如何利用CSS來美化滑動輸入條?自定義樣式方法淺析

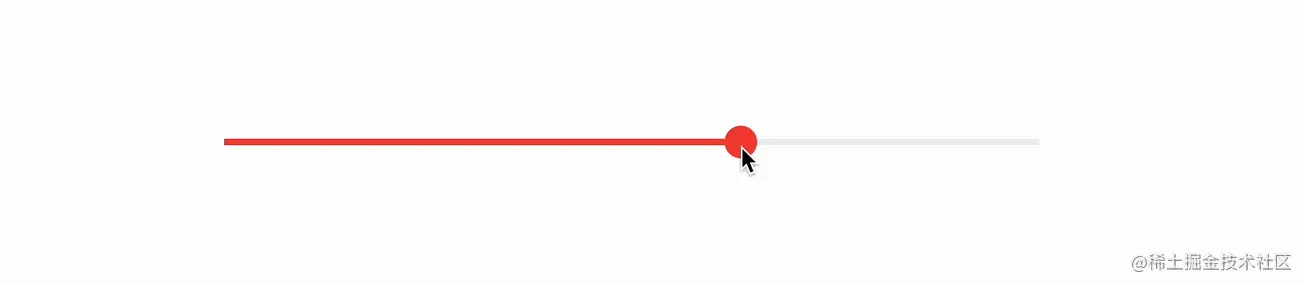
關於原生 input range 滑動輸入條如何自定義樣式一直都是我心裡的一道坎,一般情況下,可以很輕易的美化到這個程度。(推薦學習:)

為什麼很容易呢?因為這些都是有對應的偽元素可以修改的
::-webkit-slider-container {
/*可以修改容器的若干樣式*/
}
::-webkit-slider-runnable-track {
/*可以修改軌道的若干樣式*/
}
::-webkit-slider-thumb {
/*可以修改滾軸的若干樣式*/
}可是,偏偏沒有已滑過部分的樣式,如果要定義下面這樣的樣式,單純的 CSS 可能沒辦法實現了

注意:Firefox 有單獨的偽類可以修改,本文討論的是 Chrome 實現方案
一、我的實現思路
既然沒有專門的偽元素可以修改已滑過部分的顏色,而且只有滾軸是可動的,是不是可以在滾軸上下手呢?
假設滾軸左邊有一個矩形,是跟隨滾軸一起的,

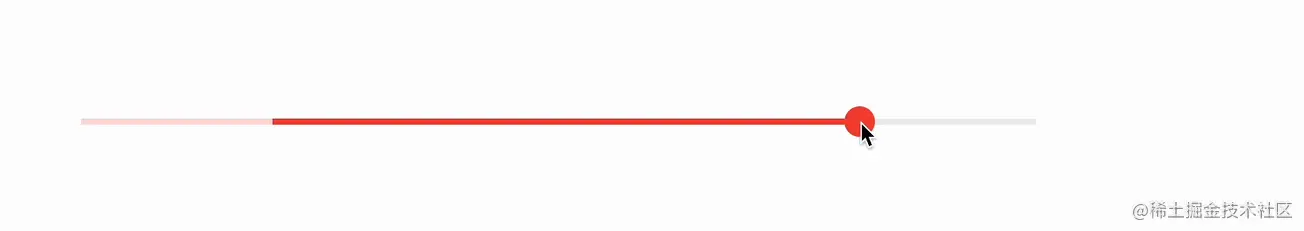
當這個矩形足夠長時,能夠完全覆蓋左邊的軌道,在可視範圍內,是不是就可以表示左邊的已滑過部分了呢?示意如下(左邊半透明表示滑動條之外)

嘗試過偽元素的想法,像這樣
::-webkit-slider-thumb::after{
/*本想繪製一個足夠長的矩形*/
}可惜,偽元素裡並不能再次生成偽元素。
所以,如何在元素之外繪製一個矩形呢?
二、通過 border-image 在元素之外繪製圖形
有哪些方式可以在元素之外繪製圖形呢?想了一下,有 box-shadow 和 outline,但是好像並不適合這種情況,我們需要繪製的是一個尺寸可控的矩形,而這兩種方式都不能很好地控制形狀。那還有其他方式嗎?
還真有!前兩天剛看到張鑫旭老師的一篇文章:被低估的border-image屬性,其中有一個特性就是在元素之外構建影象,並且不佔據任何空間。趕緊試試,這裡繪製一個寬度為99vw的矩形(足夠覆蓋滑動條就行了),程式碼如下
::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0 0 0 99vw; /*繪製元素外矩形*/
}效果如下

