爆肝歸納JavaScript學習知識點

相關推薦:
一、JavaScript簡單入門
1.1.一門使用者端指令碼語言
執行在使用者端瀏覽器中的。每一個瀏覽器都有JavaScript的解析引擎
指令碼語言:不需要編譯,直接就可以被瀏覽器解析執行了
功能:可以來增強使用者和html頁面的互動過程,可以來控制html元素,讓頁面有一些動態的效果,增強使用者的體驗
1.2.JavaScript發展史
1992年,Nombase公司,開發出第一門使用者端指令碼語言,專門用於表單的校驗。命名為 : C-- ,後來更名為:ScriptEase
1995年,Netscape(網景)公司,開發了一門使用者端指令碼語言:LiveScript。後來,請來SUN公司的專家,修改LiveScript,命名為JavaScript
1996年,微軟抄襲JavaScript開發出JScript語言
1997年,ECMA(歐洲計算機制造商協會),制定出使用者端指令碼語言的標準:ECMAScript,就是統一了所有使用者端指令碼語言的編碼方式。
JavaScript = ECMAScript + JavaScript自己特有的東西(BOM+DOM)
1.3.JavaScript優勢
a.解釋性語言
b.基於物件
c.事件驅動
d.弱型別
e.安全性高
f.跨平臺
1.4.JavaScript參照
如需在 HTML 頁面中插入 JavaScript,請使用 <script> 標籤。<script> 和 </script> 會告訴 JavaScript 在何處開始和結束。<script> 和 </script> 之間的程式碼行包含了 JavaScript
<script type="text/javascript" src="${request.contextPath}/static/js/homepage.js"></script>1.5.JavaScript輸出的幾種方式
