javascript能寫桌面程式嗎
javascript能寫桌面程式。在javascript中,可以利用Electron軟體框架來開發桌面程式;Electron是構建跨平臺桌面應用程式的一個開源庫,它提供了豐富的本地API,使開發者能夠使用純JS來建立桌面應用程式。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
什麼是桌面應用程式

桌面應用程式,又稱為 GUI 程式(Graphical User Interface),但是和 GUI 程式也有一些區別。桌面應用程式 將 GUI 程式從GUI 具體為「桌面」,使冷冰冰的像塊木頭一樣的電腦概念更具有 人性化,更生動和富有活力。
那麼javascript能寫桌面程式嗎?
javascript能寫桌面程式。JavaScript的世界越來越強大,可以使用Eletron類似的框架來輕鬆開發桌面級應用程式了。
Electron 一個跨平臺的javascript桌面開發庫.
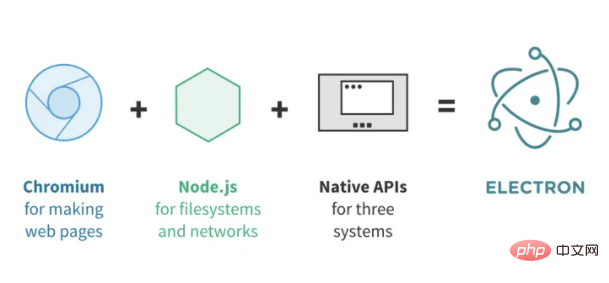
Electron是由Github開發,用HTML,CSS和JavaScript來構建跨平臺桌面應用程式的一個開源庫。 Electron通過將Chromium和Node.js合併到同一個執行時環境中,並將其打包為Mac,Windows和Linux系統下的應用來實現這一目的。
Electron提供了豐富的本地(作業系統)的API,使你能夠使用純JavaScript來建立桌面應用程式。與其它各種的Node.js執行時不同的是Electron專注於桌面應用程式而不是Web伺服器。
Electron 可以讓你使用純 JavaScript 呼叫豐富的原生 APIs 來創造桌面應用。你可以把它看作是專注於桌面應用而不是 web 伺服器的,io.js 的一個變體。
使用Electron開發的理由:
使用具有強大生態的Web技術進行開發,開發成本低,可延伸性強,更炫酷的UI
跨平臺,一套程式碼可打包為Windows、Linux、Mac三套軟體,且編譯快速
可直接在現有Web應用上進行擴充套件,提供瀏覽器不具備的能力
你是一個前端
當然,我們也要認清它的缺點:效能比原生桌面應用要低,最終打包後的應用比原生應用大很多。
開發體驗
相容性
雖然你還在用WEB技術進行開發,但是你不用再考慮相容性問題了,你只需要關心你當前使用Electron的版本對應Chrome的版本,一般情況下它已經足夠新來讓你使用最新的API和語法了,你還可以手動升級Chrome版本。同樣的,你也不用考慮不同瀏覽器帶的樣式和程式碼相容問題。
Node環境
這可能是很多前端開發者曾經夢想過的功能,在WEB介面中使用Node.js提供的強大API,這意味著你在WEB頁面直接可以操作檔案,呼叫系統API,甚至運算元據庫。當然,除了完整的Node API,你還可以使用額外的幾十萬個npm模組。
跨域
你可以直接使用Node提供的request模組進行網路請求,這意味著你無需再被跨域所困擾。
強大的擴充套件性
藉助node-ffi,為應用程式提供強大的擴充套件性(後面的章節會詳細介紹)。
誰在用Electron

現在市面上已經有非常多的應用在使用Electron進行開發了,包括我們熟悉的VS Code使用者端、GitHub使用者端、Atom使用者端等等。印象很深的,去年迅雷在釋出迅雷X10.1時的文案:
從迅雷X 10.1版本開始,我們採用Electron軟體框架完全重寫了迅雷主介面。使用新框架的迅雷X可以完美支援2K、4K等高清顯示屏,介面中的文字渲染也更加清晰銳利。從技術層面來說,新框架的介面繪製、事件處理等方面比老框架更加靈活高效,因此介面的流暢度也顯著優於老框架的迅雷。至於具體提升有多大?您一試便知。
你可以開啟VS Code,點選【幫助】【切換開發人員工具】來偵錯VS Code使用者端的介面。

