乾貨分享,帶你瞭解Vue中的Vue.nextTick

用過Vue的朋友多多少少都知道
$nextTick~ 在正式講解nextTick之前,我想你應該清楚知道 Vue 在更新 DOM 時是非同步執行的,因為接下來講解過程會結合元件更新一起講~ 事不宜遲,我們直進主題吧(本文以v2.6.14版本的Vue原始碼進行講解)【相關推薦:】
一、nextTick小測試
你真的瞭解nextTick嗎?來,直接上題~
<template>
<div id="app">
<p ref="name">{{ name }}</p>
<button @click="handleClick">修改name</button>
</div>
</template>
<script>
export default {
name: 'App',
data () {
return {
name: '井柏然'
}
},
mounted() {
console.log('mounted', this.$refs.name.innerText)
},
methods: {
handleClick () {
this.$nextTick(() => console.log('nextTick1', this.$refs.name.innerText))
this.name = 'jngboran'
console.log('sync log', this.$refs.name.innerText)
this.$nextTick(() => console.log('nextTick2', this.$refs.name.innerText))
}
}
}
</script>請問上述程式碼中,當點選按鈕「修改name」時,'nextTick1','sync log','nextTick2'對應的this.$refs.name.innerText分別會輸出什麼?注意,這裡列印的是DOM的innerText~(文章結尾處會貼出答案)
如果此時的你有非常堅定的答案,那你可以不用繼續往下看了~但如果你對自己的答案有所顧慮,那不如跟著我,接著往下看。相信你看完,不需要看到答案都能有個肯定的答案了~!
二、nextTick原始碼實現
原始碼位於core/util/next-tick中。可以將其分為4個部分來看,直接上程式碼
1. 全域性變數
callbacks佇列、pending狀態
const callbacks = [] // 存放cb的佇列 let pending = false // 是否馬上遍歷佇列,執行cb的標誌
2. flushCallbacks
遍歷callbacks執行每個cb
function flushCallbacks () {
pending = false // 注意這裡,一旦執行,pending馬上被重置為false
const copies = callbacks.slice(0)
callbacks.length = 0
for (let i = 0; i < copies.length; i++) {
copies[i]() // 執行每個cb
}
}3. nextTick的非同步實現
根據執行環境的支援程度採用不同的非同步實現策略
let timerFunc // nextTick非同步實現fn
if (typeof Promise !== 'undefined' && isNative(Promise)) {
// Promise方案
const p = Promise.resolve()
timerFunc = () => {
p.then(flushCallbacks) // 將flushCallbacks包裝進Promise.then中
}
isUsingMicroTask = true
} else if (!isIE && typeof MutationObserver !== 'undefined' && (
isNative(MutationObserver) ||
MutationObserver.toString() === '[object MutationObserverConstructor]'
