一文了解CSS3中的新特性@layer

步入 2022,CSS 的新特性層出不窮,而最近在 CSS 圈最受矚目的新特性,非 CSS @layer 莫屬。
本文,將用最簡潔的語言,快速讓讀者們搞懂,到底什麼是 CSS @layer 新規範。
過往 CSS 優先順序中存在的問題
如果我們的頁面上存在非常多的樣式,譬如有我們開發頁面的時候的自定義樣式,也有引入的元件庫樣式。這時候樣式將會非常混亂難以管理。
當我們想覆蓋一些本身非我們書寫的樣式時候,往往不得不通過使用優先順序權重更高的樣式名,去覆蓋那些樣式。
同時,當樣式優先順序感到難以控制時,開發者習慣濫用 !important 去解決,這又迴圈導致了後續更混亂的樣式結構。
基於讓 CSS 得到更好的控制和管理的背景,CSS @layer 應運而生。
何為 CSS @layer?
CSS @layer 從 CSS Cascading and Inheritance Level 5 被規範定義。
何為 CSS @layer?簡單而言,CSS @規則 中的@layer宣告了一個 級聯層, 同一層內的規則將級聯在一起, 這給予了開發者對層疊機制的更多控制。
語法也非常簡單,看這樣一個例子:
@layer utilities {
/* 建立一個名為 utilities 的級聯層 */
}這樣,我們就建立一個名為 utilities 的 @layer 級聯層。
@layer 級聯層如何使用呢?
通過 @layer 級聯層管理樣式優先順序
@layer 級聯層最大的功能,就是用於控制不同樣式之間的優先順序。
看下面這樣一個例子,我們定義了兩個 @layer 級聯層 A 和 B:
<div></div>
div {
width: 200px;
height: 200px;
}
@layer A {
div {
background: blue;
}
}
@layer B {
div {
background: green;
}
}由於 @layer B 的順序排在 @layer A 之後,所以 @layer B 內的所有樣式優先順序都會比 @layer A 高,最終 div 的顏色為 green:

當然,如果頁面內的 @layer 太多,可能不太好記住所有 @layer 的順序,因此,還有這樣一種寫法。
我們可以同時命名多個 @layer 層,其後再補充其中的樣式規則。
<div></div>
@layer B, C, A;
div {
width: 200px;
height: 200px;
}
@layer A {
div {
background: blue;
}
}
@layer B {
div {
background: green;
}
}
@layer C {
div {
background: orange;
}
}上述程式碼,我們首先定義了 @layer B, C, A 三個 @layer 級聯層。而後再後面的 CSS 程式碼中補充了每個級聯層的 CSS 程式碼,但是樣式的優先順序為:
A > C > B
因此,最終的 div 的顏色值為 @layer A 中定義的顏色,為 blue:

到這裡,CSS @layer 的作用可以清晰的被窺見。
利用 CSS @layer,我們可以將 CSS 不同模組劃入不同的 @layer 中,利用先後順序,非常好的去控制全域性的樣式優先順序。
@layer 級聯層的三種定義引入方式
上面其實提到了兩種 @layer 級聯層的定義引入方式,這裡再描述下,一共有 3 種引入 CSS @layer 級聯層的方式。
1、直接建立一個塊級的 @layer 規則,其中包含作用於該層內部的CSS規則:
@layer utilities {
p {
padding: .5rem;
}
}2、一個級聯層可以通過 @import 來建立,規則存在於被引入的樣式表內:
@import(utilities.css) layer(utilities);
3、建立帶命名的級聯層,但不指定任何樣式。樣式隨後可在 CSS 內任意位置新增:
@layer utilities;
// ...
// ...
@layer utilities {
p {
color: red;
}
}非 @layer 包裹層與 @layer 層內樣式優先順序
當然,這裡還會有一種情況,沒有被 @layer 包裹的樣式,它的優先順序和被 @layer 包裹的樣式相比,又會如何呢?
看這樣一個例子:
@layer A { a { color: red; } }
@layer B { a { color: orange; } }
@layer C { a { color: yellow; } }
a { color: green; } /* 未被 @layer 包裹的樣式 */這裡會有一個非常重要的結論,非 @layer 包裹的樣式,擁有比 @layer 包裹樣式更高的優先順序,因此,上述規則的排序是:
未被 @layer 包裹的樣式 > @layer C > @layer B > @layer A
匿名層與巢狀層
還有兩種層級關係,分別是匿名層和巢狀層。
匿名層
允許建立一個不帶名字的 @layer:
@layer {
p {
margin: 1rem;
}
}這裡,建立了一個匿名層。匿名層的兩個重要特性:
建立後無法向其再新增規則
該層和其他命名層功能一致,優先順序也遵循後定義的匿名層,比其他已定義的 @layer 層,優先順序更高
看一個例子:
<div></div>
div {
width: 200px;
height: 200px;
}
@layer {
div {
background: pink;
}
}
@layer B, C, A;
@layer A {
div {
background: blue;
}
}
@layer B {
div {
background: green;
}
}
@layer C {
div {
background: orange;
}
}上述程式碼,我們首先定義了一個匿名層,指定了 div 的顏色為 pink,而後又定義了 @layer B, C, A。這裡優先順序順序為:
A > C > B > 匿名層
最終的顏色為 @layer A 內的顏色值 -- blue:

