致力於改進 Firefox UI 的 black7375 Firefox 瀏覽器的 UI 進化史,記錄了每個 UI 版本的特性和存在的一些問題。從該進化歷程中,我們也可以一窺網際網路的設計美學發展史。
早期版本(v1 ~ v3)
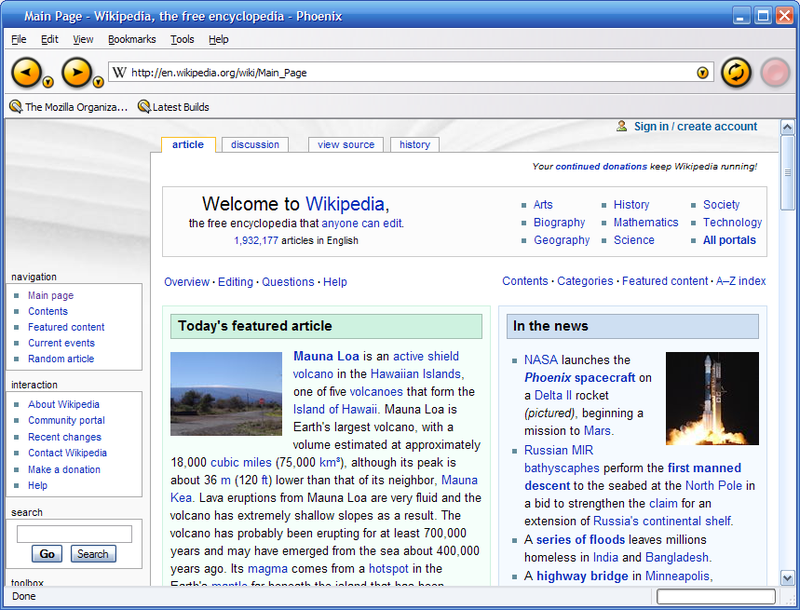
- 早期版本:Phoenix (2002, 09)
該版本名稱一直保留到 2003 年 4 月 ,後來因為與 BIOS 製造商Phoenix 的商標糾紛而更改。 在 中可以檢視更多細節。
該版本以碩大的橙色按鈕為主題...

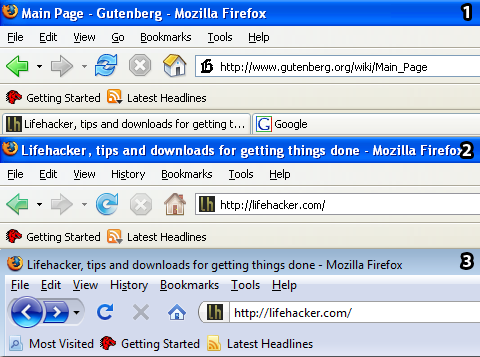
- Firefox v1(2004.11)、v2(2006.10)、 v3(2008.6)

早期版本 UI 特性 :每個圖示只做一件事,功能清晰,而且每個圖示都具有其特有的顏色。
早期版本 UI 缺點:圖示大小和紋理不一致、未能與作業系統的 UI 融合,選單欄很複雜而且佔用大量空間。

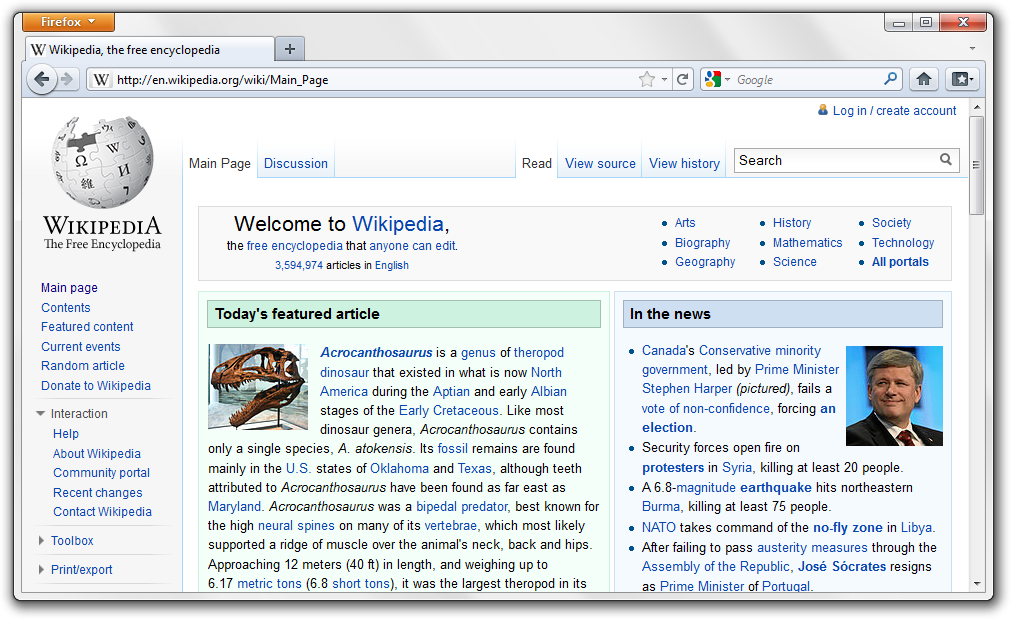
經典版本(v4,2011.3)
在啟動後,Firefox 4.0 版本釋出了。它是壽命最長的 UI,通常稱為Classic theme,經典主題。

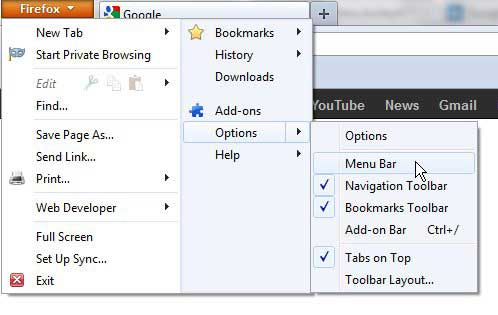
該版本最大的改動是引入了左上角的「應用按鈕」,該按鈕把瀏覽器的功能選項都收進去,通過子選單進行選擇,使介面變得簡潔美觀。

