react native用什麼工具開發
react native的開發工具有:1、Visual Studio Code;2、Flipper;3、React Native Debugger;4、Nuclide;5、Ignite;6、Redux;7、Sublime Text等。

本教學操作環境:Windows7系統、react17.0.1版、Dell G3電腦。
開發react native的工具有很多,選擇性也比較多,比如Facebook專門為React開發的IDE:Nuclide,還有做前端比較熟悉的WebStorm、Sublime Text 3、VS Code等。下面給大家介紹一些。
react native的開發工具有:
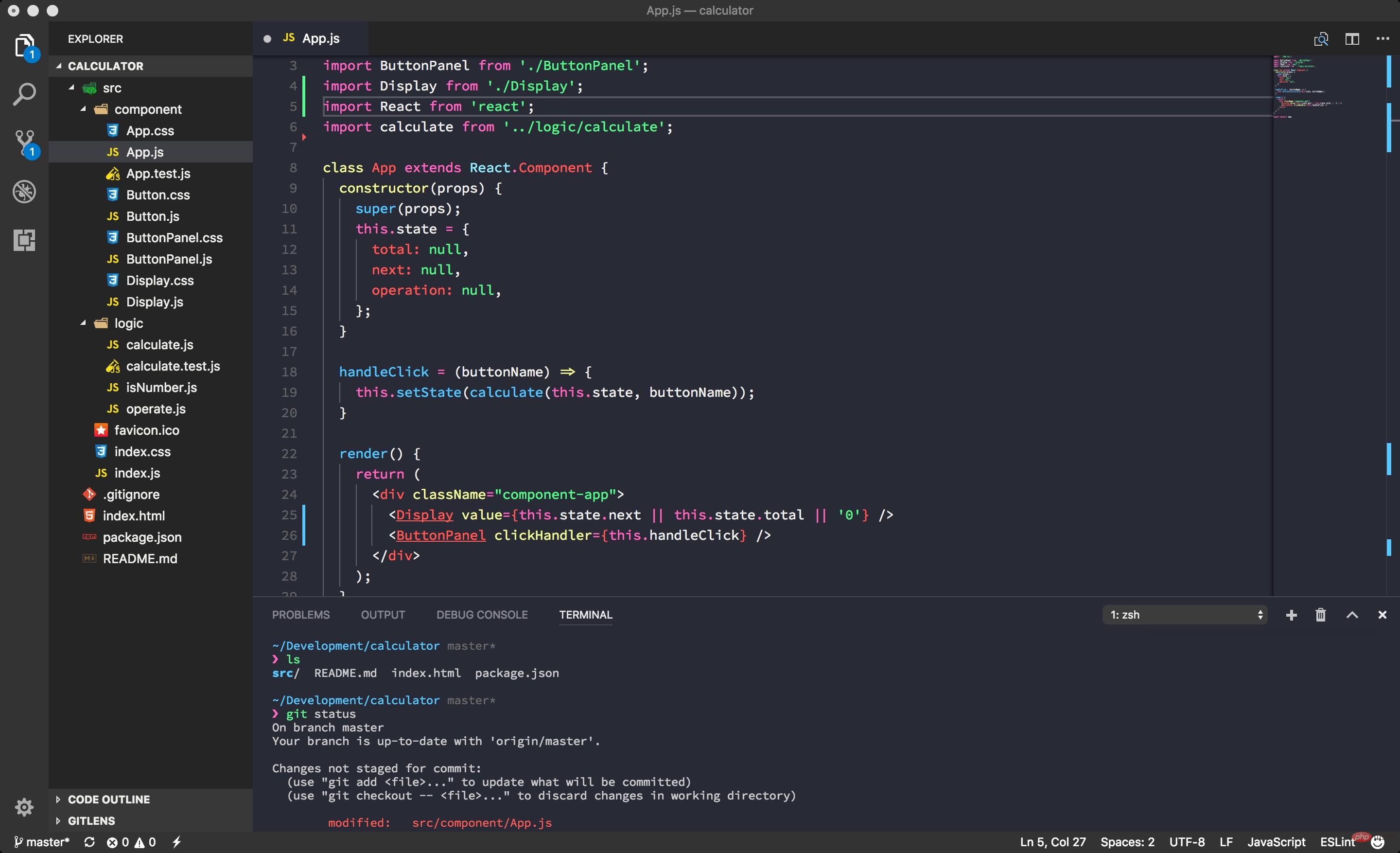
1、Visual Studio Code(VS Code)

Visual Studio Code是最受歡迎的React Native開發工具。 它是用於React Native開發的最常用的IDE,並且可在所有平臺(例如Windows,Mac和Linux)上使用。
Visual Studio程式碼已用TypeScript,JavaScript和Cascading Style Sheets等程式語言編寫。 微軟是負責開發Visual Studio Code的人。 這是一個功能強大,免費的開原始碼編輯器。 此外,它的一些內建功能包括智慧編碼,偵錯程式碼,內建Git命令,可延伸和可客製化的主題,語言等。
下載地址:https://code.visualstudio.com/Download
新增RN開發外掛
React Native Tools:微軟官方出的ReactNative外掛,非常好用
Reactjs code snippets:react的程式碼提示,如componentWillMount方法可以通過cwm直接獲得
Auto Close Tag:自動閉合標籤
Auto Rename Tag:自動重新命名標籤,配合上面的外掛使用,基本上能趕上IntelliJ IDEA系的功能了
Path Intellisense:檔案路徑提示補全
2、Flipper

Flipper是市場上最好的React Native開發工具。 它非常完整,將大大提高您的編碼效率。 Flipper是一個動態偵錯平臺,用於偵錯為iOS,Android和React Native構建的應用程式。 它提供了從簡單的桌面介面視覺化,檢查和控制移動應用程式的功能。 我們還可以將Flipper工具用作擴充套件的外掛API。 它適用於所有OS平臺(Windows,Mac和Linux)。
FB Flipper平臺開箱即用提供的服務包括網路紀錄檔記錄,紀錄檔(控制檯紀錄檔),React DevTools,便於進行UI開發的佈局檢查,Hermes Debugger等。它還為您提供了構建客製化的外掛的超能力滿足您的日常發展需求。
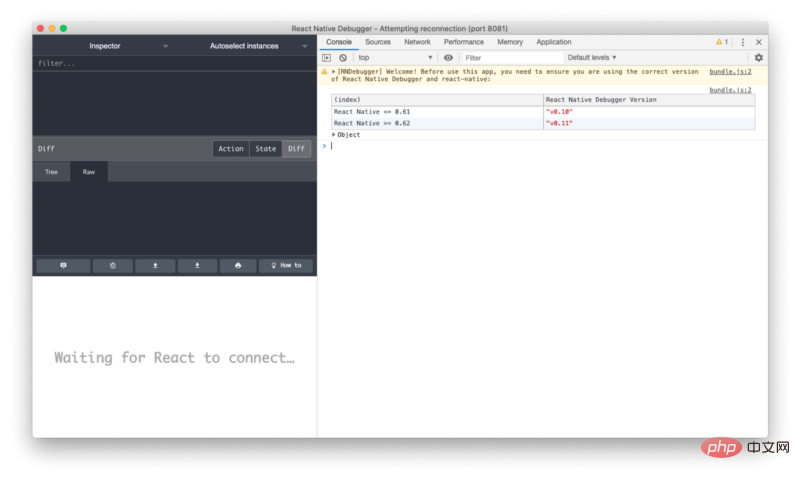
3、React Native Debugger

React Native Debugger是一個獨立的應用程式,用於偵錯React Native應用程式 。 最有力的賣點是,它開箱即用地支援Redux機制,這意味著它還提供Redux開發工具。
可以幫助任何開發人員進行UI設計的另一個有用功能是能夠檢查螢幕上的可視元素並進行相應更改。 該工具基於官方的React Debugger工具以及更多有用的用例。 它無疑使開發和錯誤偵錯過程更快,更高效。
4、Nuclide

Nuclide是一個免費的開源React Native開發工具(IDE),可幫助React Native開發人員完成軟體開發任務。 之所以首選React Native開發是其可入侵性。 而且,它還得到了始終願意為您提供指導的社群的支援。 它的其他一些功能包括內建偵錯,遠端開發,JavaScript開發等。它還提供了Hack開發,Task Runner,工作集和Mercurial支援。
最後,您可以看到,使用完善的React Native開發工具,您可以在很短的時間內開發響應式移動應用程式。 有時可能很難選擇能幫助您獲得預期結果的確切工具。
作為一個React Native開發人員,對於熟悉一套可靠的React Native開發工具套件以使其變得儘可能高效至關重要。 瞭解這些工具可以從字面上使您賺更多錢。 開發變得更快,挫敗感消失了,應用程式得到了更快,無錯誤的交付。
正確的工具將使您能夠更快地進行移動開發,並在整個Web上共用更有效的程式碼,而不會犧牲終端使用者的體驗或應用程式的品質。
5、Ignite

Ignite本質上是免費和開源的,由Infinite Red建立。 Ignite CLI是一個帶有程式碼和外掛部分的React Native工具鏈。 其樣板可在iOS和Android上使用。 它的一些產品包括元件,用法範例,API測試和可自定義主題。
6、Redux

Redux是使用JavaScript編寫的免費資源庫。 大多數經驗豐富的開發人員強烈推薦Redux用於React Native移動開發過程。 Redux是React Native應用程式中最受歡迎的狀態管理庫。
它提供了實時程式碼編輯以及有關您的內容的時間旅行知識。 此外,其其他一些服務還包括「應用程式簡易測試」和「建立應用程式」,這些應用程式可以在各種環境(例如使用者端,伺服器和本機)中執行。
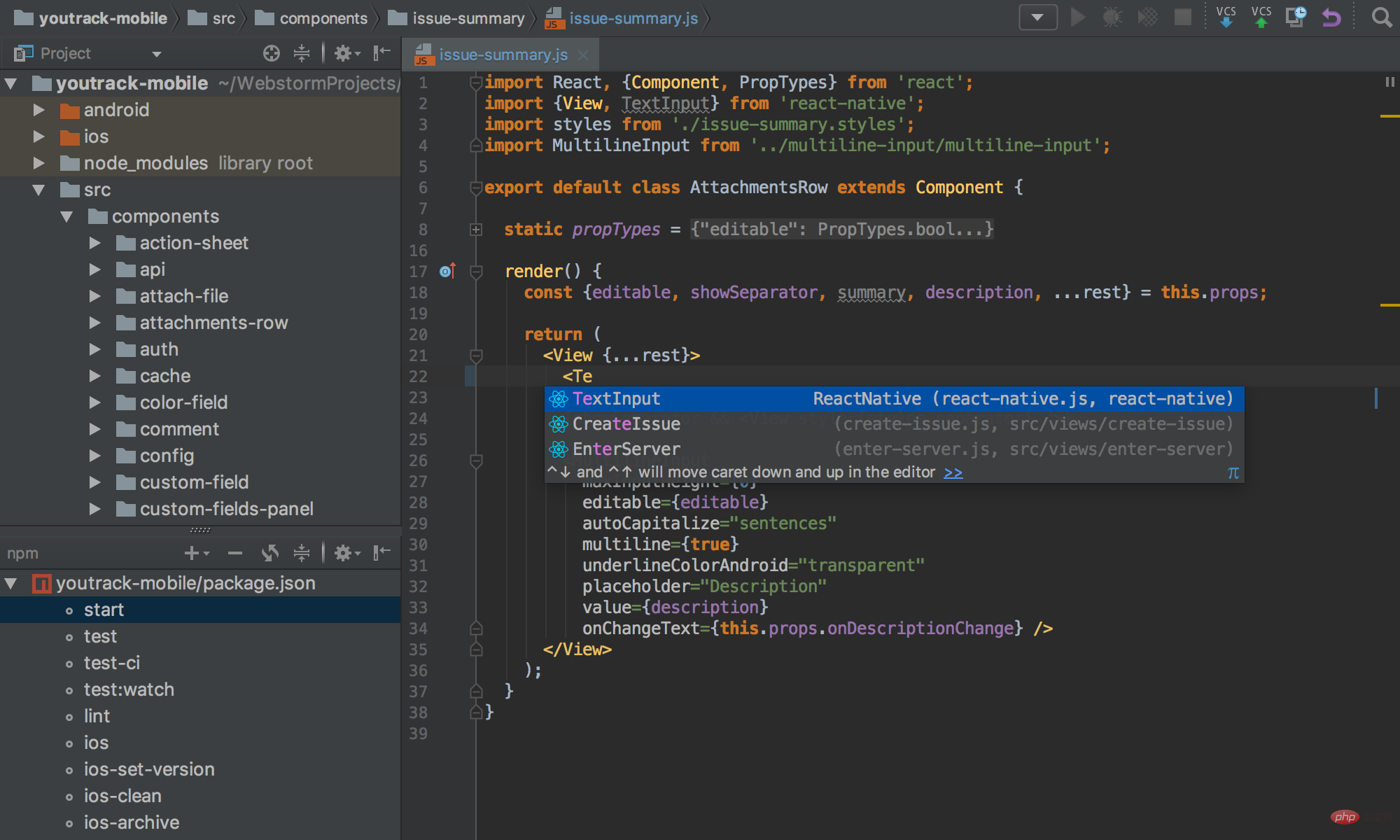
7、WebStorm

8、Sublime Text 3
只需要安裝RN開發外掛即可:
開啟Sublime Text3 ,Win系統可以使用快捷鍵CTRL+SHIFT+P 開啟或者,點選選單欄的「Preferences」-->"Package Control"
開啟的終端視窗,輸入「install」,下方就會提示「Package Control:install package」,用滑鼠點選,後輸入要安裝的外掛:
ReactJS:支援React開發,程式碼提示,高亮顯示
Emmet:前端開發必備
Terminal:在sublime中開啟終端並定位到當前目錄
react-native-snippets:react native 的程式碼片段
JsFormat:格式化js程式碼
【相關推薦:Redis視訊教學】
以上就是react native用什麼工具開發的詳細內容,更多請關注TW511.COM其它相關文章!