)) {
// MutationObserver方案
let counter = 1
const observer = new MutationObserver(flushCallbacks) // 將flushCallbacks作為觀測變化的cb
const textNode = document.createTextNode(String(counter)) // 建立文位元組點
// 觀測文位元組點變化
observer.observe(textNode, {
characterData: true
})
// timerFunc改變文位元組點的data,以觸發觀測的回撥flushCallbacks
timerFunc = () => {
counter = (counter + 1) % 2
textNode.data = String(counter)
}
isUsingMicroTask = true
} else if (typeof setImmediate !== 'undefined' && isNative(setImmediate)) {
// setImmediate方案
timerFunc = () => {
setImmediate(flushCallbacks)
}
} else {
// 最終降級方案setTimeout
timerFunc = () => {
setTimeout(flushCallbacks, 0)
}
}- 這裡用個真實案例加深對
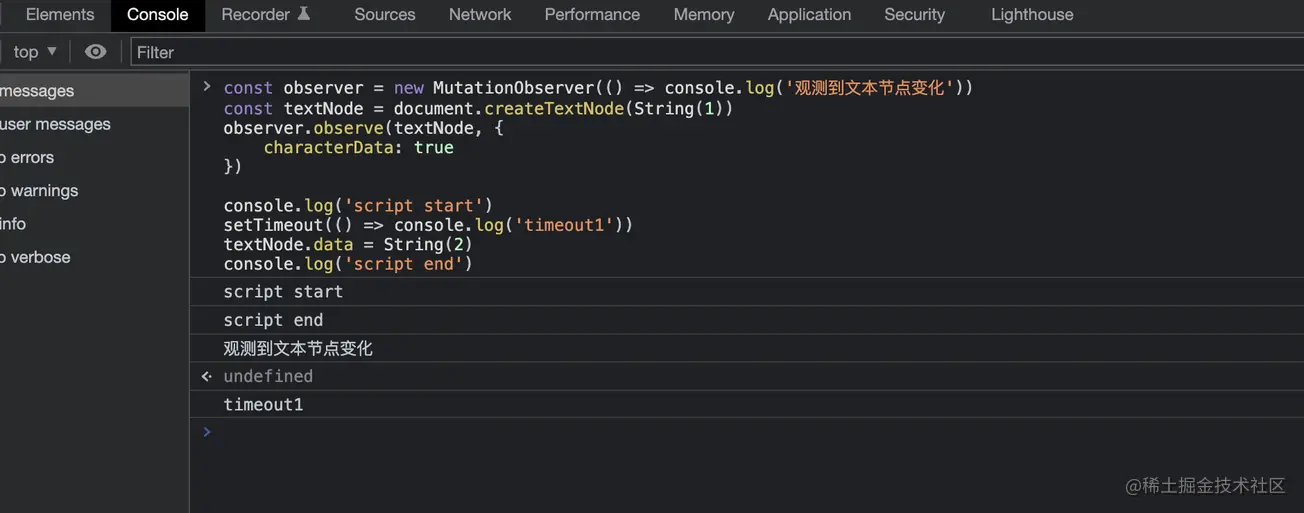
MutationObserver的理解。畢竟比起其他三種非同步方案,這個應該是大家最陌生的const observer = new MutationObserver(() => console.log('觀測到文位元組點變化')) const textNode = document.createTextNode(String(1)) observer.observe(textNode, { characterData: true }) console.log('script start') setTimeout(() => console.log('timeout1')) textNode.data = String(2) // 這裡對文位元組點進行值的修改 console.log('script end') - 知道對應的輸出會是怎麼樣的嗎?
script start、script end會在第一輪宏任務中執行,這點沒問題setTimeout會被放入下一輪宏任務執行MutationObserver是微任務,所以會在本輪宏任務後執行,所以先於setTimeout
- 結果如下圖:

4. nextTick方法實現
cb、Promise方式
export function nextTick (cb?: Function, ctx?: Object) {
let _resolve
// 往全域性的callbacks佇列中新增cb
callbacks.push(() => {
if (cb) {
try {
cb.call(ctx)
} catch (e) {
handleError(e, ctx, 'nextTick')
}
} else if (_resolve) {
// 這裡是支援Promise的寫法
_resolve(ctx)
}
})
if (!pending) {
pending = true
// 執行timerFunc,在下一個Tick中執行callbacks中的所有cb
timerFunc()
}
// 對Promise的實現,這也是我們使用時可以寫成nextTick.then的原因
if (!cb && typeof Promise !== 'undefined') {
return new Promise(resolve => {
_resolve = resolve
})
}
}- 深入細節,理解
pending有什麼用,如何運作?
