利用CSS也可以處理圖片,轉為「畫素風」!

什麼是畫素風?
畫素風是一種以固定大小純色畫素方塊作為基本單元,進行創作,包含但不限於繪畫、建築、遊戲更各個領域的一種美術風格。
其中最讓人耳熟能詳的,當然是早期電子遊戲的畫素畫面啦~

[早期紅白機上"馬里奧"的畫素形象]
當然,早期電子遊戲採用畫素風,實際上是一種歷史的無奈,硬體條件的限制,讓遊戲開發者不得不選擇這種變現力強,效能開銷低的美術風格。
不過,時至今日畫素風在各個領域依然潮流,則被賦予了更多審美和復古上的意義。
思路分析
先看看本次要處理的「愛心圖」的原圖:

[愛心圖]
要將一張這樣的圖片變成畫素,我腦海裡首先蹦出了第一個思路:
思路一:通過canvas切割和填充
使用canvas將圖片切割成N*N塊,然後每塊區域單獨計算取色彩中值,並將其填充為實色,沒錯,這個思路無疑是可以很快且靈活的解決問題的。
但這樣一來,沒使用到CSS,同事阿洋的第一次約會豈不是就完全泡湯了?
❌❌
不行不行!我得換個思路,用CSS來實現!(推薦學習:)
思路二:大半徑高斯模糊濾鏡來取中值
主體思路如下:
將圖片分成N個div,每個div都持有圖片的一部分。
每個div都通過css-filter來進行一次
blur(高斯模糊),視覺上達到取中值並填充div的效果。
按這個思路,其實只有一個難點,如何讓每個div都持有圖片的一部分?
呵,這可難不倒我那顆幫助同事大心臟。
實施
其實不難:
首先,我們用8*8將一個div分成64份,毫無疑問的grid佈局。

程式碼:
<style>
.mask-group {
width: 128px;
height: 128px;
display: grid;
grid-template-columns: repeat(8,1fr);
grid-template-rows: repeat(8,1fr);
}
</style>
<script>
const el = document.querySelector('.mask-group')
for(let i = 0; i< 64; i++) {
const itemEl = document.createElement('div')
itemEl.className = 'mask-item'
el.appendChild(itemEl)
}
}
</script>然後我們給每個.mask-item 元素設定一個心形背景
然後效果就變成了這樣,因為每一張的背景都是從左上角開始的,因此肯定不符合預期。

接下來:我們需要在js的遍歷中插入這麼一句:
itemEl.style.backgroundPosition = `-${Math.floor(i%8) * 16}px -${Math.floor(i/8) * 16}px `這行程式碼的作用,是給每一個.mask-item元素單獨賦予一個background-position樣式,通過計算讓所有.mask-item元素的背景圖的左上角都重疊到了一個座標點上。
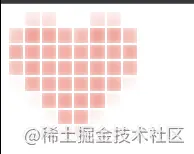
效果如圖:

3. 增加間隔和高斯模糊
按照設想,我們只需要給div加上間隔,再給上高斯模糊,就能達到效果了。
於是程式碼如下:
.mask-group {
/* 以下為新增 */
grid-row-gap: 2px;
grid-column-gap: 2px;
}
.mask-item {
/* 以下為新增 */
filter: blur(8px)
}但是效果卻:

到底是哪裡出了問題?高斯模糊居然會作用到inner-box以外的區域!!
- mask-image 限定可視區域
沒辦法,為了限定高斯模糊的效果區域,我只能通過mask-image了。
先弄一張16*16畫素的純黑all-black.png檔案。
程式碼如下:
.mask-item {
/* 以下為新增 */
-webkit-mask-image: url('./all-black.png');
mask-image: url('./all-black.png');
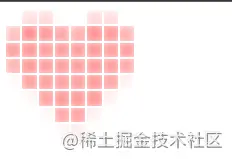
}效果圖:

嘿嘿,現在就像那麼回事了,不過因為被高斯的原因,顏色淡了不少,沒事,微調一下即可。
- 調整顏色
程式碼如下:
.mask-item {
/* 以下為更改 */
filter: blur(8px) contrast(400%) saturate(400%);
}
大功告成!!
故事結局
萬萬沒想到,同事阿洋還是沒能完成和產品妹妹小美的約會。
原因居然是:產品妹妹覺得我寫程式碼的樣子過於靚仔,非要和我約會!

--全劇終--
(學習視訊分享:)
以上就是利用CSS也可以處理圖片,轉為「畫素風」!的詳細內容,更多請關注TW511.COM其它相關文章!