為什麼要用工作區?VSCode工作區使用指南分享

為什麼要用VSCode工作區
VSCode作為宇宙第一編輯器(我自個取的),不僅僅是前端開發利器,而且像Python開發和c/cpp開發體驗也是非常的棒,甚至有人會用vscode寫Java。vscode不是IDE,它的很多功能並非整合的,但vscode擁有非常好的擴充套件性和它的強大社群提供的擴充套件市場。使用者可以根據自身需要自由地安裝擴充套件,使得vscode非常的輕量、快速,這也是很多人喜歡它的原因。【推薦學習:《》】



但是隨著vscode的擴充套件裝的越來越多,變得非常難以管理,比如說:我在做前端開發的時候,那麼我們的python外掛就不需要了,我們可以選擇開啟,但這個外掛明顯會佔用不必要的cpu資源,大多數人會選擇關閉,用的時候再開啟,其實這樣也不是好的辦法,這只是一個外掛,但python開發的外掛可不止一個,並且還有c/cpp的外掛等要管理,那麼就會變得非常麻煩了。
VSCode工作區就是為此誕生的。你可以把自定義地建立工作區,比如把python作為一個工作區,cpp作為一個工作區,前端開發也是可以根據需要分為好幾個工作區,並且你可以控制擴充套件在工作區的啟用和禁用,這也是工作區最大的優點之一。