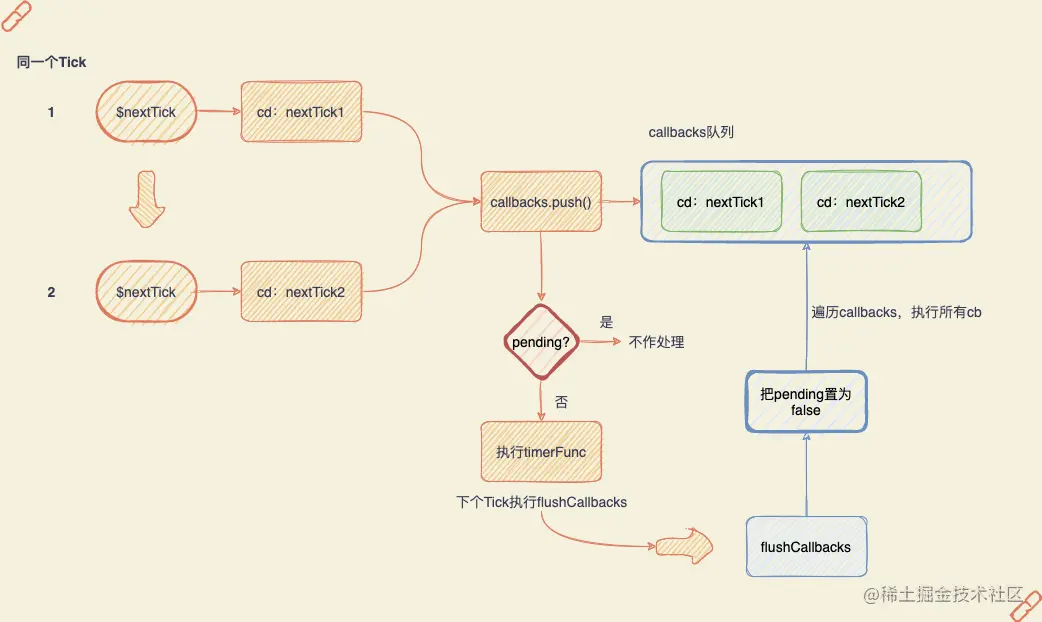
案例1,同一輪Tick中執行2次$nextTick,timerFunc只會被執行一次
this.$nextTick(() => console.log('nextTick1'))
this.$nextTick(() => console.log('nextTick2'))- 用圖看看更直觀?

三、Vue元件的非同步更新
這裡如果有對Vue元件化、派發更新不是十分了解的朋友,可以先戳這裡,看圖解Vue響應式原理瞭解下Vue元件化和派發更新的相關內容再回來看噢~
Vue的非同步更新DOM其實也是使用nextTick來實現的,跟我們平時使用的$nextTick其實是同一個~
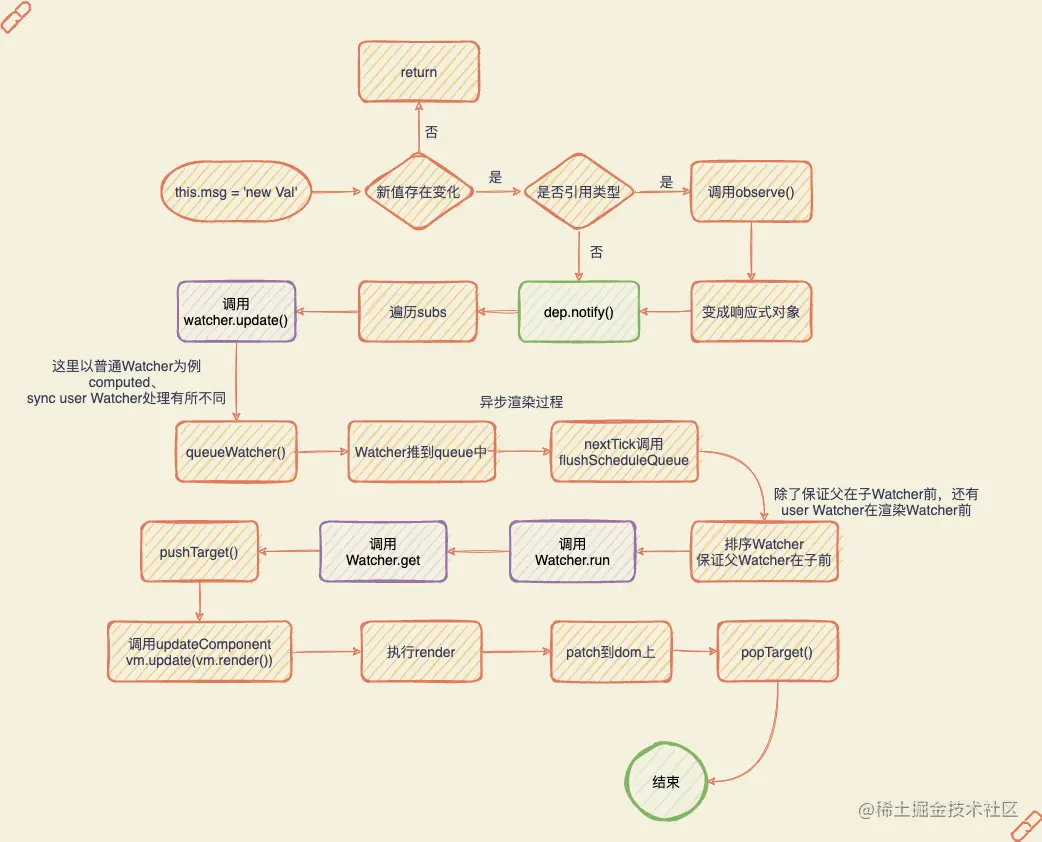
這裡我們回顧一下,當我們改變一個屬性值的時候會發生什麼?