window.alert()document.write()innerHTML console.log()
就個人使用來看 console.log()在程式設計中使用是較多切方便的 直接F12控制檯即可檢視輸出內容
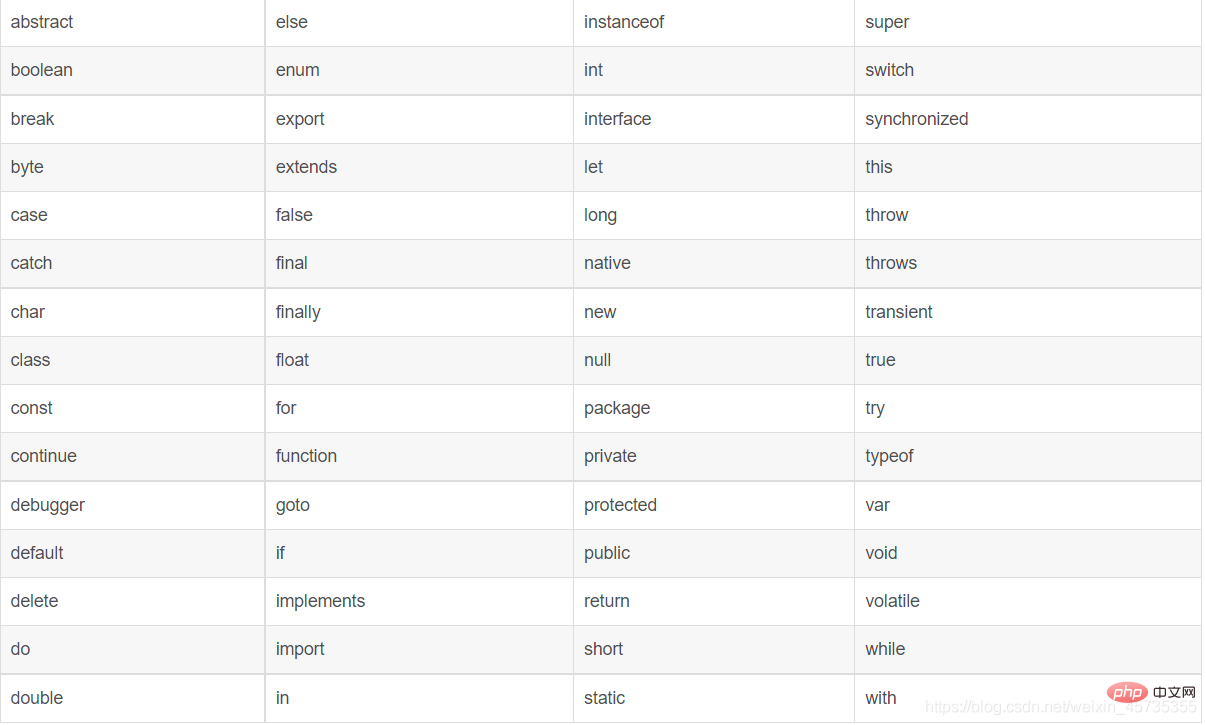
1.6.JavaScript有哪些關鍵字

1.7.JavaScript註釋
// 這是程式碼:單句註釋,在編輯器一般是ctrl + L鍵。
/* 這是程式碼 */:多行註釋,在編輯器一般是ctrl + shift + L鍵。
1.8.JavaScript常見識別符號有哪些

1.9.JavaScript常見HTML事件有哪些

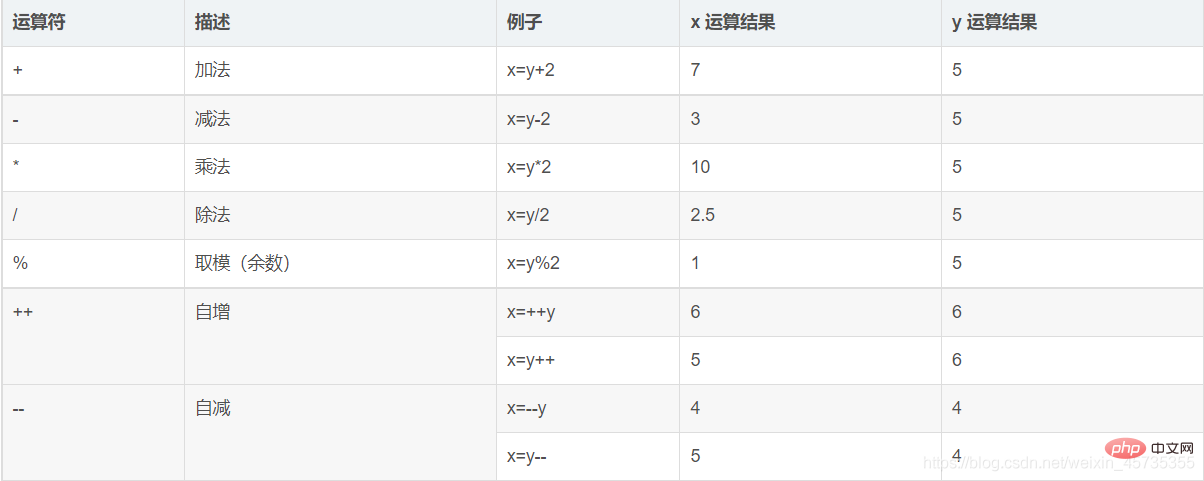
1.10.JavaScript常見運運算元

1.11.JavaScript常見賦值運運算元

1.12.JavaScript常見比較運運算元

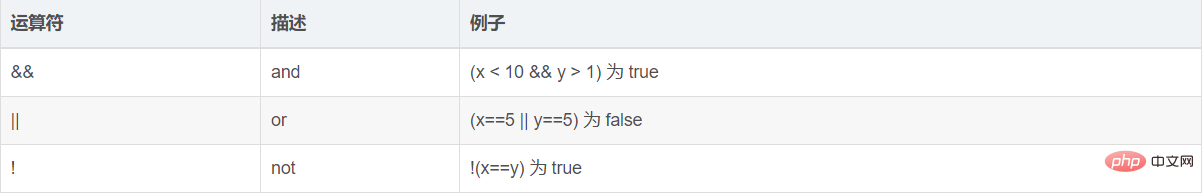
1.13.JavaScript常見邏輯運運算元

二、細講JavaScript基礎語法
2.1.變數
2.1.1.定義一個變數
// 宣告一個變數名為test的變數。var test;
var age, name, sex;//宣告age、name、sex三個變數
//同時宣告變數並賦值var age = 10, name = "小強", sex = "1";
2.1.2.變數命名規則及規範
1、由字母、數位、下劃線、符號組成,不能以數位開頭
2、不能使用關鍵字,例如:while
3、區分大小寫
規範:約定俗成的寫法
1、變數名要有意義.
2、遵守駝峰命名法,駝峰命名法:首字母小寫,後面單詞首字母大寫,例如userName.
