專案介紹
Jeecgboot-Vue3 採用 Vue3.0、Vite、 Ant-Design-Vue、TypeScript 等新技術方案,包括二次封裝元件、utils、hooks、動態選單、許可權校驗、按鈕級別許可權控制等功能。 是在 Vben-Admin 基礎上研發的,適合於JeecgBoot的新版前端VUE3框架。
- 全新的VUE3技術棧,不只追趕技術潮流,更兼備大型專案優勢。
- 提供了詳細的,不懂vue3的也可快速入門。
- 非在Vue2版上簡單升級,而是完全重寫,力求每行程式碼的精美。
當前版本:v1.0.0 | 2021-03-21
原始碼下載
- 重要必看—切換Vue3路由:
- 後臺版本要求:
jeecgboot v3.0+以上, 3.0版本為相容vue3.0前端,做了大量適配工作。
| Vue3前端原始碼 | 後端原始碼 | |
|---|---|---|
| github | ||
| 碼雲 | https://gitee.com/jeecg/jeecgboot-vue3 | https://gitee.com/jeecg/jeecg-boot |
技術檔案
- 官方網站:
- 線上演示:
- 開發檔案:
- 入門視訊:
- 程式碼生成:
- QQ交流群:683903138
Install and use
- Get the project code
git clone https://github.com/jeecgboot/jeecgboot-vue3.git
- Installation dependencies
cd jeecgboot-vue3
yarn install
- run
yarn serve
- build
yarn build
功能模組
Vue3版已實現了系統管理、系統監控、報表、各種元件、前端許可權、GUI程式碼生成 等平臺基礎模組
(Online表單、Online報表尚未釋出)
├─首頁
│ ├─首頁(四套首頁滿足不同場景需求)
│ ├─工作臺
├─系統管理
│ ├─使用者管理
│ ├─角色管理
│ ├─選單管理