根據上圖派發更新過程,我們從watcher.update開時講起,以渲染Watcher為例,進入到queueWatcher裡
1. queueWatcher做了什麼?
// 用來存放Wathcer的佇列。注意,不要跟nextTick的callbacks搞混了,都是佇列,但用處不同~
const queue: Array<Watcher> = []
function queueWatcher (watcher: Watcher) {
const id = watcher.id // 拿到Wathcer的id,這個id每個watcher都有且全域性唯一
if (has[id] == null) {
// 避免新增重複wathcer,這也是非同步渲染的優化做法
has[id] = true
if (!flushing) {
queue.push(watcher)
}
if (!waiting) {
waiting = true
// 這裡把flushSchedulerQueue推進nextTick的callbacks佇列中
nextTick(flushSchedulerQueue)
}
}
}2. flushSchedulerQueue做了什麼?
function flushSchedulerQueue () {
currentFlushTimestamp = getNow()
flushing = true
let watcher, id
// 排序保證先父後子執行更新,保證userWatcher在渲染Watcher前
queue.sort((a, b) => a.id - b.id)
// 遍歷所有的需要派發更新的Watcher執行更新
for (index = 0; index < queue.length; index++) {
watcher = queue[index]
id = watcher.id
has[id] = null
// 真正執行派發更新,render -> update -> patch
watcher.run()
}
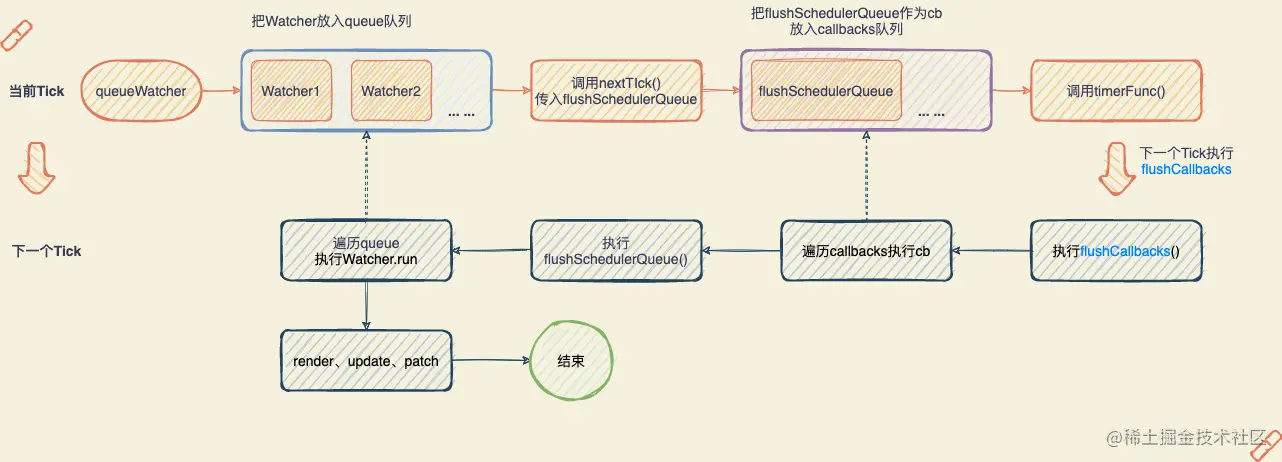
}- 最後,一張圖搞懂元件的非同步更新過程

四、迴歸題目本身
相信經過上文對nextTick原始碼的剖析,我們已經揭開它神祕的面紗了。這時的你一定可以堅定地把答案說出來了~話不多說,我們一起核實下,看看是不是如你所想!