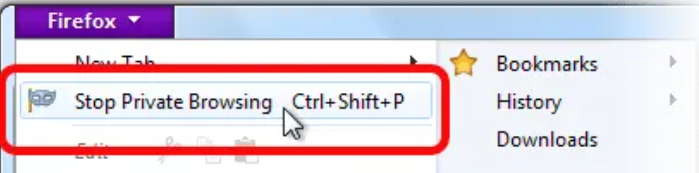
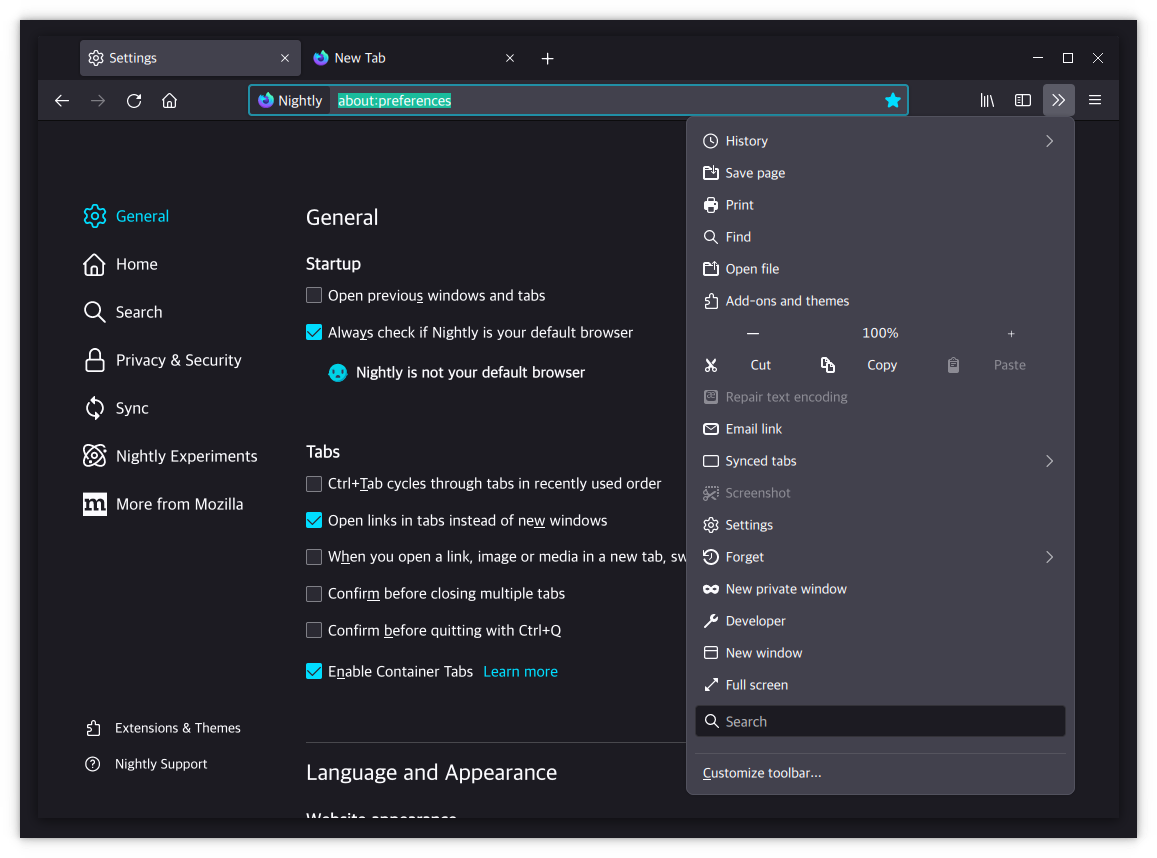
此外,還應用按鈕在不同版本的 Firefox 上的顏色也各異,分別是普通版本(橙色)、隱私模式(紫色)、nightly 版本(藍色):


該版本的 UI 特性總結:能與系統 UI 互動(比如支援 Win7 的航空玻璃質感),選單欄縮減至只剩一行,看起來更簡潔。
不足之處是新的介面和 UI 變化太大,新的功能按鈕把大部分功能標籤都藏起來了,讓使用者有種陌生感,一時間難以適應(怎麼感覺在變相地誇)
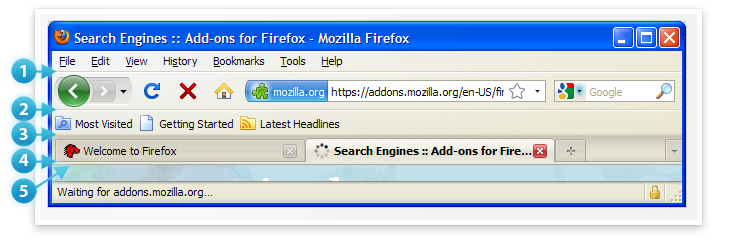
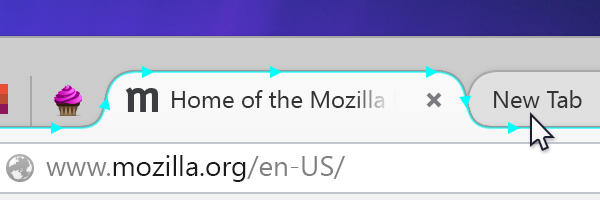
Australis (v29, 2014.04)
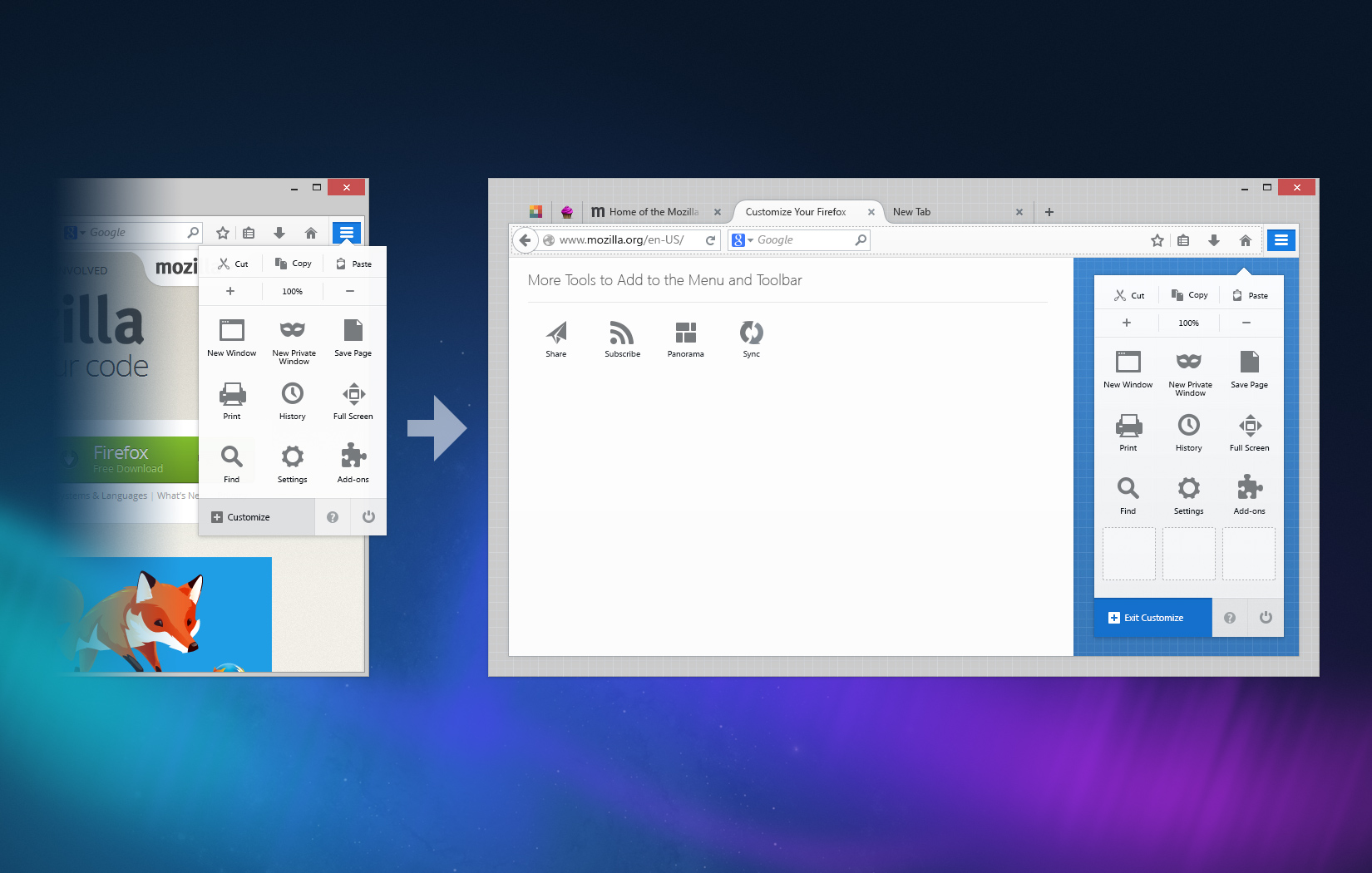
該版本最大的特性是」柔軟「的設計理念,首次引入了一些動畫效果、支援拖放 UI 進行自定義佈局、以及飽受詬病的彈出式設定 UI 。