2.2.資料型別
其中資料型別有:Number型別、String型別、Boolean型別、Undefined型別、Null型別、Object型別
2.2.1.Number
Number數位型別:包含整數和小數
可以表示:十進位制、八進位制、十六進位制
如:
var num = 10; //十進位制var num1 = 012; //八進位制var num2 = ox123; //十六進位制
數值範圍:
console.log(Number.MAX_VALUE); //最大值 值為5e-324console.log(Number.MIN_VALUE); // 最小值 值為1.7976931348623157e+308無窮大:Infinity無窮小:-Infinity
數值判斷不可以用小數驗證小數以及不要用NaN驗證是不是NaN (NaN----not a number) 但是可以用isNaN— is not a number結果是不是NaN
如:
var num; //宣告一個變數,未賦值console.log(isNaN(num)); // true 不是一個數位嗎? 結果是true
2.2.2.String
字串跳脫符:
| 跳脫序列 | 字元 |
|---|---|
| \b | 退格 |
| \f | 走紙換頁 |
| \n | 換行 |
| \r | 回車 |
| \t | 橫向跳格(Ctrl-I) |
| \‘ | 單引號 |
| \「 | 雙引號 |
| \ | 雙斜槓 |
eg:
var str = "iam a pm\\"console.log(str); // iam a pm\
字串拼接:
var str1 = "先生";var str2 = "您好";console.log(str1+str2); // 先生您好
若是字串和數位拼接 結果也是字串 拼接效果如上所示
2.2.3.Boolean
布林型別的話兩個屬性 true/false
2.2.4.Undefined
undefined表示一個宣告了沒有賦值的變數,變數只宣告的時候值預設是undefined
如:
var num;console.log(num); // undefined
2.2.5.Null
Null表示一個空,變數的值如果想為null,必須手動設定
2.2.6.Object
2.3.資料型別的轉換
2.3.1.轉換成數值型別
(1)、Number()可以把任意值轉換成數值,如果要轉換的字串中有一個不是數值的字元,返回NaN
如:
var num1 = Number("10");console.log(num1);
// 10var num2 = Number('10adbdn');console.log(num2);
//NaNvar num3 = Number("10.78");console.log(num3);
//10.78var num4 = Number('10.65dd');console.log(num4);
//NaNvar num5 = Number("a10");console.log(num5);
//NaN(2)、parseInt()轉整數
如:
var num1 = parseInt("10");console.log(num1);
// 10var num2 = parseInt('10adbdn');console.log(num2);
//10var num3 = parseInt("10.78");console.log(num3);
//10var num4 = parseInt('10.65dd');console.log(num4);
//10var num5 =parseInt("a10");console.log(num5);
//NaN(3)、parseFloat()轉小數
如:
var num1 = parseFloat("10");console.log(num1);
// 10var num2 = parseFloat('10adbdn');console.log(num2);
//10var num3 = parseFloat("10.78");console.log(num3);
//10var num4 = parseFloat('10.65dd');console.log(num4);
//10var num5 = parseFloat("a10");console.log(num5);(4)、Number()、parseInt()、parseFloat()三者的區別
Number()要比parseInt()和parseFloat()嚴格.
parseInt()和parseFloat()相似,parseFloat會解析第一個. 遇到第二個.或者非數位結束
2.3.2.轉換成字串型別
(1)、toString()
如:
var num = 10;console.log(num.toString()); // 字串 10
(2)、String()
如:
var num1 =5;console.log(String(num1)); // 字串 5
(2)、JSON.stringfy()
2.3.3.轉換成布林型別
0、空字串、null 、undefined 、NaN 會轉換成false 其它都會轉換成true
如:
var num1 = Boolean(0);console.log(num1);
// falsevar num2 = Boolean("");console.log(num2);
// falsevar num3 = Boolean(null);console.log(num3);
/ falsevar num4 = Boolean(undefined);console.log(num4);
// falsevar num5 = 10;var num6;console.log(Boolean(num5+num6));
/ false2.4.運運算元
運運算元種類:算數運運算元、複合運運算元、關係運算子、邏輯運運算元
(1)、算數運運算元:「+」「-」「*」「/」「%」
算數運算表示式:由算數運運算元連線起來的表示式 複合運
(2)、複合運運算元:「+=」「-=」「*=」「/=」「%=」
複合運算運算表示式:由複合運運算元連線起來的表示式
(3)、關係運算子:「>」「<」「>=」「<=」「」「=」「!=」「!==」
關係運算表示式:由關係運算子連線起來的表示式
(4)、邏輯運運算元:「&&」「||」「!」
邏輯運算表示式:由邏輯運運算元連線起來的表示式
表示式1 && 表示式2
如果有一個為false,整個的結果就是false
表示式1 || 表示式2
如果有一個為true,整個的結果就是false
! 表示式
表示式的結果是true,整個的結果為false
表示式的結果是false,整個的結果為true
2.5.運運算元的優先順序
由高到低:
() 優先順序最高
一元運運算元 ++ – !
