css3中grid和flex有什麼區別
css3中grid佈局方式和flex佈局方式的區別是:flex佈局方式是基於一維的,主要目的是提供更加有效的方式去設定佈局;而grid佈局方式是基於二維網格佈局的系統,主要目的是改變基於網路設計的使用者介面方式。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3中grid和flex有什麼區別
一句話總結就是:flex是一維佈局 ,grid是二維佈局也就是說grid佈局可以更好的操作行和列。flex佈局和grid佈局是現在的主流的兩種佈局方式。
flex 佈局
什麼是 flex 佈局
全成 flexible Box 意為彈性盒子。
彈性盒子是 CSS3 的一種新的佈局模式。相對於傳統的依賴於display+position+float的佈局方式,彈性盒子更加以有效的方式來對一個容器中的子元素進行排列、對齊和分配空白空間。
如何使用
// 任何一個容器都可以指定為Flex佈局,你需要的僅僅是增加一行display: flex; // 如果是行內元素的話則是display: inline-flex;
注意,設為 Flex 佈局以後,子元素的float、clear和vertical-align屬性將失效
相關概念
被指定為Flex的元素稱之為"容器",該容器當中的子元素則是會成為它的「專案」,一個元素可以既是容器也是專案。
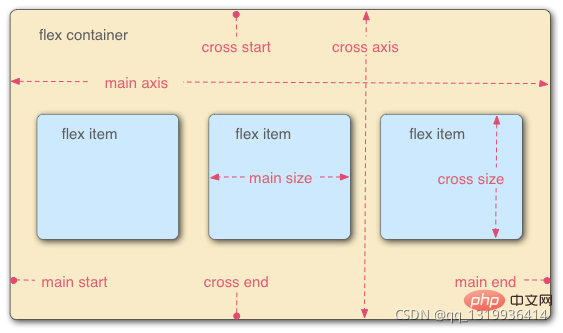
如上圖所示,一個容器當中存在兩根軸,預設為主軸的水平軸,預設為交叉軸的垂直軸。預設情況下容器當中的專案是沿著主軸方向排列的。
容器屬性(我喜歡理解為父元素屬性)
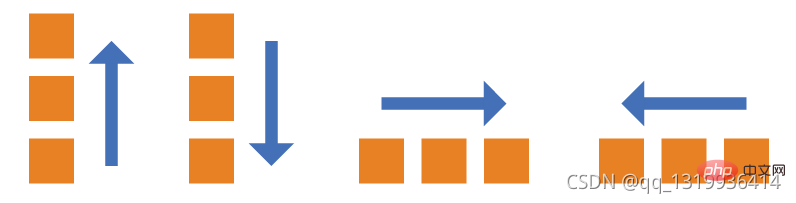
flex-direction: 該屬性決定主軸的方向
//屬性值為:row // 預設 主軸為水平方向,起點在左邊row-reverse // 主軸為水平方向,起點在右邊column // 主軸為豎直方向,起點在上邊column-reverse // 主軸為豎直方向,起點在下邊

flex-wrap: 是否換行
// 屬性值為:nowrap // (預設) 不換行wrap // 換行 第一行在上面wrap-reverse // 換行且第一行放在下面
flex-flow 屬性是 flex-direction 屬性和 flex-wrap 屬性的簡寫形式,預設值為row nowrap
.box {
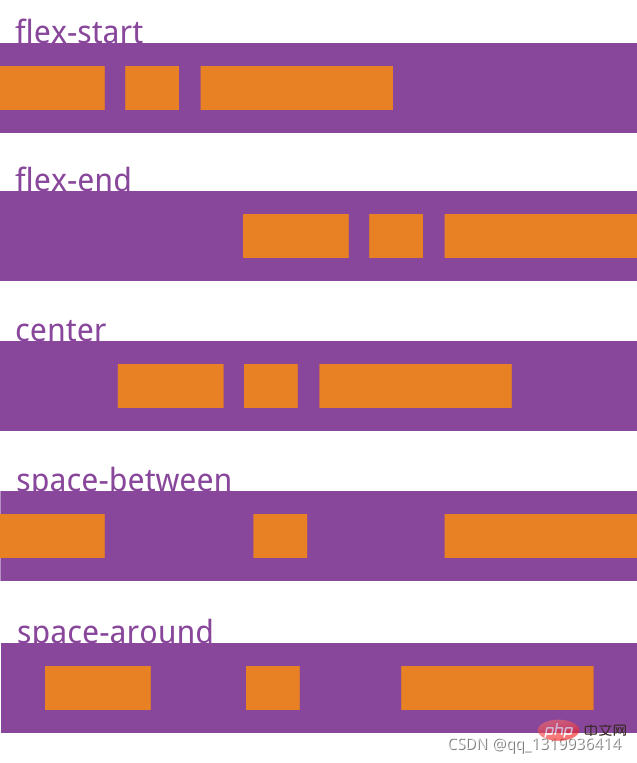
flex-flow: <flex-direction> || <flex-wrap>;}justify-content 屬性定義了專案在主軸上的對齊方式。
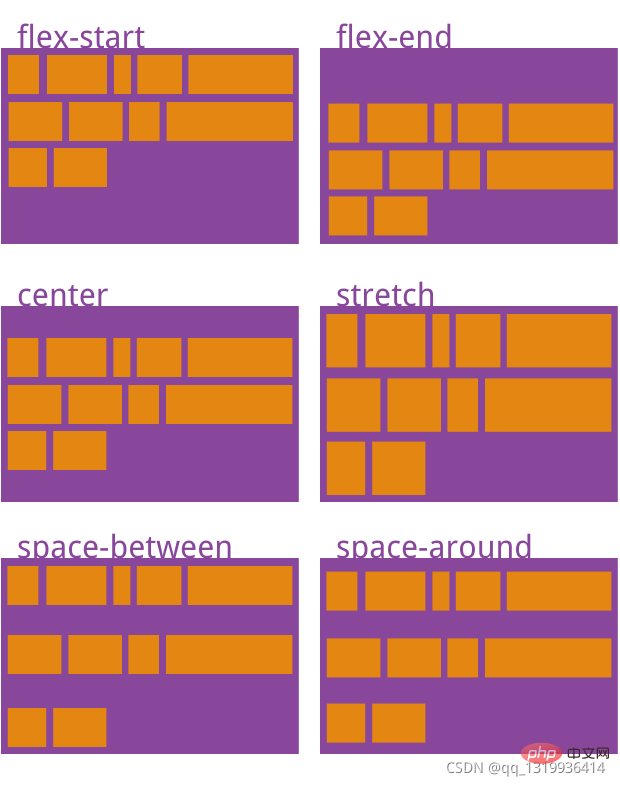
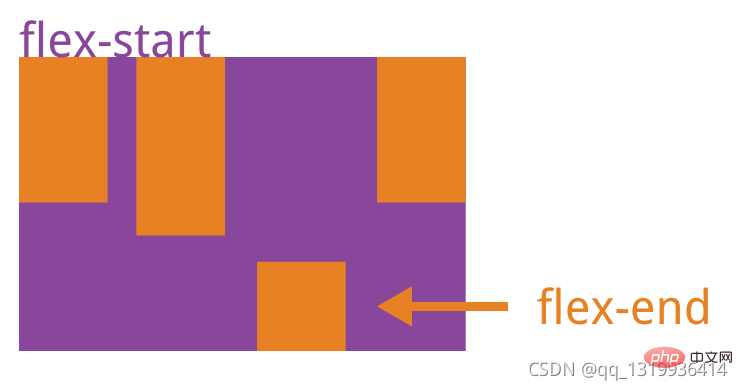
flex-start //(預設值):左對齊flex-end // 右對齊center // 居中space-between // 兩端對齊,專案之間的間隔都相等。space-around // 每個專案兩側的間隔相等。所以,專案之間的間隔比專案與邊框的間隔大一倍。