- 」柔軟「特性,從設計草圖到成品都是柔和的流線型:


- 支援自定義拖放 UI 佈局:

- 引入動畫效果,如新增書籤

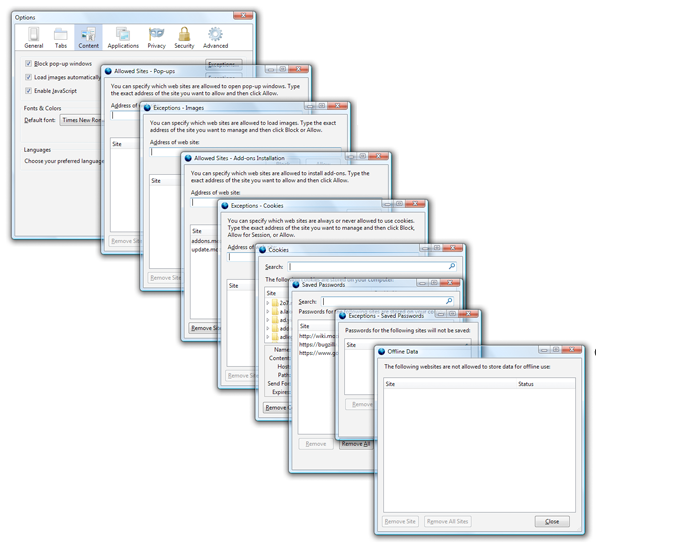
- 噩夢級的」彈出式設定 UI「:

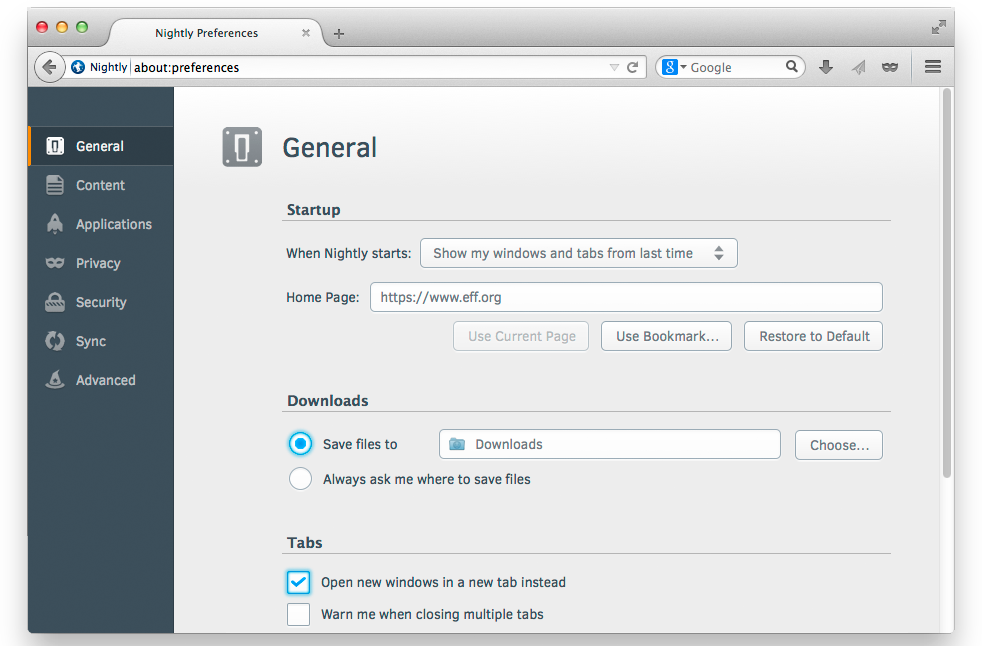
被瘋狂吐槽後,換成了下面的單頁面分類設定介面:

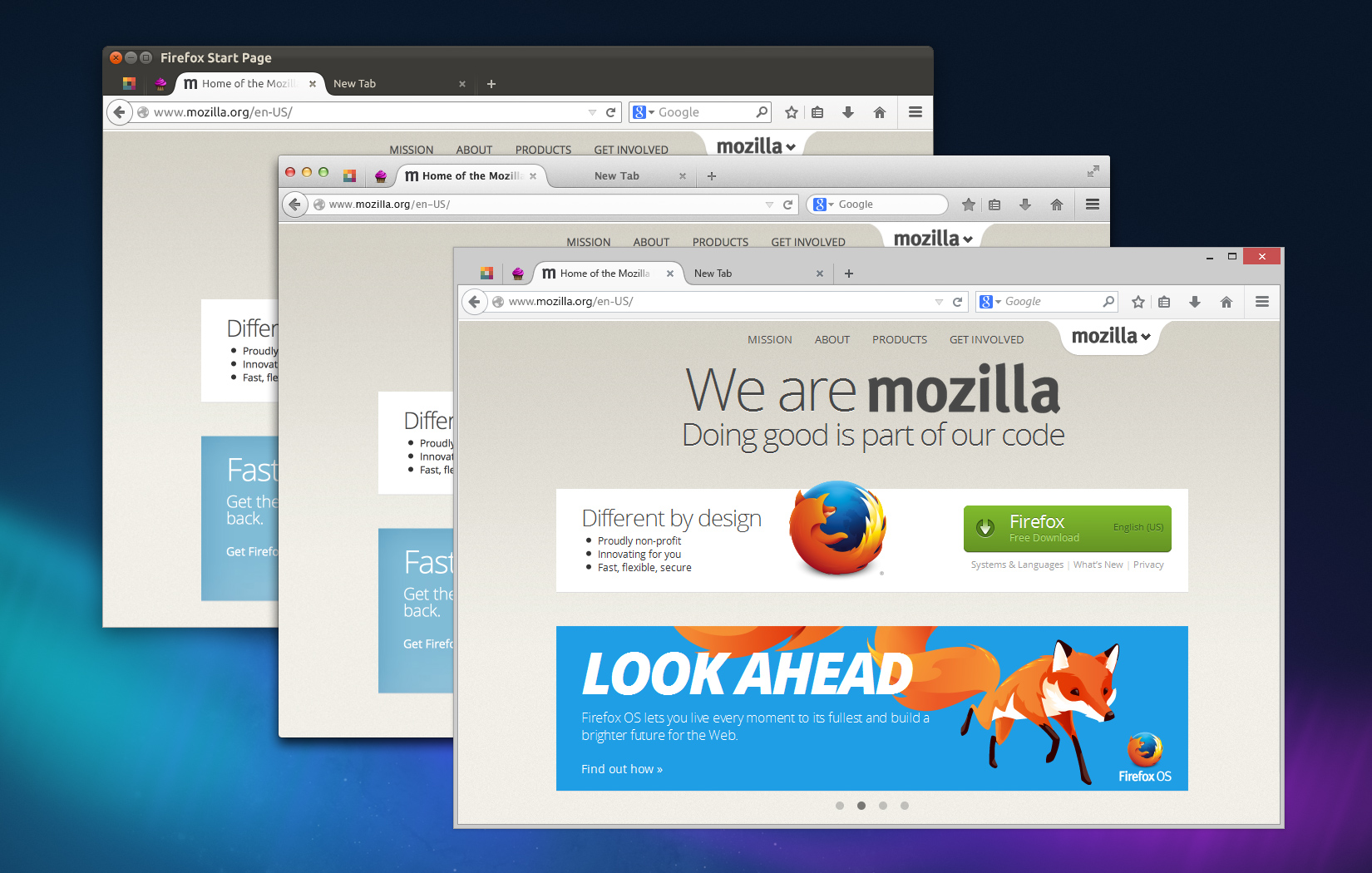
該 Australis 版本的原意是設計為 PC/移動/平板...等多端通用的 UI ,讓使用者擁有一致的 Firefox 視覺體驗,然而該目標明顯失敗了,這版本的 UI 被使用者吐槽」在哪看起來都像平板電腦「。

