帶你瞭解HTML5 SVG,看看怎麼繪製自適應的菱形

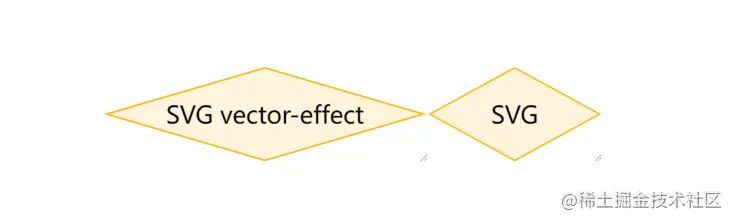
最近在某思看到這樣一個問題:需要繪製一個自適應尺寸的菱形,並且還有邊框,一般在流程圖中很常見,效果如下

如果沒有邊框的話,用 CSS clip-path 也能很方便的裁剪出一個菱形,但是邊框不太好處理(通常用巢狀一層的方式或者投影來模擬,但是效果不太好),這裡介紹一個 SVG 方式,充分利用縮放特性來實現這樣一個效果
一、SVG 從何而來
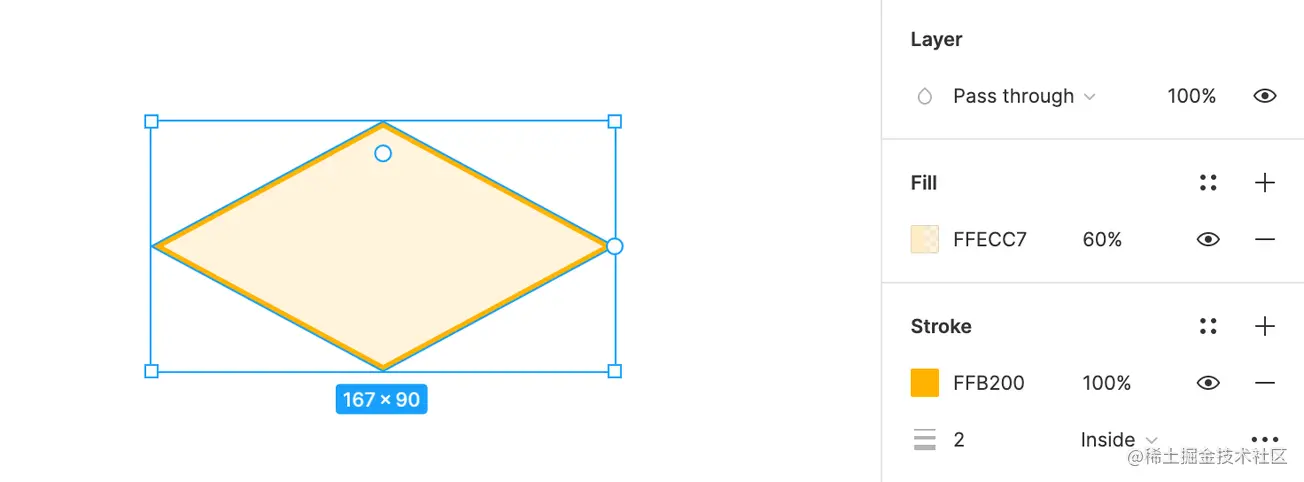
SVG 通常都不需要手寫程式碼(除少量基本形狀以外),一般都可以用設計軟體生成(SVG 在設計之初就是給機器看的,非常不利於人工閱讀)。比如,我這裡是用 Figma 繪製的(一個多邊形就搞定),隨便什麼尺寸都行

然後就得到了這樣一段 SVG
<svg width="167" height="90" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/> </svg>
在瀏覽器中效果如下