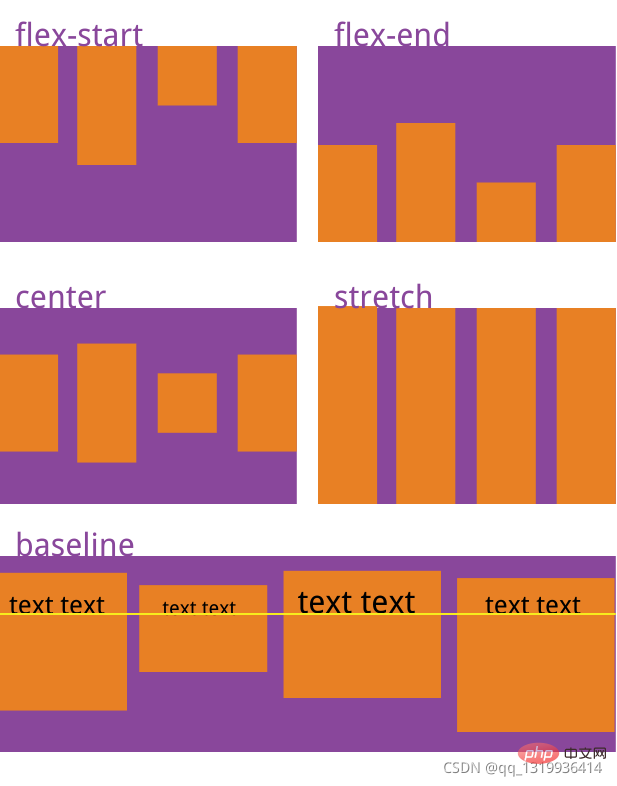
align-items 屬性定義專案在交叉軸上如何對齊
flex-start // 交叉軸的起點對齊。flex-end // 交叉軸的終點對齊。center // 交叉軸的中點對齊。baseline // 專案的第一行文字的基線對齊。stretch //(預設值)如果專案未設定高度或設為 auto ,將佔滿整個容器的高度。

align-content 屬性定義了多根軸線的對齊方式。如果專案只有一根軸線,該屬性不起作用
flex-start // 與交叉軸的起點對齊。flex-end // 與交叉軸的終點對齊。center // 與交叉軸的中點對齊。space-between // 與交叉軸兩端對齊,軸線之間的間隔平均分佈。space-around // 每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。stretch //(預設值)軸線佔滿整個交叉軸。

專案的屬性(理解為 子元素屬性)
order flex-grow flex-shrink flex-basis flex align-self
order 屬性定義專案的排列順序。數值越小,排列越靠前,預設為0。
.item {
order: <integer>;}
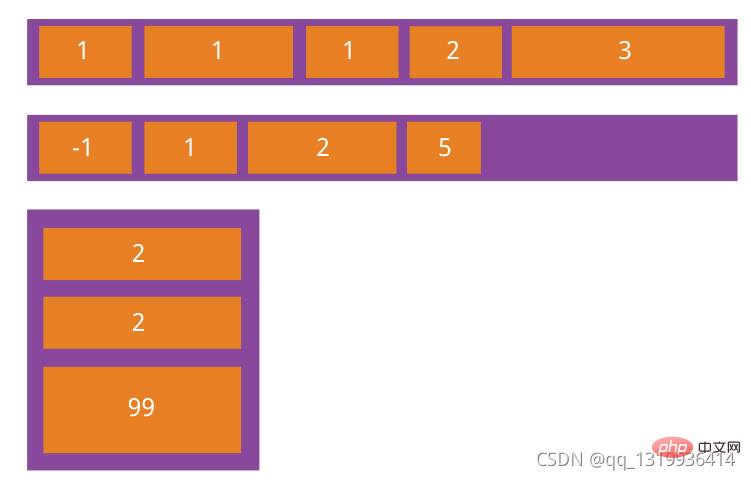
flex-grow 屬性定義專案的放大比例,預設為0,即如果存在剩餘空間,也不放大。
.item {
flex-grow: <number>; /* default 0 */}
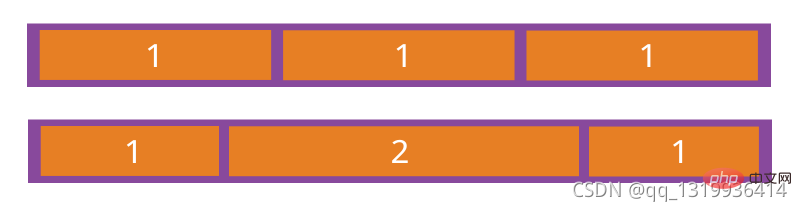
如果所有專案的flex-grow屬性都為1,則它們將等分剩餘空間(如果有的話)。如果一個專案的flex-grow屬性為2,其他專案都為1,則前者佔據的剩餘空間將比其他項多一倍。
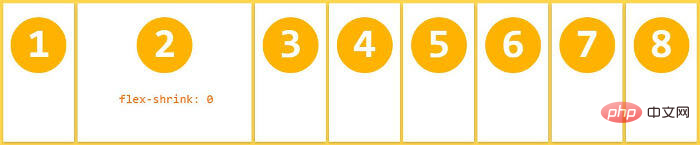
flex-shrink 屬性定義了專案的縮小比例,預設為1,即如果空間不足,該專案將縮小。
.item {
flex-shrink: <number>; /* default 1 */}
如果所有專案的flex-shrink屬性都為1,當空間不足時,都將等比例縮小。如果一個專案的flex-shrink屬性為0,其他專案都為1,則空間不足時,前者不縮小。負值對該屬性無效。
flex-basis 屬性定義了在分配多餘空間之前,專案佔據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多餘空間。它的預設值為auto,即專案的本來大小。
.item {
flex-basis: <length> | auto; /* default auto */}它可以設為跟 width 或 height 屬性一樣的值(比如350px),則專案將佔據固定空間。