Photon (v57, 2017.11)
是一個廣受好評的 UI 設計體系,一直使用到 2021 年 6 月。

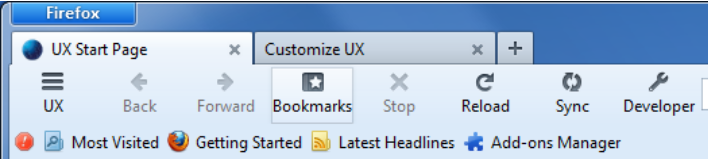
該版本對於 UI 視覺進行了大量的重新設計,比如索引標籤的形狀改為直角,圖示從 PNG 更改為基於 SVG。

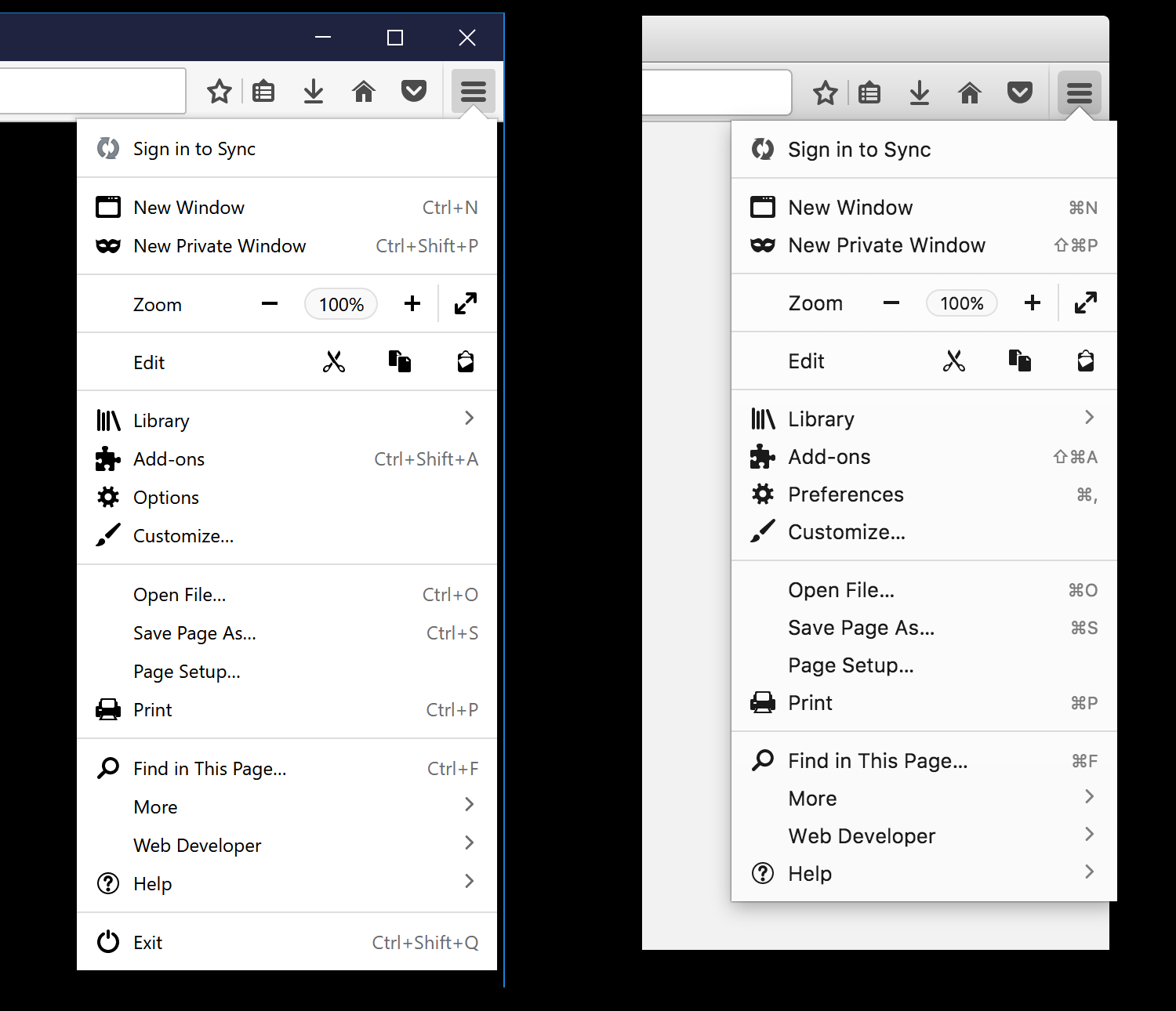
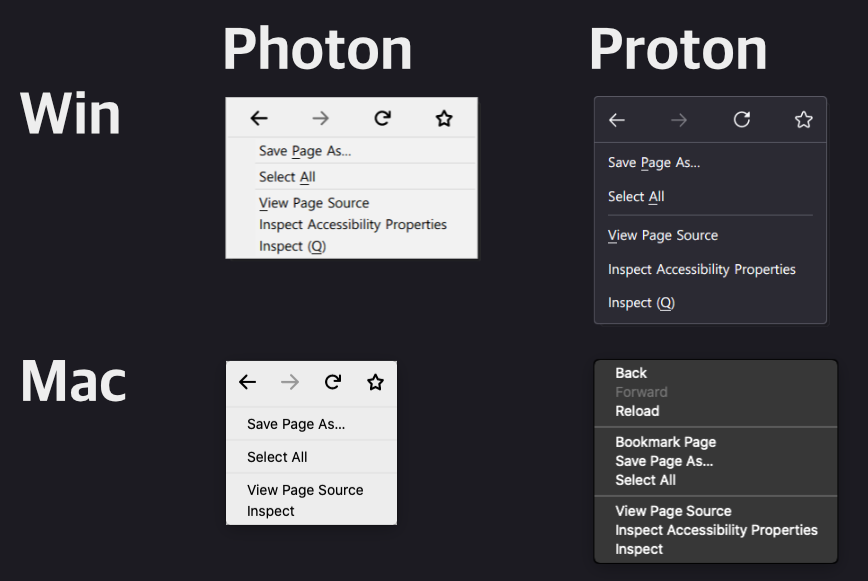
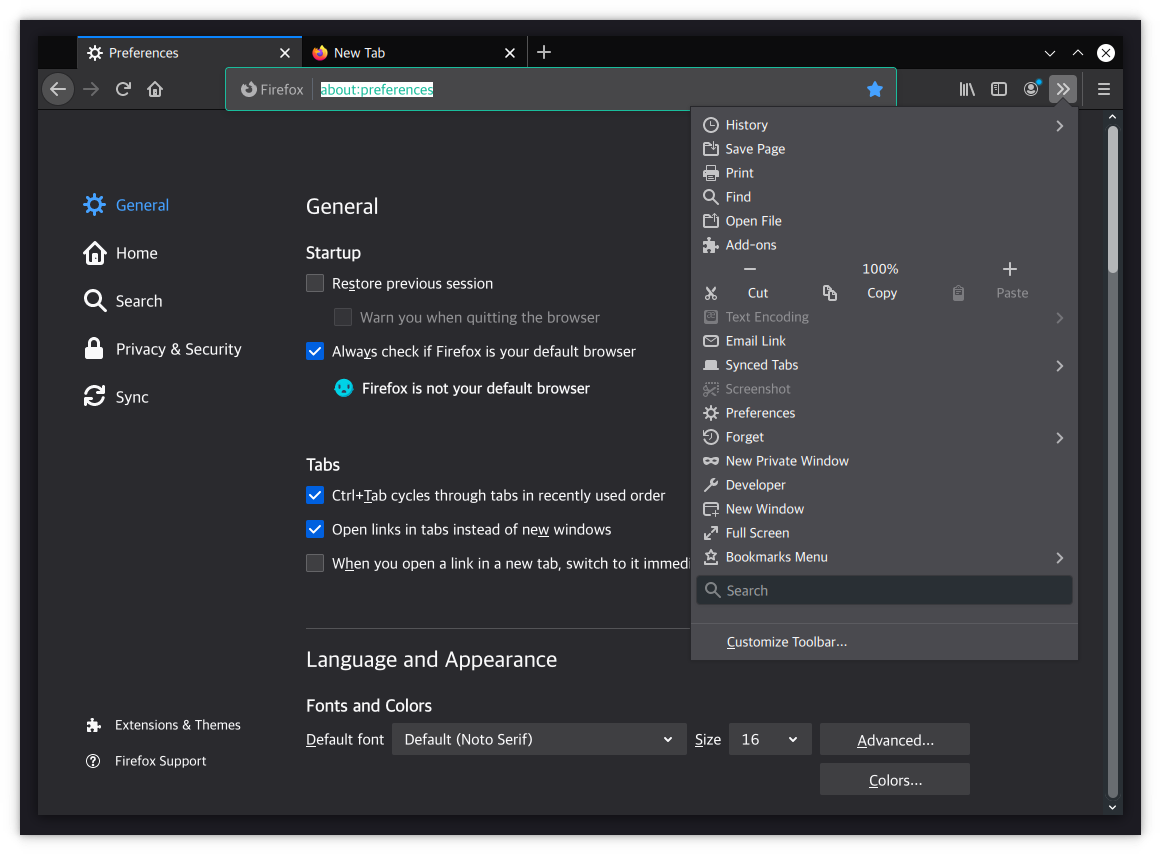
功能選單從網格式面板更改為現代化的列表格式選單,下圖為 Windows 10 和 Mac 上的列表面板:

Photon 設計充分利用了帶有 SVG 幻燈片技術的合成器,讓動畫效果看起來更多維:


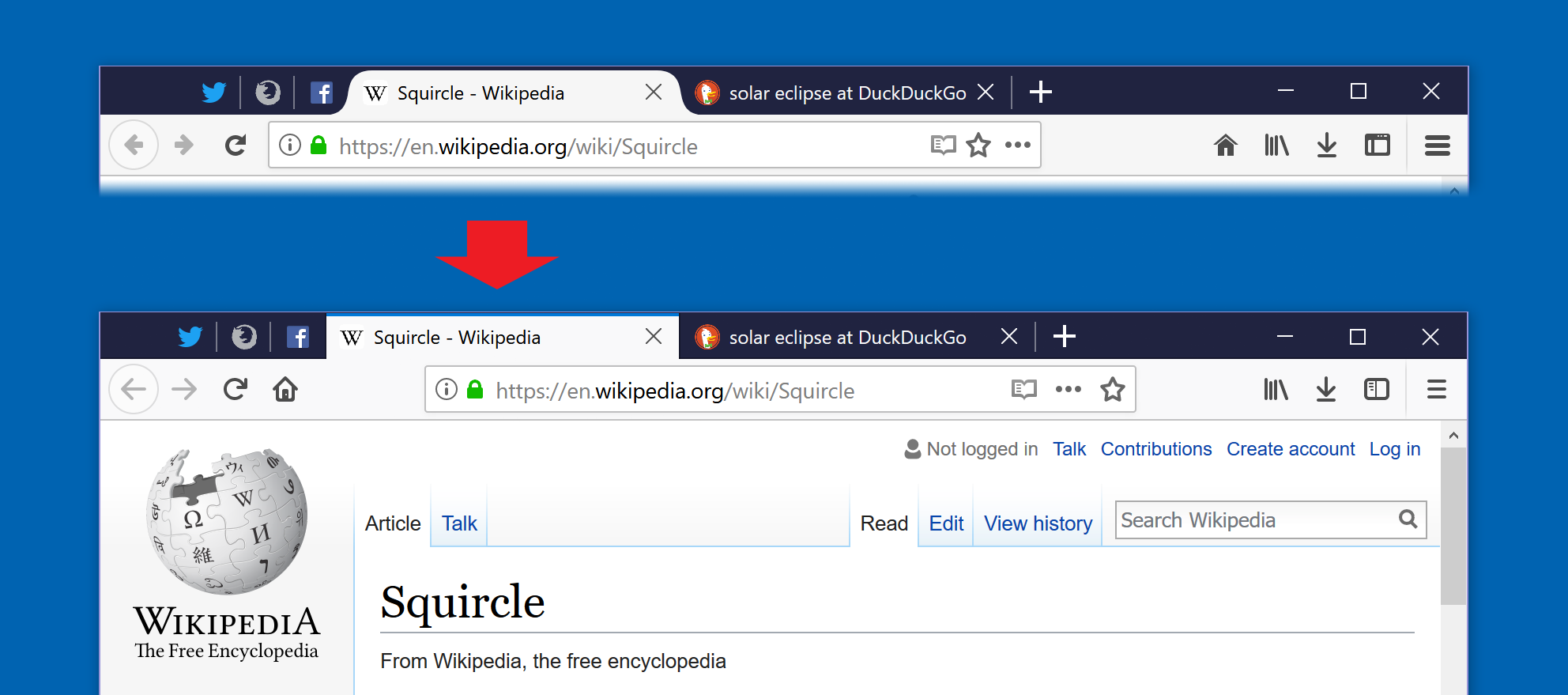