│ ├─許可權設定(支援按鈕許可權、資料許可權)
│ ├─表單許可權(控制欄位禁用、隱藏)
│ ├─部門管理
│ ├─我的部門(二級管理員)
│ └─字典管理
│ └─分類字典
│ └─系統公告
│ └─職務管理
│ └─通訊錄
│ └─物件儲存
│ └─多租戶管理
├─系統監控
│ ├─閘道器路由設定(gateway)
│ ├─定時任務
│ ├─資料來源管理
│ ├─系統紀錄檔
│ ├─訊息中心(支援簡訊、郵件、微信推播等等)
│ ├─資料紀錄檔(記錄資料快照,可對比快照,檢視資料變更情況)
│ ├─系統通知
│ ├─SQL監控
│ ├─效能監控
│ │ ├─監控 Redis
│ │ ├─Tomcat
│ │ ├─jvm
│ │ ├─伺服器資訊
│ │ ├─請求追蹤
│ │ ├─磁碟監控
├─訊息中心
│ ├─我的訊息
│ ├─訊息管理
│ ├─模板管理
├─積木報表設計器
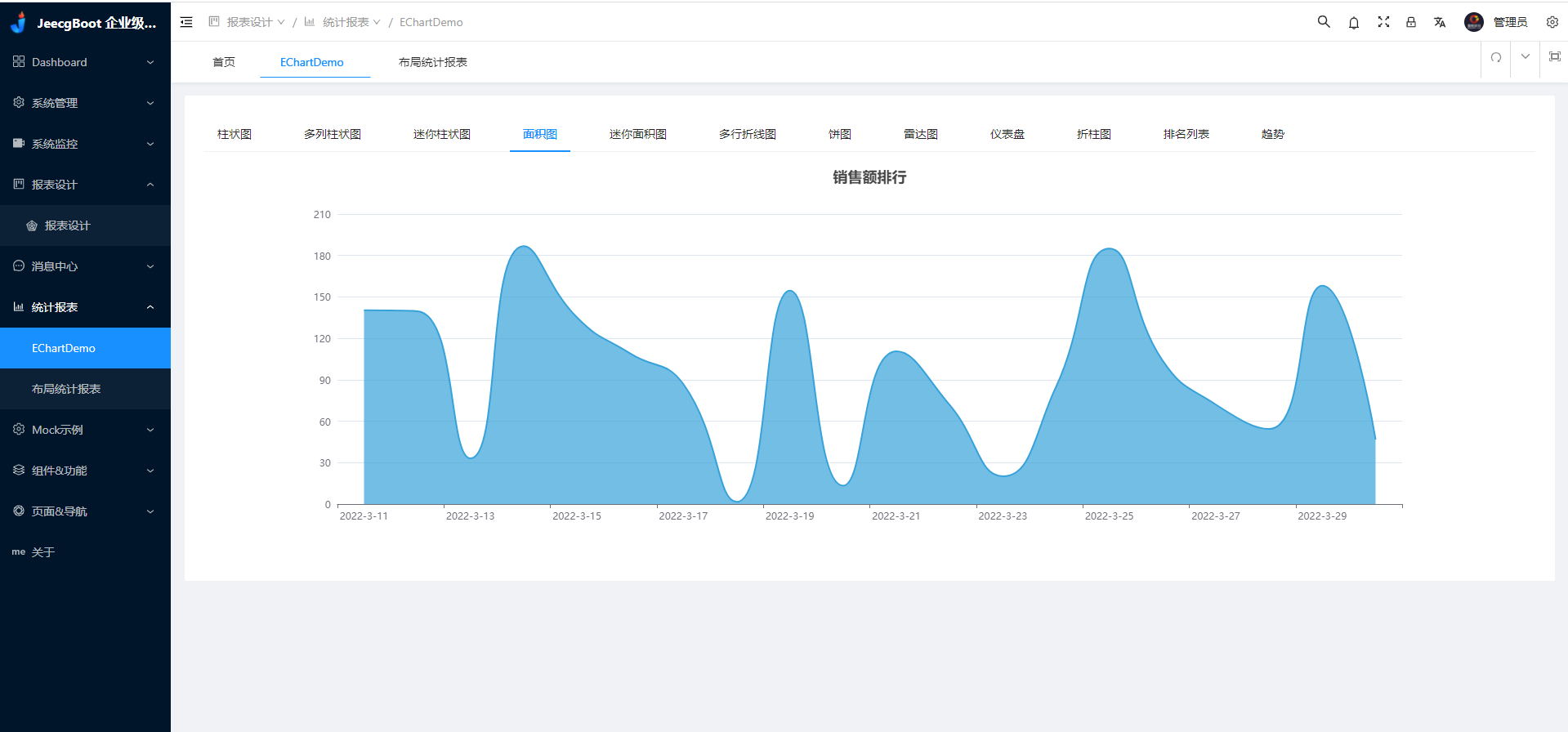
│─報表範例
│ ├─曲線圖
│ └─餅狀圖