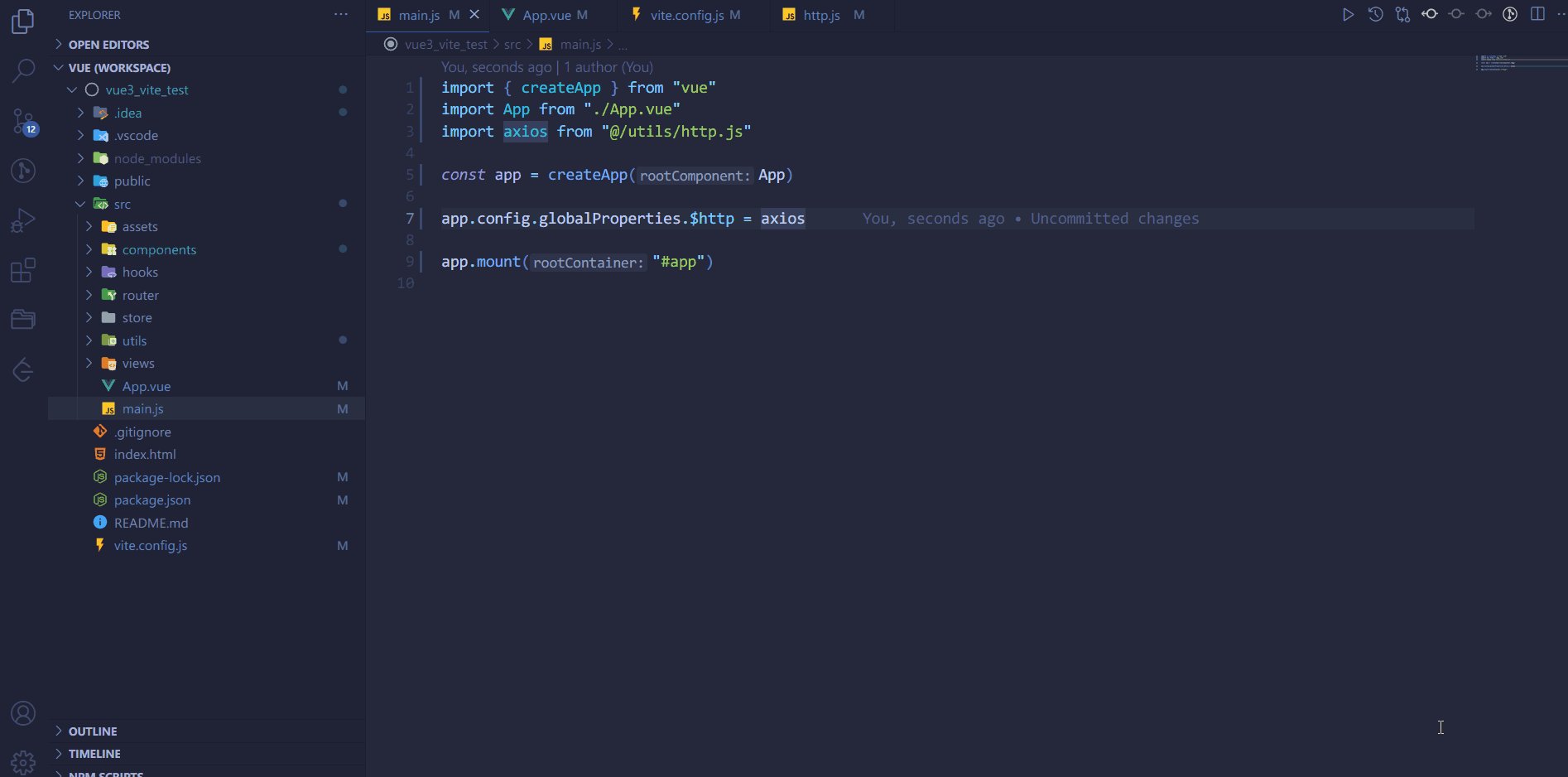
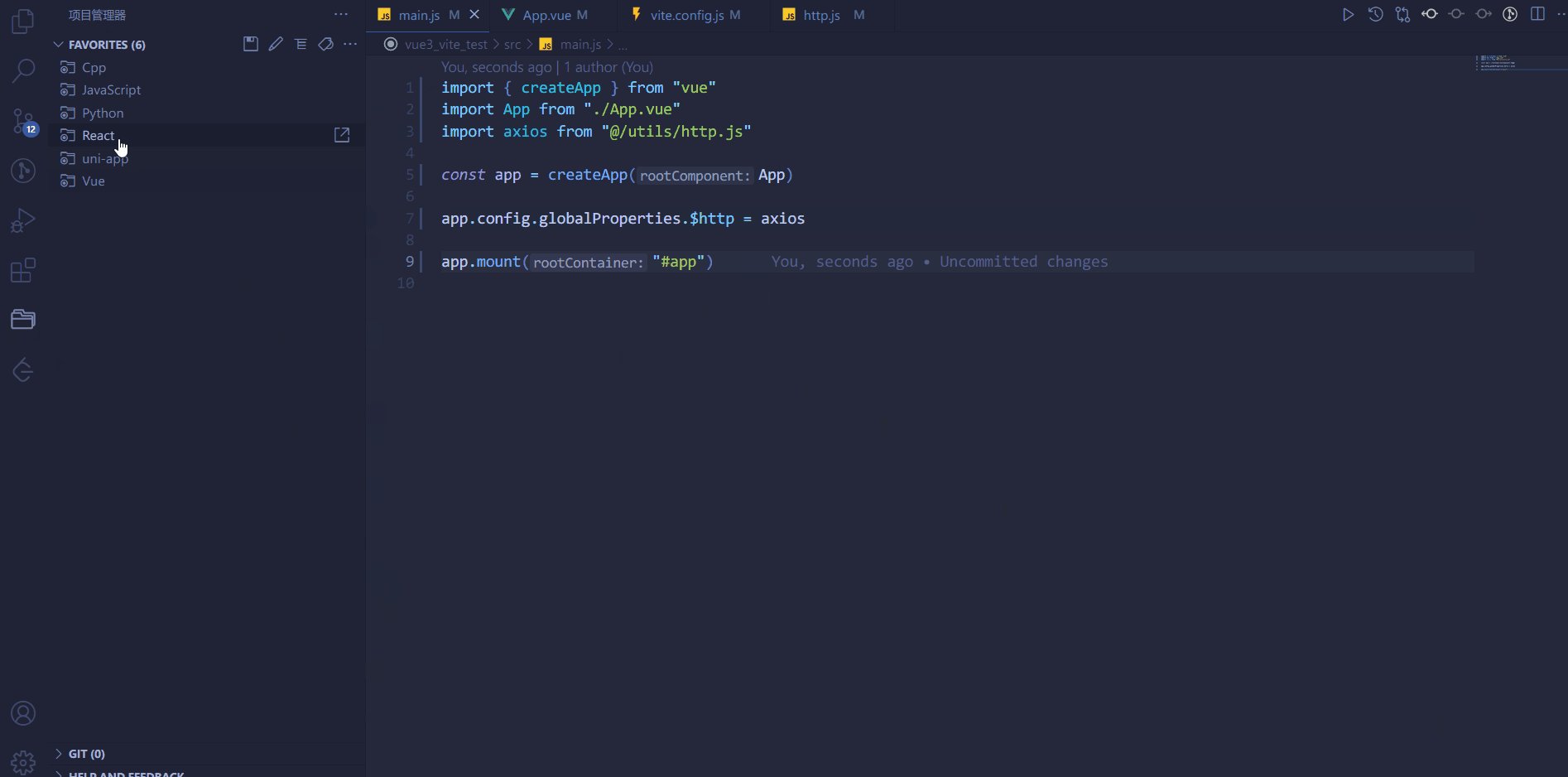
來看一下最終效果:

工作區建立
建立一個工作區
我們先開啟了React資料夾,點選選單欄中的檔案,將工作區另存為就是建立工作區,然後會生成.code-workspace的檔案,名字可以自定義,建議可以自己建立一個資料夾來專門儲存這些檔案,建好後,我們就在這個工作區下了,可以看到React資料夾。

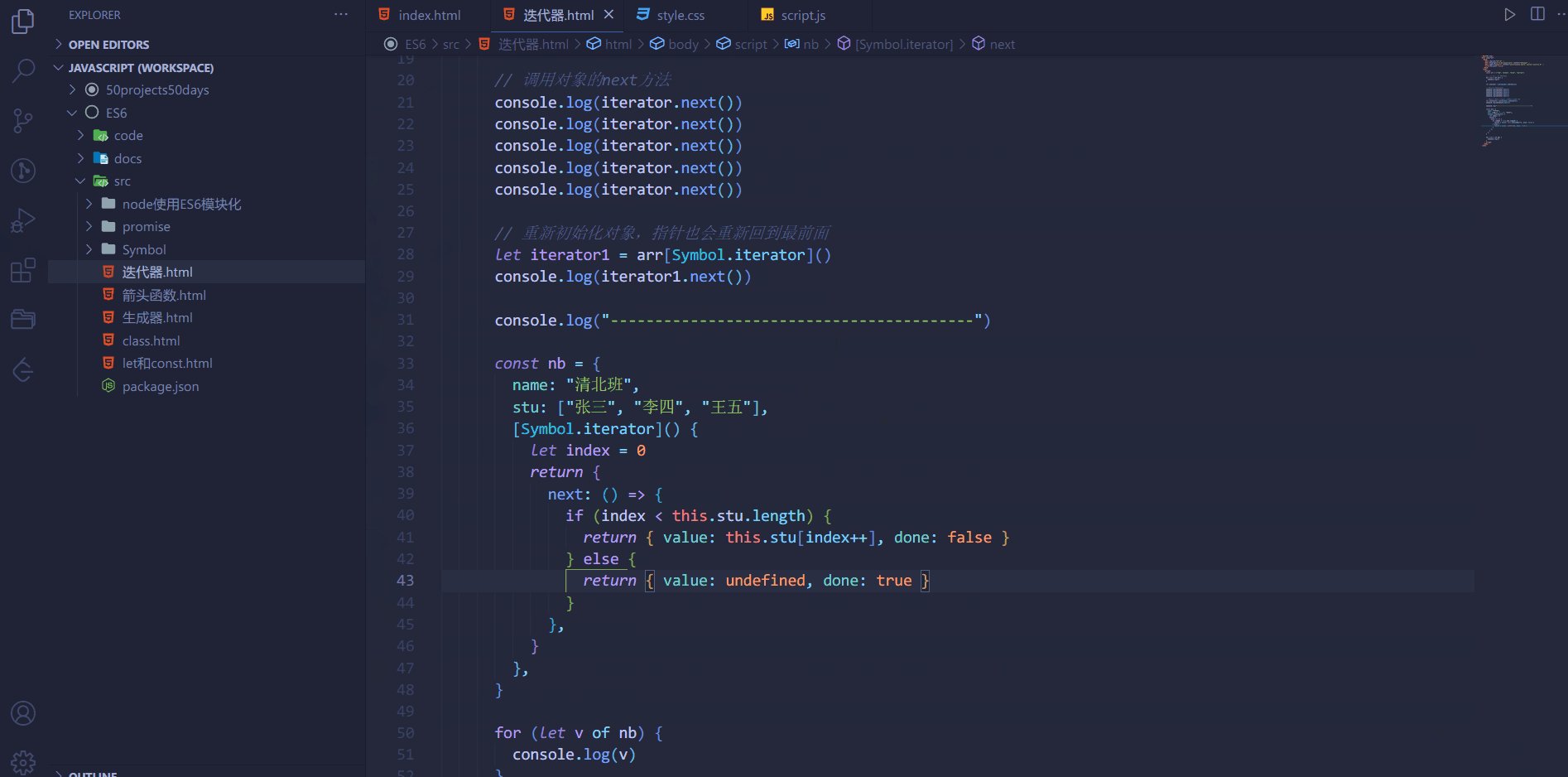
