淺析React18中的SuspenseList,聊聊有什麼用

Suspense的前世今生
這個特性在React歷史版本中的出現,第一次是16.6版本,釋出了支援程式碼拆分的Suspense元件。在16.9版本中繼而支援了資料提取。感興趣的同學可以移步React的changelog。【相關推薦:Redis視訊教學】
Suspense的簡單使用
前文有介紹,我們僅用一個例子來溫顧下概念和使用
// 這個元件是動態載入的
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent() {
return (
<React.Suspense fallback={<Spinner />}>
<div>
<OtherComponent />
</div>
</React.Suspense>
);
}在OtherComponent元件尚不具備渲染條件的時候,會用fallback傳入的元件進行預製渲染。這邊不具備渲染條件的具體表現就是資料獲取時間較長,元件結構複雜等,但是不想因為這些影響應用的首屏渲染或者初始化,之前的Suspense的文章有介紹,不再贅述。
什麼是SuspenseList
從字面上的意思就能夠簡單的理解,就是如果我們的程式碼中有多個Suspense存在,我們應該怎麼控制它們的展示順序和展示方式呢?由此React官方給我們提供了SuspenseList元件。
<SuspenseList revealOrder="forwards">
<Suspense fallback={'載入中...'}>
<ProfilePicture id={1} />
</Suspense>
<Suspense fallback={'載入中...'}>
<ProfilePicture id={2} />
</Suspense>
<Suspense fallback={'載入中...'}>
<ProfilePicture id={3} />
</Suspense>
...
