Angular怎麼結合Git Commit進行版本處理


上圖是頁面上展示的測試環境/開發環境版本資訊。【相關教學推薦:《》】
後面有介紹

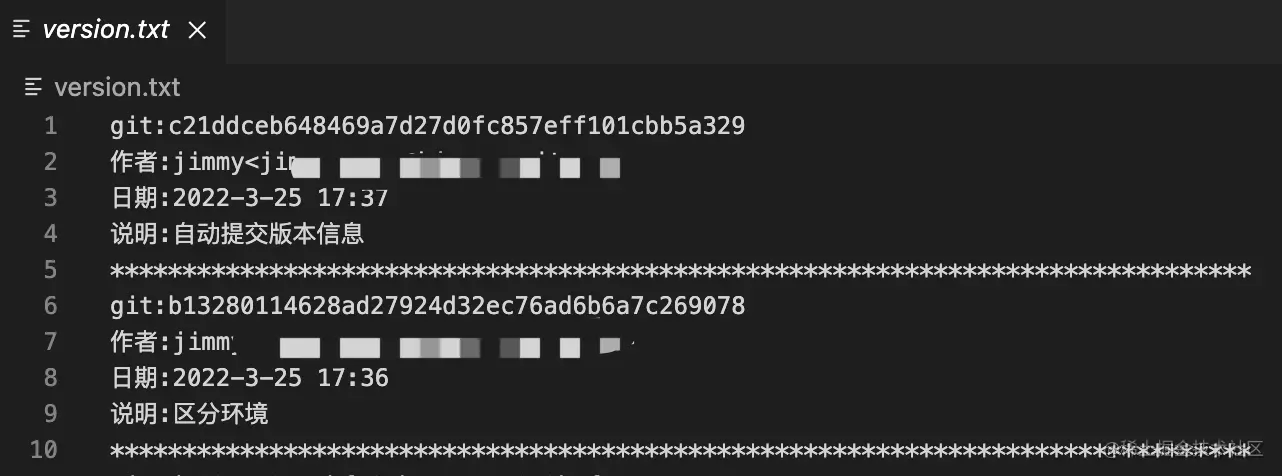
上圖表示的是每次提交的Git Commit的資訊,當然,這裡我是每次提交都記錄,你可以在每次構建的時候記錄。
So,我們接下來用 Angular 實現下效果,React 和 Vue 同理。
搭建環境
因為這裡的重點不是搭建環境,我們直接用 angular-cli 腳手架直接生成一個專案就可以了。
Step 1: 安裝腳手架工具
npm install -g @angular/cli
Step 2: 建立一個專案
# ng new PROJECT_NAME ng new ng-commit
Step 3: 執行專案
npm run start
專案執行起來,預設監聽4200埠,直接在瀏覽器開啟http://localhost:4200/就行了。
4200 埠沒被佔用的前提下
此時,ng-commit 專案重點資料夾 src 的組成如下:
src ├── app // 應用主體 │ ├── app-routing.module.ts // 路由模組 │ . │ └── app.module.ts // 應用模組 ├── assets // 靜態資源 ├── main.ts // 入口檔案 . └── style.less // 全域性樣式
上面目錄結構,我們後面會在 app 目錄下增加 services 服務目錄,和 assets 目錄下的 version.json檔案。
記錄每次提交的資訊
在根目錄建立一個檔案version.txt,用於儲存提交的資訊;在根目錄建立一個檔案commit.js,用於操作提交資訊。
重點在commit.js,我們直接進入主題:
const execSync = require('child_process').execSync;
const fs = require('fs')
const versionPath = 'version.txt'
const buildPath = 'dist'
const autoPush = true;
const commit = execSync('git show -s --format=%H').toString().trim(); // 當前的版本號
let versionStr = ''; // 版本字串
if(fs.existsSync(versionPath)) {
versionStr = fs.readFileSync(versionPath).toString() + '\n';
}
if(versionStr.indexOf(commit) != -1) {
console.warn('\x1B[33m%s\x1b[0m', 'warming: 當前的git版本資料已經存在了!\n')
} else {
let name = execSync('git show -s --format=%cn').toString().trim(); // 姓名
let email = execSync('git show -s --format=%ce').toString().trim(); // 郵箱
let date = new Date(execSync('git show -s --format=%cd').toString()); // 日期
let message = execSync('git show -s --format=%s').toString().trim(); // 說明
versionStr = `git:${commit}\n作者:${name}<${email}>\n日期:${date.getFullYear()+'-'+(date.getMonth()+1)+'-'+date.getDate()+' '+date.getHours()+':'+date.getMinutes()}\n說明:${message}\n${new Array(80).join('*')}\n${versionStr}`;
fs.writeFileSync(versionPath, versionStr);
// 寫入版本資訊之後,自動將版本資訊提交到當前分支的git上
if(autoPush) { // 這一步可以按照實際的需求來編寫
execSync(`git add ${ versionPath }`);
execSync(`git commit ${ versionPath } -m 自動提交版本資訊`);
execSync(`git push origin ${ execSync('git rev-parse --abbrev-ref HEAD').toString().trim() }`)
}
}
if(fs.existsSync(buildPath)) {
fs.writeFileSync(`${ buildPath }/${ versionPath }`, fs.readFileSync(versionPath))
}上面的檔案可以直接通過 node commit.js 進行。為了方便管理,我們在 package.json 上加上命令列:
"scripts": {
"commit": "node commit.js"
}那樣,使用 npm run commit 同等 node commit.js 的效果。
生成版本資訊
有了上面的鋪墊,我們可以通過 commit 的資訊,生成指定格式的版本資訊version.json了。
在根目錄中新建檔案version.js用來生成版本的資料。
const execSync = require('child_process').execSync;
const fs = require('fs')
const targetFile = 'src/assets/version.json'; // 儲存到的目標檔案
const commit = execSync('git show -s --format=%h').toString().trim(); //當前提交的版本號,hash 值的前7位
let date = new Date(execSync('git show -s --format=%cd').toString()); // 日期
let message = execSync('git show -s --format=%s').toString().trim(); // 說明
let versionObj = {
"commit": commit,
"date": date,
"message": message
};
const data = JSON.stringify(versionObj);
fs.writeFile(targetFile, data, (err) => {
if(err) {
throw err
}
console.log('Stringify Json data is saved.')