flex屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,預設值為0 1 auto。後兩個屬性可選。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建議優先使用這個屬性,而不是單獨寫三個分離的屬性,因為瀏覽器會推算相關值。
align-self 屬性允許單個專案有與其他專案不一樣的對齊方式,可覆蓋align-items屬性。預設值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同於stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;}該屬性可能取6個值,除了auto,其他都與align-items屬性完全一致。
grid 佈局
概述
網格佈局(Grid)是最強大的 CSS 佈局方案。
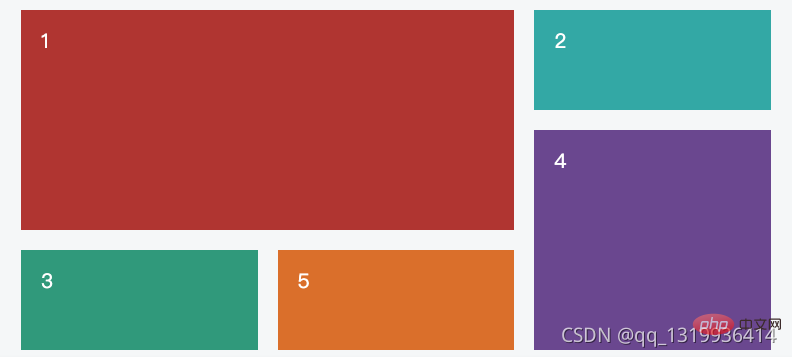
它將網頁劃分成一個個網格,可以任意組合不同的網格,做出各種各樣的佈局。以前,只能通過複雜的 CSS 框架達到的效果,現在瀏覽器內建了。
上圖這樣的佈局,就是 Grid 佈局的拿手好戲。
Grid 佈局與 Flex 佈局有一定的相似性,都可以指定容器內部多個專案的位置。但是,它們也存在重大區別。
Flex 佈局是軸線佈局,只能指定"專案"針對軸線的位置,可以看作是一維佈局。Grid 佈局則是將容器劃分成"行"和"列",產生單元格,然後指定"專案所在"的單元格,可以看作是二維佈局。Grid 佈局遠比 Flex 佈局強大。
基本概念
容器和專案
採用網格佈局的區域,稱為"容器"(container)。容器內部採用網格定位的子元素,稱為"專案"(item)。
<p> <p><p>1</p></p> <p><p>2</p></p> <p><p>3</p></p></p>
上面程式碼中,最外層的 p 元素就是容器,內層的三個 p 元素就是專案。
注意:專案只能是容器的頂層子元素,不包含專案的子元素,比如上面程式碼的 p 元素就不是專案。Grid 佈局只對專案生效。
行和列
容器裡面的水平區域稱為"行"(row),垂直區域稱為"列"(column)。

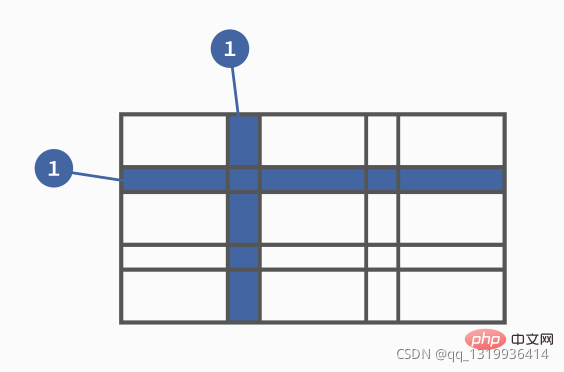
單元格
行和列的交叉區域,稱為"單元格"(cell)。
正常情況下,n行和m列會產生n x m個單元格。比如,3行3列會產生9個單元格。
格線
劃分網格的線,稱為"格線"(grid line)。水平格線劃分出行,垂直格線劃分出列。
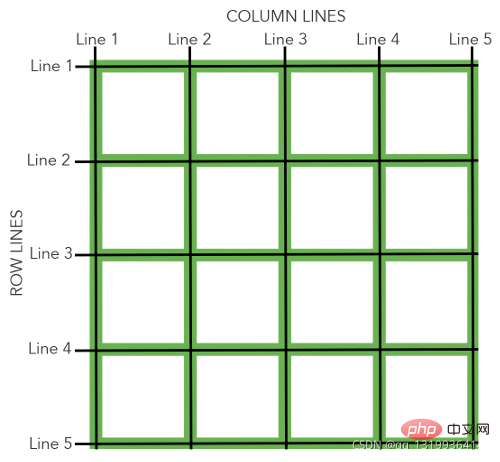
正常情況下,n行有n + 1根水平格線,m列有m + 1根垂直格線,比如三行就有四根水平格線。
上圖是一個 4 x 4 的網格,共有5根水平格線和5根垂直格線。
容器屬性
Grid 佈局的屬性分成兩類。一類定義在容器上面,稱為容器屬性;另一類定義在專案上面,稱為專案屬性。這部分先介紹容器屬性。
display: grid 指定一個容器採用網格佈局
p {
display: grid;}
上圖是display: grid的效果
預設情況下,容器元素都是塊級元素,但也可以設成行內元素。
