JavaScript常見陣列方法以及教你如何轉置矩陣

相關推薦:
一、常見二維陣列操作
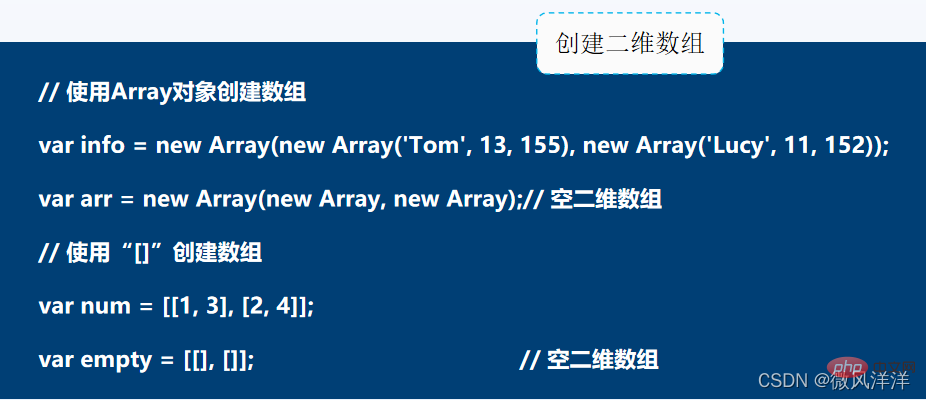
建立與遍歷
在前面的篇章中,已經學習了一維陣列的各種建立方式,瞭解一維陣列如何建立後,二維陣列的建立就非常的簡單了,只需將陣列元素設定為陣列即可。

在建立完二維陣列後,如何遍歷二維陣列中的元素,對其進行操作呢?
- 一維陣列可以利用for、for…in或for…of(ES6提供)進行遍歷。
- 二維陣列只需在遍歷陣列後,再次遍歷陣列的元素即可。
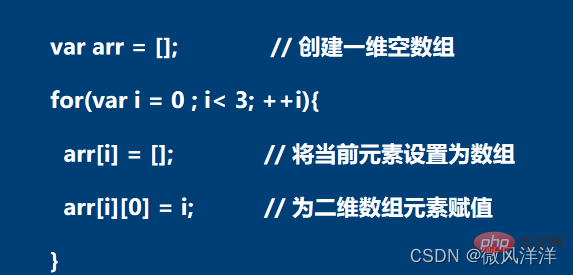
另外,在Web專案開發中,還經常通過多維空陣列新增元素的方式來建立多維陣列。下面以新增二維空陣列元素為例進行演示。

若要為二維陣列元素(如arr[i][0])賦值,首先要保證新增的元素(如arr[i])已經被建立為陣列,否則程式會報「Uncaught TypeError……」錯誤。
注意
在建立多維陣列時,雖然JavaScript沒有限制陣列的維數,但是在實際應用中,為了便於程式碼閱讀、偵錯和維護,推薦使用三維及以下的陣列儲存資料。
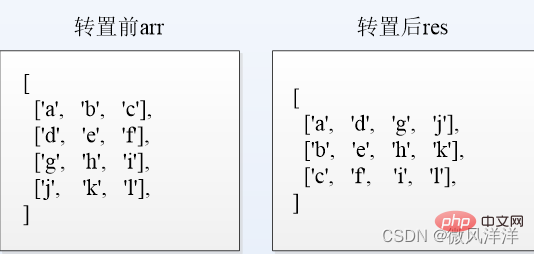
【案例】二維陣列轉置
二維陣列的轉置指的是將二維陣列橫向元素儲存為縱向元素。