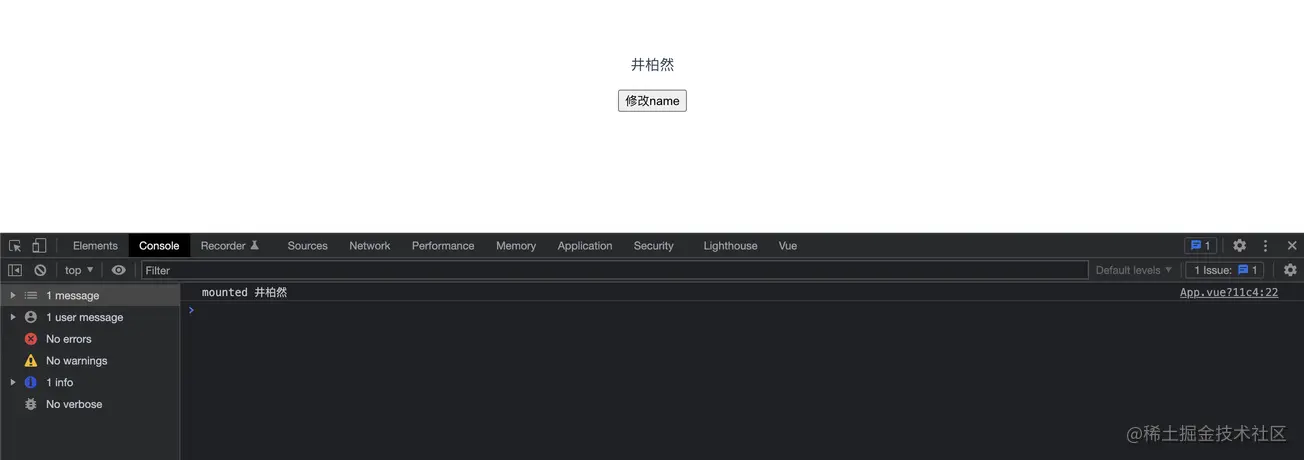
1、如圖所示,mounted時候的innerText是「井柏然」的中文

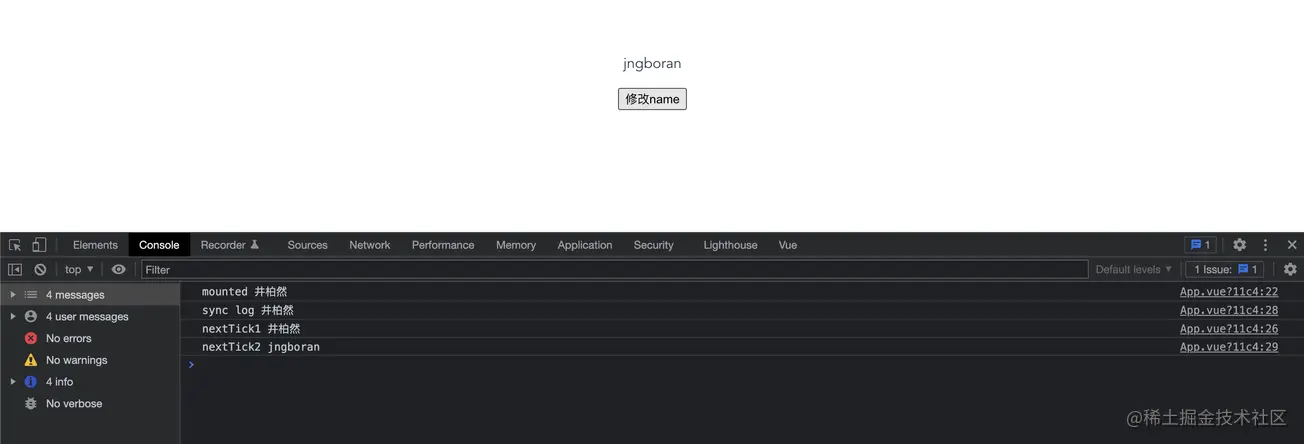
2、接下來是點選按鈕後,列印結果如圖所示

沒錯,輸出結果如下(意不意外?驚不驚喜?)