p {
display: inline-grid;}上面程式碼指定p是一個行內元素,該元素內部採用網格佈局。
注意,設為網格佈局以後,容器子元素(專案)的float、display: inline-block、display: table-cell、vertical-align和column-*等設定都將失效
grid-template-columns屬性定義每一列的列寬;
grid-template-rows屬性定義每一行的行高。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
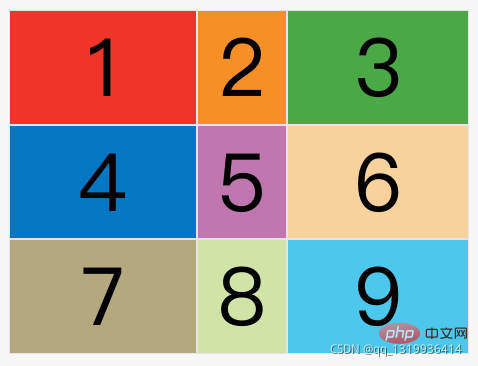
grid-template-rows: 100px 100px 100px;}上面程式碼指定了一個三行三列的網格,列寬和行高都是100px。
// 除了使用 絕對單位,還可以使用百分比
.container {
display: grid;
grid-template-columns: 33.33% 33.33% 33.33%;
grid-template-rows: 33.33% 33.33% 33.33%;}(1)repeat()
有時候,重複寫同樣的值非常麻煩,尤其網格很多時。這時,可以使用repeat函數,簡化重複的值。上面的程式碼用repeat()改寫如下。
.container {
display: grid;
grid-template-columns: repeat(3, 33.33%);
grid-template-rows: repeat(3, 33.33%);}repeat() 接受兩個引數,第一個引數是重複的次數(上例是3),第二個引數是所要重複的值。
grid-template-columns: repeat(2, 100px 20px 80px);
上面程式碼定義了 6 (重複2次,每次三列 )列,第一列和第四列的寬度為100px,第二列和第五列為20px,第三列和第六列為80px。
(2)auto-fill 關鍵字
有時,單元格的大小是固定的,但是容器的大小不確定。如果希望每一行(或每一列)容納儘可能多的單元格,這時可以使用auto-fill關鍵字表示自動填充。
.container {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);}
(3)fr 關鍵字
為了方便表示比例關係,網格佈局提供了fr關鍵字(fraction 的縮寫,意為"片段")。如果兩列的寬度分別為1fr和2fr,就表示後者是前者的兩倍。
.container {
display: grid;
grid-template-columns: 1fr 1fr;}
fr可以與絕對長度的單位結合使用,這時會非常方便。
// 第一列的寬度為150畫素,第二列的寬度是第三列的一半。
.container {
display: grid;
grid-template-columns: 150px 1fr 2fr;}
(4)minmax
minmax() 函數產生一個長度範圍,表示長度就在這個範圍之中。它接受兩個引數,分別為最小值和最大值。