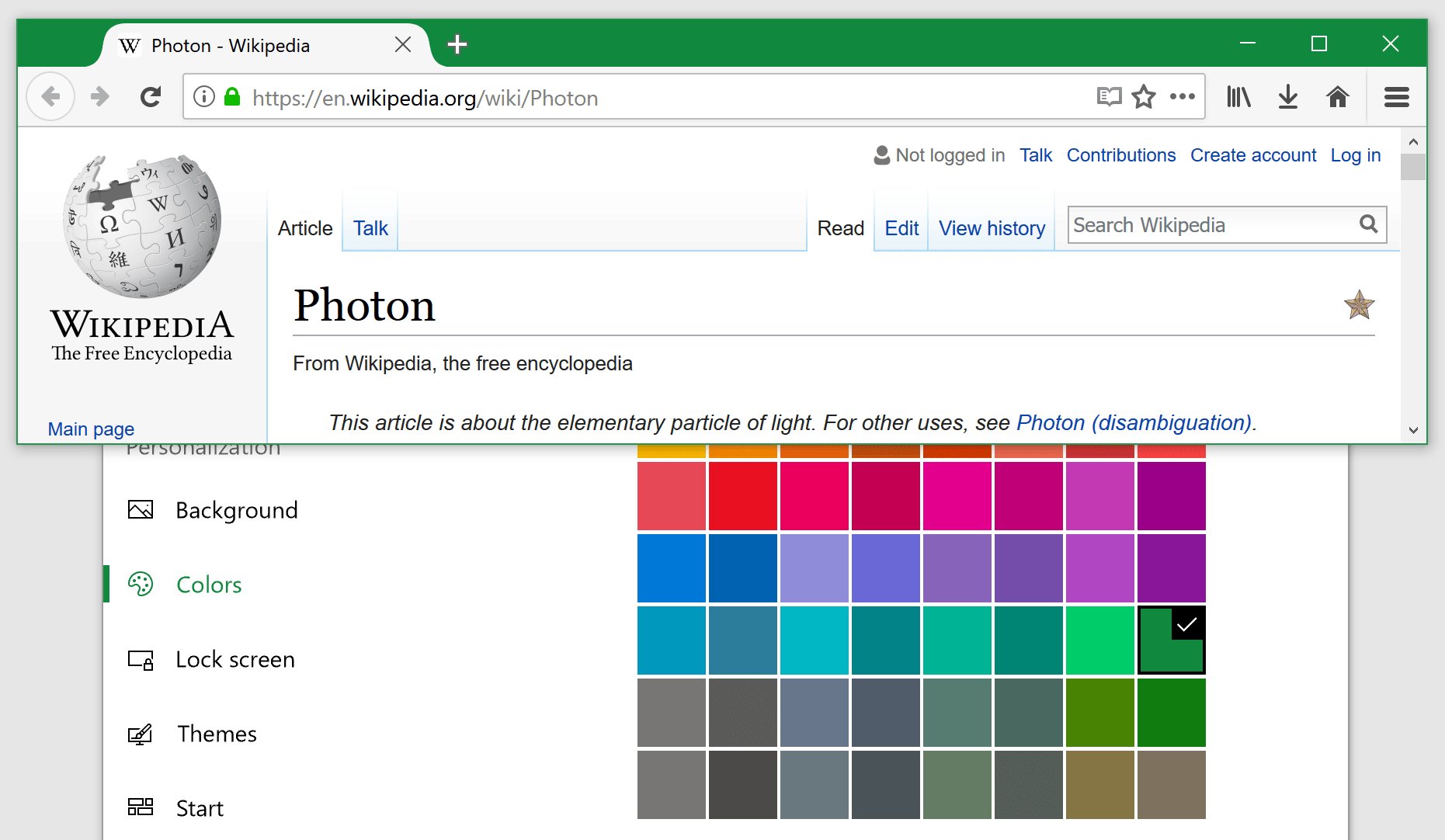
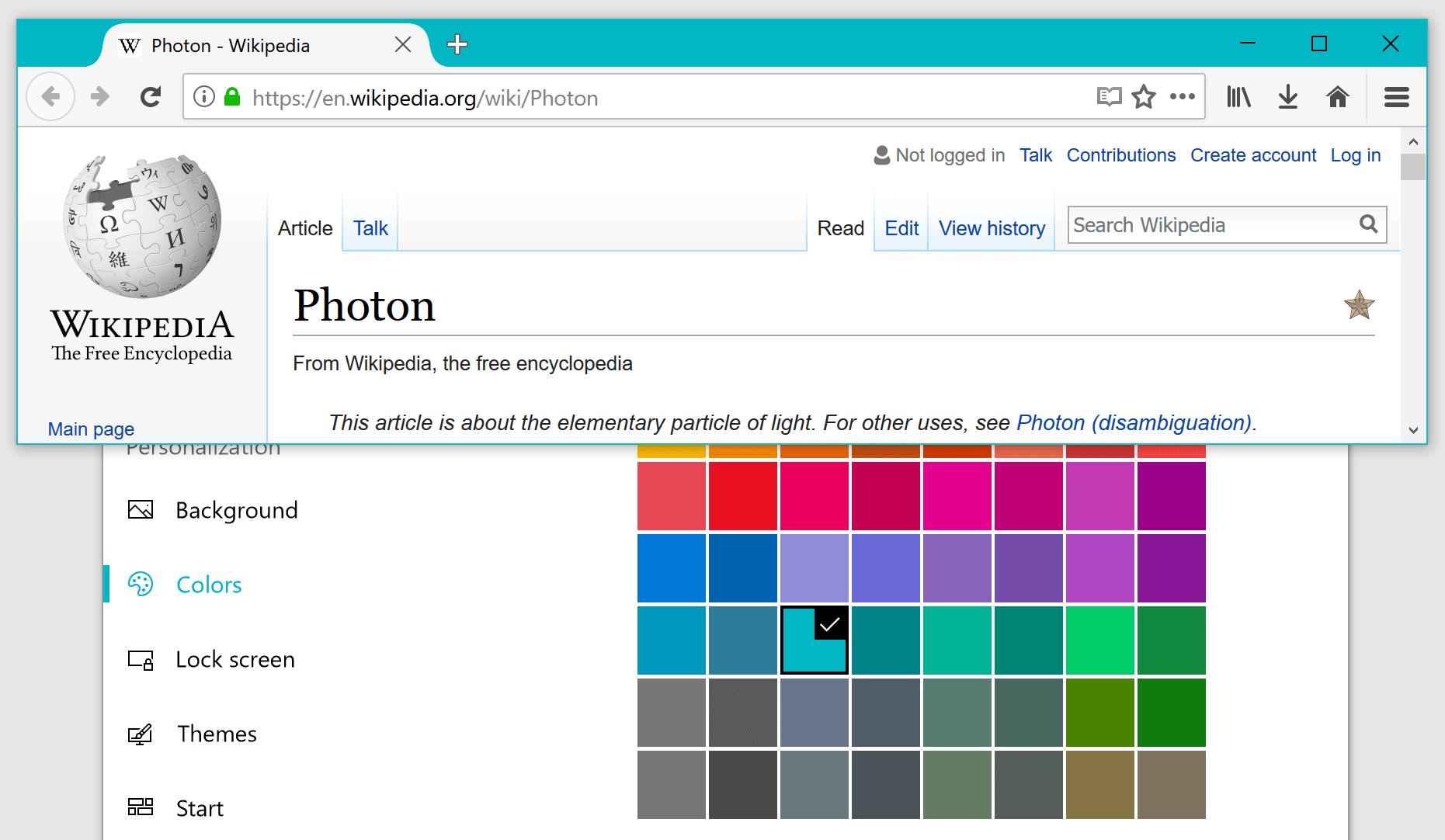
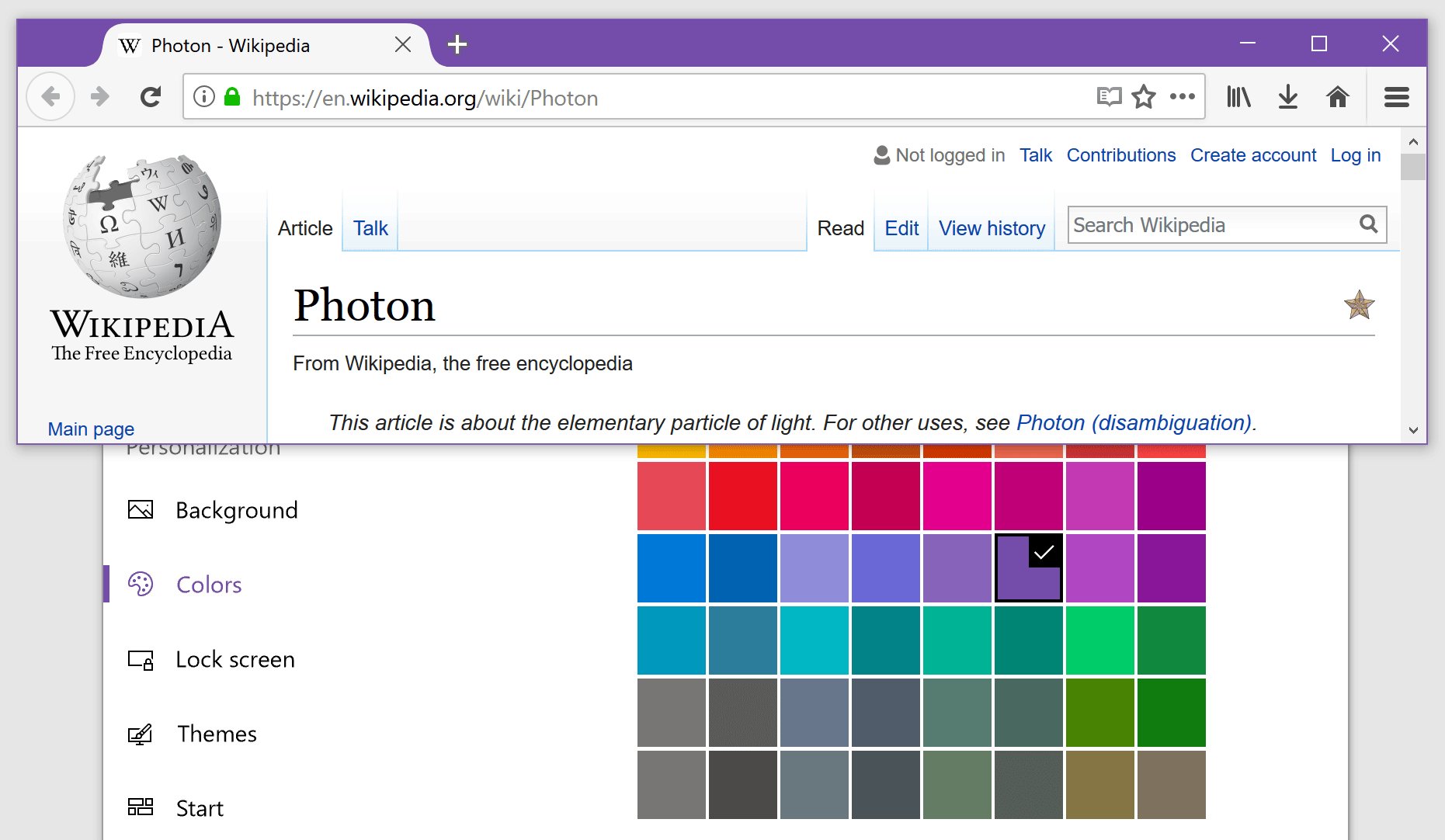