如果,我們將匿名層放在最後的話:
div {
width: 200px;
height: 200px;
}
@layer B, C, A;
@layer A {
div {
background: blue;
}
}
@layer B {
div {
background: green;
}
}
@layer C {
div {
background: orange;
}
}
@layer {
div {
background: pink;
}
}此時,樣式的優先順序順序為:
匿名層 > A > C > B
最終的顏色為匿名層內的顏色值 -- pink:

巢狀層
說完了匿名層,我們再來看看巢狀層。
顧名思義,巢狀層的意思就是在 @layer 內部,我們可以再巢狀使用 @layer 級聯層。像是這樣:
@layer A {
@layer B{
...
}
}當然,它還有另外一種語法,上述程式碼等價於:
@layer A.B {
...
}瞭解了這個後,那麼,看這樣一個例子:
<div></div>
div {
width: 200px;
height: 200px;
}
@layer A {
div {
background: blue;
}
@layer B {
div {
background: red;
}
}
}我們在 @layer A 中巢狀一個 @layer B,同時都定義了一個 div 的樣式,最終 div 的 background 到底是什麼顏色呢?
最終為藍色 background: blue,為什麼呢?這個很好記憶,我們假設如果沒有 @layer A 這一層包裹,其實就是上述說的 @layer 層與非 @layer 層的優先順序比較,這裡,非 @layer 層(我們可以理解為更高階別的一層 @layer)的優先順序更高。
因此,對於單個 @layer 內的巢狀關係,樣式優先順序為:
@layer A > @layer A.B
多層巢狀層的優先順序關係
OK,再看這樣一種情況:
div {
width: 200px;
height: 200px;
}
@layer A {
div {
background: blue;
}
@layer B {
div {
background: red;
}
}
}
@layer C {
div {
background: yellow;
}
@layer D {
div {
background: green;
}
}
}這裡存在同時存在多個巢狀 @layer 的情況。那麼這種情況優先順序又是如何劃分呢?
這裡的規則是,優先順序高的 @layer,無論是否存在巢狀,優先順序都整體比優先順序低的 @layer(無論是否存在巢狀)高,因此,這裡的優先順序排序是:
@layer C > @layer C.D > @layer A > @layer A.B
!important 對 CSS @layer 的影響
再來看看 !important 對 CSS @layer 的影響。
這裡可以分為幾種情況,先看其中一種:
<div></div>
div {
width: 200px;
height: 200px;
background: black;
}
@layer A {
div {
background: blue;
}
@layer B {
div {
background: red;
}
}
}
@layer C {
div {
background: yellow;
}
@layer D {
div {
background: green!important;
}
}
}上述程式碼,我們給 @layer C.D 的 <div> 新增了一個 !important 規則。
如果,不考慮 !important 規則,那麼實際的 CSS 優先順序為(序號越高,優先順序越高):
@layer A.B
@layer A
@layer C.D
@layer C
非 layer 包裹塊
那麼,<div> 的顏色應該為黑色 black。然而,這裡給 @layer C.D 的 <div> 新增了一個 !important 規則。
實際上,最終 <div> 的顏色為 green,也就是最終的優先順序排序為(序號越高,優先順序越高):
@layer A.B
@layer A
@layer C
非 layer 包裹塊
!important 下的 @layer C.D
也就是說,這裡 !important 規則的優先順序還是凌駕於非 !important 規則之上的。
上述 DEMO 還是比較有意思的,感興趣的可以看看:CodePen Demo -- CSS Cascade @layer Demo
https://codepen.io/Chokcoco/pen/KKZKBRr
非 @layer 包含塊 !important 與 @layer 包含塊 !important
到這裡,你也許會以為你懂了。好,我們再來看一個 DEMO,如果我們給非 @layer 包含塊,也加上一個 !important 規則,事情就變得有趣了。
<div></div>
div {
width: 200px;
height: 200px;
background: black!important;
}
@layer A {
div {
background: blue;
}
@layer B {
div {
background: red;
}
}
}
@layer C {
div {
background: yellow;
}
@layer D {
div {
background: green!important;
}
}
}仔細看上述程式碼,非 @layer 包含塊,我們也加上了一個 !important 規則,按照上述我能描述的規則來看,非 @layer 包含塊的優先順序高於 @layer 包含塊,那麼正常而言,我們不難猜測,這裡 background: black!important 的優先順序應該要比 background: green!important 高,最終 <div> 應該展示黑色。
而實際上,這裡最終 <div> 的顏色還是 green。這裡就又有一個非常有意思的知識點了,!important 下樣式優先順序的規則與非 !important 正常狀態下剛好相反。
這是一個非常重要的特性,在比較正常(非 !important)規則時,越是級聯(排序較後的 @layer 規則),優先順序越低;反之,在比較 !important 規則時,越是級聯靠後的(排序較後的 @layer 規則),優先順序越高。
這個,更進一步的話,我們需要去了解 CSS Cascading 相關的知識了。
CSS Cascade 規範
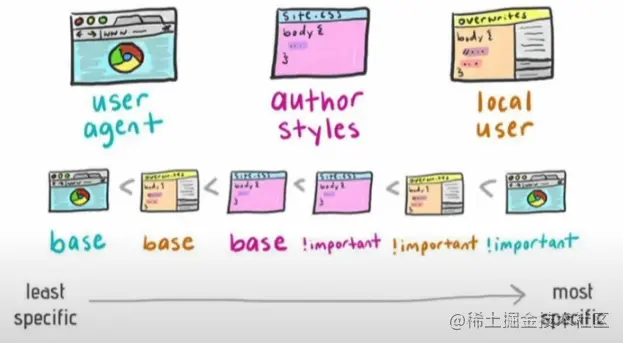
在 CSS @layer 之前,我們簡單看一張圖:
上圖表面的是在沒有 CSS @layer 之前,CSS 樣式申明的優先順序排序,根據 CSS Cascading 4(Current Work) 標準,定義的當前規範下申明的層疊順序優先順序如下(越往下的優先順序越高,下面的規則按升序排列):
- Normal user agent declarations
- Normal user declarations
- Normal author declarations
- Animation declarations
- Important author declarations
- Important user declarations
- Important user agent declarations
- Transition declarations
按照上述演演算法,可以得到一個樣式優先順序的排序,大概是這樣(越往下的優先順序越高,下面的規則按升序排列):