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
minmax (100px, 1fr) 表示列寬不小於100px,不大於 1fr。
(5)auto 關鍵字
auto關鍵字表示由瀏覽器自己決定長度。
grid-template-columns: 100px auto 100px;
上面程式碼中,第二列的寬度,基本上等於該列單元格的最大寬度,除非單元格內容設定了min-width,且這個值大於最大寬度。
(6)格線的名稱
grid-template-columns 屬性和 grid-template-rows 屬性裡面,還可以使用方括號,指定每一根格線的名字,方便以後的參照。
.container {
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];}上面程式碼指定網格佈局為3行 x 3列,因此有4根垂直格線和4根水平格線。方括號裡面依次是這八根線的名字。
網格佈局允許同一根線有多個名字,比如[fifth-line row-5]
(7)佈局範例
grid-template-columns 屬性對於網頁佈局非常有用。兩欄式佈局只需要一行程式碼。
.wrapper {
display: grid;
grid-template-columns: 70% 30%;}傳統的十二網格佈局,寫起來也很容易。
grid-template-columns: repeat(12, 1fr);
grid-row-gap 屬性設定行與行的間隔(行間距),
grid-column-gap 屬性屬性設定列與列的間隔(列間距)
grid-gap 屬性 grid-column-gap 和 grid-row-gap 的合併簡寫形式
grid-gap: <grid-row-gap> <grid-column-gap>;// 若是省略了第一個值,則預設為第二個值等於第一個值
.container {
grid-row-gap: 20px;
grid-column-gap: 20px;}
根據最新標準,上面三個屬性名的grid-字首已經刪除,grid-column-gap和grid-row-gap寫成column-gap和row-gap,grid-gap寫成gap。
grid-template-areas 屬性
網格佈局允許指定"區域"(area),一個區域由單個或多個單元格組成。grid-template-areas屬性用於定義區域。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';}// 上面的程式碼先劃分出9個單元格,然後將其定名為a到i的九個區域,分別對應這九個單元格。
// 多個單元格合併成一個區域的寫法如下。grid-template-areas: 'a a a'
'b b b'
'c c c';下面是一個佈局範例。
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";上面程式碼中,頂部是頁首區域header,底部是頁尾區域footer,中間部分則為main和sidebar。
如果某些區域不需要利用,則使用"點"(.)表示。
