一起來分析JavaScript五大事件

相關推薦:
頁面事件
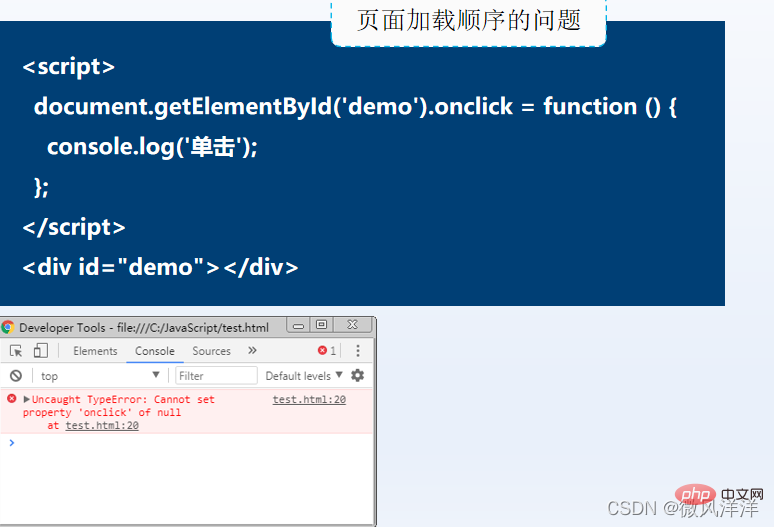
思考:HTML頁面是按照什麼樣的順序進行載入的?
答案:頁面的載入是按照程式碼的編寫順序,從上到下依次執行的。
會出現的問題:若在頁面還未載入完成的情況下,就使用JavaScript操作DOM元素,會出現語法錯誤。

解決辦法:頁面事件可以改變JavaScript程式碼的執行時機。
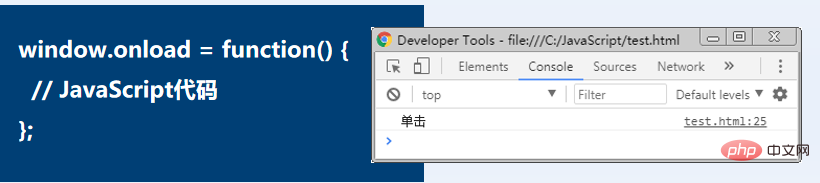
- load事件:用於body內所有標籤都載入完成後才觸發,又因其無需考慮頁面載入順序的問題,常常在開發具體功能時新增。
- unload事件:用於頁面關閉時觸發,經常用於清除參照避免記憶體漏失時使用。

焦點事件
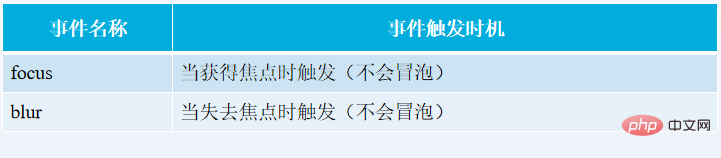
在Web開發中,焦點事件多用於表單驗證功能,是最常用的事件之一。
例如,文字方塊獲取焦點改變文字方塊的樣式,文字方塊失去焦點時驗證文字方塊內輸入的資料等。