Electron執行原理

Electron 結合了 Chromium、Node.js 和用於呼叫作業系統本地功能的API。
1、Chromium
Chromium是Google為發展Chrome瀏覽器而啟動的開源專案,Chromium相當於Chrome的工程版或稱實驗版,新功能會率先在Chromium上實現,待驗證後才會應用在Chrome上,故Chrome的功能會相對落後但較穩定。
Chromium為Electron提供強大的UI能力,可以在不考慮相容性的情況下開發介面。
2、Node.js
Node.js是一個讓JavaScript執行在伺服器端的開發平臺,Node使用事件驅動,非阻塞I/O模型而得以輕量和高效。
單單靠Chromium是不能具備直接操作原生GUI能力的,Electron內整合了Nodejs,這讓其在開發介面的同時也有了作業系統底層API的能力,Nodejs 中常用的 Path、fs、Crypto 等模組在 Electron 可以直接使用。
3、系統API
為了提供原生系統的GUI支援,Electron內建了原生應用程式介面,對呼叫一些系統功能,如呼叫系統通知、開啟系統資料夾提供支援。
在開發模式上,Electron在呼叫系統API和繪製介面上是分離開發的,下面我們來看看Electron關於程序如何劃分。
4、主程序
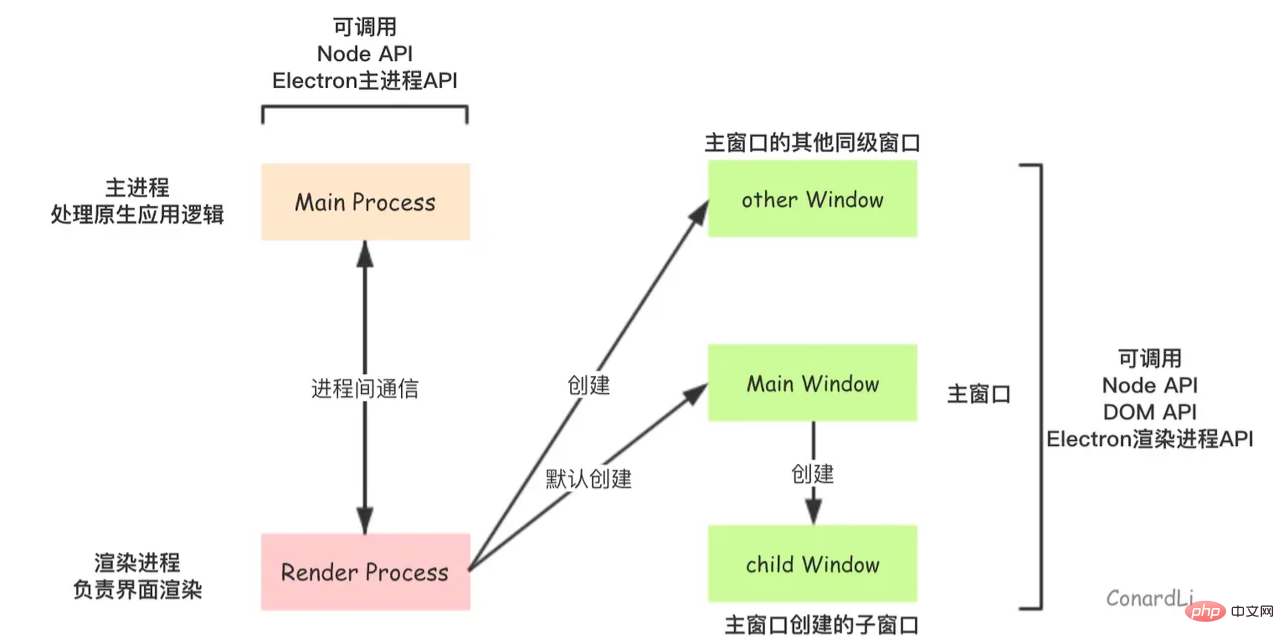
Electron區分了兩種程序:主程序和渲染程序,兩者各自負責自己的職能。

Electron 執行package.json的 main 指令碼的程序被稱為主程序。一個 Electron 應用總是有且只有一個主程序。
職責:
- 建立渲染程序(可多個)
- 控制了應用生命週期(啟動、退出
APP以及對APP做一些事件監聽) - 呼叫系統底層功能、呼叫原生資源
可呼叫的API:
Node.js APIElectron提供的主程序API(包括一些系統功能和Electron附加功能)
5、渲染程序
由於 Electron 使用了 Chromium 來展示 web 頁面,所以 Chromium 的多程序架構也被使用到。 每個Electron 中的 web頁面執行在它自己的渲染程序中。
主程序使用 BrowserWindow 範例建立頁面。 每個 BrowserWindow 範例都在自己的渲染程序裡執行頁面。 當一個 BrowserWindow 範例被銷燬後,相應的渲染程序也會被終止。
你可以把渲染程序想像成一個瀏覽器視窗,它能存在多個並且相互獨立,不過和瀏覽器不同的是,它能呼叫Node API。
職責:
- 用
HTML和CSS渲染介面 - 用
JavaScript做一些介面互動
可呼叫的API:
DOM APINode.js APIElectron提供的渲染程序API
【相關推薦:、】
以上就是javascript能寫桌面程式嗎的詳細內容,更多請關注TW511.COM其它相關文章!