注意幾點:
border-image 要想生效,必須指定
border,這裡設定的是border: 1px solid transparent;矩形是通過線性漸變繪製的
linear-gradient(#f44336,#f44336)border-image 中
8 20 8 0表示border-image-width,距離上、右、下、左的距離,由於滾軸自身大小是 20 * 20,所以這個可以確定高度是 4 (20 - 8- 8),位置是滾軸自身的最左邊(距離右邊是20)border-image 中
0 0 0 99vw表示border-image-outset擴充套件大小,這裡指的是向左擴充套件99vw的距離
接下來通過overflow:hidden隱藏外面的部分就可以了
::-webkit-slider-container {
/*其他樣式*/
overflow: hidden;
}
完整程式碼可以存取:input range
https://codepen.io/xboxyan/pen/YzERZyE
下面附上完整程式碼(最近codepen貌似不太穩定)
[type="range"] {
-webkit-appearance: none;
appearance: none;
margin: 0;
outline: 0;
background-color: transparent;
width: 500px;
}
[type="range"]::-webkit-slider-runnable-track {
height: 4px;
background: #eee;
}
[type="range" i]::-webkit-slider-container {
height: 20px;
overflow: hidden;
}
[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;
}三、還是有一些侷限
上面的實現成本其實是很低的,相比常規的實現基礎上,僅僅增加了1行用於繪製元素之外的矩形。
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;
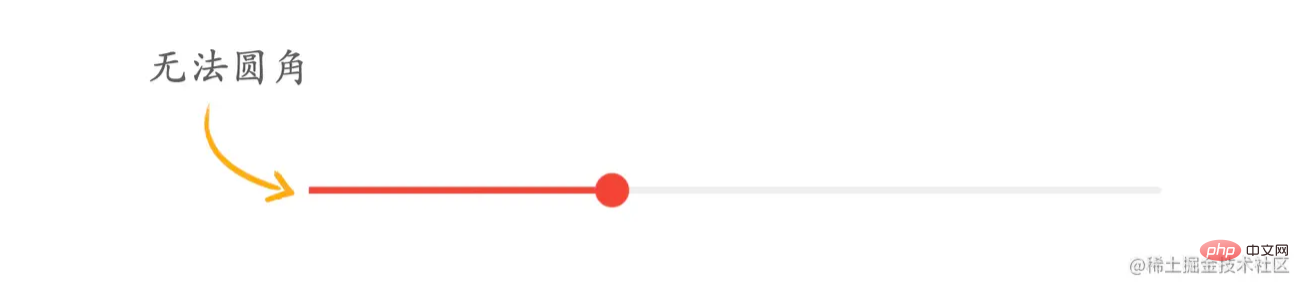
但是,由於是通過超出隱藏的方式裁剪掉多出的部分,使得滑動條邊緣是「一刀切」的,所以,如果要求滑動條帶有圓角,這種實現方式就不行了

如果還有好的想法歡迎留言討論
四、簡單總結一下
關於border-image-outset 這個屬性,其實之前已經在 MDN 上見識過了,但只是簡單瞭解,還覺得很雞肋,現在看來,這些屬性不是沒什麼用,只是沒有碰到適合應用的場景。下面簡單總結一下:
滑動條有 3 個偽元素可以自定義容器、軌道、滾軸
偽元素裡不能再巢狀偽元素了
元素之外繪製有 box-shadow、outline、border-image 3種方法
border-image 可以使用任意格式圖片,包括 CSS 漸變
這個方案不能實現圓角
當然這些思路都只是「偏方」,像 Firefox 就完全支援自定義樣式了,可惜桌面端還是 Chrome 的天下,只能慢慢期待一下 Chrome 後面的更新了。最後,如果覺得還不錯,對你有幫助的話,歡迎點贊、收藏、轉發❤❤❤
(學習視訊分享:)
以上就是如何利用CSS來美化滑動輸入條?自定義樣式方法淺析的詳細內容,更多請關注TW511.COM其它相關文章!