grid-template-areas: 'a . c'
'd . f'
'g . i';grid-auto-flow 屬性
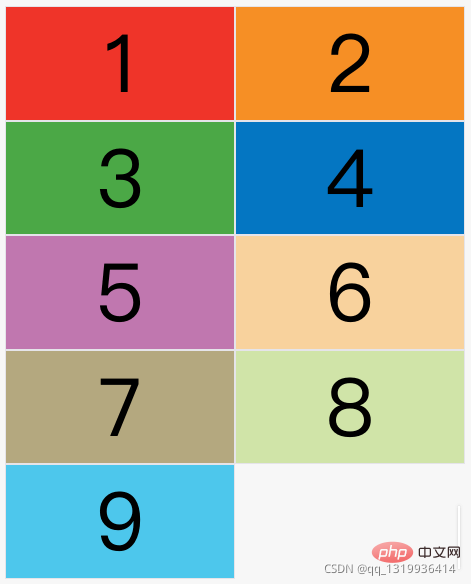
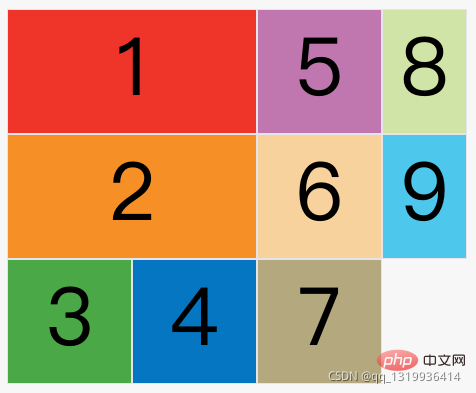
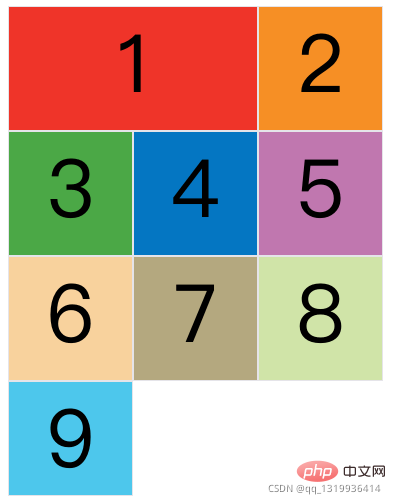
劃分網格以後,容器的子元素會按照順序,自動放置在每一個網格。預設的放置順序是"先行後列",即先填滿第一行,再開始放入第二行,這個順序由grid-auto-flow屬性決定,預設值是row,即"先行後列"。也可以將它設成column,變成"先列後行"。
grid-auto-flow屬性除了設定成row和column,還可以設成row dense和column dense。這兩個值主要用於,某些專案指定位置以後,剩下的專案怎麼自動放置。下面的例子讓1號專案和2號專案各佔據兩個單元格,然後在預設的grid-auto-flow: row情況下,會產生下面這樣的佈局。
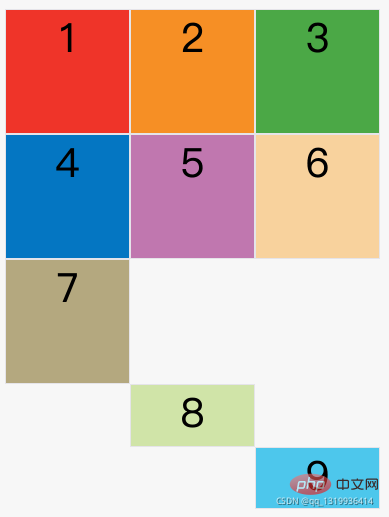
上圖中,1號專案後面的位置是空的,這是因為3號專案預設跟著2號專案,所以會排在2號專案後面。現在修改設定,設為row dense,表示"先行後列",並且儘可能緊密填滿,儘量不出現空格。
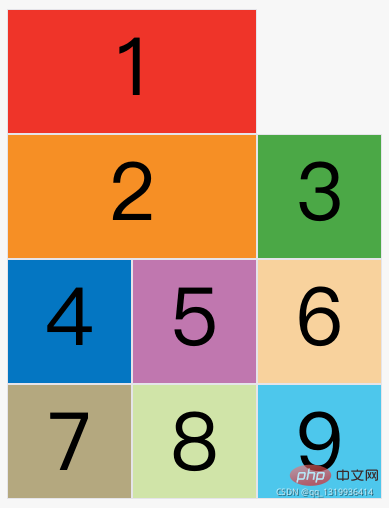
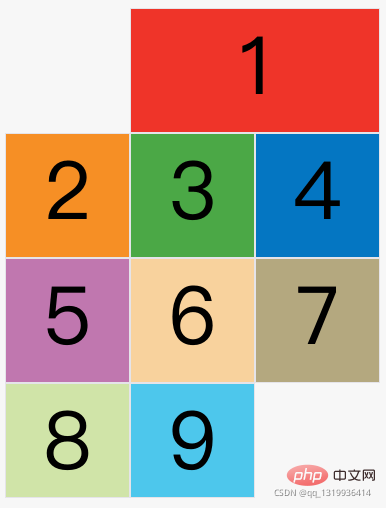
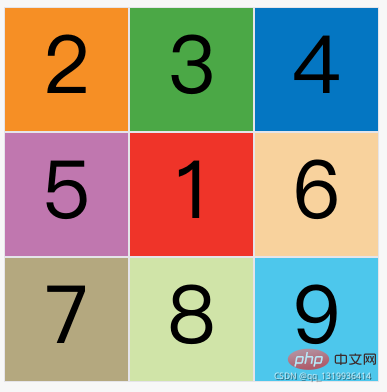
grid-auto-flow: row dense;

上圖會先填滿第一行,再填滿第二行,所以3號專案就會緊跟在1號專案的後面。8號專案和9號專案就會排到第四行。如果將設定改為column dense,表示"先列後行",並且儘量填滿空格。
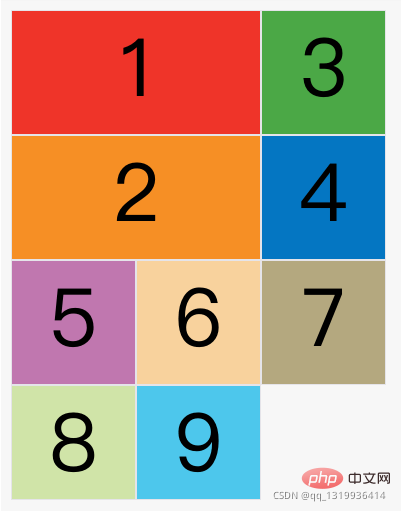
上圖會先填滿第一列,再填滿第2列,所以3號專案在第一列,4號專案在第二列。8號專案和9號專案被擠到了第四列。
justify-items 屬性設定單元格內容的水平位置,
align-items 屬性設定單元格內容的垂直位置(上中下),
place-items 屬性 align-items 屬性和 justify-items 屬性的合併簡寫形式,如果省略第二個值,則瀏覽器認為與第一個值相等。
justify-content 屬性整個內容區域在容器裡面的水平位置(左中右),
align-content 屬性整個內容區域的垂直位置(上中下),
place-content 屬性是 align-content 屬性和 justify-content 屬性的合併簡寫形式。
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly; }start - 對齊容器的起始邊框。
end - 對齊容器的結束邊框。
center - 容器內部居中。
stretch - 專案大小沒有指定時,拉伸佔據整個網格容器。