程式碼實現思路:
- 找規律:res[0][0] = arr[0][0]、res[0][1] = arr[1][0]、res[0][2] = arr[2][0]。
- 得結論: res[i][j] = arr[j][i]。②
- res陣列長度=arr元素(如arr[0])的長度。③
- res元素(如res[0])的長度=arr陣列的長度。④
- 按照③和④完成res的建立與遍歷,按②進行轉置。
為了讓你們有成就感我就不貼程式碼了,有問題可以在評論區提出。其實矩陣完全可以存在陣列裡,以後做矩陣轉置直接執行程式碼就行了。
二、常見陣列方法
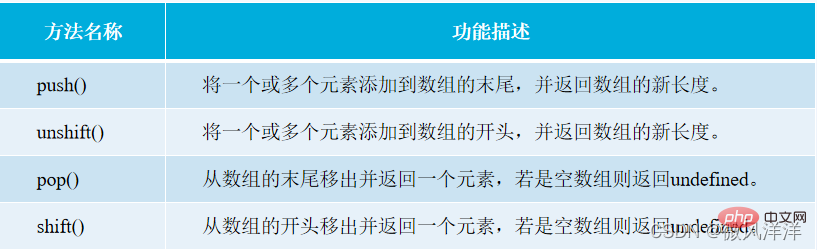
棧和佇列方法
JavaScript中,除了前面講解的新增與刪除陣列元素的方式外,還可以利用Array物件提供的方法,模擬棧和佇列的操作。
- 在陣列的末尾或開頭新增陣列的新元素。
- 在陣列的末尾或開頭刪除陣列元素。

- push()和unshift()方法的返回值是新陣列的長度。
- pop()和shift()方法返回的是移出的陣列元素。
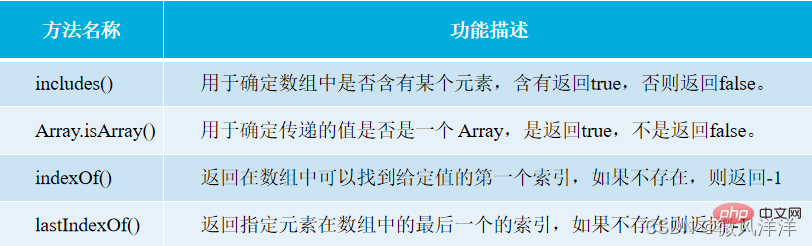
檢索方法
在開發中,若要檢測給定的值是否是陣列,或是查詢指定的元素在陣列中的位置。

表中除了Array.isArray()方法外,其餘方法預設都是從指定陣列索引的位置開始檢索,且檢索方式與運運算元「===」相同,即只有全等時才會返回比較成功的結果。
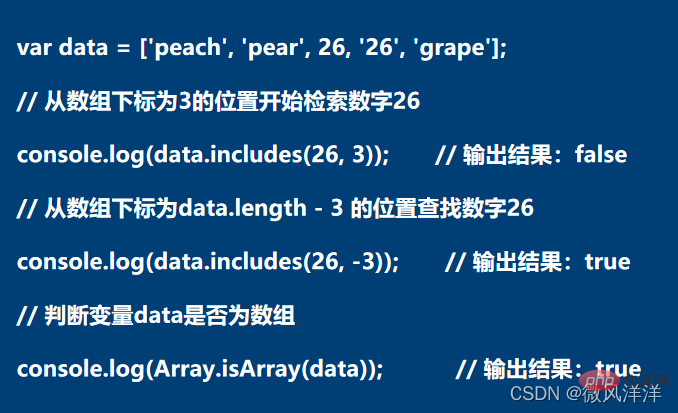
includes()和Array.isArray()方法