})我們在 package.json 上加上命令列方便管理:
"scripts": {
"version": "node version.js"
}根據環境生成版本資訊
針對不同的環境生成不同的版本資訊,假設我們這裡有開發環境 development,生產環境 production 和車測試環境 test。
- 生產環境版本資訊是
major.minor.patch,如:1.1.0 - 開發環境版本資訊是
major.minor.patch:beta,如:1.1.0:beta - 測試環境版本資訊是
major.minor.path-data:hash,如:1.1.0-2022.01.01:4rtr5rg
方便管理不同環境,我們在專案的根目錄中新建檔案如下:
config ├── default.json // 專案呼叫的組態檔 ├── development.json // 開發環境組態檔 ├── production.json // 生產環境組態檔 └── test.json // 測試環境組態檔
相關的檔案內容如下:
// development.json
{
"env": "development",
"version": "1.3.0"
}// production.json
{
"env": "production",
"version": "1.3.0"
}// test.json
{
"env": "test",
"version": "1.3.0"
}default.json 根據命令列拷貝不同環境的設定資訊,在 package.json 中設定下:
"scripts": {
"copyConfigProduction": "cp ./config/production.json ./config/default.json",
"copyConfigDevelopment": "cp ./config/development.json ./config/default.json",
"copyConfigTest": "cp ./config/test.json ./config/default.json",
}Is easy Bro, right?
整合生成版本資訊的內容,得到根據不同環境生成不同的版本資訊,具體程式碼如下:
const execSync = require('child_process').execSync;
const fs = require('fs')
const targetFile = 'src/assets/version.json'; // 儲存到的目標檔案
const config = require('./config/default.json');
const commit = execSync('git show -s --format=%h').toString().trim(); //當前提交的版本號
let date = new Date(execSync('git show -s --format=%cd').toString()); // 日期
let message = execSync('git show -s --format=%s').toString().trim(); // 說明
let versionObj = {
"env": config.env,
"version": "",
"commit": commit,
"date": date,
"message": message
};
// 格式化日期
const formatDay = (date) => {
let formatted_date = date.getFullYear() + "." + (date.getMonth()+1) + "." +date.getDate()
return formatted_date;
}
if(config.env === 'production') {
versionObj.version = config.version
}
if(config.env === 'development') {
versionObj.version = `${ config.version }:beta`
}
if(config.env === 'test') {
versionObj.version = `${ config.version }-${ formatDay(date) }:${ commit }`
}
const data = JSON.stringify(versionObj);
fs.writeFile(targetFile, data, (err) => {
if(err) {
throw err
}
console.log('Stringify Json data is saved.')
})在 package.json 中新增不同環境的命令列:
"scripts": {
"build:production": "npm run copyConfigProduction && npm run version",
"build:development": "npm run copyConfigDevelopment && npm run version",
"build:test": "npm run copyConfigTest && npm run version",
}生成的版本資訊會直接存放在 assets 中,具體路徑為 src/assets/version.json。
結合 Angular 在頁面中展示版本資訊
最後一步,在頁面中展示版本資訊,這裡是跟 angular 結合。
使用 ng generate service version 在 app/services 目錄中生成 version 服務。在生成的 version.service.ts 檔案中新增請求資訊,如下:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class VersionService {
constructor(
private http: HttpClient
) { }
public getVersion():Observable<any> {
return this.http.get('assets/version.json')
}
}要使用請求之前,要在 app.module.ts 檔案掛載 HttpClientModule 模組:
import { HttpClientModule } from '@angular/common/http';
// ...
imports: [
HttpClientModule
],之後在元件中呼叫即可,這裡是 app.component.ts 檔案:
import { Component } from '@angular/core';
import { VersionService } from './services/version.service'; // 引入版本服務
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.less']
})
export class AppComponent {
public version: string = '1.0.0'
constructor(
private readonly versionService: VersionService
) {}
ngOnInit() {
this.versionService.getVersion().subscribe({
next: (data: any) => {
this.version = data.version // 更改版本資訊
},
error: (error: any) => {
console.error(error)
}
})
}
}至此,我們完成了版本資訊。我們最後來調整下 package.json 的命令:
"scripts": {
"start": "ng serve",
"version": "node version.js",
"commit": "node commit.js",
"build": "ng build",
"build:production": "npm run copyConfigProduction && npm run version && npm run build",
"build:development": "npm run copyConfigDevelopment && npm run version && npm run build",
"build:test": "npm run copyConfigTest && npm run version && npm run build",
"copyConfigProduction": "cp ./config/production.json ./config/default.json",
"copyConfigDevelopment": "cp ./config/development.json ./config/default.json",
"copyConfigTest": "cp ./config/test.json ./config/default.json"
}使用 scripts 一是為了方便管理,而是方便 jenkins 構建方便呼叫。對於 jenkins 部分,感興趣者可以自行嘗試。
更多程式設計相關知識,請存取:!!
以上就是Angular怎麼結合Git Commit進行版本處理的詳細內容,更多請關注TW511.COM其它相關文章!