jquery怎麼修改節點的內容
2022-03-22 22:00:16
jquery修改節點內容的方法:1、使用text(),可修改節點的文字內容,語法「節點物件.text("新文字內容")」;2、使用html(),可直接重寫節點的內容,語法「節點物件.html("新節點內容")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery修改節點的內容
方法1:使用text()
text() 方法設定或返回被選元素的文字內容。
當該方法用於返回內容時,則返回所有匹配元素的文字內容(會刪除 HTML 標記)。
當該方法用於設定內容時,則重寫所有匹配元素的內容。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").text("Hello world!");
});
});
</script>
</head>
<body>
<button>修改所有p元素的文字內容</button>
<p>這是一個段落。</p>
<p>這是另一個段落。</p>
</body>
</html>
方法2:使用html()
html() 方法設定或返回被選元素的內容(innerHTML)。
當該方法用於返回內容時,則返回第一個匹配元素的內容。
當該方法用於設定內容時,則重寫所有匹配元素的內容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
<button>修改所有P元素的內容</button>
<p>這是一個段落。</p>
<p>這是另一個段落。</p>
</body>
</html>
擴充套件知識:html() 與 text() 比較
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
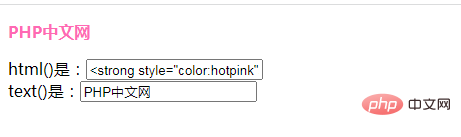
<p><strong style="color:hotpink">PHP中文網</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
從這個例子可以看出,html() 獲取的是元素內部所有的內容,而 text() 獲取的僅僅是文字內容。
對於 html() 和 text() 這兩個方法的區別,從下表就可以很清晰地比較出來。
| HTML程式碼 | html() | text() |
|---|---|---|
| <div>PHP中文網</div> | PHP中文網 | PHP中文網 |
| <div><em> PHP中文網 </em></div> | <em>PHP中文網</em> | PHP中文網 |
| <div><em></em></div> | <em></em> | (空字串) |
【推薦學習:、】
以上就是jquery怎麼修改節點的內容的詳細內容,更多請關注TW511.COM其它相關文章!