算數運運算元 先* / % 後 + -
關係運算子 > >= < <=
相等運運算元 == != === !==
邏輯運運算元 先&& 後||
賦值運運算元
2.6.函數
2.6.1.簡介
JavaScript中的函數就是物件。物件是「名/值」對的集合並擁有一個連到原型物件的隱藏連線。物件字面量產生的物件連線到Object.prototype。函數物件連線到Function.prototype(該原型物件本身連線到Object.prototype)。每個函數在建立時會附加兩個隱藏屬性:函數的上下文和實現函數行為的程式碼
2.6.2.函數使用
function functionname(){這裡是要執行的程式碼}語法:
圓括號可包括由逗號分隔的引數:
(引數 1, 引數 2, …)
由函數執行的程式碼被放置在花括號中:{}
function name(引數 1, 引數 2, 引數 3) {
要執行的程式碼}函數引數(Function parameters)是在函數定義中所列的名稱。
函數引數(Function arguments)是當呼叫函數時由函數接收的真實的值
函數的呼叫:
//此處建立一個函數sumfunction sum(num1, num2) {
var result = num1 + num2;
console.log("num1 + num2 = " + result);}// 函數呼叫sum(10, 20);立即執行函數:
$(function(){
//不只有函數 所有變數輸出等等在這裡寫都是頁面載入直接執行
sum()})2.7.JavaScript正規表示式
2.7.1.建立正規表示式
字面量。語法:Reg = /pattern/modifiers; 字面量的正則由兩個正斜杆組成//,第一個正斜杆後面寫規則:/pattern[規則可以寫各式各樣的元字元|量詞|字集|斷言…]。第二個正斜杆後面寫識別符號/modifiers[g全域性匹配 | i忽略大小寫 | m換行匹配 | ^起始位置 | $結束位置] 識別符號。
var Reg = /box/gi;
建構函式。語法 Reg = new RegExp( pattern , modifiers ); pattern ,modifiers此時是字串。何種方法建立都是一樣的,pattern 模式 模板,要匹配的內容,modifiers 修飾符。
var Reg = new RegExp("box","gi");2.7.2.String中正規表示式方法
| 方法 | 描述 |
|---|---|
| String.match(Reg) | 返回RegExp匹配的包含全部字串的陣列或null |
| String.search(Reg) | 返回RegExp匹配字串首次出現的位置 |
| String.replace(Reg, newStr) | 用newStr替換RegExp匹配結果,並返回新字串 |
| String.split(Reg) | 返回字串按指定RegExp拆分的陣列 |
var str = 'a1b2c3a4a5',
reg = /a/g;console.log(str.match(reg)); //["a", "a", "a"]var str = 'a1b2c3a4a5',
reg = /a/;console.log(str.search(reg)); //0var str = 'a1b2c3a4a5',
reg = /a/g;console.log(str.replace(reg,function(){
console.log(arguments);
return 5555;}));var str = 'a,b,c,d',
reg = /,/g;//console.log(str.split(',')); //["a", "b", "c", "d"]console.log(str.split(reg)) //["a", "b", "c", "d"]2.7.3.RegExp物件的方法
| 方法 | 描述 |
|---|---|
| RegExp.exec(String) | 在字串中執行匹配搜尋,返回首次匹配結果陣列 |
| RegExp.test(String) | 在字串中測試模式匹配,返回true或false |
2.7.4.修飾符
修飾符也稱作識別符號,可指定匹配的模式,修飾符用於執行區分大小寫和全域性匹配。
i忽略大小寫匹配。
g全域性匹配,沒有g只匹配第一個元素,就不在進行匹配。
m執行多行匹配
var patt = /pattern/i; //忽略大小寫匹配var patt = /pattern/g; //全域性匹配var patt = /pattern/m; //執行多行匹配
2.7.5.元字元
在正規表示式中具有特殊意義的專用字元。
特殊的轉譯字元. \ /。
. 單個任意字元,除了換行符\n與製表符\r \ 跳脫字元,將具有特殊意義的符號跳脫成普通符號: \.\d 數位[0~9]\D 非數位 \s 空格 \S 非空格 \w 字元[字母|數位|下劃線]\W 非字元 \b 單詞邊界( 除了 (字)字母 數位_ 都算單詞邊界) \B 非單詞邊界
var reg = /\./;//匹配.var reg = /\\/;//匹配\var reg = /\//;//匹配/var str = '\\';var reg = /\\/g;console.log(reg.test(str)); //true
2.8.JavaScript常用物件
2.8.1.Date物件
Date物件是一個有關日期和時間的物件。它具有動態性,必須試用new關鍵字建立一個範例,如:
var Mydata=new Date();
Date物件沒有提供直接存取的屬性,只有獲取和設定日期的方法,如下表

2.8.2.String物件
String物件是JavaScript提供的字串處理物件,建立物件範例後才能參照,它提供了對字串進行處理的屬性和方法(類似java一樣)具體如下表:
屬性 length —返回字串中字元的個數。
注意:一個漢字也是一個字元!!