新增專案至工作區
我們可以在工作區開啟多個專案,根據自己需要進行新增或刪除,這也是工作區的優點之一。

在工作區啟用或禁用擴充套件
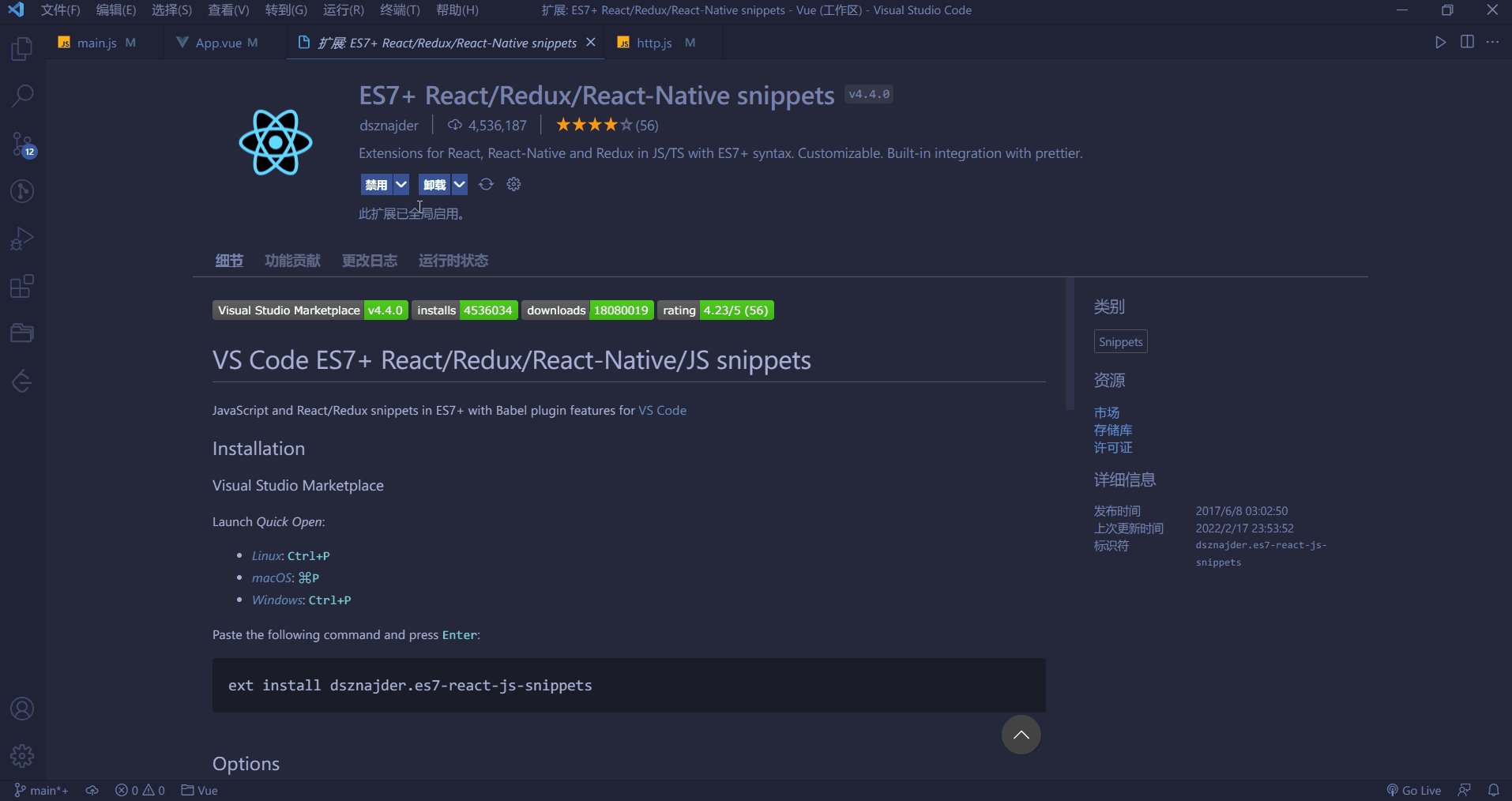
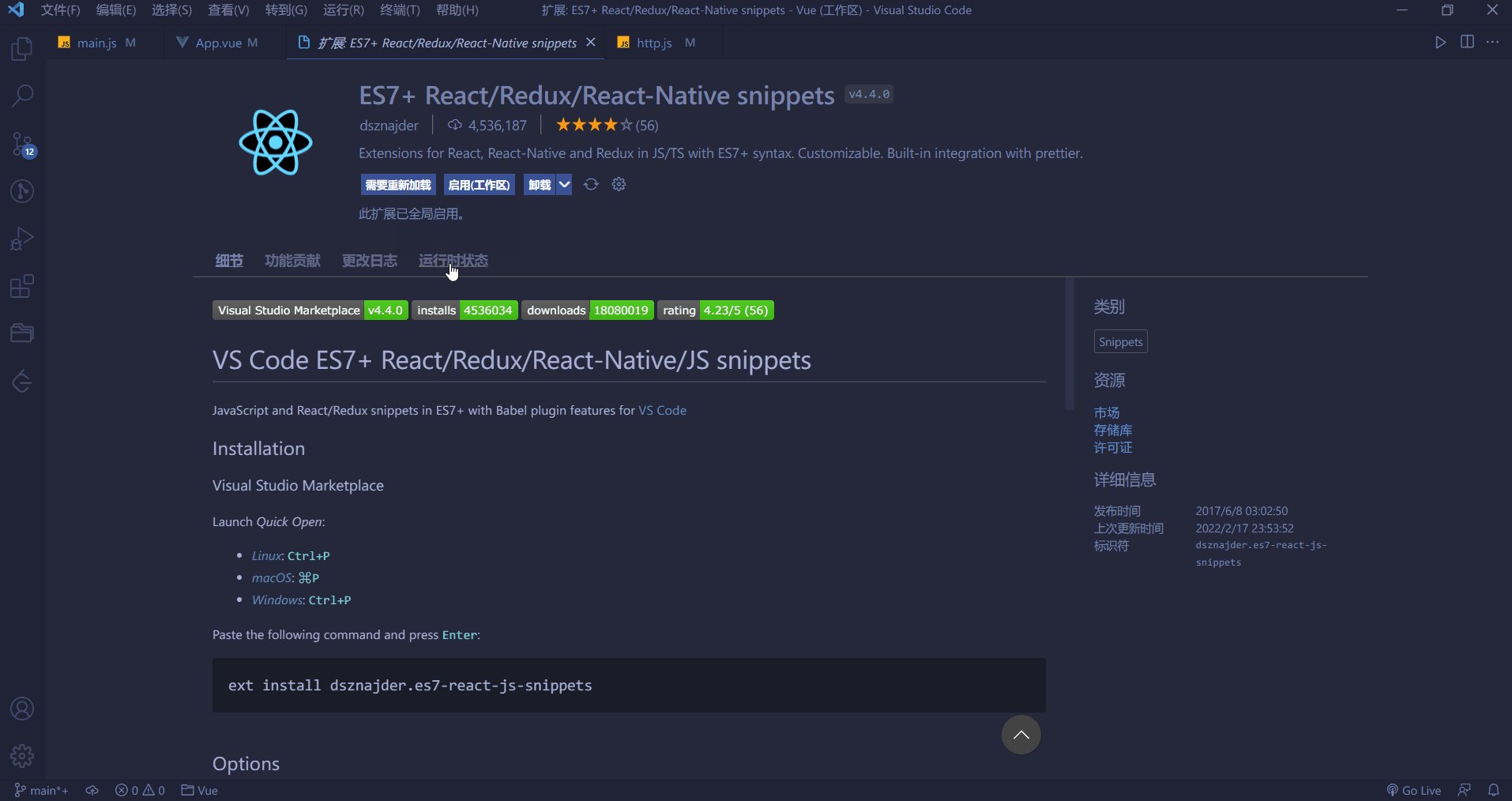
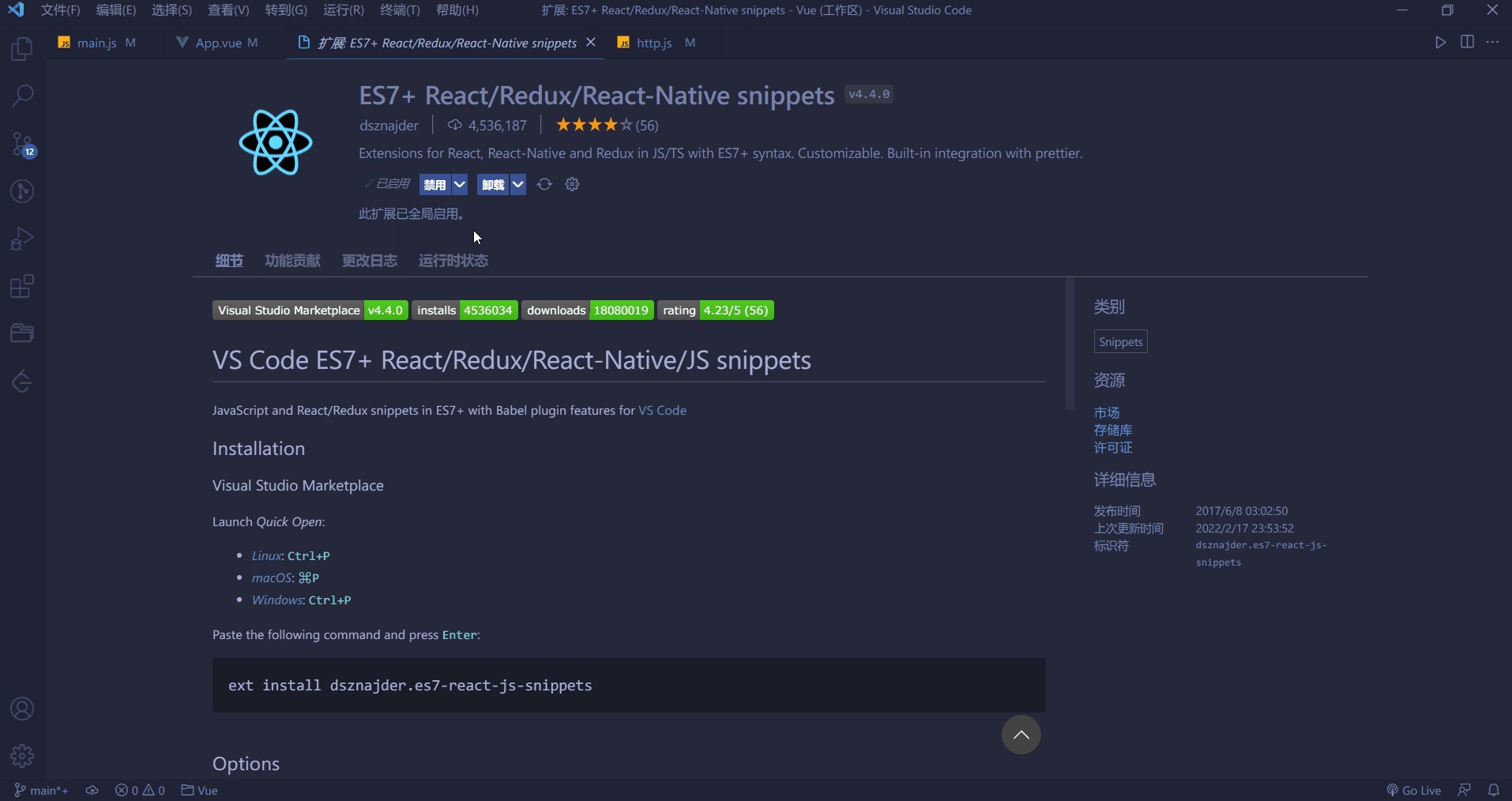
重點來了,有了工作區,你就可以根據需要是否在工作區開啟或禁止某個擴充套件,我覺得的這是最好的功能之一,這不僅可以減少不必要的記憶體佔用,也可以阻止其他不相關外掛對開發的影響,尤其是snippets類外掛。