</SuspenseList>我們首先介紹下SuspenseList僅有的兩個Props
revealOrder 表示的是子Suspense的載入順序,可選值有forwards,backwards,together
forwards表示同一層次,從前往後展示,無論請求速度都是前面的先展示backwards跟forwards相反together表示所有suspense都準備好後同時顯示,而不是一個個顯示
tail指定如何顯示SuspenseList中未載入專案的行為
預設情況下,
SuspenseList將顯示列表中的所有 fallbackcollapsed僅顯示列表中下一個 fallback
hidden 未載入的專案不顯示任何資訊
ps:SuspenseList只對直接子層級的Suspense或者SuspenseList起作用,不會對孫子節點起作用。
SuspenseList的作用
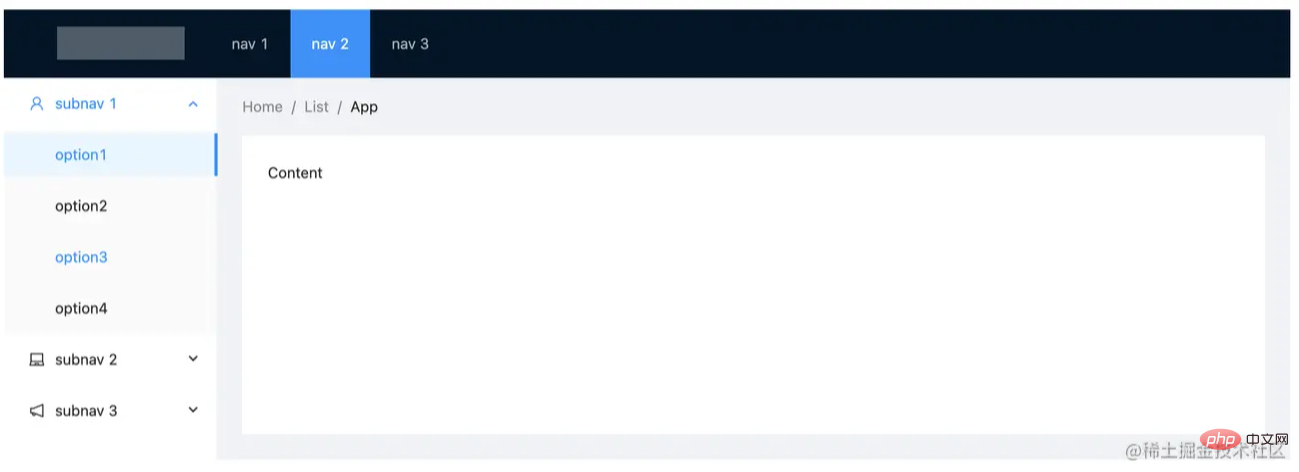
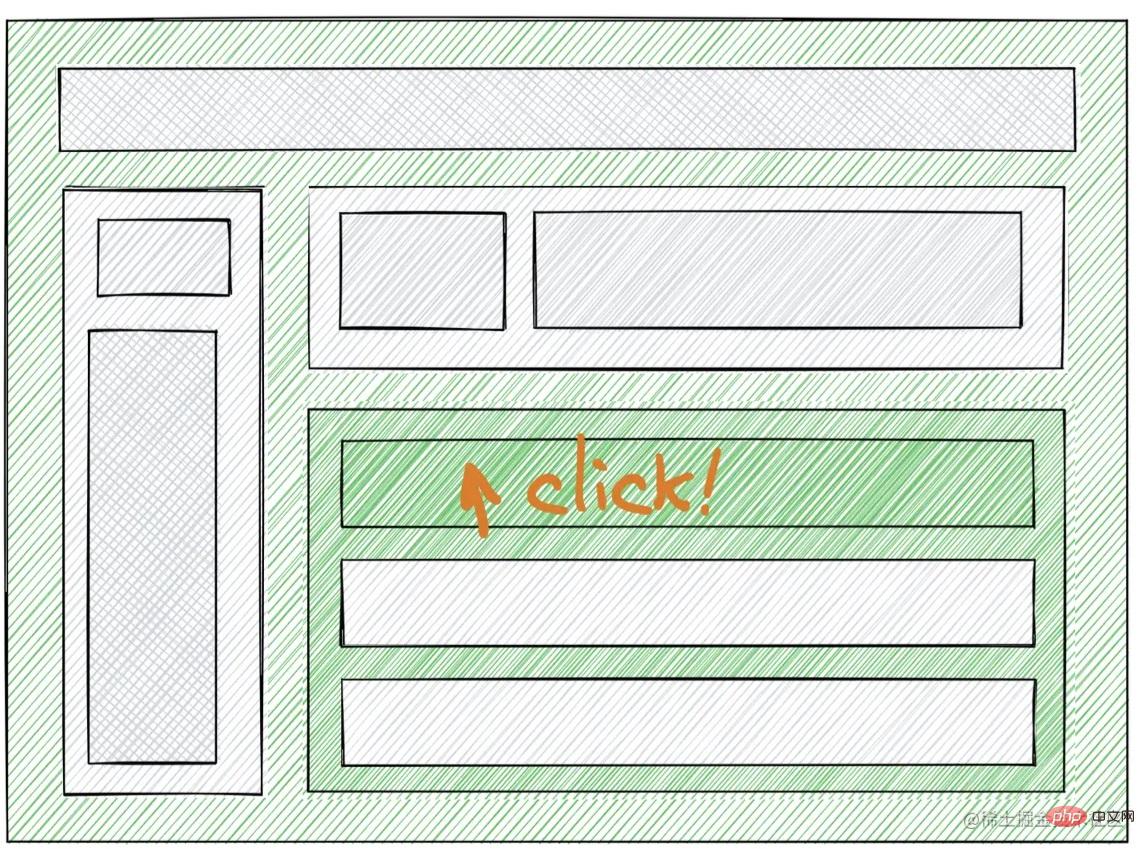
SuspenseList讓我們可以對一組Suspense的行為進行復合編排,雖然在演示中的demo相對比較簡單,但是如果在一個比較大型的專案中,我們經常會使用Layout進行佈局。就拿我們常見的中後端管理平臺來說和C端主體頁面來舉例。


中後端系統中,我們經常使用頂欄+側邊欄+主體頁面的方式來佈局,在這一層面目前業界,踐行微前端的套路居多,比如qiankun.js,包括筆者所在的團隊,也探索了一套自己的微前端實現體系。如果在C端頁面,採用微前端的方式可能未必合適,在頁面中存在多區塊渲染等需求上,利用SuspenseList和Suspense結合React後端渲染SSR的能力,就能夠較系統的實現獨立區塊的載入順序和行為的效果。
更多程式設計相關知識,請存取:!!
以上就是淺析React18中的SuspenseList,聊聊有什麼用的詳細內容,更多請關注TW511.COM其它相關文章!