space-around - 每個專案兩側的間隔相等。所以,專案之間的間隔比專案與容器邊框的間隔大一倍。
space-between - 專案與專案的間隔相等,專案與容器邊框之間沒有間隔。
space-evenly - 專案與專案的間隔相等,專案與容器邊框之間也是同樣長度的間隔。grid-auto-columns 屬性用來設定,瀏覽器自動建立的多餘網格的列寬,
grid-auto-rows 屬性用來設定,瀏覽器自動建立的多餘網格的行高
它們的寫法與grid-template-columns和grid-template-rows完全相同。如果不指定這兩個屬性,瀏覽器完全根據單元格內容的大小,決定新增網格的列寬和行高。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows: 50px; }上面程式碼指定新增的行高統一為50px(原始的行高為100px)。
grid-template 屬性,
grid 屬性
grid-template屬性是grid-template-columns、grid-template-rows和grid-template-areas這三個屬性的合併簡寫形式。
grid 屬性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow這六個屬性的合併簡寫形式。
從易讀易寫的角度考慮,還是建議不要合併屬性,所以這裡就不詳細介紹這兩個屬性了。
專案屬性
grid-column-start 屬性設定左邊框所在的垂直格線,
grid-column-end 屬性右邊框所在的垂直格線,
grid-row-start 屬性上邊框所在的水平格線,
grid-row-end 屬性下邊框所在的水平格線
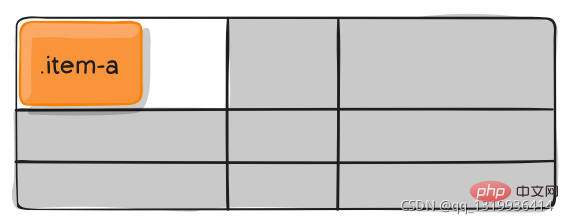
.item-1 {
grid-column-start: 2;
grid-column-end: 4;}上面程式碼指定,1號專案的左邊框是第二根垂直格線,右邊框是第四根垂直格線。
上圖中,只指定了1號專案的左右邊框,沒有指定上下邊框,所以會採用預設位置,即上邊框是第一根水平格線,下邊框是第二根水平格線。
除了1號專案以外,其他專案都沒有指定位置,由瀏覽器自動佈局,這時它們的位置由容器的grid-auto-flow屬性決定,這個屬性的預設值是row,因此會"先行後列"進行排列。讀者可以把這個屬性的值分別改成column、row dense和column dense,看看其他專案的位置發生了怎樣的變化。
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 4;}
這四個屬性的值,除了指定為第幾個格線,還可以指定為格線的名字。
.item-1 {
grid-column-start: header-start;
grid-column-end: header-end;}這四個屬性的值還可以使用span關鍵字,表示"跨越",即左右邊框(上下邊框)之間跨越多少個網格。
.item-1 {
grid-column-start: span 2;}上面程式碼錶示,1號專案的左邊框距離右邊框跨越 2 個網格。