sync log 井柏然
nextTick1 井柏然
nextTick2 jngboran
下面簡單分析一下每個輸出:
this.$nextTick(() => console.log('nextTick1', this.$refs.name.innerText)) this.name = 'jngboran' console.log('sync log', this.$refs.name.innerText) this.$nextTick(() => console.log('nextTick2', this.$refs.name.innerText))sync log:這個同步列印沒什麼好說了,相信大部分童鞋的疑問點都不在這裡。如果不清楚的童鞋可以先回顧一下EventLoop,這裡不多贅述了~nextTick1:注意其雖然是放在$nextTick的回撥中,在下一個tick執行,但是他的位置是在this.name = 'jngboran'的前。也就是說,他的cb會比App元件的派發更新(flushSchedulerQueue)更先進入佇列,當nextTick1列印時,App元件還未派發更新,所以拿到的還是舊的DOM值。nextTick2就不展開了,大家可以自行分析一下。相信大家對它應該是最肯定的,我們平時不就是這樣拿到更新後的DOM嗎?
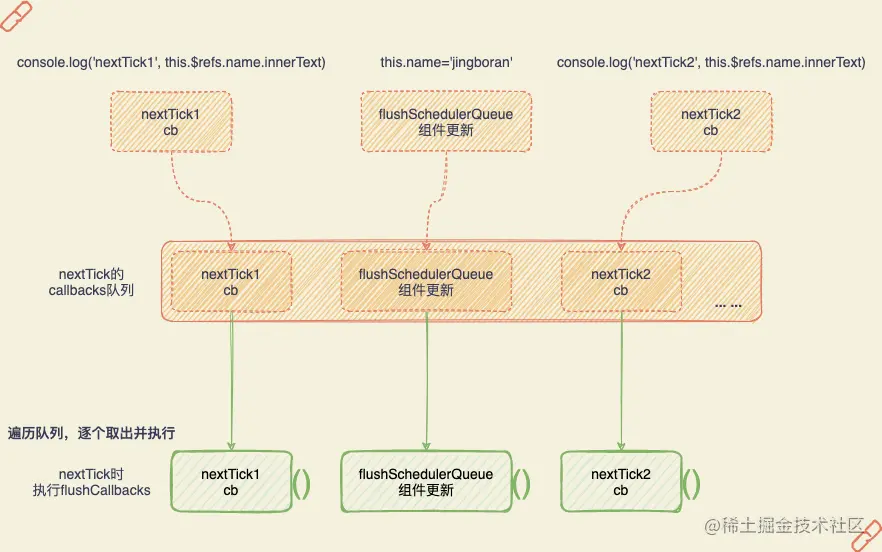
最後來一張圖加深理解

寫在最後,nextTick其實在Vue中也算是比較核心的一個東西了。因為貫穿整個Vue應用的元件化、響應式的派發更新與其息息相關~深入理解nextTick的背後實現原理,不僅能讓你在面試的時候一展風采,更能讓你在日常開發工作中,少走彎路少踩坑!好了,本文到這裡就暫告一段落了,如果讀完能讓你有所收穫,就幫忙點個贊吧~畫圖不易、創作艱辛鴨~
(學習視訊分享:、)
以上就是乾貨分享,帶你瞭解Vue中的Vue.nextTick的詳細內容,更多請關注TW511.COM其它相關文章!