什麼是Mixin?帶你瞭解Vue中的Mixin混入

Vue框架現在基本上已經佔據了前端的半壁江山,Vue的資料驅動和元件化的思想深入人心。Vue全家桶可能很多小夥伴都比較熟悉,在工作上也用得比較得心應手。但是今天講的Vue中這個Mixin的用法我相信還有很多小夥伴不知道或者沒有用過,或者有些小夥伴接手別人的Vue專案時看到裡面有個Mixin資料夾,也會用,但是一直都是雲裡霧裡的狀態,今天我們就好好聊聊Mixin,爭取以後不在犯迷糊。【相關推薦:】
1. 什麼是Mixin?
想要使用一個事物或者工具,我們首要先了解它是什麼,這樣我們才好對症下藥。
其實Mixin不是Vue專屬的,可以說它是一種思想,也可以說它就是混入的意思,在很多開發框架中都實現了Mixin(混入),我們這裡主要講解的是Vue中的Mixin。
老規矩,先看官方檔案。
官方解釋:
混入 (mixin) 提供了一種非常靈活的方式,來分發 Vue 元件中的可複用功能。一個混入物件可以包含任意元件選項。當元件使用混入物件時,所有混入物件的選項將被「混合」進入該元件本身的選項。
官方的解釋通常都是晦澀難懂的,因為要專業和準確嘛!
我們可以用我們自己容易理解的話來說說Vue中的Mixin是什麼。
民間解釋:
將元件的公共邏輯或者設定提取出來,哪個元件需要用到時,直接將提取的這部分混入到元件內部即可。這樣既可以減少程式碼冗餘度,也可以讓後期維護起來更加容易。
這裡需要注意的是:提取的是邏輯或設定,而不是HTML程式碼和CSS程式碼。其實大家也可以換一種想法,mixin就是元件中的元件,Vue元件化讓我們的程式碼複用性更高,那麼元件與元件之間還有重複部分,我們使用Mixin在抽離一遍。
2. Mixin和Vuex的區別?
上面一點說Mixin就是一個抽離公共部分的作用。在Vue中,Vuex狀態管理似乎也是做的這一件事,它也是將元件之間可能共用的資料抽離出來。兩者看似一樣,實則還是有細微的區別,區別如下:
- Vuex公共狀態管理,如果在一個元件中更改了Vuex中的某個資料,那麼其它所有參照了Vuex中該資料的元件也會跟著變化。
- Mixin中的資料和方法都是獨立的,元件之間使用後是互相不影響的。
3. 如何使用?
我們瞭解了Mixin的概念,那麼如何使用它呢?這才是我們的重點。
3.1 準備工作
接下來我們的mixin就放在Vue2.x的腳手架專案中演示。
利用Vue-cli初始化一個最簡單的專案:

3.1 mixin定義
定義mixin也非常簡單,它就是一個物件而已,只不過這個物件裡面可以包含Vue元件中的一些常見設定,如data、methods、created等等。
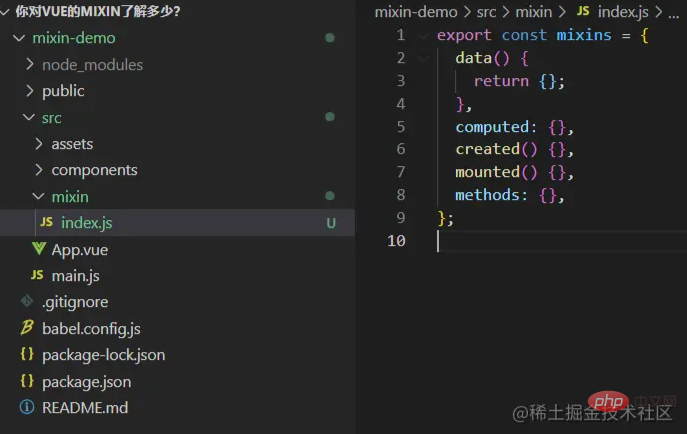
在我們的專案src目錄下新建mixin資料夾,然後新建index.js檔案,該檔案存放我們的mixin程式碼。
程式碼如下:
// src/mixin/index.js
export const mixins = {
data() {
return {};
},
computed: {},
created() {},
mounted() {},
methods: {},
};
可以看到我們的mixin非常的簡單,主要包含了一個Vue元件的常見的邏輯結構。
接下來讓我們在mixin中簡單的寫點東西,程式碼如下:
export const mixins = {
data() {
return {
msg: "我是小豬課堂",
};
},
computed: {},
created() {
console.log("我是mixin中的created生命週期函數");
},
mounted() {
console.log("我是mixin中的mounted生命週期函數");
},
methods: {
clickMe() {
console.log("我是mixin中的點選事件");
},
},
};3.2 區域性混入
我們的公共mixin定義好後,最重要就是如何使用它。根據不同的業務場景,我們可以分為兩種:區域性混入和全域性混入。顧名思義,區域性混入和元件的按需載入有點類似,就是需要用到mixin中的程式碼時,我們再在元件章引入它。全域性混入的話,則代表我在專案的任何元件中都可以使用mixin。
元件中引入mixin也非常簡單,我們稍微改造下App.vue元件。
程式碼如下:
// src/App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<button @click="clickMe">點選我</button>
</div>
</template>
<script>
import { mixins } from "./mixin/index";
export default {
name: "App",
mixins: [mixins],
components: {},
created(){
console.log("元件呼叫minxi資料",this.msg);
},
mounted(){
console.log("我是元件的mounted生命週期函數")
}
};
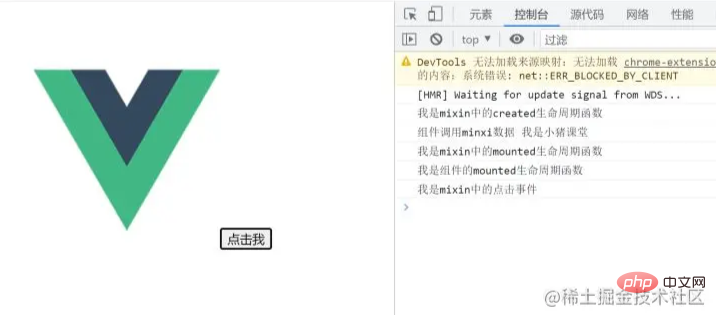
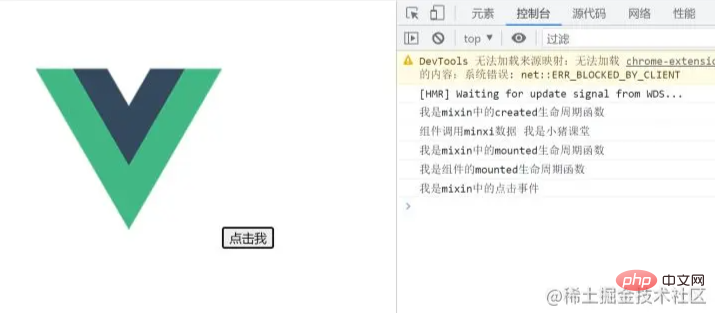
</script>效果如下:

上段程式碼中引入mixin的方法也非常簡單,直接使用vue提供給我們的mixins屬性:mixins:[mixins]。
通過上面的程式碼和效果我們可以得出以下幾點:
- mixin中的生命週期函數會和元件的生命週期函數一起合併執行。
- mixin中的data資料在元件中也可以使用。
- mixin中的方法在元件內部可以直接呼叫。
- 生命週期函數合併後執行順序:先執行mixin中的,後執行元件的。
問題提出:
這裡我們就提出了一個問題:一個元件中改動了mixin中的資料,另一個參照了mixin的元件會受影響嗎?
答案是不會的!
我們可以嘗試一下:
在src下的components資料夾下新建demo元件,程式碼如下:
// src/components/demo.vue
<template>
<div>mixin中的資料:{{ msg }}</div>
</template>
<script>
import { mixins } from "../mixin/index";
export default {
mixins: [mixins],
};
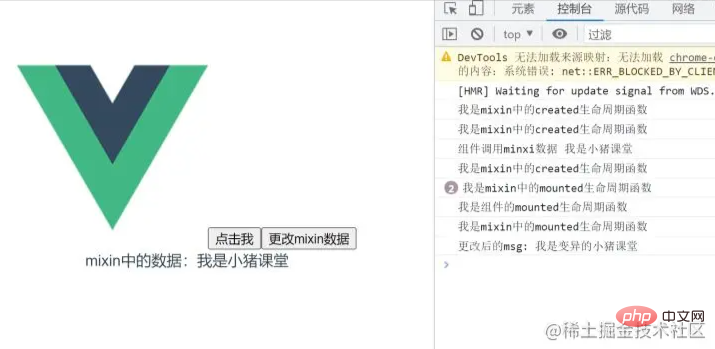
</script>然後在App.vue元件中引入demo元件,程式碼如下:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<button @click="clickMe">點選我</button>
<button @click="changeMsg">更改mixin資料</button>
<demo></demo>
</div>
</template>
<script>
import { mixins } from "./mixin/index";
import demo from "./components/demo.vue";
export default {
name: "App",
mixins: [mixins],
components: { demo },
created() {
console.log("元件呼叫minxi資料", this.msg);
},
mounted() {
console.log("我是元件的mounted生命週期函數");
},
methods: {
changeMsg() {
this.msg = "我是變異的小豬課堂";
console.log("更改後的msg:", this.msg);
},
},
};
</script>程式碼解釋:
- 我們在demo元件中引入了mixin,且使用了mixin中的msg資料。
- 在App.vue中同樣引入了mixin,且設定了點選事件更改msg
- 點選按鈕,更改msg,檢視demo元件中顯示是否有變化。
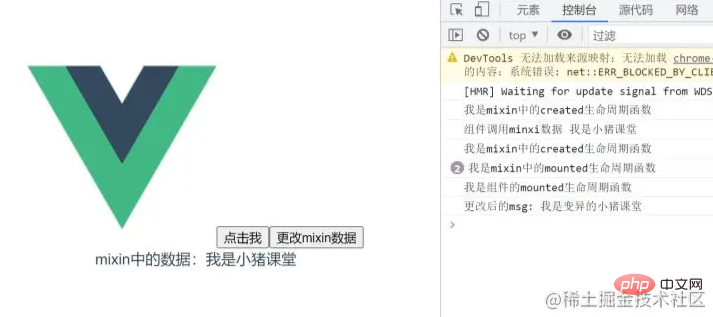
效果如下:

可以看到我們在App.vue元件中更改了msg後,demo元件顯示沒有任何變化,所以這裡我們得出結論:不同元件中的mixin是相互獨立的!
3.3 全域性混入
上一點我們使用mixin是在需要的元件中引入它,我們也可以在全域性先把它註冊好,這樣我們就可以在任何元件中直接使用了。
修改main.js,程式碼如下:
import Vue from "vue";
import App from "./App.vue";
import { mixins } from "./mixin/index";
Vue.mixin(mixins);
Vue.config.productionTip = false;
new Vue({
render: (h) => h(App),
}).$mount("#app");然後把App.vue中引入mixin的程式碼註釋掉,程式碼如下:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<button @click="clickMe">點選我</button>
<button @click="changeMsg">更改mixin資料</button>
<demo></demo>
</div>
</template>
<script>
// import { mixins } from "./mixin/index";
import demo from "./components/demo.vue";
export default {
name: "App",
// mixins: [mixins],
components: { demo },
created() {
console.log("元件呼叫minxi資料", this.msg);
},
mounted() {
console.log("我是元件的mounted生命週期函數");
},
methods: {
changeMsg() {
this.msg = "我是變異的小豬課堂";
console.log("更改後的msg:", this.msg);
},
},
};
</script>效果如下:

可以發現效果上和區域性混入沒有任何區別,這就是全域性混入的特點。
雖然這樣做很方便,但是我們不推薦,來看看官方的一段話:
請謹慎使用全域性混入,因為它會影響每個單獨建立的 Vue 範例 (包括第三方元件)。大多數情況下,只應當應用於自定義選項,就像上面範例一樣。推薦將其作為外掛釋出,以避免重複應用混入。
3.4 選項合併
上面的列子中我們仔細看會發現一個問題:mixin中定義的屬性或方法的名稱與元件中定義的名稱沒有衝突!
那麼我們不禁會想,如果命名有衝突了怎麼辦?
我們使用git合併程式碼的時候經常會有衝突,有衝突了不要怕,我們合併就好了。這裡的衝突主要分為以下幾種情況:
(1)生命週期函數
確切來說,這種不算衝突,因為生命週期函數的名稱都是固定的,預設的合併策略如下:
- 先執行mixin中生命週期函數中的程式碼,然後在執行元件內部的程式碼,上面的例子其實就很好的證明了。

(2)data資料衝突
當mixin中的data資料與元件中的data資料衝突時,元件中的data資料會覆蓋mixin中資料,借用官方的一段程式碼:
var mixin = {
data: function () {
return {
message: 'hello',
foo: 'abc'
}
}
}
new Vue({
mixins: [mixin],
data: function () {
return {
message: 'goodbye',
bar: 'def'
}
},
created: function () {
console.log(this.$data)
// => { message: "goodbye", foo: "abc", bar: "def" }
}
})可以看到最終列印的message是元件中message的值,其它沒有衝突的資料自然合併了。
(3)方法衝突
這種衝突很容易遇到,畢竟大家命名方法的名字很容易一樣,這裡同樣借用官方的一段程式碼:
var mixin = {
methods: {
foo: function () {
console.log('foo')
},
conflicting: function () {
console.log('from mixin')
}
}
}
var vm = new Vue({
mixins: [mixin],
methods: {
bar: function () {
console.log('bar')
},
conflicting: function () {
console.log('from self')
}
}
})
vm.foo() // => "foo"
vm.bar() // => "bar"
vm.conflicting() // => "from self"上段程式碼中mixin和元件中都有conficting方法,但是最終在元件中呼叫時,實際呼叫的是元件中的conflicting方法。
當然,如果你要自定義合併規則也不是不可以,但是我覺得沒有必要,專案中無需做這麼複雜。
4. mixin的優缺點
從上面的例子看來,使用mixin的好處多多,但是凡是都有兩面性,這裡總結幾點優缺點供大家參考:
4.1 優點
- 提高程式碼複用性
- 無需傳遞狀態
- 維護方便,只需要修改一個地方即可
4.2 缺點
- 命名衝突
- 濫用的話後期很難維護
- 不好追溯源,排查問題稍顯麻煩
- 不能輕易的重複程式碼
總結
mixin給我們提供了方便的同時也給我們帶來了災難,所以有很多時候不建議濫用它,但是在有些場景下使用它又是非常合適的,這就得根據自己來取捨了。所以在很多時候我們需要考慮用公共元件還是使用mixin。
(學習視訊分享:、)
以上就是什麼是Mixin?帶你瞭解Vue中的Mixin混入的詳細內容,更多請關注TW511.COM其它相關文章!