為了讓大家更好的掌握焦點事件的使用方法,下面以驗證使用者名稱和密碼是否為空進行演示。

程式碼實現
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>驗證使用者名稱和密碼是否為空</title>
<style>
body{background:#ddd;}
.box{background:#fff;padding:20px 30px;width:400px;margin: 0 auto;text-align:center;}
.btn{width:180px;height:40px;background:#3388ff;border:1px solid #fff;color:#fff;font-size:14px;}
.ipt{width:260px;padding:4px 2px;}
.tips{width:440px;height:30px;margin:5px auto;background:#fff;color:red;border:1px solid #ccc;display:none;line-height:30px;padding-left:20px;font-size:13px;}
</style>
</head>
<body>
<p id="tips" class="tips"></p>
<p class="box">
<p><label>使用者名稱:<input id="user" class="ipt" type="text"></label></p>
<p><label>密 碼:<input id="pass" class="ipt" type="password"></label></p>
<p><button id="login" class="btn">登入</button></p>
</p>
<script>
window.onload = function() {
addBlur($('user')); // 檢測id為user的元素失去焦點後,value值是否為空
addBlur($('pass')); // 檢測id為pass的元素失去焦點後,value值是否為空
};
function $(obj) { // 根據id獲取指定元素
return document.getElementById(obj);
}
function addBlur(obj) { // 為指定元素新增失去焦點事件
obj.onblur = function() {
isEmpty(this);
};
}
function isEmpty(obj) { // 檢測表單是否為空
if (obj.value === '') {
$('tips').style.display = 'block';
$('tips').innerHTML = '注意:輸入內容不能為空! ';
} else {
$('tips').style.display = 'none';
}
}
</script>
</body>
</html>滑鼠事件
滑鼠事件是Web開發中最常用的一類事件。
例如,滑鼠滑過時,切換Tab欄顯示的內容;利用滑鼠拖拽曳狀態框,調整它的顯示位置等,這些常見的網頁效果都會用到滑鼠事件。

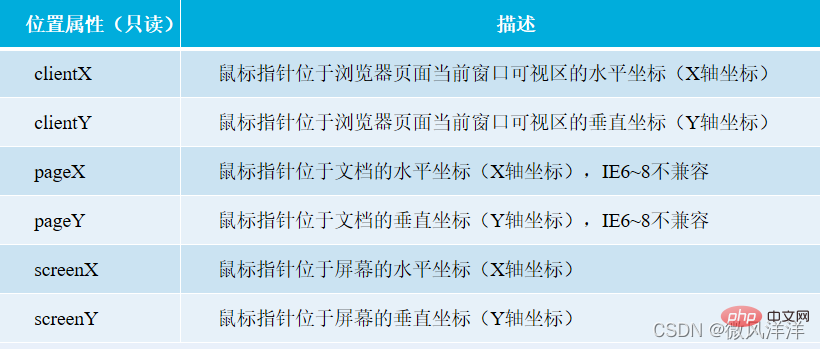
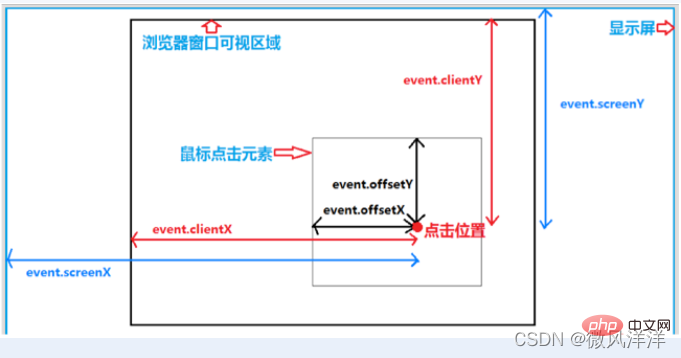
在專案開發中還經常涉及一些常用的滑鼠屬性,用來獲取當前滑鼠的位置資訊。


IE6—8瀏覽器中不相容pageX和pageY屬性。因此,專案開發時需要對IE6~8瀏覽器進行相容處理。

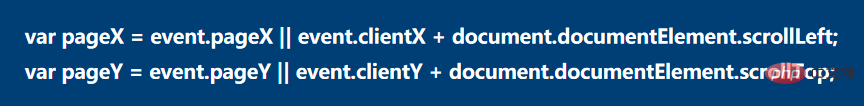
滑鼠在檔案中的座標等於滑鼠在當前視窗中的座標加上卷軸捲去的文字長度。
為了讓大家更好的理解滑鼠事件的使用,以圓形顯示滑鼠單擊位置為例演示。

