jquery怎麼去除滑鼠事件
2022-03-25 19:00:19
去除方法:1、用unbind(),語法「繫結了滑鼠事件的元素.unbind()」;2、用undelegate(),語法「繫結了事件的元素.undelegate();」;3、用off(),語法「繫結了事件的元素.off("click")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery去除滑鼠事件的方法:
方法1:使用unbind() 方法
unbind() 方法移除被選元素的事件處理程式。
該方法能夠移除所有的或被選的事件處理程式,或者當事件發生時終止指定函數的執行。
ubind() 適用於任何通過 jQuery 附加的事件處理程式。
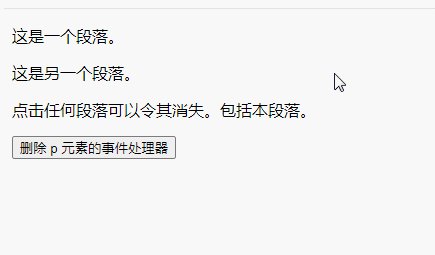
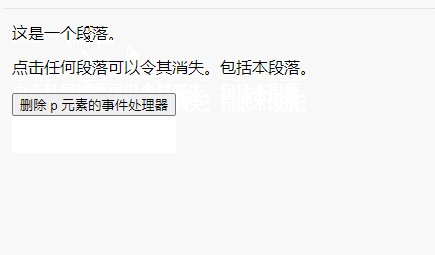
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("p").click(function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
<p>這是一個段落。</p>
<p>這是另一個段落。</p>
<p>點選任何段落可以令其消失。包括本段落。</p>
<button>刪除 p 元素的事件處理器</button>
</body>
</html>
方法2:使用undelegate() 方法
undelegate() 方法刪除由 delegate() 方法新增的一個或多個事件處理程式。
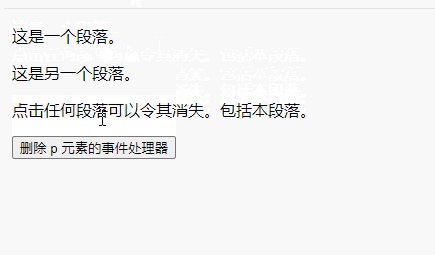
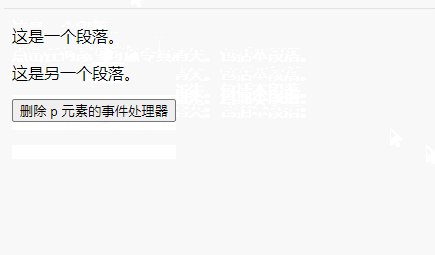
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("body").delegate("p", "click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("body").undelegate();
});
});
</script>
</head>
<body>
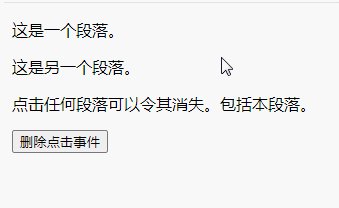
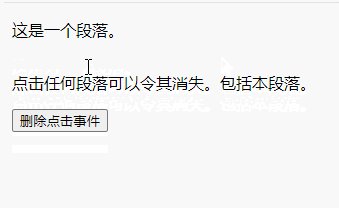
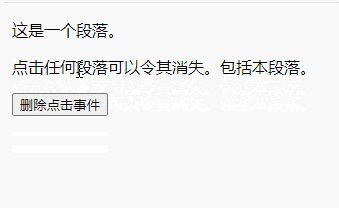
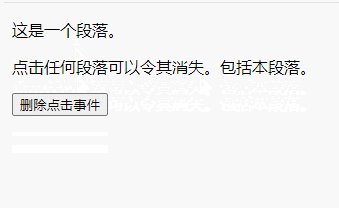
<p>這是一個段落。</p>
<p>這是另一個段落。</p>
<p>點選任何段落可以令其消失。包括本段落。</p>
<button>刪除點選事件</button>
</body>
</html>
方法3:使用off() 方法
off() 方法通常用於移除通過 on() 方法新增的事件處理程式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).css("background-color", "pink");
});
$("button").click(function() {
$("p").off("click");
});
});
</script>
</head>
<body>
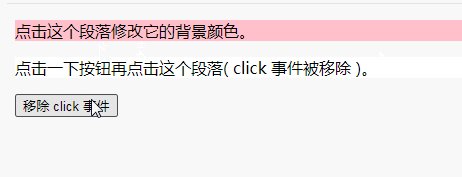
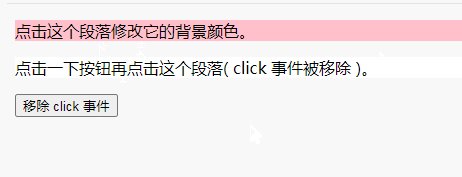
<p>點選這個段落修改它的背景顏色。</p>
<p>點選一下按鈕再點選這個段落( click 事件被移除 )。</p>
<button>移除 click 事件</button>
</body>
</html>
注:自 jQuery 版本 1.7 起,off() 方法是 unbind()、die() 和 undelegate() 方法的新的替代品。該方法給 API 帶來很多便利,我們推薦使用該方法,它簡化了 jQuery 程式碼庫。
【推薦學習:、】
以上就是jquery怎麼去除滑鼠事件的詳細內容,更多請關注TW511.COM其它相關文章!