二、SVG 的縮放特性
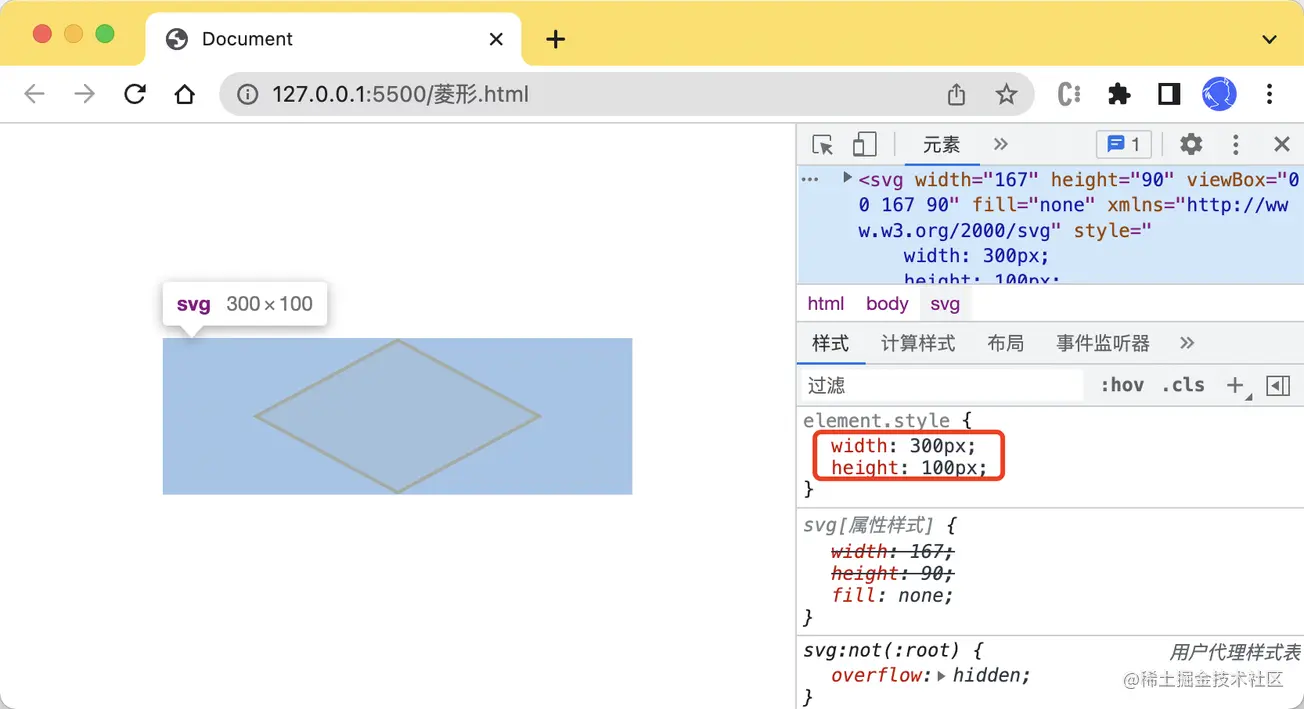
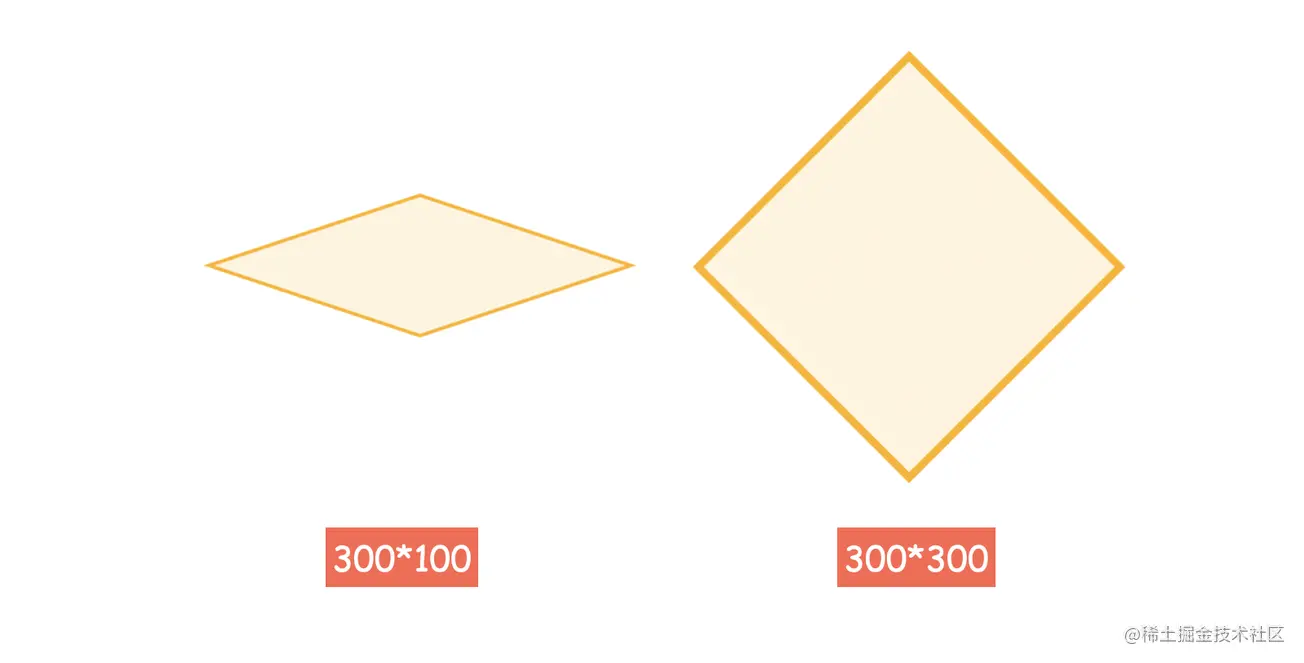
現在 SVG 有一個預設尺寸,如果手動改變 SVG 的預設尺寸,如下