程式碼實現
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>顯示滑鼠單擊位置</title>
<style>
.mouse{position:absolute;background:#ffd965;width:40px;height:40px;border-radius:20px;}
</style>
</head>
<body>
<p id="mouse" class="mouse"></p>
<script>
var mouse = document.getElementById('mouse');
//需求:滑鼠在頁面上單擊時,獲取單擊時的位置,並顯示一個小圓點
document.onclick = function(event) {
// 獲取事件物件的相容處理
var event = event || window.event;
// 滑鼠在頁面上的位置
var pageX = event.pageX || event.clientX + document.documentElement.scrollLeft;
var pageY = event.pageY || event.clientY + document.documentElement.scrollTop;
// 計算<p>應該顯示的位置
var targetX = pageX - mouse.offsetWidth / 2;
var targetY = pageY - mouse.offsetHeight / 2;
// 在滑鼠單擊的位置顯示<p>
mouse.style.display = 'block';
mouse.style.left = targetX + 'px';
mouse.style.top = targetY + 'px';
};
</script>
</body>
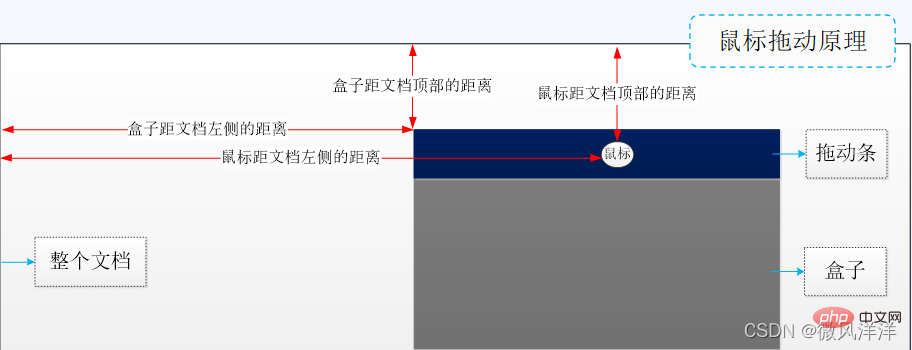
</html>【案例】滑鼠拖曳特效

盒子的位置(left和top值)= 滑鼠的位置(left和top值)- 滑鼠按下時與盒子之間的距離(left和top值)。
舉個例子

程式碼實現思路:
① 編寫HTML,設計彈框用於實現拖拽特效。
② 為拖拽條新增mousedown事件及其處理程式。
③ 處理滑鼠移動事件,實現滑鼠的拖拽的特效。
④ 處理釋放滑鼠按鍵的事件,實現滑鼠按鈕鬆開後,彈框不再移動。
程式碼實現
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>滑鼠拖動</title>
<style>
body{margin:0}
.box{width:400px;height:300px;border:5px solid #eee;box-shadow:2px 2px 2px 2px #666;position:absolute;top:30%;left:30%}
.hd{width:100%;height:25px;background-color:#7c9299;border-bottom:1px solid #369;line-height:25px;color:#fff;cursor:move}
#box_close{float:right;cursor:pointer}
</style>
</head>
<body>
<p id="box" class="box">
<p id="drop" class="hd">
註冊資訊 (可以拖拽)
<span id="box_close">【關閉】</span>
</p>
<p class="bd"></p>
</p>
<script>
// 獲取被拖動的盒子和拖動條
var box = document.getElementById('box');
var drop = document.getElementById('drop');
drop.onmousedown = function(event) { // 滑鼠在拖動條上 按下 可拖動盒子
var event = event || window.event;
// 獲取滑鼠按下時的位置
var pageX = event.pageX || event.clientX + document.documentElement.scrollLeft;
var pageY = event.pageY || event.clientY + document.documentElement.scrollTop;
// 計算滑鼠按下的位置 距 盒子的位置
var spaceX = pageX - box.offsetLeft;
var spaceY = pageY - box.offsetTop;
document.onmousemove = function(event) { // 滑鼠移動的時候 獲取滑鼠的位置 整個盒子跟著滑鼠的位置走
var event = event || window.event;
// 獲取移動後滑鼠的位置
var pageX = event.pageX || event.clientX + document.documentElement.scrollLeft;
var pageY = event.pageY || event.clientY + document.documentElement.scrollTop;
// 計算並設定盒子移動後的位置
box.style.left = pageX - spaceX + 'px';
box.style.top = pageY - spaceY + 'px';
};
};
document.onmouseup = function() {// 釋放滑鼠按鍵時 取消盒子的移動
document.onmousemove = null;
};
</script>
</body>
</html>鍵盤事件
鍵盤事件是指使用者在使用鍵盤時觸發的事件。
例如,使用者按Esc鍵關閉開啟的狀態列,按Enter鍵直接完成遊標的上下切換等。