- includes()方法的第1個參數列示待查詢的值。
- includes()方法的第2個引數用於指定在陣列中查詢的下標。
- 設定為大於陣列長度時,陣列不會被檢索,直接返回false。
- 設定為小於0的數時,則檢索的索引位置等於陣列長度加上指定的負數,若結果仍是小於0的數,則檢索整個陣列。
indexOf()方法
indexOf()用於在陣列中從指定下標位置,檢索到的第一個給定值,存在則返回對應的元素下標,否則返回-1。
注意
indexOf()方法的第2個引數用於指定開始查詢的下標:
- 當其值大於或等於陣列長度時,直接返回-1。
- 當其值為負數時,則查詢的下標位置等於陣列長度加上指定的負數,若結果仍是小於0的數,則檢索整個陣列。
lastIndexOf()方法
Array物件提供的lastIndexOf()方法,用於在陣列中從指定下標位置檢索到的最後一個給定值的下標。與indexOf()檢索方式不同的是,lastIndexOf()方法預設逆向檢索,即從陣列的末尾向陣列的開頭檢索。
注意
lastIndexOf()方法的第2個引數用於指定查詢的下標,且由於其採用逆向的方式檢索:
當其值大於或等於陣列長度時,則整個陣列都會被查詢。
當其值為負數時,則索引位置等於陣列長度加上給定的負數,若其值仍為負數,則直接返回-1。
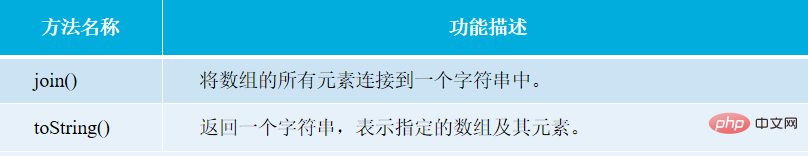
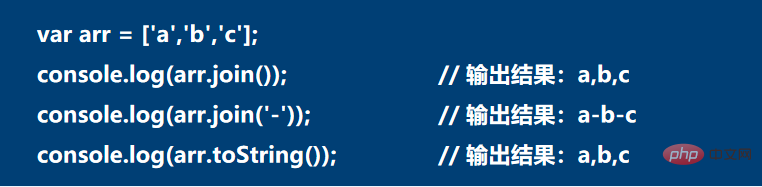
陣列轉字串
開發中若需要將陣列轉換為字串時,則可以利用JavaScript提供的方法實現。


join()和toString()方法的相同點:
- 可將多維陣列轉為字串,預設情況下使用逗號連線。
- 當陣列元素為undefined、null或空陣列時,對應的元素會被轉換為空字串
join()和toString()方法的不同點:
- join()方法可以指定連線陣列元素的符號。
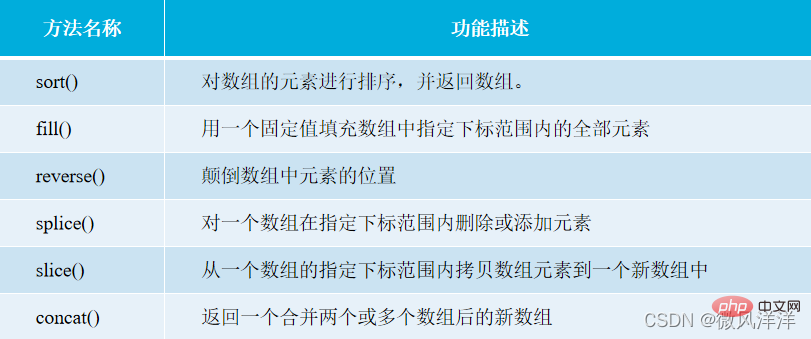
其他方法
除前面講解的幾種常用方法外,JavaScript還提供了很多其他常用的陣列方法。例如,合併陣列、陣列淺拷貝、顛倒陣列元素的順序等。

注意
- slice()和concat()方法在執行後返回一個新的陣列,不會對原陣列產生影響,剩餘的方法在執行後皆會原陣列產生影響。
- splice()方法的第1個引數的值等於或大於陣列長度時,從陣列末尾開始操作;當該值為負數時,則下標位置等於陣列長度加上指定的負數,若其值仍為負數,則從陣列的開頭開始操作。
相關推薦:
以上就是JavaScript常見陣列方法以及教你如何轉置矩陣的詳細內容,更多請關注TW511.COM其它相關文章!