我的建議是隻啟用某些公用的外掛,像Chinese (Simplified) (簡體中文)等,一些針對性的外掛只在工作區開啟。

切換工作區
切換工作區也很簡單,在選單欄中的從檔案開啟工作區。

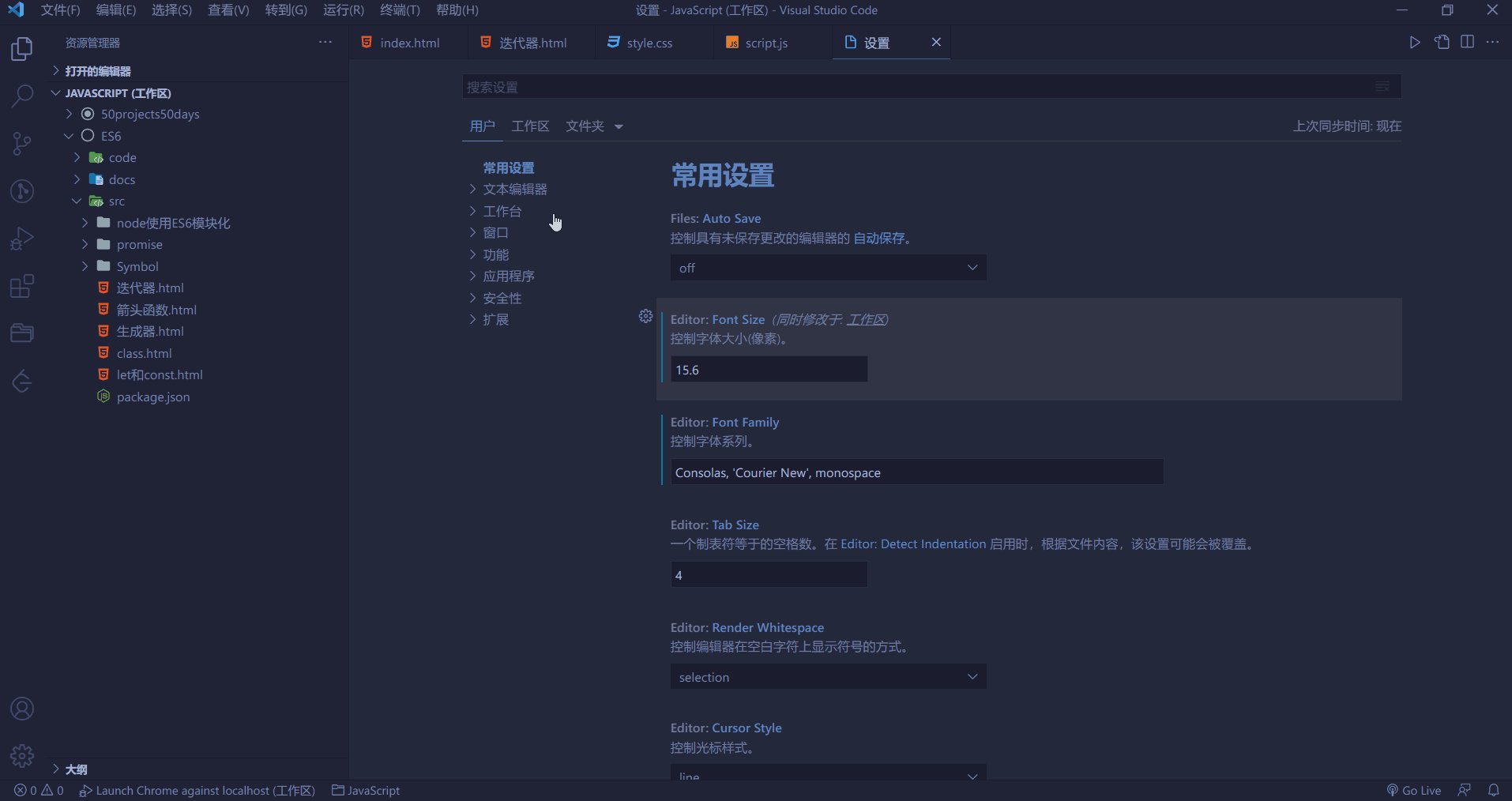
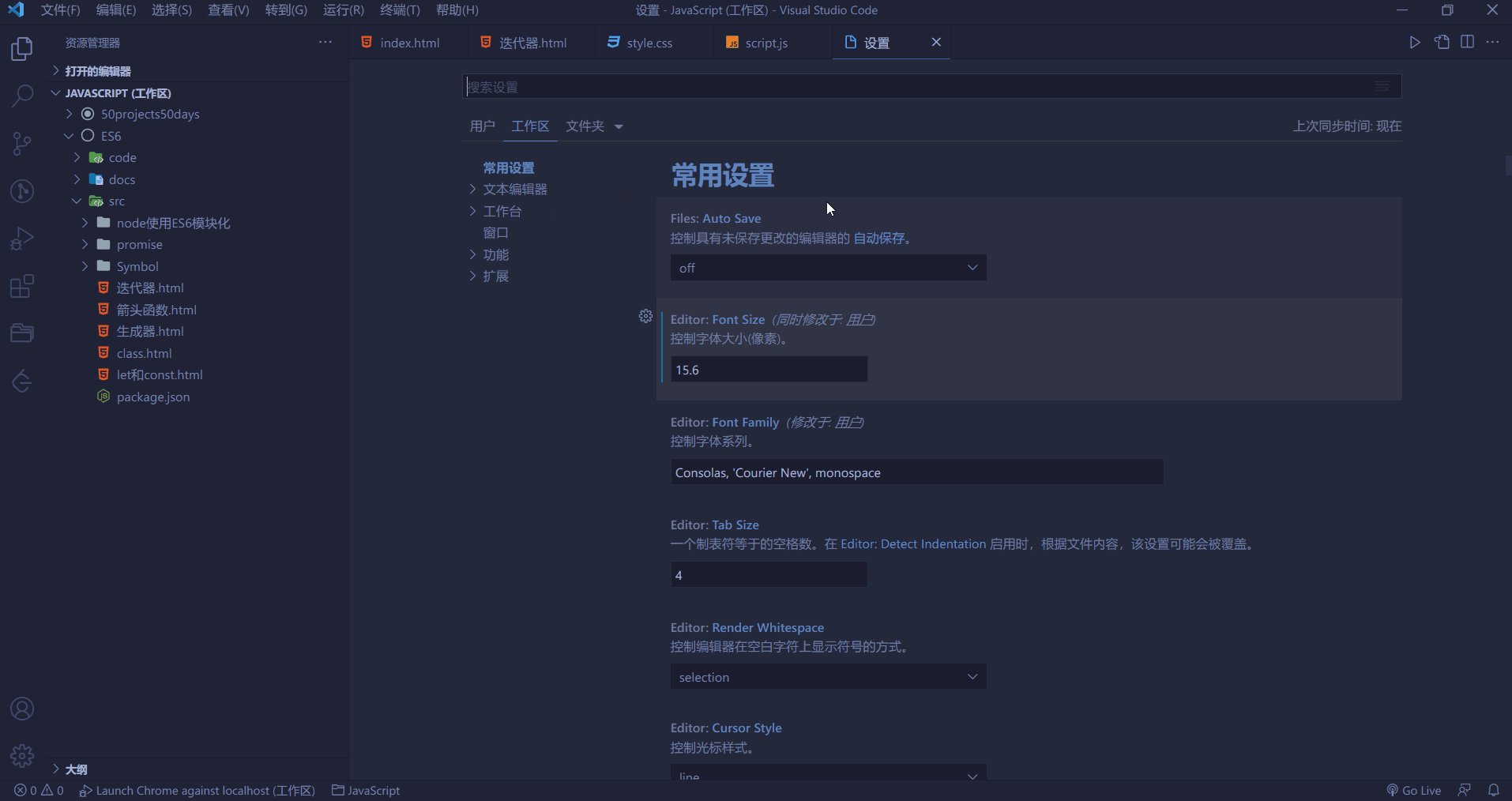
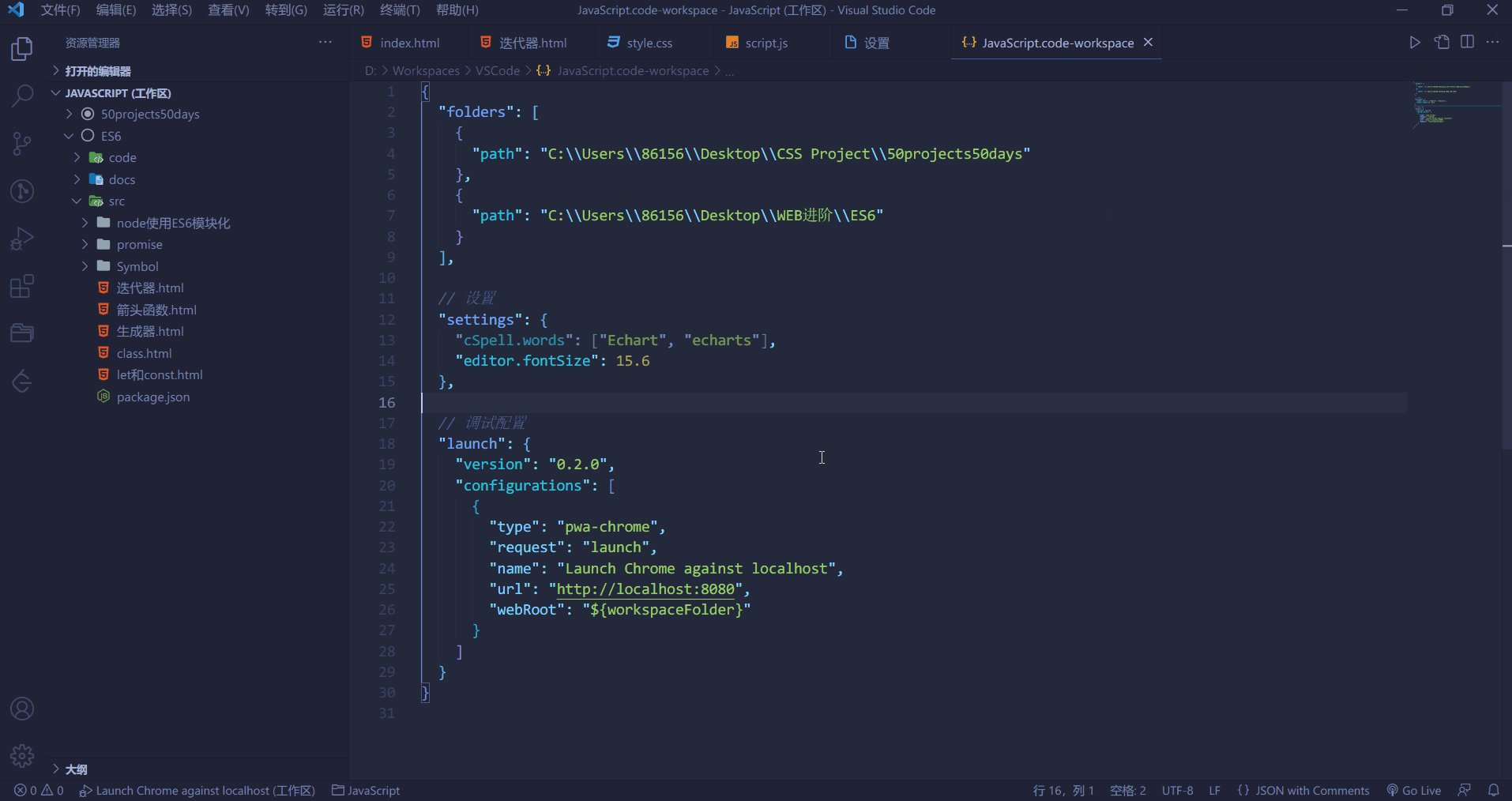
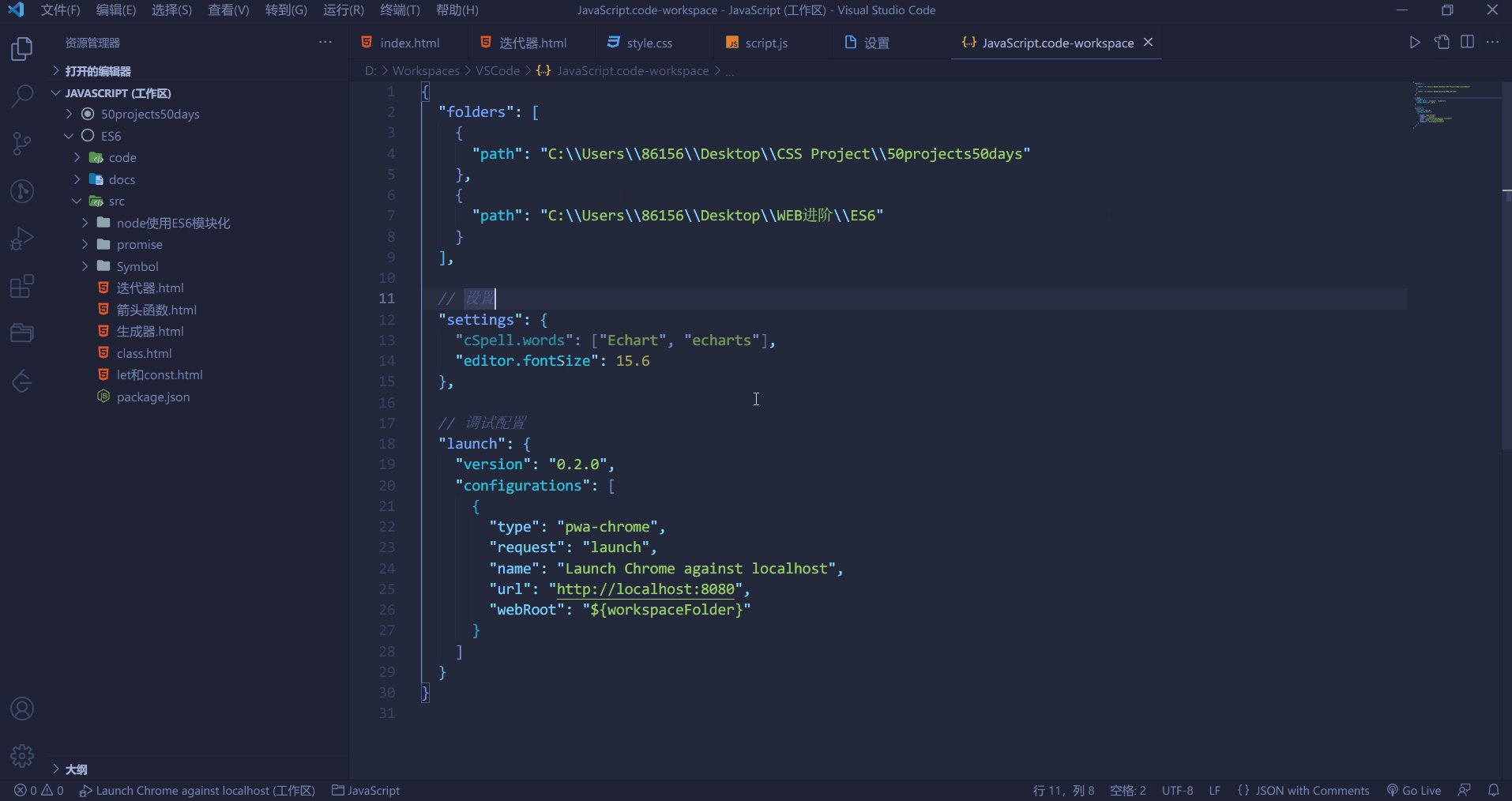
工作區設定
如果沒有開啟工作區,我們就只有使用者和資料夾(.vscode)兩種級別設定,開啟了工作區,就會新增一個工作區設定,我們可以在這個工作區編寫相關的設定和偵錯設定。

很多人一開始會對這幾個級別的設定理解的比較混亂,其實這東西很好理解,三者的關係特別像css的繼承和權重。使用者的權重最低,作用範圍大;資料夾的權重最高,作用範圍小,三者有繼承關係。
比如說:如果你沒有寫工作區的設定,那麼就會繼承使用者的設定,所以你在工作區只需要寫寫有差別的設定,這些會覆蓋使用者的設定,重複的就不用寫,資料夾同理。
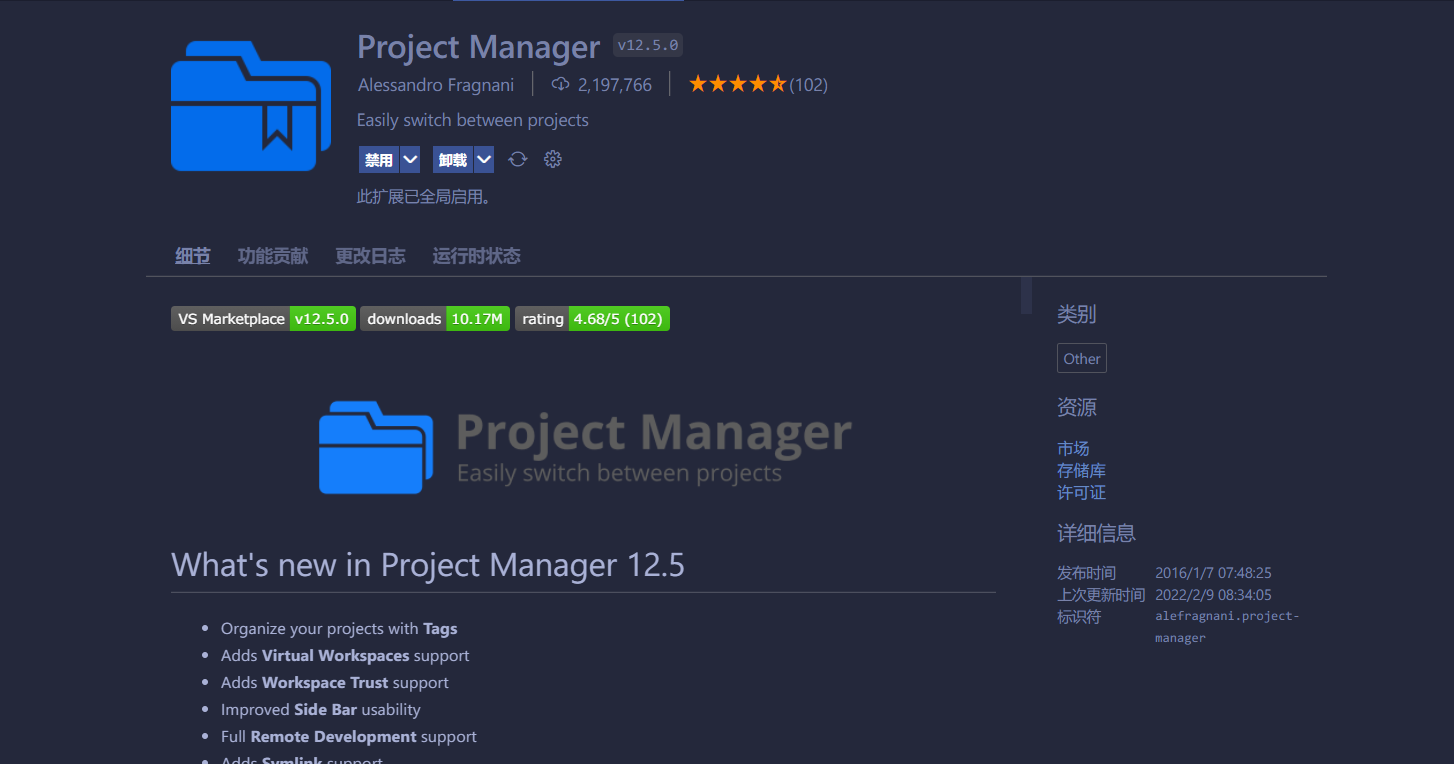
Project Manager
在上面的設定下來後,已經是比較好用了,不過還不夠強大,操作起來有點點小麻煩,接下來我們去安裝一個擴充套件,這個擴充套件和VSCode工作區可謂是天生一對,超級好用。

這個擴充套件安裝量也是比較高的,最後更新日期是2022/2/9,說明有在積極維護,評分也是全五星。
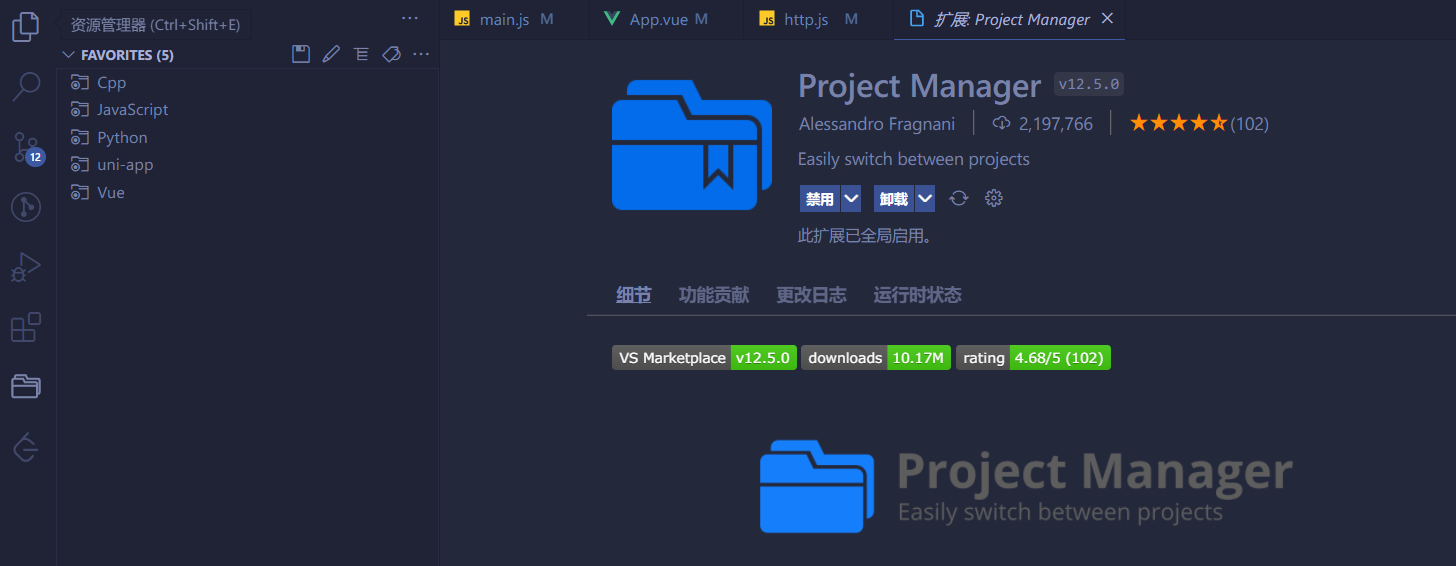
安裝好了後,會在左側選單多一個資料夾圖示。

我們把之前新建的React工作區加進來,這個外掛可以很方便我們切換工作區,並且提供了標籤的一些功能,當然還有遠端專案的功能,不過我們只說跟工作區相關的,其他的不多說了。

我們也可以發現,在切換工作區的時候,vscode可以保持檔案在之前的開啟狀態,甚至資料夾的摺疊和開啟都能保持,這極大地提高我們的開發效率。它也不僅僅能儲存工作區,也能儲存資料夾,即使你不用工作區,也強烈推薦。
更多關於VSCode的相關知識,請存取:!!
以上就是為什麼要用工作區?VSCode工作區使用指南分享的詳細內容,更多請關注TW511.COM其它相關文章!