下面以Enter鍵切換的使用進行演示。具體如例所示。

程式碼實現
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>按Enter鍵切換</title>
</head>
<body>
<p>使用者姓名:<input type="text"></p>
<p>電子郵箱:<input type="text"></p>
<p>手機號碼:<input type="text"></p>
<p>個人描述:<input type="text"></p>
<script>
var inputs = document.getElementsByTagName('input');
for (var i = 0; i < inputs.length; ++i) {
inputs[i].onkeydown = function(e) {
// 獲取事件物件的相容處理
var e = event || window.event;
// 判斷按下的是不是回車,如果是,讓下一個input獲取焦點
if (e.keyCode === 13) {
// 遍歷所有input框,找到當前input的下標
for (var i = 0; i < inputs.length; ++i) {
if (inputs[i] === this) {
// 計算下一個input元素的下標
var index = i + 1 >= inputs.length ? 0 : i + 1;
break;
}
}
// 如果下一個input還是文字方塊,則獲取鍵盤焦點
if (inputs[index].type === 'text') {
inputs[index].focus(); // 觸發focus事件
}
}
};
}
</script>
</body>
</html>注意
keypress事件儲存的按鍵值是ASCII碼,
keydown和keyup事件儲存的按鍵值是虛擬鍵碼。
具體參考MDN等手冊
表單事件
表單事件指的是對Web表單操作時發生的事件。
例如,表單提交前對錶單的驗證,表單重置時的確認操作等。JavaScript提供了相關的表單事件。

下面以是否提交和重置表單資料為例進行演示。具體如例所示。

程式碼實現
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>表單事件</title>
</head>
<body>
<form id="register">
<label>使用者名稱:<input id="user" type="text"></label>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
<script>
// 獲取表單和需要驗證的元素物件
var regist = document.getElementById('register');
var user = document.getElementById('user');
regist.onsubmit = function(event) { // 為表單新增submit事件
// 獲取事件物件、輸出當前事件型別
var event = event || window.event;
console.log(event.type);
// 判斷表單元素內容是否為空,若為空,則返回false,否則返回true
return user.value ? true : false;
};
regist.onreset = function (event) { // 為表單新增reset事件
// 獲取事件物件、輸出當前事件型別
var event = event || window.event;
console.log(event.type);
// 判斷是否確認重置,按「確定」則返回true,按「取消」返回false
return confirm('請確認是否要重置資訊,重置後表單填寫的內容將全部清空');
};
</script>
</body>
</html>動手實踐
圖片放大特效
分析如何實現圖片放大特效:
準備兩張相同的圖片,小圖和大圖。
小圖顯示在商品的展示區域。
大圖用於滑鼠在小圖上移動時,按比例的顯示大圖中的對應區域。
程式碼實現思路:
① 編寫HTML頁面,展示小圖、隱藏滑鼠的遮罩及大圖。
② 當滑鼠在小圖上移動時,顯示滑鼠的遮罩和大圖。
③ 當滑鼠移動時,讓遮罩跟著在小圖中進行移動。
④ 限定遮罩在小圖中的可移動範圍。
⑤ 根據遮罩在小圖中的覆蓋範圍,按比例的顯示大圖。
相關推薦:
以上就是一起來分析JavaScript五大事件的詳細內容,更多請關注TW511.COM其它相關文章!