2.8.3.Math物件
屬性:
Math物件方法:
三角函數(sin(), cos(), tan(),asin(), acos(), atan(), atan2())是以弧度返回值的。可以通過除法Math.PI / 180把弧度轉換為角度,也可以通過其他方法來轉換。
| 方法 | 說明 |
|---|---|
| Math.abs(x) | 返回x的絕對值. |
| Math.acos(x) | 返回x的反餘弦值. |
| Math.acosh(x) | 返回x的反雙曲餘弦值. |
| Math.asin(x) | 返回x的反正弦值. |
| Math.asinh(x) | 返回x的反雙曲正弦值. |
| Math.atan(x) | 以介於 -PI/2 與 PI/2 弧度之間的數值來返回 x 的反正切值. |
| Math.atanh(x) | 返回 x 的反雙曲正切值. |
| Math.atan2(x, y) | 返回 y/x 的反正切值. |
| Math.cbrt(x) | 返回x的立方根. |
| Math.ceil(x) | 返回x向上取整後的值. |
| Math.clz32(x) | Returns the number of leading zeroes of a 32-bit integer. |
| Math.cos(x) | 返回x的餘弦值. |
| Math.cosh(x) | 返回x的雙曲餘弦值. |
| Math.exp(x) | 返回 Ex, 當x為引數, E 是尤拉常數 (2.718…), 自然對數的底. |
| Math.expm1(x) | 返回 exp(x)-1 的值. |
| Math.floor(x) | 返回小於x的最大整數。 |
| Math.fround(x) | Returns the nearest single precision float representation of a number. |
| Math.hypot([x[,y[,…]]]) | Returns the square root of the sum of squares of its arguments. |
| Math.imul(x) | Returns the result of a 32-bit integer multiplication. |
| Math.log(x) | Returns the natural logarithm (loge, also ln) of a number. |
| Math.log1p(x) | Returns the natural logarithm of 1 + x (loge, also ln) of a number. |
| Math.log10(x) | Returns the base 10 logarithm of x. |
| Math.log2(x) | Returns the base 2 logarithm of x. |
| Math.max([x[,y[,…]]]) | 返回0個到多個數值中最大值. |
| Math.min([x[,y[,…]]]) | 返回0個到多個數值中最小值. |
| Math.pow(x,y) | 返回x的y次冪. |
| Math.random() | 返回0到1之間的偽亂數. 可能等於0,但是一定小於1 |
| Math.round(x) | 返回四捨五入後的整數.但是Math.round(-4.40)值為-4 |
| Math.sign(x) | 返回x的符號函數, 判定x是正數,負數還是0. |
| Math.sin(x) | 返回正弦值. |
| Math.sinh(x) | 返回x的雙曲正弦值. |
| Math.sqrt(x) | 返回x的平方根. |
| Math.tan(x) | 返回x的正切值. |
| Math.tanh(x) | 返回x的雙曲正切值. |
| Math.toSource() | 返回字串 「Math」. |
| Math.trunc(x) | 返回x的整數部分,去除小數. |
例子1:寫一個函數,返回從min到max之間的隨機整數,包括min不包括max
function getRandomArbitrary(min, max) {
return min + Math.random() * (max - min);}例子2:寫一個函數,生成一個長度為 n 的隨機字串,字串字元的取值範圍包括0到9,a到 z,A到Z
function getRandomInt(min, max) {
return min + Math.floor(Math.random() * (max - min + 1));}function randomStr(n){
var dict = '1234567890abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ';
var str = '';
for(i = 0; i < n;i++){
str += dict[getRandomInt(0,62)];
}
return str;}var str = getRandStr(10);console.log(str);2.8.4.陣列物件
陣列的分類**
1、二維陣列,二維陣列的本質是陣列中的元素又是陣列。
var arr = [[1,2],[a,b]];alert(arr[1][0]); //a 第2列第1行所在的元素
2、稀疏陣列
稀疏陣列是包含從0開始的不連續索引的陣列。在稀疏陣列中一般length屬性值比實際元素個數大(不常見)
舉例
var a=["a",,"b",,,,"c",,];
陣列物件屬性
| 屬性 | 作用 |
|---|---|
| length 屬性 | 表示陣列的長度,即其中元素的個數 |
| prototype 屬性 | 返回物件型別原型的參照 |
| constructor 屬性 | 表示建立物件的函數 |
1.length屬性:
alert(arr.length); //顯示陣列的長度10arr.length=15; //增大陣列的長度,length屬性是可變的alert(arr.length); //顯示陣列的長度已經變為15
