總結分享:建立VuePress部落格後,10 個必做的優化!

【相關推薦:】
1. 開啟 HTTPS
開啟 HTTPS 有很多好處,比如可以實現資料加密傳輸等,SEO 也會更容易收錄:
Google 會優先選擇 HTTPS 網頁(而非等效的 HTTP 網頁)作為規範網頁
開啟 HTTPS,我們的基本步驟是:
購買下載證書
上傳到伺服器
開啟 Nginx 設定
具體的操作步驟,可以參考 《VuePress 部落格優化之開啟 HTTPS》
https://github.com/mqyqingfeng/Blog/issues/246
2. Gzip 壓縮
開啟 Gzip 壓縮將會極大的提高網站載入速度,如果伺服器用的是按流量付費,就更是必須要做的內容。
如果使用的是 Nginx,由於 Nginx 內建 Gzip 壓縮模組,可以直接開啟:
server {
# 這裡是新增的 gzip 設定
gzip on;
gzip_min_length 1k;
gzip_comp_level 6;
gzip_types application/atom+xml application/geo+json application/javascript application/x-javascript application/json application/ld+json application/manifest+json application/rdf+xml application/rss+xml application/xhtml+xml application/xml font/eot font/otf font/ttf image/svg+xml text/css text/javascript text/plain text/xml;
}關於 Gzip 壓縮更多內容可以參考 《VuePress 部落格優化之開啟 Gzip 壓縮》
https://github.com/mqyqingfeng/Blog/issues/248
3. 資料統計
新增資料統計後,可以看到網站的存取和來源情況,常新增的也就是百度統計和谷歌統計,在國內建議用百度統計。
新增統計程式碼很簡單,往往只用在統計平臺生成程式碼後,新增到站點就行,就比如百度的統計程式碼為:
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?82a3f80007c4e88c786f3602d0b8a215";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>只是要注意,由於 VuePress 是單頁應用,頁面切換過程中,不會重新載入頁面,自然也不會觸發百度統計。所以我們只能統計到使用者存取了頁面,但具體點開了哪些文章,跳轉了哪些路由並不知道。為了實現路由切換時的資料統計,我們還需要監聽路由改變,手動上報資料。
更具體的步驟可以參考《VuePress 部落格優化之新增資料統計功能》
https://github.com/mqyqingfeng/Blog/issues/245
4. 功能外掛
如果要給站點新增各種功能,不一定就要自己手寫各種程式碼,也可以直接利用現成的外掛。
比如公告外掛:

程式碼複製外掛:

背景音樂外掛:

看板娘外掛:

更多的外掛和效果參考《搭建 VuePress 部落格,你可能會用到的一些外掛》
https://github.com/mqyqingfeng/Blog/issues/261
5. 評論功能
一個網站如果有評論功能,可以與讀者建立交流,優化站點,也可以及時更新文章中的錯誤。
新增評論功能,主流是使用 Valine 和 Vssue。
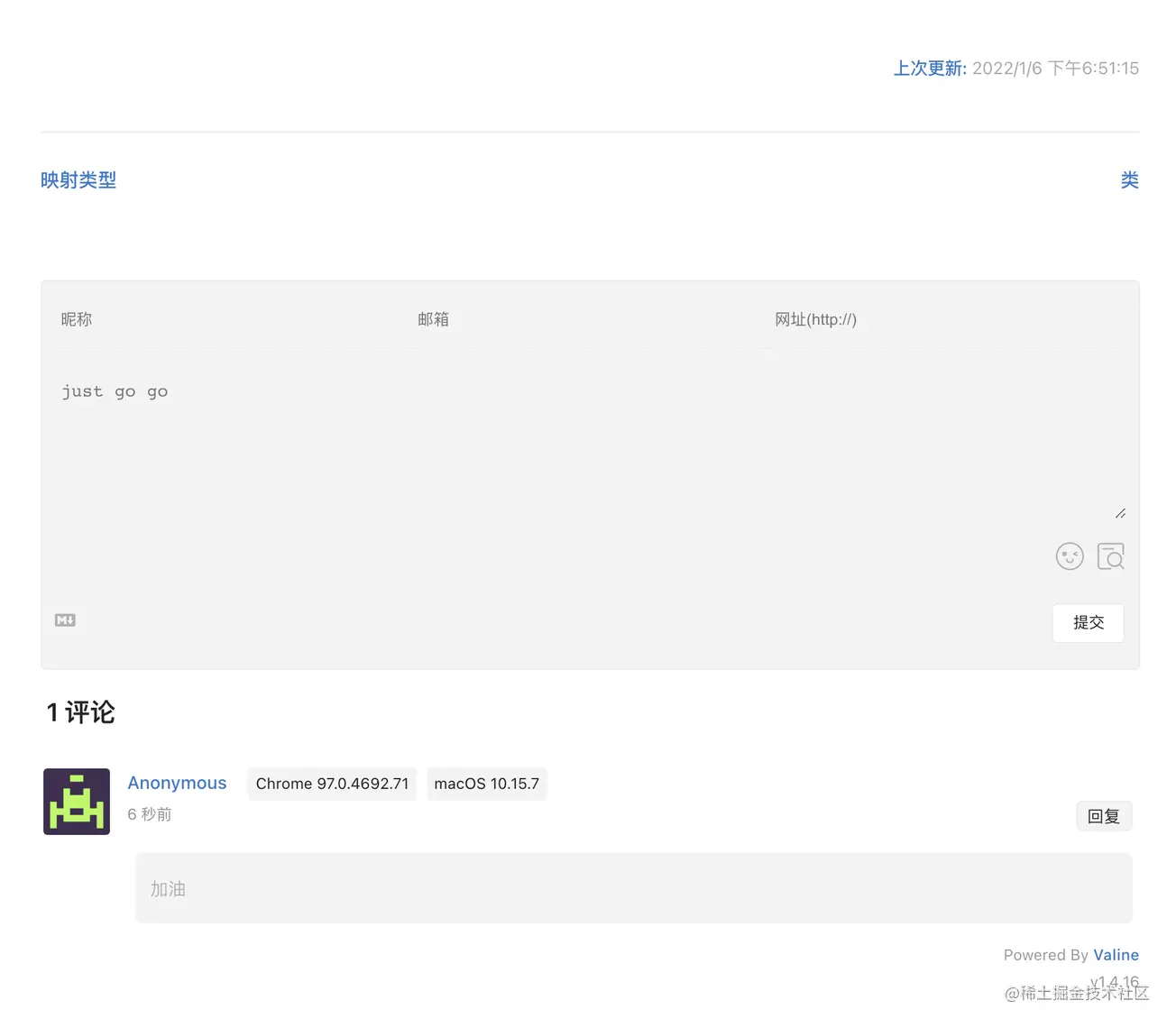
Valine 是一款基於 LeanCloud 的快速、簡潔且高效的無後端評論系統,而 LeanCloud 是一種 Serverless 雲服務,提供了一站式的後端服務,如資料儲存、即時通訊等等。使用 Valine,需要註冊 LeanCloud,註冊 LeanCloud 並使用服務,需要實名認證,最終實現的效果如下:

具體的操作步驟參考《VuePress 部落格優化之增加 Valine 評論功能》
https://github.com/mqyqingfeng/Blog/issues/268
而 Vssue 是一個 Vue 驅動的、基於 Issue 的評論外掛,雖然有多個託管平臺可以使用,這裡我使用的是 GitHub,並且實現了與我 GitHub 的文章 issues 打通,實現了同步。最終的效果如下:

具體的操作步驟參考 《VuePress 部落格優化之增加 Vssue 評論功能》
https://github.com/mqyqingfeng/Blog/issues/270
6. 全文搜尋
VuePress 的內建搜尋只會為頁面的標題、h2 、 h3 以及 tags 構建搜尋索引。 如果你需要全文搜尋,可則以使用 Algolia 搜尋。
Algolia 是一個資料庫實時搜尋服務,能夠提供毫秒級的資料庫搜尋服務,並且其服務能以 API 的形式方便地佈局到網頁、使用者端、APP 等多種場景。
像 VuePress 官方檔案就是使用的 Algolia 搜尋,使用 Algolia 搜尋最大的好處就是方便,它會自動爬取網站的頁面內容並構建索引,你只用申請一個 Algolia 服務,在網站上新增一些程式碼,就像新增統計程式碼一樣,然後就可以實現一個全文搜尋功能:

具體的步驟參考 《VuePress 部落格優化之開啟 Algolia 全文搜尋》
https://github.com/mqyqingfeng/Blog/issues/267
7. SEO
如果希望自己的站點能被搜尋引擎做到,就要做好 SEO,而 SEO 牽涉的地方有很多,新手建議先看下基礎的檔案進行學習:
《百度搜尋引擎優化指南2.0》
https://ziyuan.baidu.com/college/courseinfo?id=193&page=3
Google 搜尋中心《搜尋引擎優化 (SEO) 新手指南 》
https://developers.google.com/search/docs/beginner/seo-starter-guide?hl=zh-cn
很多事情是一定要做的,比如自定義標題、描述、關鍵詞,優化連結、重定向、生成 sitemap,並提交到搜尋引擎平臺,再輔助使用多個站長平臺,及時發現和優化問題。
具體可以參考:
8. PWA 相容
PWA,英文全稱:Progressive Web Apps, 中文翻譯:漸進式 Web 應用。
實現 PWA,可以方便的讓我們的網站實現桌面圖示、離線快取、推播通知等功能。
要實現 PWA 參考 《VuePress 部落格優化之相容 PWA》
https://github.com/mqyqingfeng/Blog/issues/263
9. 修改樣式
網站樣式總有一些不滿足你期望的地方,有的時候,就需要自己修改程式碼。
如果你要修改主題色,VuePress 定義一些變數供以後使用,你可以建立一個 .vuepress/styles/palette.styl 檔案:
// 顏色 $accentColor = #3eaf7c $textColor = #2c3e50 $borderColor = #eaecef $codeBgColor = #282c34 $arrowBgColor = #ccc $badgeTipColor = #42b983 $badgeWarningColor = darken(#ffe564, 35%) $badgeErrorColor = #DA5961 // 佈局 $navbarHeight = 3.6rem $sidebarWidth = 20rem $contentWidth = 740px $homePageWidth = 960px // 響應式變化點 $MQNarrow = 959px $MQMobile = 719px $MQMobileNarrow = 419px
如果你要自定義樣式,你可以建立一個 .vuepress/styles/index.styl 檔案。這是一個 Stylus檔案,但你也可以使用正常的 CSS 語法。
更多的顏色修改參考 VuePress 的 palette.styl。
https://vuepress.vuejs.org/zh/config/#palette-styl
10. 手寫外掛
有的時候,現有的外掛實在滿足不了要求,你就需要自己寫一個外掛了,但是你還要注意,我們寫的是一個 VuePress 外掛還是一個 markdown-it 外掛,比如我們複製程式碼,我們可以使用 VuePress 外掛來實現,但是如果我們要給程式碼塊加一個 try 按鈕,點選跳轉到對應的 playground 頁面,那就是拓展 markdown 語法了,就需要寫一個 markdown-it 外掛了。
但無論你寫哪種外掛,都提供了文章:
(學習視訊分享:、)
以上就是總結分享:建立VuePress部落格後,10 個必做的優化!的詳細內容,更多請關注TW511.COM其它相關文章!