是不是有點類似於object-fit:contain的效果?如果想整個鋪滿,強制拉伸該怎麼做呢?這裡需要用到 SVG 的縮放屬性preserveAspectRatio,表示當 SVG 的實際尺寸和viewBox尺寸不一致時的縮放規則,有點類似於 object-fit 和 object-position 組合。這裡的取值非常多,預設值是xMidYMid,表示強制等比縮放,並且居中對齊。
有興趣的可以參考這篇文章:理解SVG viewport,viewBox,preserveAspectRatio縮放,案例非常詳細
https://www.zhangxinxu.com/wordpress/2014/08/svg-viewport-viewbox-preserveaspectratio/
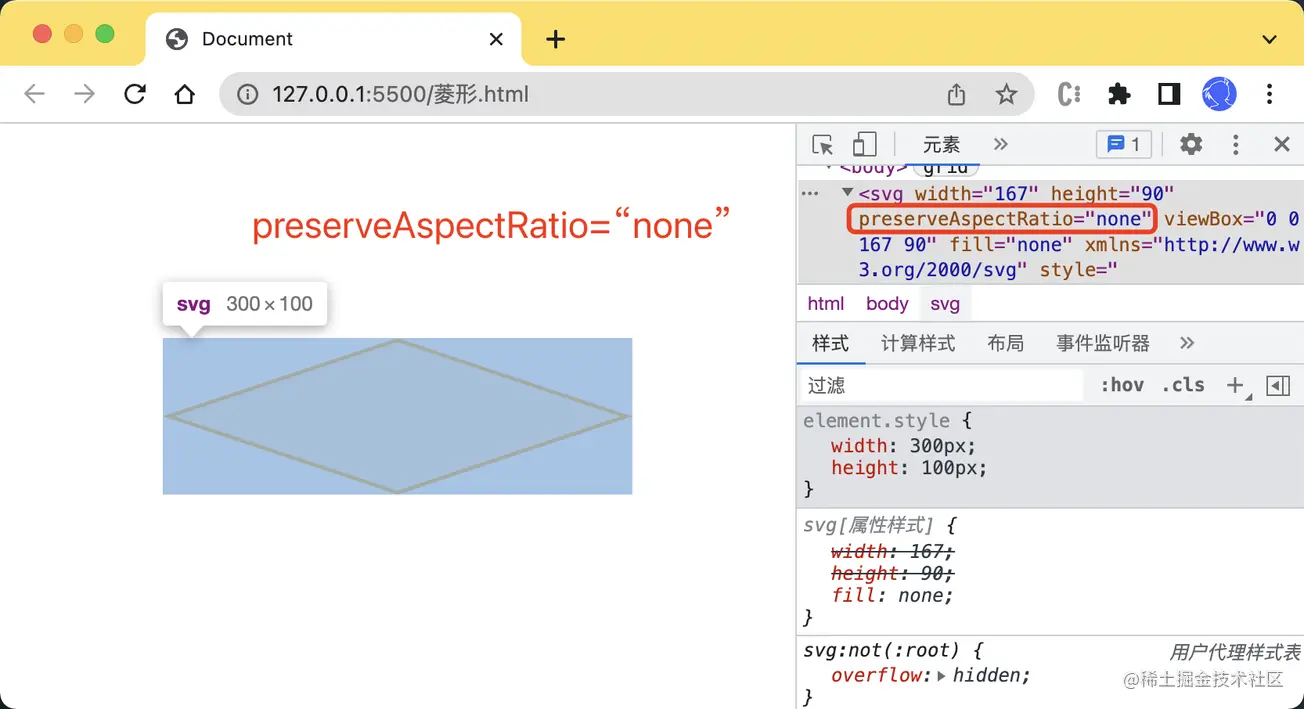
這裡我們不需要等比縮放,可以直接設定為none
<svg preserveAspectRatio="none"> ... </svg>
效果如下