2.prototype 屬性
prototype 屬性返回物件型別原型的參照。prototype 屬性是object共有的。
objectName.prototype
objectName 引數是object物件的名稱。
說明:用 prototype 屬性提供物件的類的一組基本功能。 物件的新範例「繼承」賦予該物件原型的操作。
對於陣列物件,用以下例子說明prototype 屬性的用途。
給陣列物件新增返回陣列中最大元素值的方法。要完成這一點,宣告一個函數,將它加入 Array.prototype, 並使用它。
function array_max( ){
var i, max = this[0];
for (i = 1; i < this.length; i++){
if (max < this[i])
max = this[i];
}
return max;}Array.prototype.max = array_max;var x = new Array(1, 2, 3, 4, 5, 6);var y = x.max( );3.constructor 屬性
constructor 屬性表示建立物件的函數。
object.constructor //object是物件或函數的名稱。
說明:constructor 屬性是所有具有prototype 的物件的成員。它們包括除 Global 和 Math物件以外的所有JScript固有物件。constructor屬性儲存了對構造特定物件範例的函數的參照。
例如:
x = new String("Hi");if (x.constructor == String) // 進行處理(條件為真)。//或function MyFunc {// 函數體。}y = new MyFunc;if (y.constructor == MyFunc) // 進行處理(條件為真)。Array的物件方法
說明:部分是ECMAScript5的新特性(IE678不支援)
| 方法 | 作用 |
|---|---|
| concat() | 連線兩個或者更多的陣列,並返回結果 |
| join() | 將陣列的元素組起一個字串 |
| pop() | 刪除並返回陣列的最後一個元素 |
| push() | 陣列末尾新增一個或者多個元素,返回新的長度 |
| reverse | 顛倒陣列中元素的順序 |
| shift() | 刪除並返回陣列的第一個元素 |
| slice() | 從某個已有的陣列返回選定的元素 |
| sort() | 對陣列元素排序 |
| splice() | 刪除元素,並向陣列新增新元素 |
| toSource() | 返回該物件的原始碼 |
| toString() | 把陣列轉化為字串並返回結果 |
| toLocalString() | 把陣列轉化為本地元素並返回結果 |
| unshift | 向陣列開頭新增一個或者更多的元素,並返回新的長度 |
| valueof() | 返回陣列物件的原始值 |
| forEach() | 遍歷陣列物件 |
| map() | 對陣列做一些對映 |
| filter() | 過濾 |
| every() | 檢查判斷 |
| some() | 檢查判斷 |
| reduce() | 兩兩執行一定的操作 |
| reduceRight() | 從右到左執行操作 |
| indexOf() | 陣列檢索查詢某個元素 |
| Array.isArray([]) | 判斷是否是陣列 |
主要對一些新特性進行講解
concat
concat作用是拼接陣列,需要注意的是也可以把一個陣列元素作為拼接的元素,如果這樣的話,陣列會被拉平,再和其它的元素拼接起來成為新的陣列,但是不會被拉平兩次,concat不會修改原陣列。
例如:
var arr=[1,2,3,4,5];arr.concat([10,11],13);//[1,2,3,4,5,10,11,13]arr.concat([1,[2,3]]);//[1,2,3,4,5,1,[1,3]]
slice
slice(a,b)a和b可以取負數,表示從a位置開始擷取到b位置的一段陣列,是一個左閉右開的區間,a和b可以取負數,如果是負數代表倒數第a/b個元素
var arr=[1,2,3,4,5];arr.slice(1,3);//[2,3]arr.slice(1);//[2,3,4,5]arr.slice(1,-1);//[2,3,4]arr.slice(-4,-3);//[2]
splice
splice刪除元素並向陣列新增新元素
object.splice(a)從左邊開始刪除a個元素
object.splice(a,b)從a位置開始擷取其中的b個元素
object.splice(a,b,c,d)從a位置開始擷取b個元素,並將c和d或者更多的元素插入原陣列
需要注意的是splice會修改原陣列
var arr=[1,2,3,4,5];arr.splice(2);//[3,4,5]arr;//[1,2];原陣列被修改了var arr=[1,2,3,4,5];arr.splice(2,2);//[3,4]arr;//[1,2,5];var arr=[1,2,3,4,5];arr.splice(1,1,‘a’,‘b’);//[2]arr;//[1,"a","b",3,4,5];
foreach
foreach()函數從頭到尾把陣列遍歷一遍。有三個引數分別是:陣列元素,元素的索引,陣列本身
var arr = [1, 2, 3, 4, 5];arr.forEach(function(x, index, a){//分別對應:陣列元素,元素的索引,陣列本身
console.log(x + '|' + index + '|' + (a === arr));});// 1|0|true// 2|1|true// 3|2|true// 4|3|true// 5|4|truereduce()
Array的reduce()把一個函數作用在這個Array的[x1, x2, x3…]上,這個函數必須接收兩個引數,reduce()把結果繼續和序列的下一個元素做累積計算,其效果就是:
[x1, x2, x3, x4].reduce(f) = f(f(f(x1, x2), x3), x4)
var arr = [1, 2, 3];var sum = arr.reduce(function(x, y) {
return x + y}, 0); //引數 0是可選的,如果寫了引數0那第一次傳遞的兩個值就是0和1如果不寫第一次傳遞的就是陣列的前兩個值,計算結果是6arr; //[1, 2, 3]arr = [3, 9, 6];var max = arr.reduce(function(x, y) {
console.log(x + "|" + y);
return x > y ? x : y;});// 3|9// 9|6max; // 9陣列和一般物件的比較
| 陣列/一般物件 | |
|---|---|
| 相同點 | 都可以繼承,物件不一定是陣列,都可以當做物件新增屬性 |
| 不同點 | 陣列自動更新length按索引存取陣列比存取一般物件屬性明顯迅速。陣列物件繼承Array.prototype上的大量陣列操作方法 |
陣列和字串的比較
| 陣列 /字串 | |
|---|---|
| 相同點 | 字串是陣列的一種 |
| 不同點 | 字串是不可變的陣列,字串沒有陣列的方法 |
2.9.JSON
2.9.1.stringify()
用於把js物件序列化為JSON字串
var person={name:"xiaoming",age:12}var json=JSON.stringify(person); //{"name":"xiaoming","age":12}stringify() 除了可以接受物件外,還可以接受2個引數,第一個引數是過濾器,可以是物件屬性的陣列集合,也可以是函數;第二個引數是一個選項,表示是否在JSON字串中保留縮排
陣列過濾器:
json=JSON.stringify(person,['name']); //{"name":"xiaoming"}函數過濾器:
json=JSON.stringify(person,function(key,value){
switch(key){
case "name":
return value+",wang";
case "age":
return undefined;
default:
return value;
}});//{"name":"xiaoming,wang"}注意,如果函數返回undefined,則該屬性就會被忽略;
字串縮排:
json=JSON.stringify(person,null,4);{
"name": "xiaoming",
"age": 12}2.9.2.toJSON()
向物件新增toJSON()方法:
var person={
name:"xiaoming",
age:12,
toJSON:function(){
return this.name+" is "+this.age;
}}json=JSON.stringify(person);console.log(json); //"xiaoming is 12"2.9.3.parse()
parse()除了接受json字串外,也可以接受一個函數引數。該函數接受2個值,一個鍵和一個值;
var person=JSON.parse('{"name":"xiaoming","age":12}');var person=JSON.parse('{"name":"xiaoming","age":12}',function(key,value){
if(key=="age"){
return value+10;
}
else{
return value;
}});2.10.Ajax
2.10.1.建立步驟:
1.建立一個XMLHttpRequest非同步物件
2.設定請求方式和請求地址
3.接著,用send傳送請求
4.監聽狀態變化
5.最後,接收返回的資料
例:
const xhr = new XMLHttpRequest()xhr.open('GET', './data/test.json', true)xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log(JSON.parse(xhr.responseText))
} else {
console.log('其它情況...')
}
}}xhr.send()2.10.2.ajax在jQuery中的應用
$.ajax({
type:"post", //請求方式
url:"a.php", //伺服器的連結地址
dataType:"json", //傳送和接受資料的格式
data:{
username:"james",
password:"123456"
},
success:function(data){//接受資料成功時呼叫的函數
console.log(data);//data為伺服器返回的資料
},
error:function(request){//請求資料失敗時呼叫的函數
alert("發生錯誤:"+request.status);
}});2.10.3.GET方法
結構
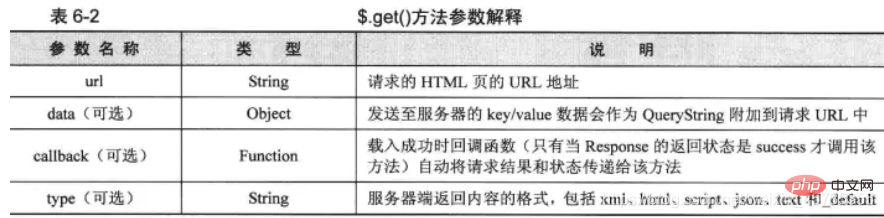
$.get( url,[ data ],[ callback ],[ type ])
引數解釋:
//步驟一:建立非同步物件var ajax = new XMLHttpRequest();//步驟二:設定請求的url引數,引數一是請求的型別,引數二是請求的urlajax.open("get", "users.json");//步驟三:傳送請求ajax.send();//步驟四:註冊事件 onreadystatechange 狀態改變就會呼叫ajax.onreadystatechange = function () {
if (ajax.readyState == 4 && ajax.status == 200) {
//步驟五:如果能夠進到這個判斷,說明資料完美的回來了,並且請求的頁面是存在的
console.log(ajax.responseText);//輸入響應的內容
