歷標籤對應的所有顯示內容,當滑鼠滑過標籤時,通過classList的add()方法新增current,否則通過remove()方法移出current。
程式碼實現
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>標籤欄切換效果</title>
<style>
.tab-box{width:383px;margin:10px;border:1px solid #ccc;border-top:2px solid #206F96;}
.tab-head{height:31px;}
.tab-head-p{width:95px;height:30px;float:left;border-bottom:1px solid #ccc;border-right:1px solid #ccc;background:#206F96;line-height:30px;text-align:center;cursor:pointer;color:#fff;}
.tab-head .current{background:#fff;border-bottom:1px solid #fff;color:#000;}
.tab-head-r{border-right:0;}
.tab-body-p{display:none;margin:20px 10px;}
.tab-body .current{display:block;}
</style>
</head>
<body>
<p class="tab-box">
<p class="tab-head">
<p class="tab-head-p current">標籤一</p>
<p class="tab-head-p">標籤二</p>
<p class="tab-head-p">標籤三</p>
<p class="tab-head-p tab-head-r">標籤四</p>
</p>
<!--jkdjfk?-->
<p class="tab-body">
<p class="tab-body-p current"> 1 </p>
<p class="tab-body-p"> 2 </p>
<p class="tab-body-p"> 3 </p>
<p class="tab-body-p"> 4 </p>
</p>
</p>
<script>
// 獲取標籤欄的所有標籤元素物件
var tabs = document.getElementsByClassName('tab-head-p');
// 獲取標籤欄的所有內容物件
var ps = document.getElementsByClassName('tab-body-p');
for (var i = 0; i < tabs.length; ++i) { // 遍歷標籤部分的元素物件
tabs[i].onmouseover = function() { // 為標籤元素物件新增滑鼠滑過事件
for (var i = 0; i < ps.length; ++i) { // 遍歷標籤欄的內容元素物件
if (tabs[i] == this) { // 顯示當前滑鼠滑過的li元素
ps[i].classList.add('current');
tabs[i].classList.add('current');
} else { // 隱藏其他li元素
ps[i].classList.remove('current');
tabs[i].classList.remove('current');
}
}
};
}
</script>
</body>
</html>相關推薦:
以上就是JavaScript範例詳解之HTML元素操作的詳細內容,更多請關注TW511.COM其它相關文章!