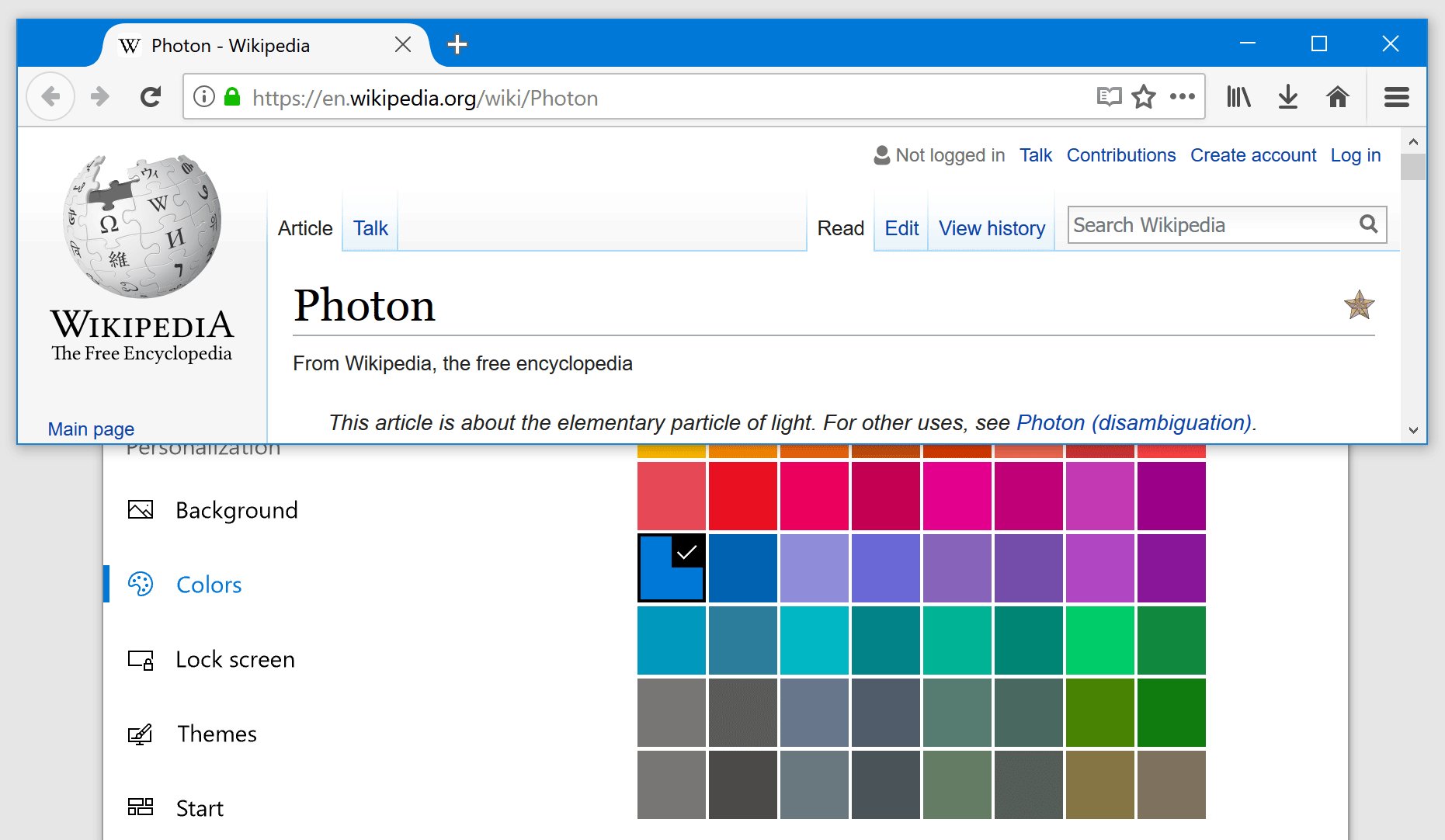
瀏覽器的標題列支援自定義的高亮顏色,同時也支援跟隨作業系統的顏色:

總結一下該版本特性:
- 元件:基於列表的面板、頁面操作、庫選單
- 動畫:為按鈕、索引標籤、面板等的操作新增大量動畫。
- 視覺重新設計:標籤、圖示、密度、形狀等。
- 效能:改進初始化、同步迴流等效能。
Proton (v89, 2021.06)

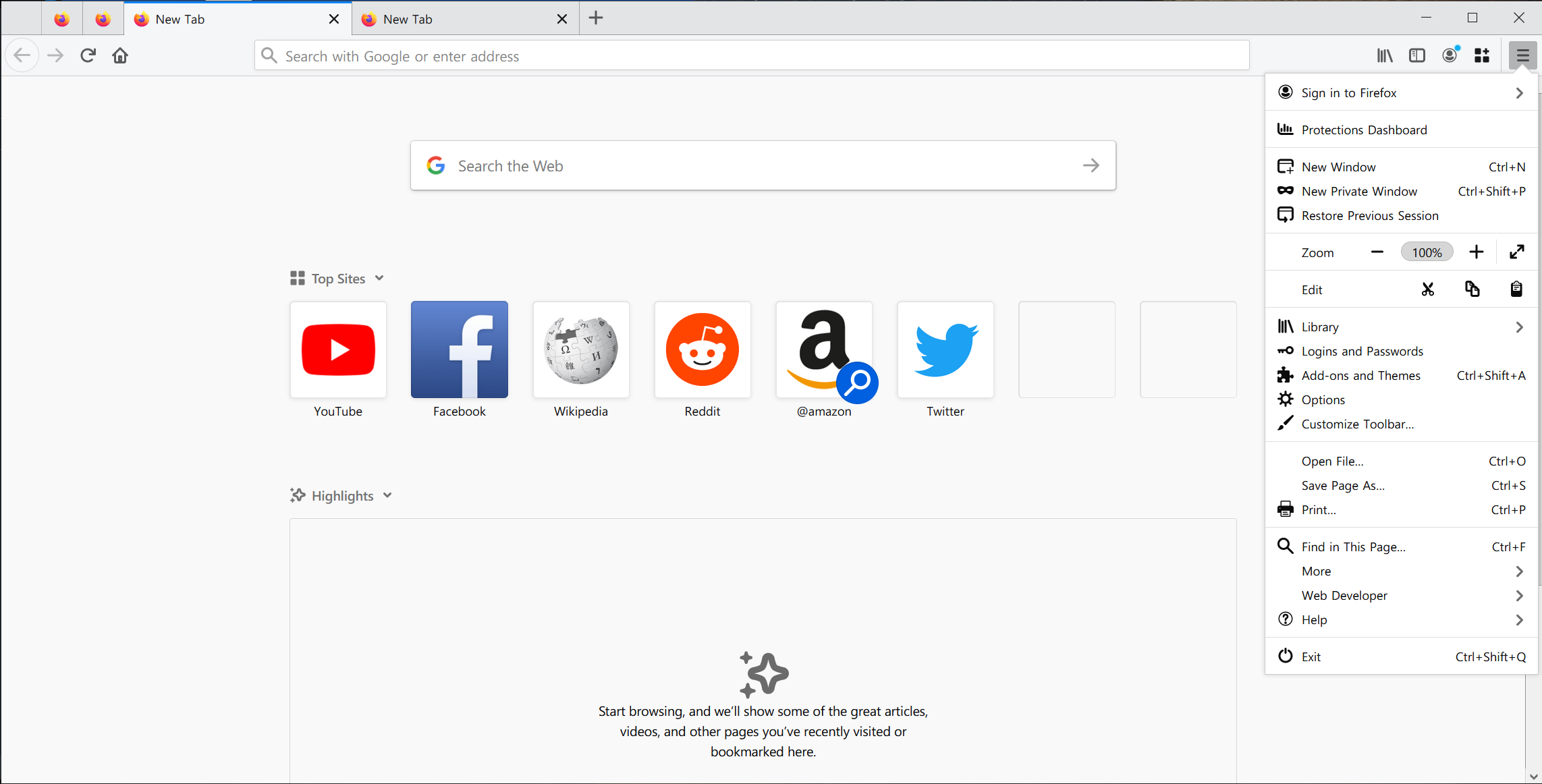
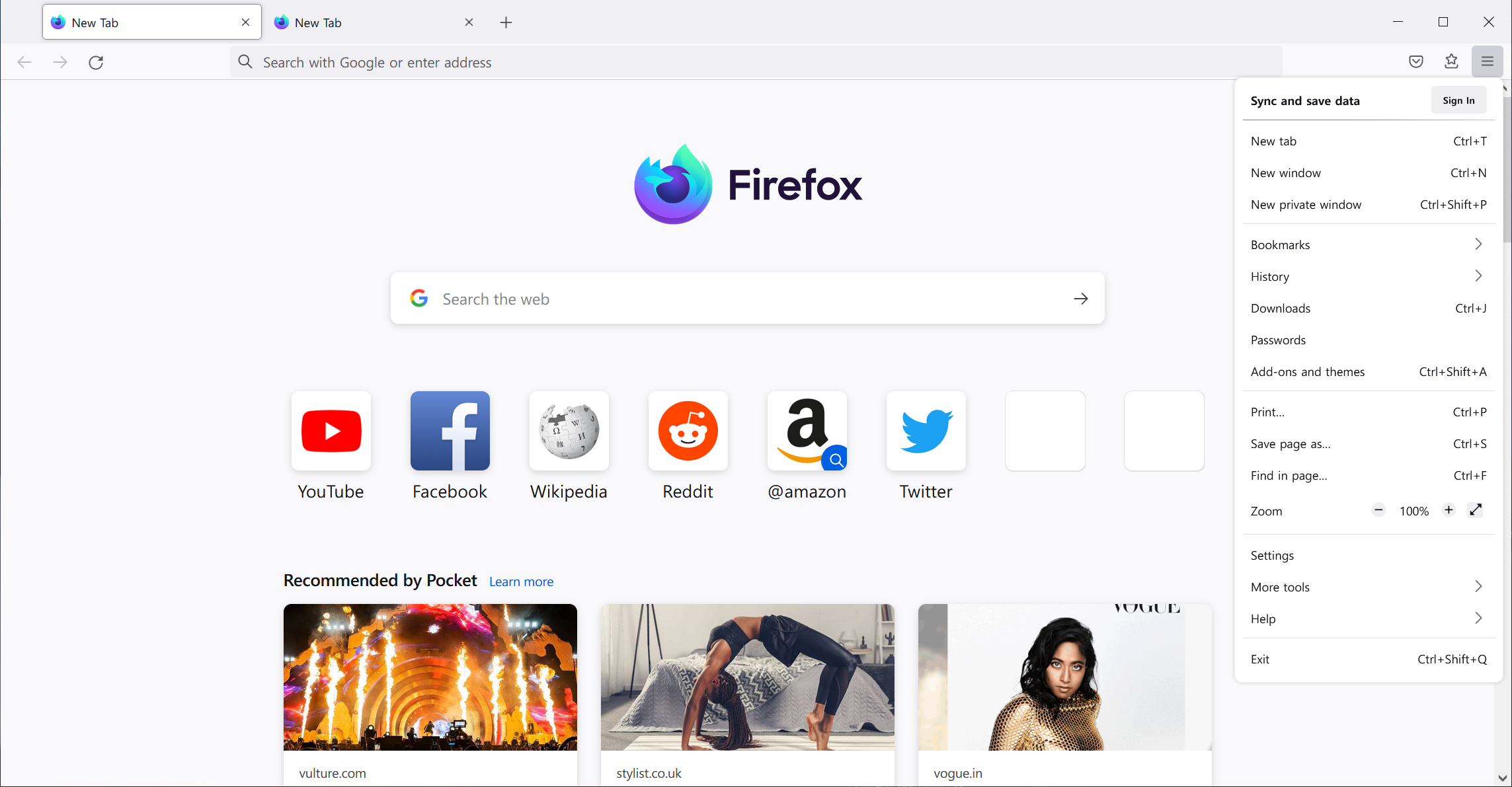
最新版本的 UI ,所有功能選單都獲得了對應的樣式設計:

上下文選單分離開來,獲得了獨立區域


更一致的色調、更精細的圖示,以及在不同顏色下的精彩呈現:


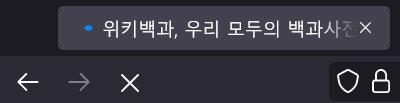
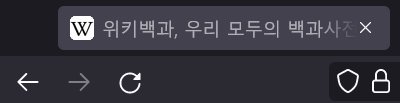
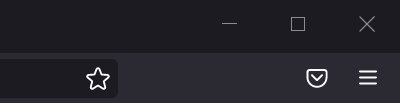
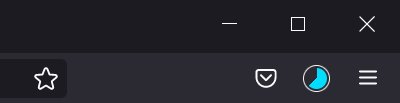
整體的動畫變得非常整潔,且富有指示性,比如重新整理和下載動畫:


另一個重要的變化是引入了骨架屏,使啟動感覺更快(僅限 Windows):

然而該版本也有一些問題,比如過寬的填充、圖示太小導致難以精準點選,還刪除了很多常用的圖示(如位址列中的頁面操作選單)和一些保守好評的動畫效果(如新增書籤)。
總而言之,Firefox 每隔 3-4 就會出一版新的 UI ,而且每次都是大改動。而 Chrome 和首發時的模樣沒啥區別...