三、SVG 的描邊縮放
在設定不等比縮放後,其實描邊還有一點小問題,不同尺寸下,描邊的粗細不同,如下

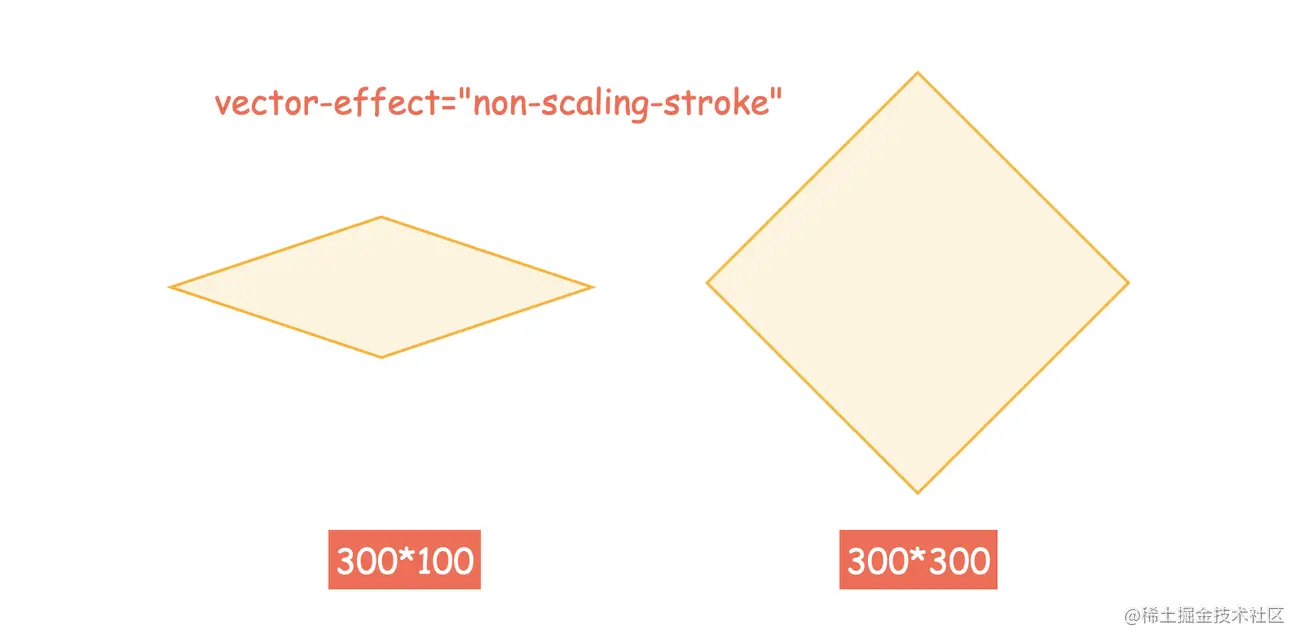
有沒有辦法讓描邊不會跟隨 SVG 尺寸縮放呢?當然也是有的!SVG 中有一個屬性 vector-effect可以控制描邊不縮放,永遠保持預設設定的尺寸,有興趣的可以參考這篇文章 CSS vector-effect與SVG stroke描邊縮放,這裡只需要在 path新增屬性vector-effect="non-scaling-stroke"就行了,表示描邊不跟隨縮放,如下
<svg preserveAspectRatio="none"> <path vector-effect="non-scaling-stroke">...</path> </svg>