}};2.10.4.POST方法
它與$.get( )方法的結構和使用方式都相同,不過之間仍然有一下區別
2.10.5.get與post區別
1.post的安全性高於get;如果以get方式請求,請求引數會拼接到url後面,安全性性低,以post方式請求,請求引數會包裹在請求體中,安全性更高
2.數量區別:get方式傳輸的資料量小,規定不能超過2kb,post方式請求資料量大,沒有限制。
3.傳輸速度:get的傳輸速度高於post
因為使用方法相同,因此只要改變jQuery函數,就可以將程式在GET請求和POST請求之間切換
2.11.Cookie
2.11.1.js中cookie的讀取操作
function getCookie(c_name){ if (document.cookie.length>0){ //先查詢cookie是否為空,為空就return "" c_start=document.cookie.indexOf(c_name + "=") //通過String物件的indexOf()來檢查這個cookie是否存在,不存在就為 -1 if (c_start!=-1){ c_start=c_start + c_name.length+1 //最後這個+1其實就是表示"="號啦,這樣就獲取到了cookie值的開始位置 c_end=document.cookie.indexOf(";",c_start) //其實我剛看見indexOf()第二個引數的時候猛然有點暈,後來想起來表示指定的開始索引的位置...這句是為了得到值的結束位置。因為需要考慮是否是最後一項,所以通過";"號是否存在來判斷 if (c_end==-1) c_end=document.cookie.length
return unescape(document.cookie.substring(c_start,c_end)) //通過substring()得到了值。想了解unescape()得先知道escape()是做什麼的,都是很重要的基礎,想了解的可以搜尋下,在文章結尾處也會進行講解cookie編碼細節 } } return "" } 2.11.2.cookie簡單儲存操作
$.cookie("groupCode",222)2.11.3.cookie設定過期時間
document.cookie = "name=value;expires=date"
2.11.4.cookie修改
document.cookie = "username=zhangsan";document.cookie = "username=lisi";var cookies = document.cookie;console.log(cookies);
2.11.5.cookie刪除
document.cookie = "username=zhangsan";document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";var cookies = document.cookie;console.log(cookies);
2.12.迴圈
2.12.1.for迴圈
for是最常用的迴圈,主要用來回圈陣列
let arr = [1,2,3];for (let i=0; i<arr.length; i++){
console.log(i,arr[i])}// 0 1// 1 2// 2 32.12.2.Array.forEach()
語法:arr.forEach(callback(currentValue [, index [, array]])[, thisArg]);
callback為陣列中每個元素執行的函數,該函數接收三個引數,currentValue(陣列中正在處理的當前元素),index(陣列中正在處理的當前元素的索引),array(forEach() 方法正在操作的陣列)
thisArg為當執行回撥函數 callback 時,用作 this 的值。
let arr = [1, 2, , 3]let arrCopy1 = []arr.map((item, index, arr) => {
arrCopy1.push(item * 2)})console.log(arrCopy1)// [2, 4, 6]forEach() 為每個陣列元素執行一次 callback 函數
那些已刪除或者未初始化的項將被跳過(例如在稀疏陣列上)
與map()和reduce()不同的是,它沒有返回值,總是返回undefind。
forEach()除了丟擲異常以外,沒有辦法中止或跳出 forEach() 迴圈。
2.12.3.while
while 語句可以在某個條件表示式為真的前提下,迴圈執行指定的一段程式碼,直到那個表示式不為真時結束迴圈
範例:
let n = 0;while (n < 3) {
n++;}console.log(n);// expected output: 3注:使用break語句在condition計算結果為真之前停止迴圈
2.12.4.do…while
do…while 語句建立一個執行指定語句的迴圈,直到condition值為 false。在執行statement 後檢測condition,所以指定的statement至少執行一次
範例:
const list = ['a', 'b', 'c']let i = 0do {
console.log(list[i]) //value
console.log(i) //index
i = i + 1} while (i < list.length)2.12.5.for…in
for…in迴圈可以用來遍歷物件的可列舉屬性列表(包括[[Prototype]]鏈)
主要用於遍歷物件,通過屬性列表可以獲取屬性值
for (let property in object) {
console.log(property) //property name
console.log(object[property]) //property value}相關推薦:
以上就是爆肝歸納JavaScript學習知識點的詳細內容,更多請關注TW511.COM其它相關文章!