grid-column 屬性 grid-column-start 和 grid-column-end 的合併簡寫形式,
grid-row 屬性是 grid-row-start 屬性和 grid-row-end 的合併簡寫形式
.item {
grid-column: <start-line> / <end-line>;
grid-row: <start-line> / <end-line>;}專案item-1佔據第一行,從第一根列線到第三根列線。
.item-1 {
grid-column: 1 / 3;
grid-row: 1 / 2;}/* 等同於 */.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;}這兩個屬性之中,也可以使用span關鍵字,表示跨越多少個網格。
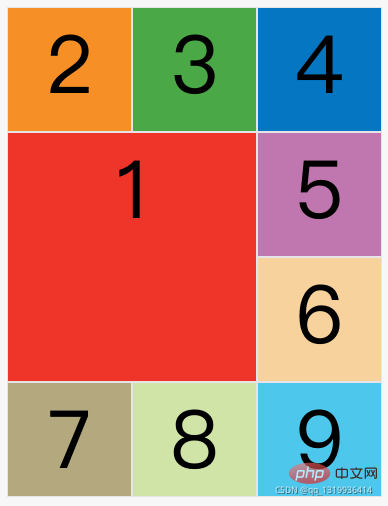
專案item-1佔據的區域,包括第一行 + 第二行、第一列 + 第二列
.item-1 {
background: #b03532;
grid-column: 1 / 3;
grid-row: 1 / 3;}/* 等同於 */.item-1 {
background: #b03532;
grid-column: 1 / span 2;
grid-row: 1 / span 2;}斜槓以及後面的部分可以省略,預設跨越一個網格。
.item-1 {
grid-column: 1;
grid-row: 1;}上面專案item-1佔據左上角第一個網格
grid-area屬性指定專案放在哪一個區域
.item-1 {
grid-area: e;}1號專案位於e區域,效果如下圖。
grid-area屬性還可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合併簡寫形式,直接指定專案的位置。
.item {
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;}justify-self 屬性設定單元格內容的水平位置(左中右),
align-self 屬性設定單元格內容的垂直位置(上中下),
place-self 屬性是align-self屬性和justify-self屬性的合併簡寫形式
justify-self屬性設定單元格內容的水平位置(左中右),跟justify-items屬性的用法完全一致,但只作用於單個專案。 align-self屬性設定單元格內容的垂直位置(上中下),跟align-items屬性的用法完全一致,也是隻作用於單個專案。
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;}start:對齊單元格的起始邊緣。 end:對齊單元格的結束邊緣。 center:單元格內部居中。 stretch:拉伸,佔滿單元格的整個寬度(預設值)。
.item-1 {
justify-self: start;}
(學習視訊分享:)
以上就是css3中grid和flex有什麼區別的詳細內容,更多請關注TW511.COM其它相關文章!