這樣就實現了一個自適應尺寸的菱形了,描邊也不會縮放,完整 SVG 程式碼如下
<svg width="100%" height="100%" preserveAspectRatio="none" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg"> <path vector-effect="non-scaling-stroke" d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/> </svg>
四、SVG 內聯 base64
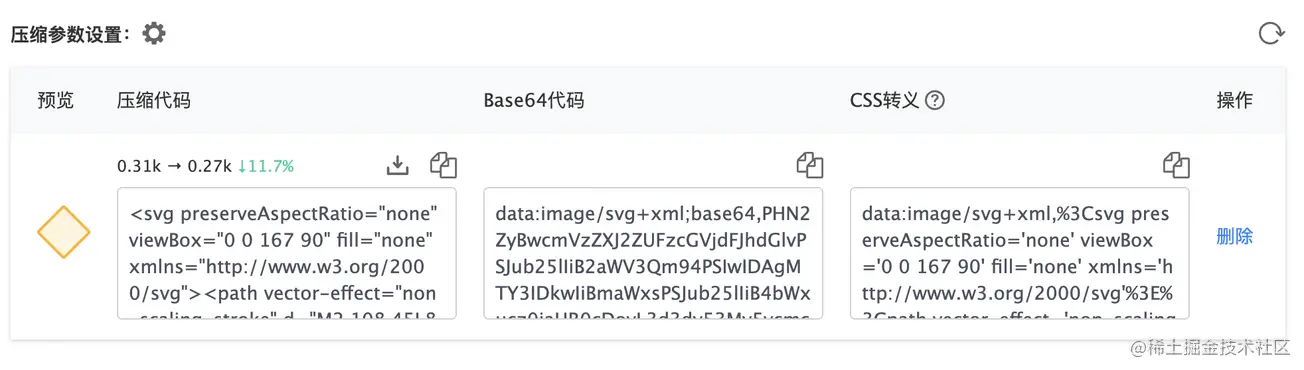
通常情況下,這樣一個圖形用作背景圖更為合適(SVG程式碼放在頁面上不太美觀)。讓人驚訝的是,將 SVG 轉換成 base64 後,以上特性仍然是存在的。這裡使用張鑫旭老師的 SVG線上壓縮合並工具,如下

轉換後,將這段 base64 直接用作背景就行
div{
background: url('data:image/svg+xml;base64,PHN2ZyBwcmVzZXJ2ZUFzcGVjdFJhdGlvPSJub25lIiB2aWV3Qm94PSIwIDAgMTY3IDkwIiBmaWxsPSJub25lIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjxwYXRoIHZlY3Rvci1lZmZlY3Q9Im5vbi1zY2FsaW5nLXN0cm9rZSIgZD0iTTIuMTA4IDQ1TDgzLjUgMS4xMzYgMTY0Ljg5MiA0NSA4My41IDg4Ljg2NCAyLjEwOCA0NXoiIGZpbGw9IiNGRkVDQzciIGZpbGwtb3BhY2l0eT0iLjYiIHN0cm9rZT0iI0ZGQjIwMCIgc3Ryb2tlLXdpZHRoPSIyIi8+PC9zdmc+')
}這樣就得到了一個自適應的菱形背景了

當然,轉換成 base64 後就不能實時修改顏色了,需要整體替換
完整程式碼可以存取 SVG diamond
https://codepen.io/xboxyan/pen/abVRwmz
五、總結一下
從這個例子就可以看出 SVG 的天然優勢了,特別是描邊的縮放特性,如果用 CSS 來繪製估計要遇到不少麻煩。這裡總結一下實現要點:
SVG 一般通過設計軟體繪製匯出就行,不需要手寫
SVG 預設是保持原比例縮放的,可以通過 preserveAspectRatio 修改縮放規則
SVG 描邊的粗細預設會跟隨整體尺寸縮放,可以通過 vector-effect 設定保持原始大小
SVG 在轉成 base64 後仍然具備以上特性,更適合用作背景圖片
SVG 一直在圖形繪製上更具優勢,特別是這類幾何圖形,縮放、自適應更加靈活,如果 CSS 實現有困難,不妨考慮一下 SVG。最後,如果覺得還不錯,對你有幫助的話,歡迎點贊、收藏、轉發
(學習視訊分享:)
以上就是帶你瞭解HTML5 SVG,看看怎麼繪製自適應的菱形的詳細內容,更多請關注TW511.COM其它相關文章!