User Agent - 使用者代理普通樣式
User - 使用者設定的普通樣式
Author - 頁面作者普通樣式
Animations - 動畫樣式
❗️Author - 頁面作者 !important 樣式
❗️User - 使用者設定的 !important 樣式
❗️User Agent - 使用者代理的 !important 樣式
Transitions - 過渡樣式
簡單解釋一下:使用者代理樣式:瀏覽器會有一個基本的樣式表來給任何網頁設定預設樣式。這些樣式統稱使用者代理樣式頁面作者樣式:網頁的作者可以定義檔案的樣式,這是最常見的樣式表。大多數情況下此型別樣式表會定義多個,它們構成網站的視覺和體驗,即頁面主題,可以理解為頁面作者樣式使用者樣式:讀者,作為瀏覽器的使用者,可以使用自定義樣式表客製化使用體驗,自定義使用者偏好,可以理解為使用者樣式
關於 CSS Cascading,也就是層疊規範,你可以看看我的這篇文章加深理解 -- 深入理解 CSS(Cascading Style Sheets)中的層疊(Cascading)。
https://github.com/chokcoco/iCSS/issues/76
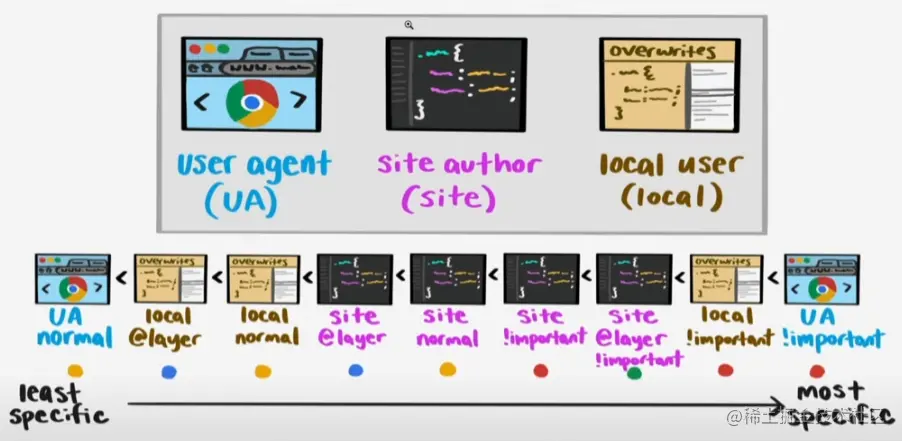
而當有了 CSS @layer 之後,這個層疊優先順序順序有了更新,具體優先順序如下:

整體會變更為複雜一些,但是總體還是遵循了兩個規則:
!important樣式高於非!important樣式在比較
!important規則時,優先順序順序與正常規則相反,在正常狀態下優先順序越低的,在!important下優先順序越高
總結一下
綜上,便是關於 CSS @layer 的基礎相關知識。
CSS @layer 的誕生,讓我們有能力更好的劃分頁面的樣式層級,更好的處理內部樣式與外部參照樣式的優先順序順序,屬於比較重大的一次革新。
同時,它也讓我們意識到要逐漸摒棄大規模使用 !important 去覆蓋樣式優先順序的錯誤做法,避免許多因為優先順序問題帶來的不必要的副作用。
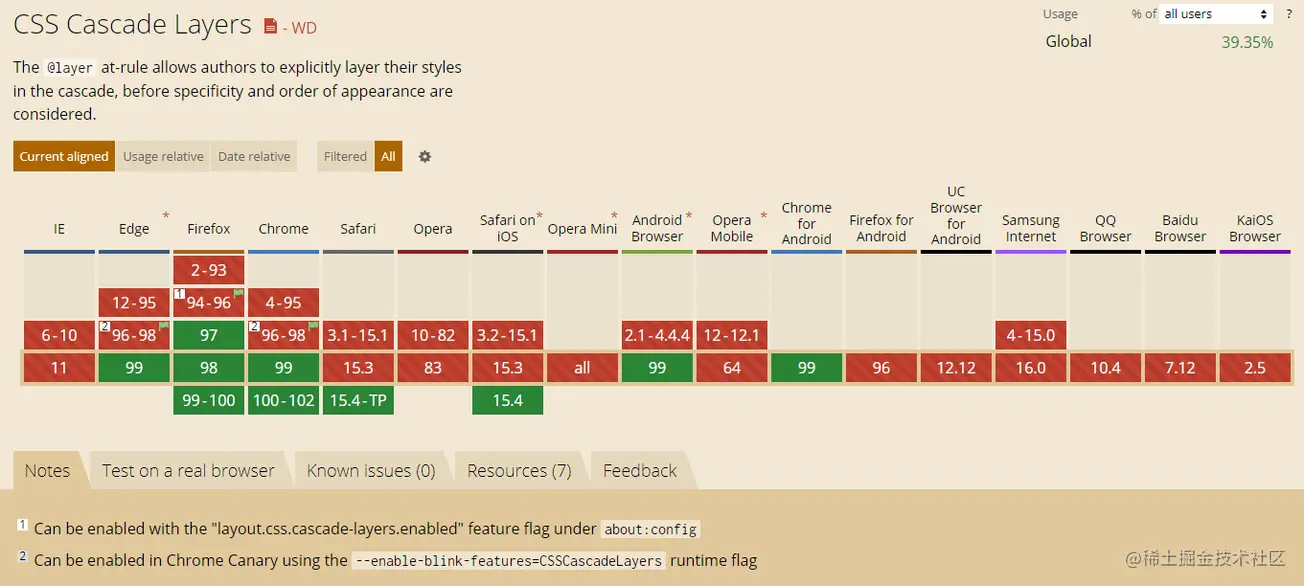
當然,時至今天(2022-03-14),我們來看一眼相容性:

雖然紅了一大片,但是,在最新版的 Chrome、Safari、Firefox、Edge 都已經開始支援 CSS @layer,並且,目前已經可以通過一些 polyfill 初步使用它,相信在不久的將來,它將會成為業務 CSS 程式碼中必不可少的一部分。
延伸閱讀
外網對 CSS @layer 已經有非常多的討論,這裡羅列一些優質文章,感興趣的可以繼續閱讀:
- Cascade Layers Explainer
- Getting Started With CSS Cascade Layers
- 文章內部分截圖參照於 How does !important actually work? (It's not what you think!)
最後
好了,本文到此結束,希望對你有幫助 :)
(學習視訊分享:)
以上就是一文了解CSS3中的新特性@layer的詳細內容,更多請關注TW511.COM其它相關文章!