│ └─柱狀圖
│ └─折線圖
│ └─面積圖
│ └─雷達圖
│ └─儀表圖
│ └─進度條
│ └─排名列表
│ └─等等
│─大屏模板
│ ├─作戰指揮中心大屏
│ └─物流服務中心大屏
├─程式碼生成器(GUI)
│ ├─程式碼生成器功能(一鍵生成前後端程式碼,生成後無需修改直接用,絕對是後端開發福音)
│ ├─程式碼生成器模板(提供4套模板,分別支援單表和一對多模型,不同風格選擇)
│ ├─程式碼生成器模板(生成程式碼,自帶excel匯入匯出)
│ ├─查詢過濾器(查詢邏輯無需編碼,系統根據頁面設定自動生成)
│ ├─高階查詢器(彈窗自動組合查詢條件)
│ ├─Excel匯入匯出工具整合(支援單表,一對多 匯入匯出)
│ ├─平臺移動自適應支援
│─常用範例
│ ├─自定義元件範例
│ ├─JVxeTable範例(ERP行業複雜排版效果)
│ ├─單表模型例子
│ └─一對多模型例子
│ └─列印例子
│ └─一對多內嵌範例
│ └─非同步樹Table
│ └─圖片拖拽排序
│ └─圖片翻頁
│ └─圖片預覽
│ └─PDF預覽
│─封裝通用元件
│ ├─行編輯表格JVxeTable
│ └─省略顯示元件
│ └─時間控制元件
│ └─高階查詢 (未實現)
│ └─使用者選擇元件
│ └─報表元件封裝
│ └─字典元件
│ └─下拉多選元件
│ └─選人元件
│ └─選部門元件
│ └─通過部門選人元件
│ └─封裝曲線、柱狀圖、餅狀圖、折線圖等等報表的元件(經過封裝,使用簡單)
│ └─線上code編輯器
│ └─上傳檔案元件
│ └─樹列表元件
│ └─表單禁用元件
│ └─等等
│─更多頁面模板
│ └─Mock範例(子選單很多)
│ └─頁面&導航(子選單很多)
│ └─元件&功能(子選單很多)
├─高階功能
│ ├─支援微前端
│ ├─提供CAS單點登入
│ ├─整合Websocket訊息通知機制
│ ├─支援第三方登入(QQ、釘釘、微信等)
│ ├─系統編碼規則
├─Online線上開發(尚未實現)
│ ├─Online線上表單
│ ├─Online程式碼生成器
