javascript中with怎麼用
在javascript中,with用於擴充套件一個語句的作用域鏈,通常被當做重複參照同一個物件中的多個屬性的快捷方式,可以不需要重複參照物件本身;語法為「with (表示式) {執行語句...}」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript with的基本用法
with 語句的原本用意是為逐級的物件存取提供名稱空間式的速寫方式. 也就是在指定的程式碼區域, 直接通過節點名稱呼叫物件。
with語句用於擴充套件一個語句的作用域鏈。語法如下:
with (expression) {
statement
}expression
將給定的表示式新增到在評估語句時使用的作用域鏈上。表示式周圍的括號是必需的。
statement
任何語句。要執行多個語句,請使用一個塊語句 ({ ... })對這些語句進行分組。
with 通常被當做重複參照同一個物件中的多個屬性的快捷方式,可以不需要重複參照物件本身。
比如,目前現在有一個這樣的物件:
var obj = {
a: 1,
b: 2,
c: 3
};如果想要改變 obj 中每一項的值,一般寫法可能會是這樣:
// 重複寫了3次的「obj」 obj.a = 2; obj.b = 3; obj.c = 4;
而用了 with 的寫法,會有一個簡單的快捷方式
with (obj) {
a = 3;
b = 4;
c = 5;
}在這段程式碼中,使用了 with 語句關聯了 obj 物件,這就以為著在 with 程式碼塊內部,每個變數首先被認為是一個區域性變數,如果區域性變數與 obj 物件的某個屬性同名,則這個區域性變數會指向 obj 物件屬性。
with的弊端
在上面的例子中,我們可以看到,with 可以很好地幫助我們簡化程式碼。但是為什麼不推薦使用呢?下面我們來說說with的缺點:
導致資料洩漏
我們來看下面的這部分程式碼
function foo(obj) {
with (obj) {
a = 2;
}
}
var o1 = {
a: 3
};
var o2 = {
b: 3
}
foo(o1);
console.log(o1.a); //2
foo(o2);
console.log(o2.a); //underfined
console.log(a); //2,a被洩漏到全域性作用域上首先,我們來分析上面的程式碼。例子中建立了 o1 和 o2 兩個物件。其中一個有 a 屬性,另外一個沒有。foo(obj) 函數接受一個 obj 的形參,該引數是一個物件參照,並對該物件參照執行了 with(obj) {...}。在 with 塊內部,對 a 有一個詞法參照,實際上是一個 LHS參照,將 2 賦值給了它。
當我們將 o1 傳遞進去,a = 2 賦值操作找到了 o1.a 並將 2 賦值給它。而當 o2 傳遞進去,o2 並沒有 a 的屬性,因此不會建立這個屬性,o2.a 保持 undefined。
但為什麼對 o2的操作會導致資料的洩漏呢?
這裡需要回到對 LHS查詢 的機制問題。
當我們傳遞 o2 給 with 時,with 所宣告的作用域是 o2, 從這個作用域開始對 a 進行 LHS查詢。o2 的作用域、foo(…) 的作用域和全域性作用域中都沒有找到識別符號 a,因此在非嚴格模式下,會自動在全域性作用域建立一個全域性變數),在嚴格模式下,會丟擲ReferenceError 異常。
另一個不推薦 with 的原因是。在嚴格模式下,with 被完全禁止,間接或非安全地使用 eval(…) 也被禁止了。
效能下降
with 會在執行時修改或建立新的作用域,以此來欺騙其他在書寫時定義的詞法作用域。with 可以使程式碼更具有擴充套件性,雖然有著上面的資料洩漏的可能,但只要稍加註意就可以避免,難道不是可以創造出很好地功能嗎?
答案是否定的,具體原因我們先來看下面的這部分程式碼。
下面程式碼可以直接複製出去執行
<script>
function func() {
console.time("func");
var obj = {
a: [1, 2, 3]
};
for(var i = 0; i < 100000; i++)
{
var v = obj.a[0];
}
console.timeEnd("func");
}
func();
function funcWith() {
console.time("funcWith");
var obj = {
a: [1, 2, 3]
};
with(obj) {
for(var i = 0; i < 100000; i++) {
var v = a[0];
}
}
console.timeEnd("funcWith");
}
funcWith();
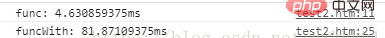
</script>接著是,測試效果:

在處理相同邏輯的程式碼中,沒用 with 的執行時間僅為 4.63 ms。而用 with 的運用時間長達 81.87ms。
這是為什麼呢?
原因是 JavaScript 引擎會在編譯階段進行數項的效能優化。其中有些優化依賴於能夠根據程式碼的詞法進行靜態分析,並預先確定所有變數和函數的定義位置,才能在執行過程中快速找到識別符號。
但如果引擎在程式碼中發現了 with,它只能簡單地假設關於識別符號位置的判斷都是無效的,因為無法知道傳遞給 with 用來建立新詞法作用域的物件的內容到底是什麼。
最悲觀的情況是如果出現了 with ,所有的優化都可能是無意義的。因此引擎會採取最簡單的做法就是完全不做任何優化。如果程式碼大量使用 with 或者 eval(),那麼執行起來一定會變得非常慢。無論引擎多聰明,試圖將這些悲觀情況的副作用限制在最小範圍內,也無法避免如果沒有這些優化,程式碼會執行得更慢的事實。
【相關推薦:、】
以上就是javascript中with怎麼用的詳細內容,更多請關注TW511.COM其它相關文章!