簡單對比Node中的setHeader和writeHead,聊聊差異

今天在學習的時候發現Node/http中的setHeader和writeHead很相似,都可以設定響應頭部,我們來詳細的說說吧!
setHeader
引數
response.setHeader(name, value)複製程式碼
- name 屬性
- value 屬性值
- 返回
http.ServerResponse返回響應物件
作用
為響應頭部設定單個屬性。
注意
- 只能一個一個設定屬性
- 重複設定一個屬性會替換之前的設定
- 設定包含無效字元的屬性欄位名稱或值將導致丟擲
TypeError
範例
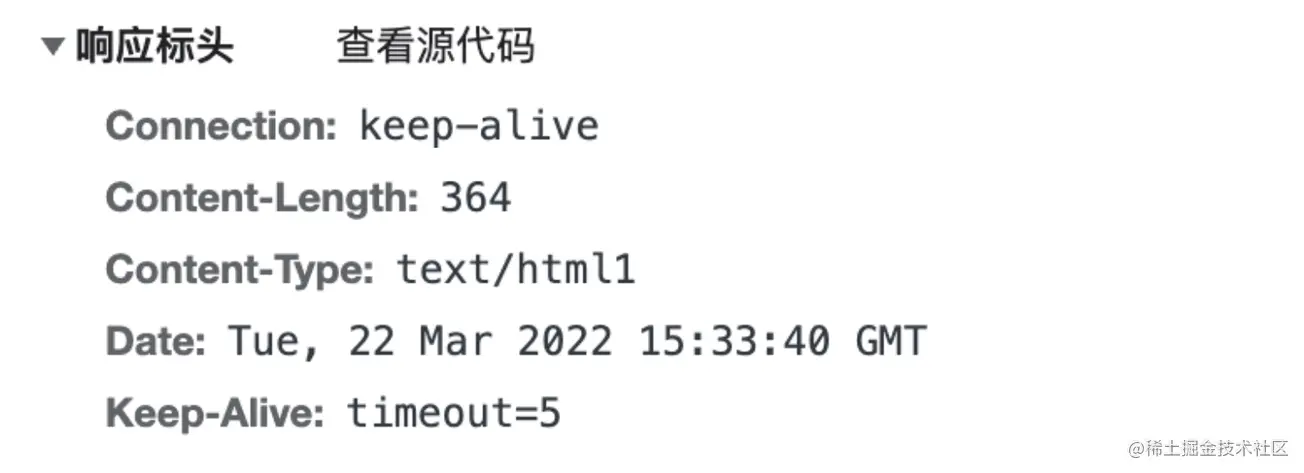
reponse.setHeader('Content-Type', 'text/html')reponse.setHeader('Set-Cookie', ['type=ninja', 'language=javascript'])重複設定一個屬性
// 返回 content-type = text/html1
reponse.setHeader('Content-Type', 'text/html')
reponse.setHeader('Content-Type', 'text/html1')
writeHead
引數
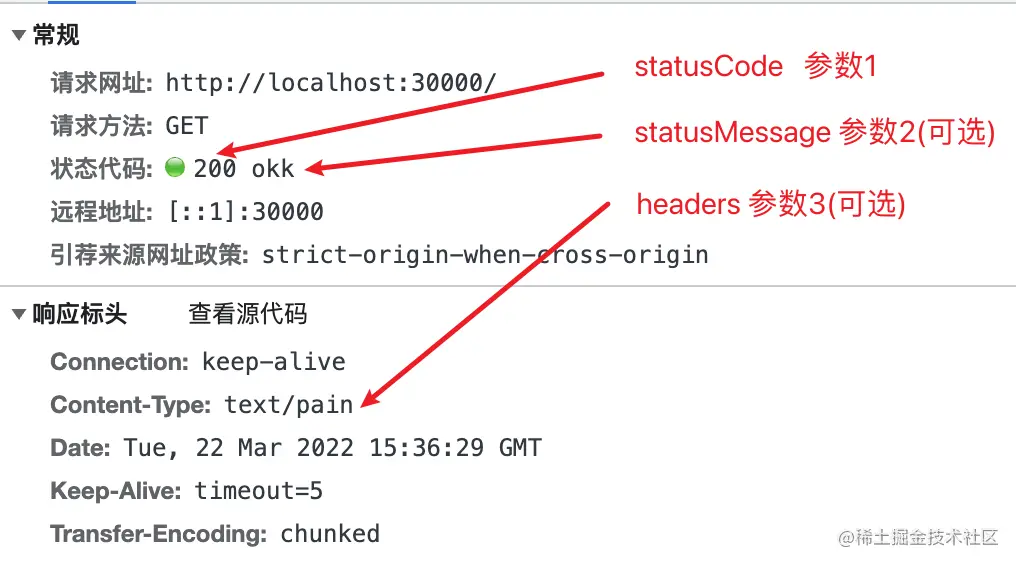
response.writeHead(statusCode, [statusMessage], [headers])
statusCode http狀態碼
statusMessage 狀態資訊(可選)
headers | 屬性物件或陣列(可選)
返回
http.ServerResponse返回響應物件

作用
和setHeader作用相同
注意
可以設定多個屬性,setHeader只能設定一個
只能呼叫一次
必須在
response.end()之前呼叫設定包含無效字元的屬性欄位名稱或值將導致丟擲
TypeError
範例
因為writeHead返回的是一個ServerResponse物件,我們可以進行鏈式呼叫
const body = 'hello world';
response
.writeHead(200, {
'Content-Length': Buffer.byteLength(body),
'Content-Type': 'text/plain'
})
.end(body);這裡的Content-Length是以位元組為單位,而不是字元。Buffer.byteLength()就是來確定正文的長度。
Nodejs不會檢查Content-Length和已經傳輸的正文長度是否一致
同時使用setHeader和writeHead
// 返回 content-type = text/plain
const server = http.createServer((req, res) => {
res.setHeader('Content-Type', 'text/html');
res.setHeader('X-Foo', 'bar');
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('ok');
});writeHead 的優先順序比 setHeader 高,並且writeHead只能呼叫一次,所以在呼叫時,先考慮好哪些頭不常改變後,再呼叫writeHead
如果已經呼叫了setHeader設定檔頭,那麼他會傳給writeHead合併
如果呼叫了此方法,且還沒呼叫 response.setHeader()),則會直接將提供的檔頭值寫入網路通道且內部不快取。在檔頭上 response.getHeader()) 不會產生預期的結果。 如果需要逐步填充檔頭並在未來進行潛在的檢索和修改,則改用 response.setHeader()。
總結
setHeader 只能一個一個設定檔頭,writeHead可以一下設定很多
setHeader 可以重複呼叫,writeHead只能呼叫一次
同時出現setHeader和writeHead,setHeader會合併到writeHead,並且writeHead優先順序高
writeHead 可以設狀態碼和狀態資訊,setHeader不能設定,只能設定檔頭
更多node相關知識,請存取:!
以上就是簡單對比Node中的setHeader和writeHead,聊聊差異的詳細內容,更多請關注TW511.COM其它相關文章!