│ ├─Online線上報表
└─更多功能開發中。。
入門必備
本專案需要一定前端基礎知識,請確保掌握 Vue 的基礎知識,以便能處理一些常見的問題。 建議在開發前先學一下以下內容,提前瞭解和學習這些知識,會對專案理解非常有幫助:
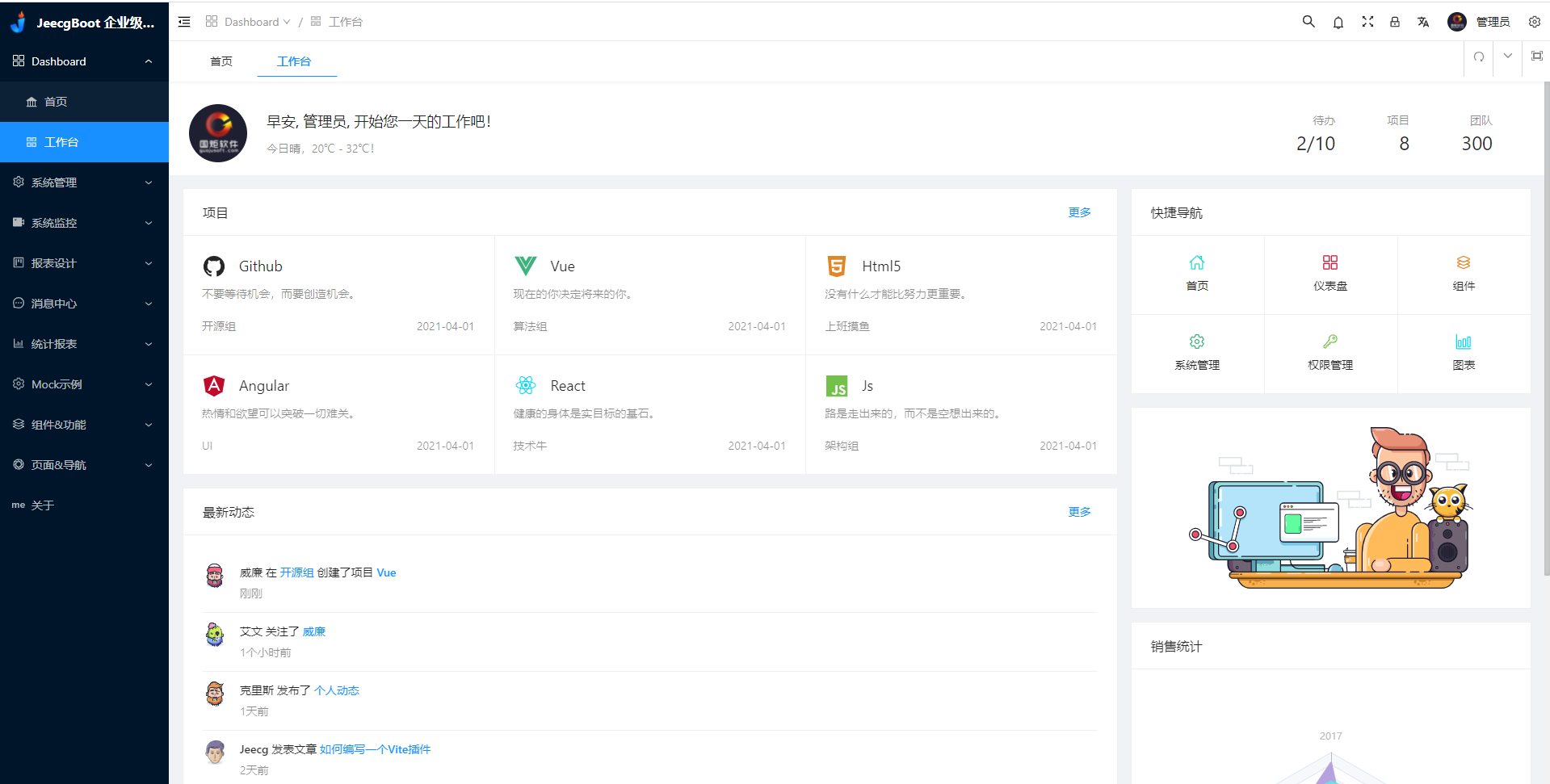
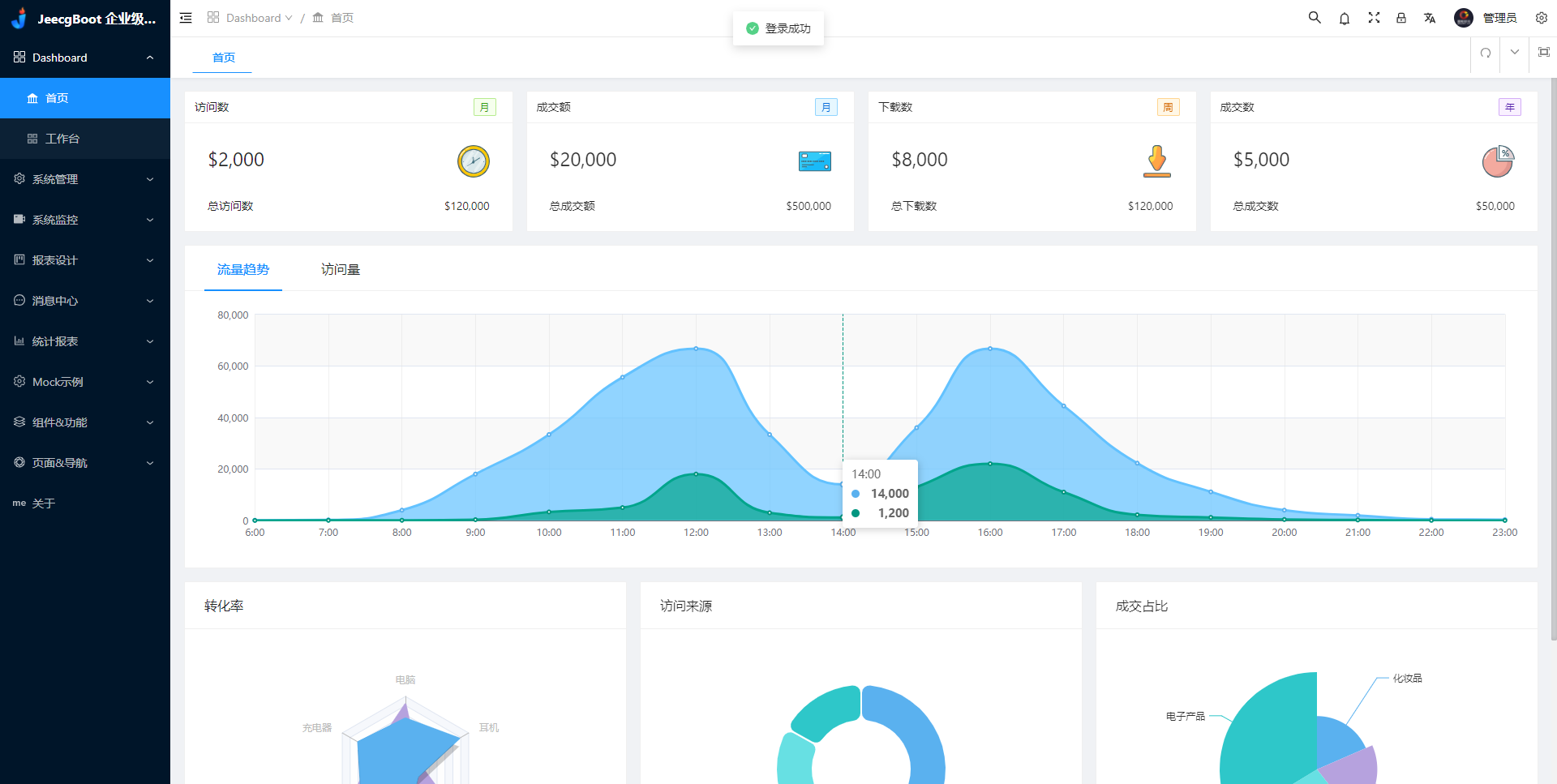
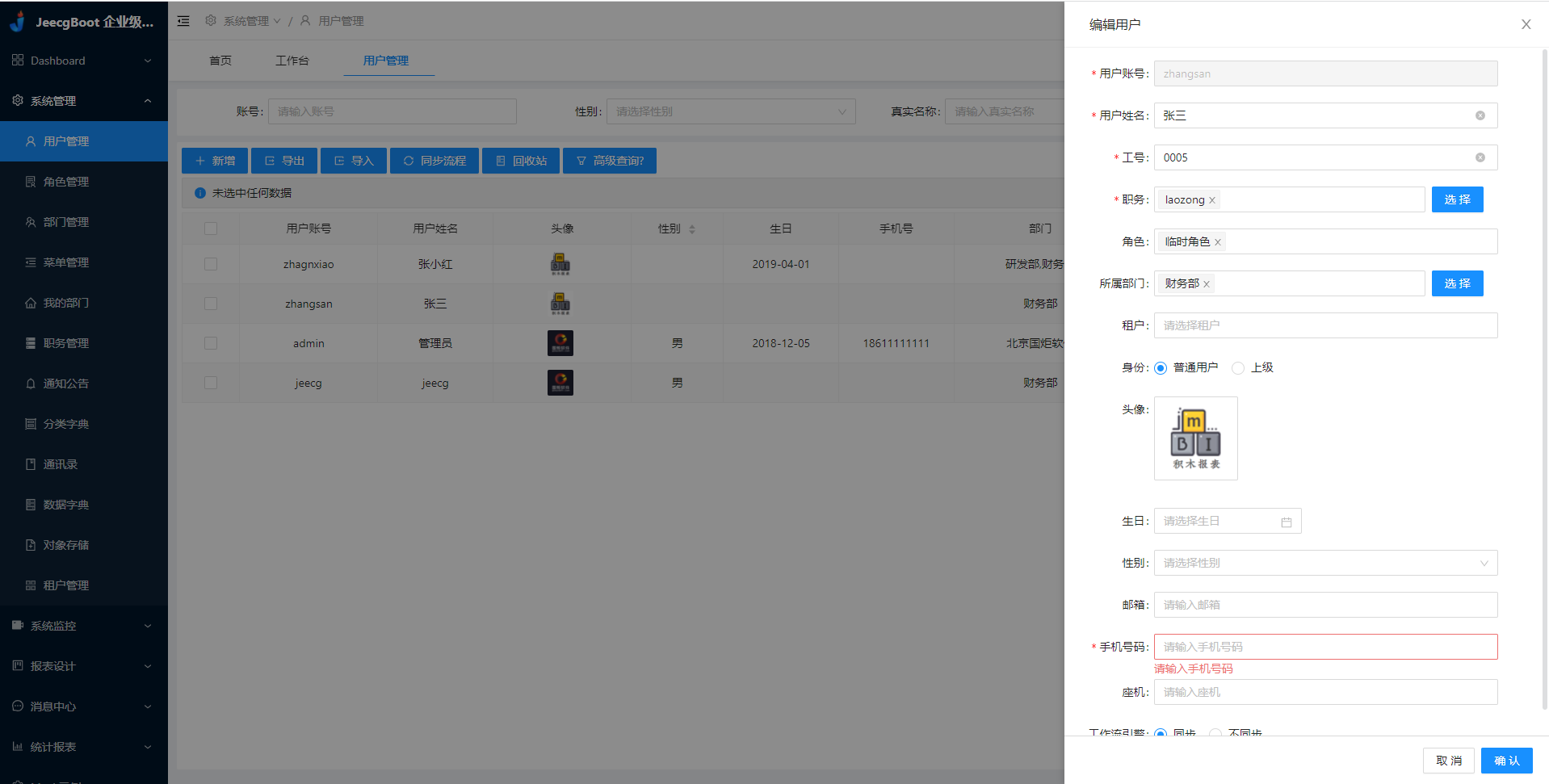
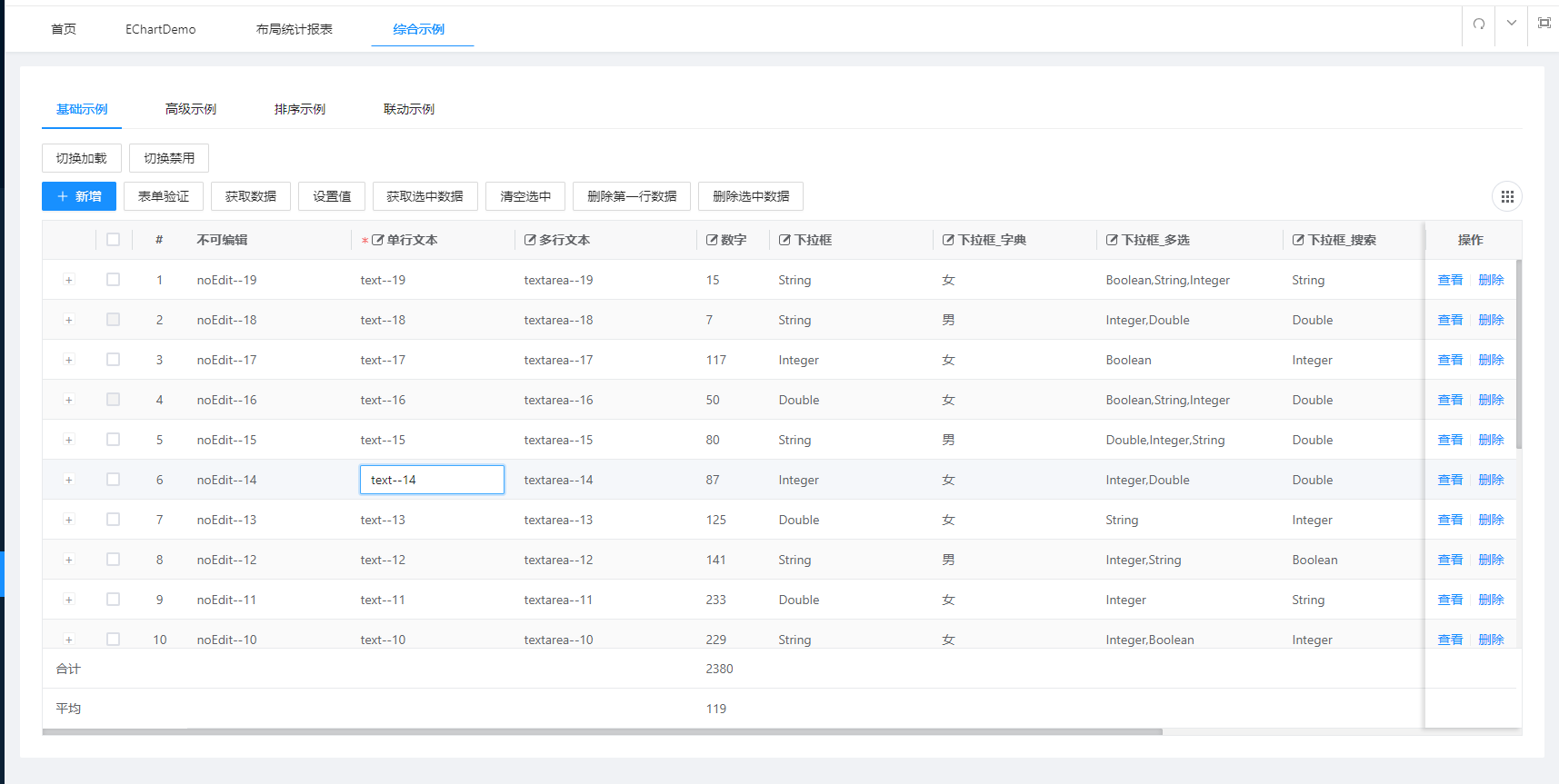
系統效果






瀏覽器支援
本地開發推薦使用Chrome 最新版瀏覽器,不支援Chrome 80以下版本。
生產環境支援現代瀏覽器,不支援 IE。
| IE | Edge | Firefox | Chrome | Safari |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |